概要
Microsoft Learnのサイトでは次の画像のように目に付きやすいデザインがあります。
これを VSCodeでMarkdownを書くときにも設定したい! という記事になります。
前提
- VSCodeを使う
- VSCodeの拡張機能 Markdown Preview Enhanced をインストールする
Markdown Preview Enhancedのバージョン
現在version:0.7.1でのみこの記事の説明は機能します。
以降のバージョンでの対応方法は確認中です(2024年6月21日更新)。
方法
こちらのサイトに書かれている方法を使います。
Markdown Badges for VSCode markdown-preview-enhanced users
- VSCodeで
Ctrl + Shift + Pを押します。 - 検索バーに
markdown-preview-enhanced.extendParserを入力します。 - 開いた
parser.jsを編集します。
特にparser.jsを編集していない人は、既存のコードを削除して、上記サイトのCodeに書かれているコードをコピーして貼り付けます。
その後、Markdownファイルを作ります。
サンプルとして以下のようなMarkdownを書いてみます。
# Test
これはテストです。
[!NOTE] メモ
[!TIP] TIP
[!INFO] Info
[!WARNING] 警告
[!CAUTION] 注意
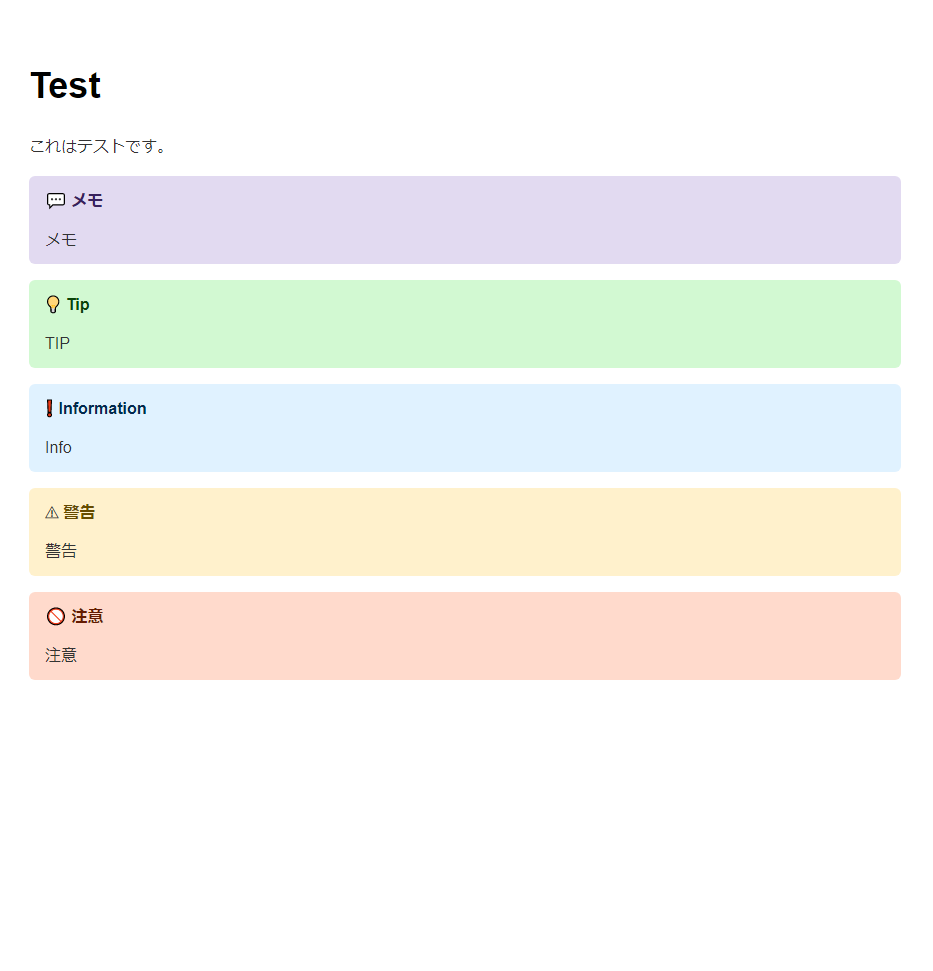
これは次のような見た目になります。
カスタマイズ
ここからはデフォルトの表示をカスタマイズする方法を記載します。
見た目の変更
絵文字や色の変更はparser.jsに書かれている以下部分を編集することで変えられます。
const notificationTypes = {
NOTE: {
header: 'Note',
md_icon: ':hand:',
html_icon: '✋',
background: '#e2daf1',
color: '#38225d',
},
...
たとえば以下のようにheaderとiconを変えてみます。
const notificationTypes = {
NOTE: {
header: 'NOTE',
md_icon: ':speech_balloon:',
html_icon: '💬',
background: '#e2daf1',
color: '#38225d',
},
このように変わりました。
headerを日本語にしたい
デフォルトのコードだとheaderを日本語にした場合、表示がちょっと変わってしまいます。
const notificationTypes = {
NOTE: {
header: 'コメント',
md_icon: ':speech_balloon:',
html_icon: '💬',
background: '#e2daf1',
color: '#38225d',
},
暫定的に回避するには以下のようにすると良いです。
※筆者はJavascriptに明るくないため、もっとうまい回避方法があれば教えてほしいです
まず、notificationTypesにheader_stringという要素を追加します。
これがheaderに表示する文字列です。
const notificationTypes = {
NOTE: {
header: 'Note',
+ header_string: 'メモ',
md_icon: ':speech_balloon:',
html_icon: '💬',
background: '#e2daf1',
color: '#38225d',
},
TIP: {
header: 'Tip',
+ header_string: 'Tip',
md_icon: ':bulb:',
html_icon: '💡',
background: '#d2f9d2',
color: '#094409',
},
INFO: {
header: 'Information',
+ header_string: 'Information',
md_icon: ':heavy_exclamation_mark:',
html_icon: '❗',
background: '#e0f2ff',
color: '#002b4d',
},
WARNING: {
header: 'Warning',
+ header_string: '警告',
md_icon: ':warning:',
html_icon: '⚠',
background: '#fff1cc',
color: '#664b00',
},
CAUTION: {
header: 'Caution',
+ header_string: '注意',
md_icon: ':no_entry_sign:',
html_icon: '🚫',
background: '#ffdacc',
color: '#651b01',
},
};
次に、抜粋した以下の部分を編集します。
for (index in badges) {
html = html.replace(badges[index], (foundElement) => {
infos = getBadgeInfos(foundElement);
body = getBody(foundElement);
if (infos == null)
return `<div style="color:red">parsing error, see: <pre>~/.mume/parser.js</pre></div>`;
const styling = `style="padding: 0.8rem 1rem; border-radius: 6px; margin: 1rem 0; background-color:${info.background}"`;
- return `<div ${styling}><p>${info.html_icon} <strong style="color: ${info.color}">${info.header}</strong></p><p style="margin: 0; text-align: left; line-height:1.3;">${body}</p></div>`;
+ return `<div ${styling}><p>${info.html_icon} <strong style="color: ${info.color}">${info.header_string}</strong></p><p style="margin: 0; text-align: left; line-height:1.3;">${body}</p></div>`;
});
}
return html;
};
これで次のように日本語のheaderになります。