TL; DR
はじめに
自社サービス開発するエンジニアの方であれば、自社のHPやサービスのLPのコーディングやメンテナンスも自分の担当である方は多いでしょう。そうなればSEO等のマーケティングに絡む要件の開発もあると思います。
今回はそんな中でも、SNSでシェアする際に見た目をリッチにできる”OGP”のコーディングに使用したデバッグツールが便利だったので紹介します。
OGPについて
概要
”Open Graph protocol”の略で、SNSでURLリンクをシェアした際に”サムネイル画像”や”概要”をいい感じに表示させるための仕組みです。SNSで大きく画像とかが表示されるアレです。
しれっと自社サービスを宣伝するスタイル
このOGPを最も活用している代表的な企業のひとつに『質問箱』を開発・運営している株式会社ジラフさんが挙げられます。質問箱サービスは、大きなテーブルで10億レコードものデータが存在するモンスターサービスですが、OGPを上手く活用して質問と回答を生成し、Twitter上でのコミュニケーションを可能にしています。
それくらいSNSでの表示の仕方がサービスの流入に与える影響が大きい、と言えると思います。
どんな項目を記述したらいいの?
細々したことを調べるのは面倒くさいですよね。
私は、ざっくり以下の項目を参考にして実装しています。
ツールの話
OGPのテストめんどくさい(めんどくさい)
OGP開発の面倒なところは開発中のテストがしづらいところです。
実際のOGPの設定やシェア時の表示を確認するため、各社がバリデーターを提供しています。
- Twitter:https://cards-dev.twitter.com/validator
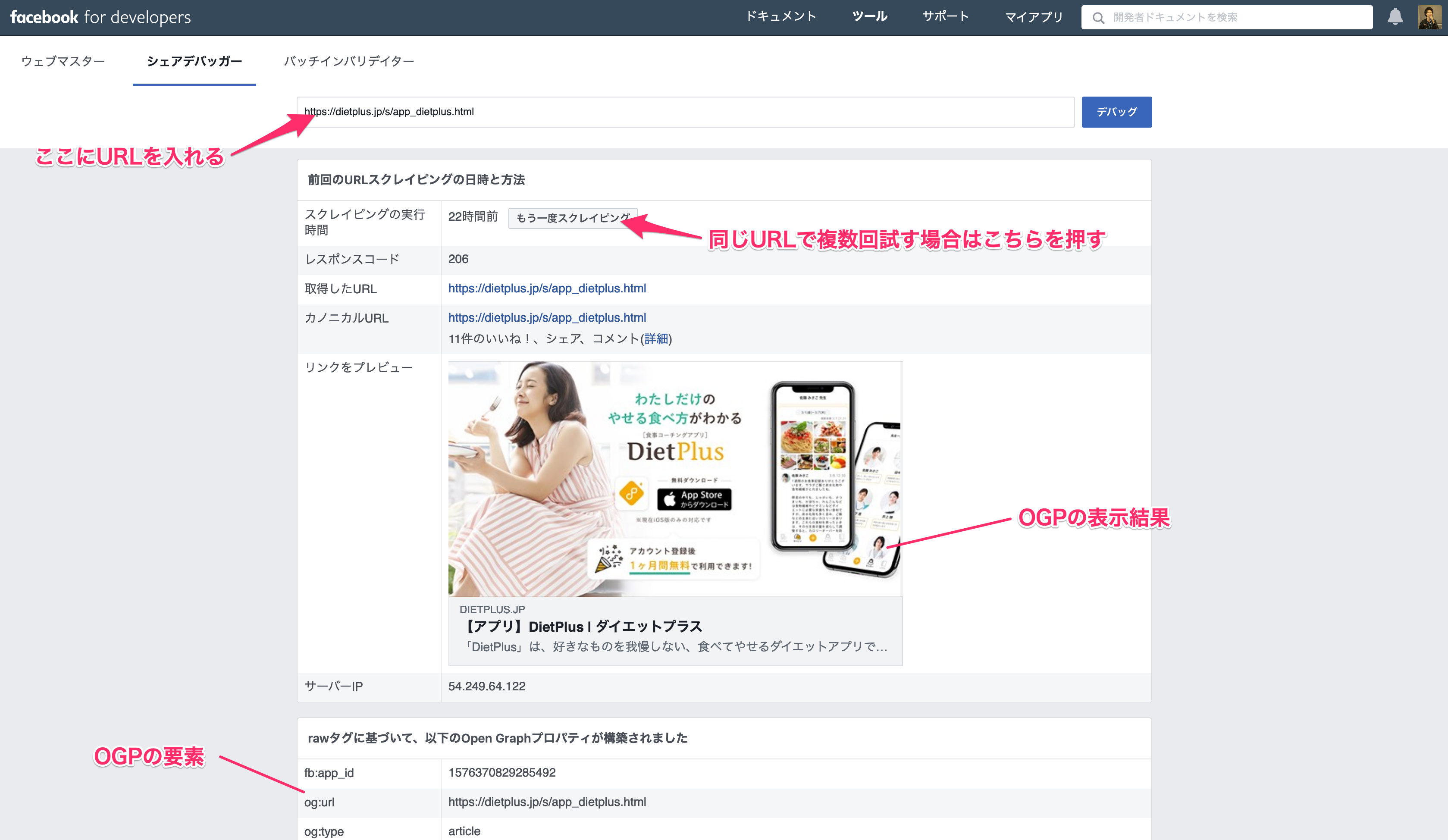
- Facebook:https://developers.facebook.com/tools/debug/sharing/?locale=ja_JP
しかし、これらのバリデーターは、提供各社のサーバーがURLにアクセスしスクレイピングを行ってテストするため、当然ローカル環境(localhost)でのOGPの実装をテストすることはできません。
また、stg環境であっても、企業によってはIP制限を掛けていたり認証機構を設けていたりするので、うまくバリデーターがサーバーにアクセスできないことがあります。
とはいえ、設定ミスを考慮すると本番にいきなり上げるのは非常に危険です。
OGPの開発は結構めんどくさいのですね。
Localhost OGP チェッカー
話が少し長くなりましたが、↓の『Localhost OGP チェッカー』を使えば、ローカル環境のままでOGPの表示テストをすることができます。難しい初期設定やWebサーバーを立てたりする必要もないため、非常に簡単に使えます。
説明文や挙動を見てると「一時的にlocalhostの タグをFirebaseのアプリケーションにコピー→ホスティングしてOGPを埋め込みバリデーター用にURLを生成」をやってくれるツールのようです。
使い方
普段お使いのChromeに拡張機能をインストールした後の説明を簡単に行います。
この解説記事が必要ないくらい簡単なので、ざっくりと紹介していきます。
localhostを開いているタブで拡張機能をクリック
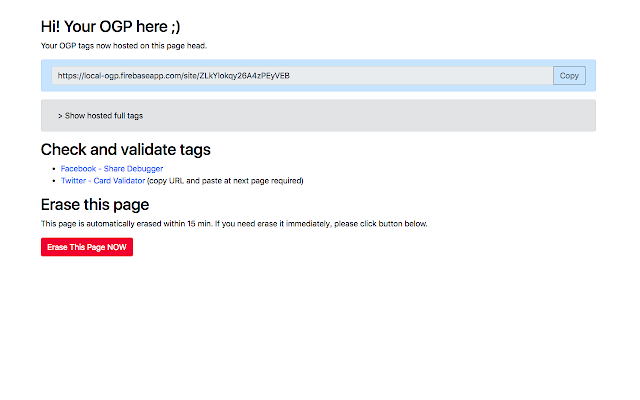
localhostを開いているタブでChrome拡張のアイコンをクリックすると、拡張機能のページにもある上記の画面が表示されます。テキストボックスの中に、URLが自動生成されています。
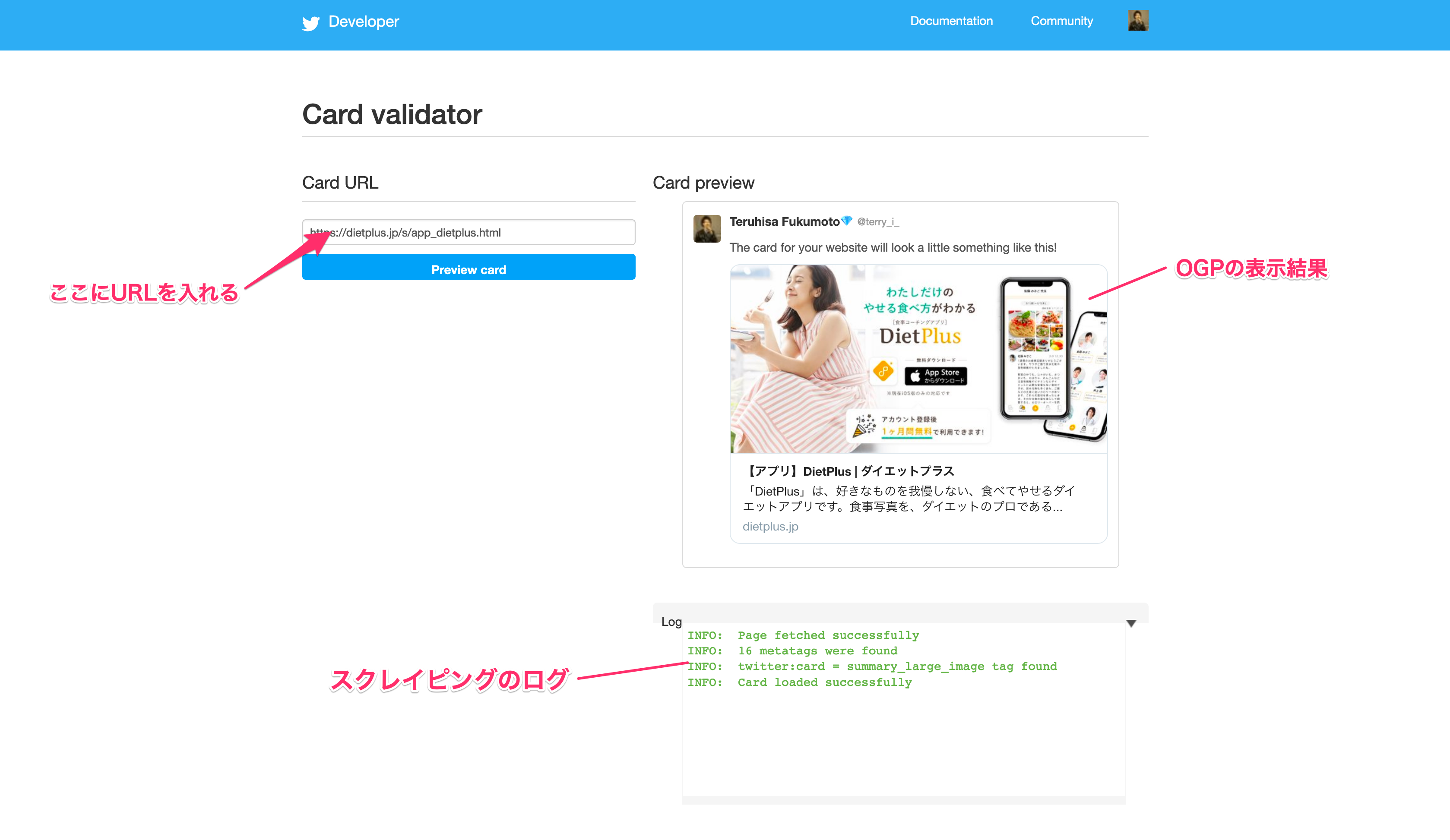
バリデーターに掛ける
さて、あとは生成されたURLをバリデーターに掛けてテストするだけです(なんということでしょう)。
生成されたURLおよびホスティングの状態はあくまで一時的なものなので、検証が終わったら「Erase This Page NOW」から削除しておきましょう。以上で操作は終わりです。