はじめに
Flutterを利用したアプリ開発をやっている中で
個人的に詰まった部分を定期的に記事にしていこうと思います。
DataTableとは
-
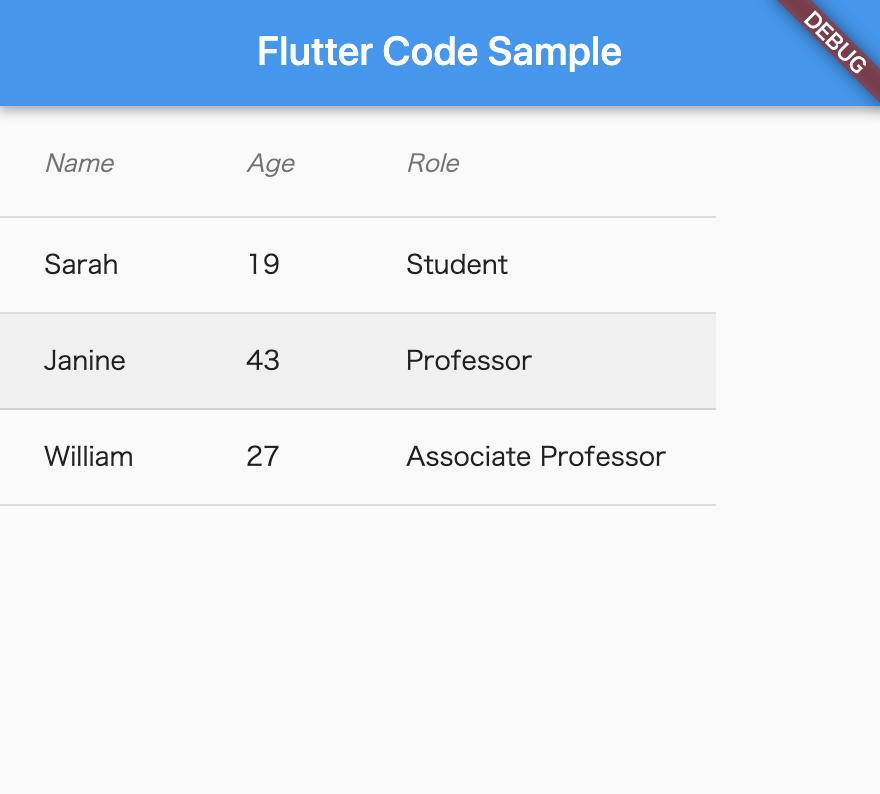
FlutterのWidgetの一つでデータをいい感じに複数に分割してくれるもの
↓こんな感じのやつ

どこで詰まったか
公式のものや、記事にあるものをいくつか試したが、
↓のように余白が空いてしまったり、画面に収まらなかったりした。

試したが意味のなかったもの(自分には使えなかったもの)
-
ConstrainedBoxを使って横幅を固定した→Datatableの一つの要素にしか適用されなかった -
ContainerでDataTableを囲ってwidthを固定→同上
(他にも色々試したが自分にはよくわからなかった....)
解決策
以下のようにSingleChildScrollViewの子要素としてFittedBoxを設定し、
その子要素にDataTableを入れることで画面内にデータが均等に収まった。
FittedBoxとは
Widgetが親のサイズに収まりきらない時に子Widgetが収まるようにしてくれるもの
SingleChildScrollViewとは
Widgetが端末の縦サイズを超えたらスクロールしてくれるもの
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: FittedBox(child: data(documents)));
Widget recordData(documents) => DataTable(
columns: const <DataColumn>[
DataColumn(
label: Text(
"hoge",
style: TextStyle(fontStyle: FontStyle.italic),
),
),
],
rows: documents
.map<DataRow>((document) => DataRow(cells: <DataCell>[
DataCell(Text(document["hogeData"]),
showEditIcon: false, placeholder: false),
]))
.toList());
最後に
とりあえず親おさまらない時はFittedBoxを使えばいいことを今回は認識した。
今回が初投稿かつFlutter初学者なので使い方や説明について間違っていたらすみません。
(その時はコメントの程よろしくお願いします)
参考文献
(↓とても参考になりました!)
Flutter DataTable remove extra padding
SingleChildScrollView
FittedBoxについて