はじめに
pythonやdjangoには、先人たちが構築した様々なアプリケーションがあります。
自分で1からシステムを作るのはとても楽しく、やりがいのあることです。ただ、たまには巨人の肩に乗って景色を見てみるのも悪くないと思います。
ここでは公開されているdjangoのアプリケーション、django-wikiについて、設定を紹介します。
システム要件
下記がインストールされていることを前提とさせてください。
- Django 2系(Django 2.1を使用)
- python 3系(python 3.7を使用)
- Apache 2.4(webサーバへデプロイする人のみ)
django-wikiってこんなもの
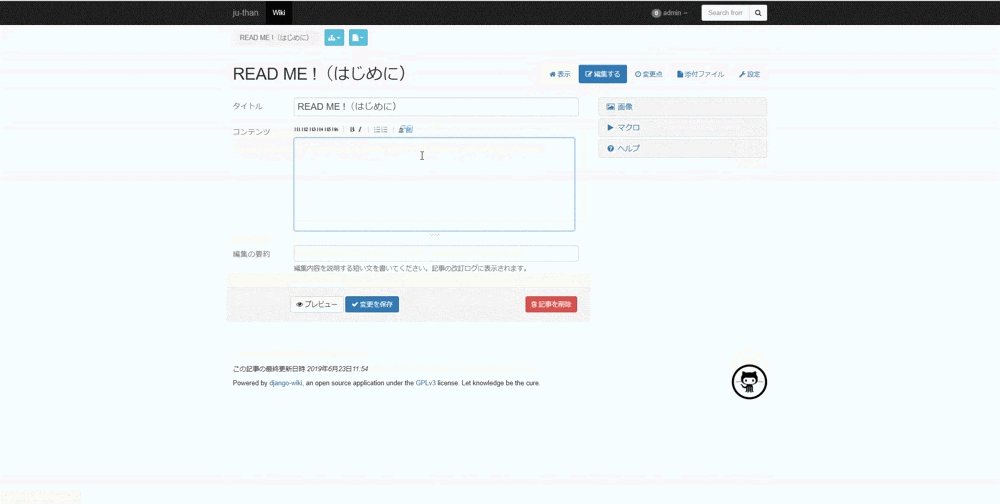
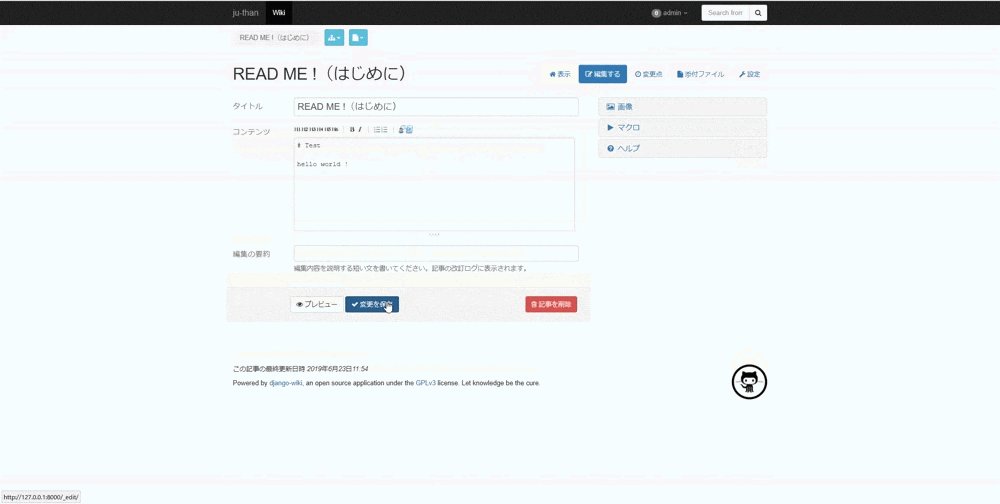
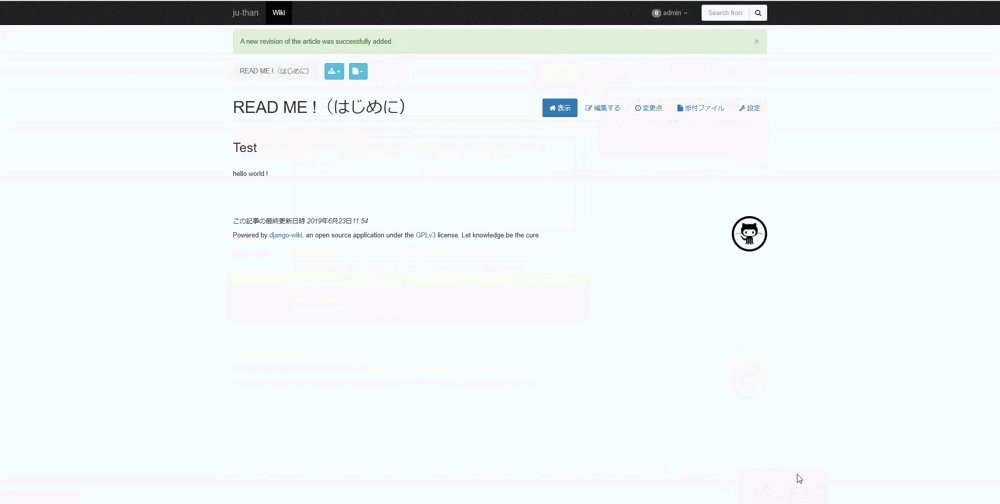
markdown形式で記事を作成することが可能です。あとは通常のwikiのようにログインなしでの閲覧、ログインした後記事の編集を行うことが出来ます。各記事には書き込み、読み取りに対する設定が可能です。
みんなで使用するwikiにしても良いですし、djangoの開発用サーバで起動して個人的なwikiとして情報を入れておくのもありだと思います。
インストール方法
pip install wikiを行うことでパッケージをダウンロードすることができます。
行う設定
settings.pyの抜粋です。デフォルトのsettings.pyに追加してください。
# INSTALLED_APPに追加するもの
'django.contrib.sites.apps.SitesConfig',
'django.contrib.humanize.apps.HumanizeConfig',
'django_nyt.apps.DjangoNytConfig',
'mptt',
'sekizai',
'sorl.thumbnail',
'wiki.apps.WikiConfig',
'wiki.plugins.attachments.apps.AttachmentsConfig',
'wiki.plugins.notifications.apps.NotificationsConfig',
'wiki.plugins.images.apps.ImagesConfig',
'wiki.plugins.macros.apps.MacrosConfig',
# TEMPLATESに追加するもの
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'APP_DIRS': True,
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'OPTIONS': {
'context_processors': [
'django.contrib.auth.context_processors.auth',
'django.template.context_processors.debug',
'django.template.context_processors.i18n',
'django.template.context_processors.media',
'django.template.context_processors.request',
'django.template.context_processors.static',
'django.template.context_processors.tz',
'django.contrib.messages.context_processors.messages',
"sekizai.context_processors.sekizai",
],
},
},
]
# SITE_ID
SITE_ID = 1
# 静的ファイル、メディアを配置する場所を指定
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# メディアファイル関連l
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# ログインした後のリダイレクト先
LOGIN_REDIRECT_URL = 'wiki:get'
プロジェクト全体のurls.pyです。
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('notifications/', include('django_nyt.urls')),
path('', include('wiki.urls'))
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
プロジェクト直下にtemplates/wiki/というフォルダ(ディレクトリ)を作り、base.htmlを格納します。
格納しなくてもアプリケーションとしては動きます。
{% extends "wiki/base_site.html" %}
{% block wiki_site_title %} - Wiki{% endblock %}
{% block wiki_header_branding %}
<a class="navbar-brand" href="/">ここがヘッダーに入る文字になります。</a>
{% endblock %}
{% block wiki_header_navlinks %}
<ul class="nav navbar-nav">
<li class="active"><a href="{% url 'wiki:root' %}">Wiki</a></li>
</ul>
{% endblock %}
apacheにデプロイする際の注意点
Centos7にデプロイしましたが、各ディレクトリのパーミッションでエラーが出る場合が多々ありました。ファイルだけでなく、そのファイルがあるディレクトリのパーミッションにも注意しましょう。
また、画像表示用に予め「cache」ディレクトリが必要なようです。少なくとも私の環境では必要でした。
settings.pyで設定したメディアルート(例えば/media/)の直下に「cache」を作ります。パーミッションは下記の通りです。
drwxr-xr-x 8 daemon root cache
https://eng-entrance.com/linux-permission-basic
https://qiita.com/takuyanin/items/18590600d077df707923#パーミッションを確認しよう