まずは完成図gif
書き加えたコードはこれ
$(window).load(function () { //.loadでページが完全に読み込まれたら実行されるようにする
var href = $(".main-header__left-box__current-group").data("group-id")
$(".group").each(function (i, ele) {
if ($(ele).data("group-id") === href) { //group__side_currentが色の変わるclass
$(this).addClass("group__side_current") //data-id一致でclassをつける
} else {
$(this).removeClass("group__side_current")//data-id一致しなければclass削除
}
});
});
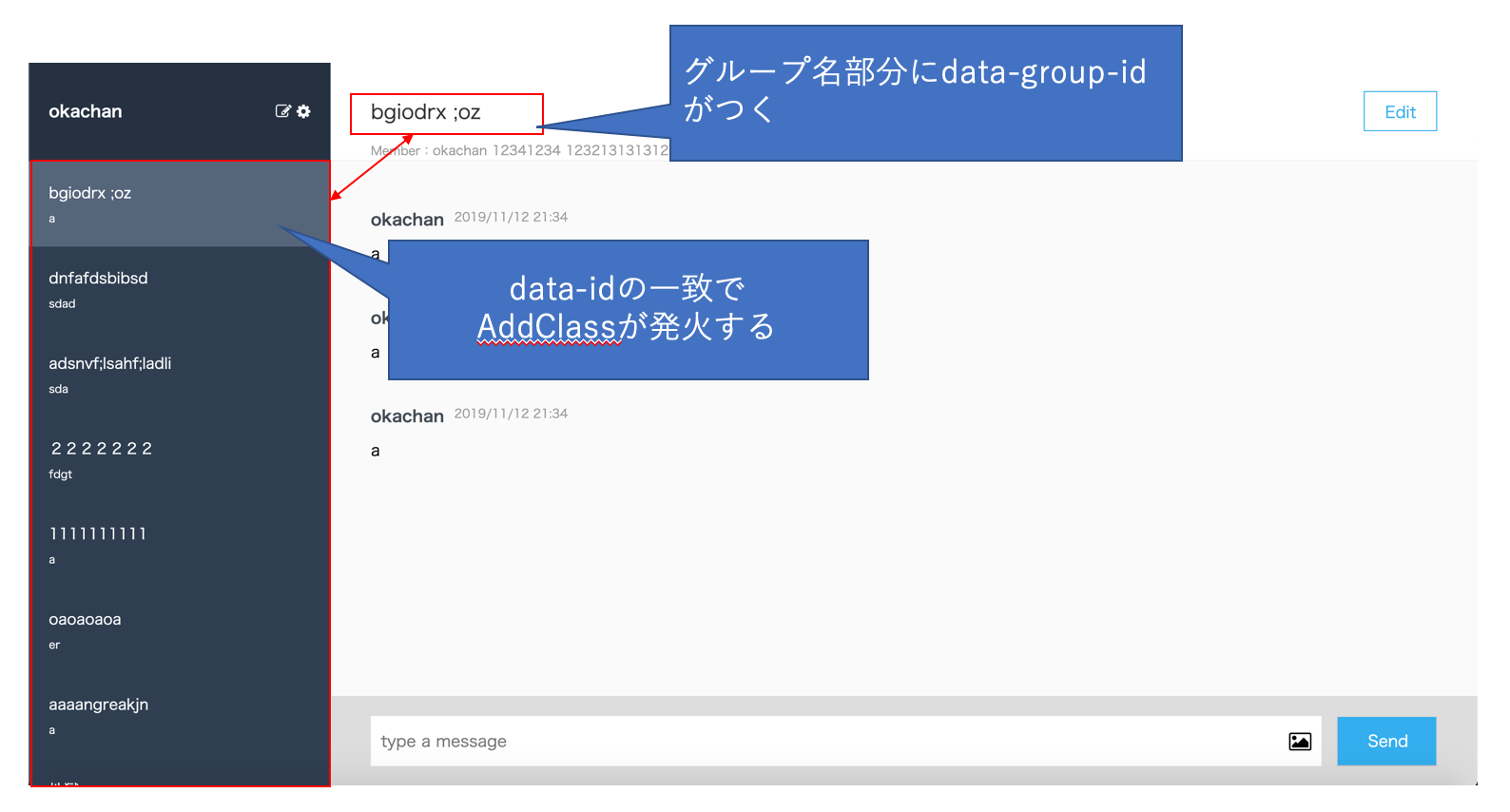
上記のjqueryの動きを図解?するとこんな感じです。
タイトル部分にお勉強中にdata-idをグループ名部分につけるくだりがあり、再利用しました。

問題はこのコード
//= require turbolinks
このコードがあることによって、
な ぜ か 挙動が不安定になりました。
その時のgifがこちら
- クリックすると何もおこらない
- リロードするとなぜかカレントがつく
この時コンソールに入れて確認しましたが、これは普通に動作しました。
turbolinks = Ajaxによるページ遷移の高速化のためのライブラリ
~中略~
遷移にあたって今のページと共有するリソース(css/img/js)の再読込が不要となるため、読み込みが速くなる。
なお、フックイベントを使って遷移をキャンセルできる。
turbolinksチートシートより抜粋
再読み込みを不要にしてるため、ページが変わったことによるcssの付与やjsの再試行が行われてなく、うまく動作してないみたいですね。
turbolinksにおいて、リンクがクリックからページ表示までの一連の流れをVisitと呼ぶ。
Visitは大きく二種類:
Application Visits = リンククリックによるページ遷移
Restoration Visits = ブラウザの戻る/進むボタンによるページ遷移
turbolinksチートシートより抜粋
リロードすると動作しているのは、「turbolinks」を通したブラウザの動作でないため、
読み込みの挙動は通常通りに行われている。だからカレントがついたわけなんですね。
うわぁ。なんてことだ。
犯人確定の証言記事じゃないか...たまげたな。
今後の開発で気をつけようと思った点
現時点では「turbolinks」を削除しても動作に問題はない。
世に出回るサービスのように複雑でないし、アクセスがたくさんあるわけでもない、画像もあまり表示されていない。
大したことしてないから「速い」ので「turbolinks」の恩恵が正直わかりませんでした。
しかしサービスを作るとなると、素早くスムーズに動くことは必須なので、
プロジェクトで「これを使おう!」ってなった際には、個別に読み込みさせて影響範囲を絞ってあげることが必要かと思いました。
Railsで、任意のJavaScriptやCSSだけを読み込む
https://qiita.com/Oakbow/items/2e712e05bb4bbf68faf5
↑こういうのとかで
参考記事
ナビゲーションをカレント表示する方法まとめ【jQueryとかWordPress】
https://webkcampus.com/201904/1598/
【jQuery】「$(document).ready()」と「$(window).load()」の違いを極める!
https://on-ze.com/archives/1851