合宿の目的
弊社では若手の割合が大きく、普段は主に業務システム(Ruby on Rails)を開発することが多いという背景があります。また、インフラはAWSを使用しており、EC2/ECSやRDSといった基本的なwebアプリで使うもの以外はあまり馴染みがないメンバーも多い状況でした(私もその一人です。)
そこで、普段の業務で使用しない技術に触れることで、トレンドにキャッチアップしたり、初めて触れる言語やフレームワークなどを通してこれまでとは違うパラダイムを吸収したりと、普段の業務の中ではなかなかできないことをやりたいという目的のもと開発合宿を企画しました。
事前準備1:何をやるかを決める
合宿で作ってもらうアプリの企画は運営側で用意しました。
ハッカソンなどだと、ざっくりとしたテーマや課題だけ渡してどんなアプリを作るかは各チームに任せることが多いと思いますが、今回の目的はあくまで「新しい技術を学ぶ」というものなので、技術にフォーカスしてもらうためにアプリの企画は当日のスコープから外しました。
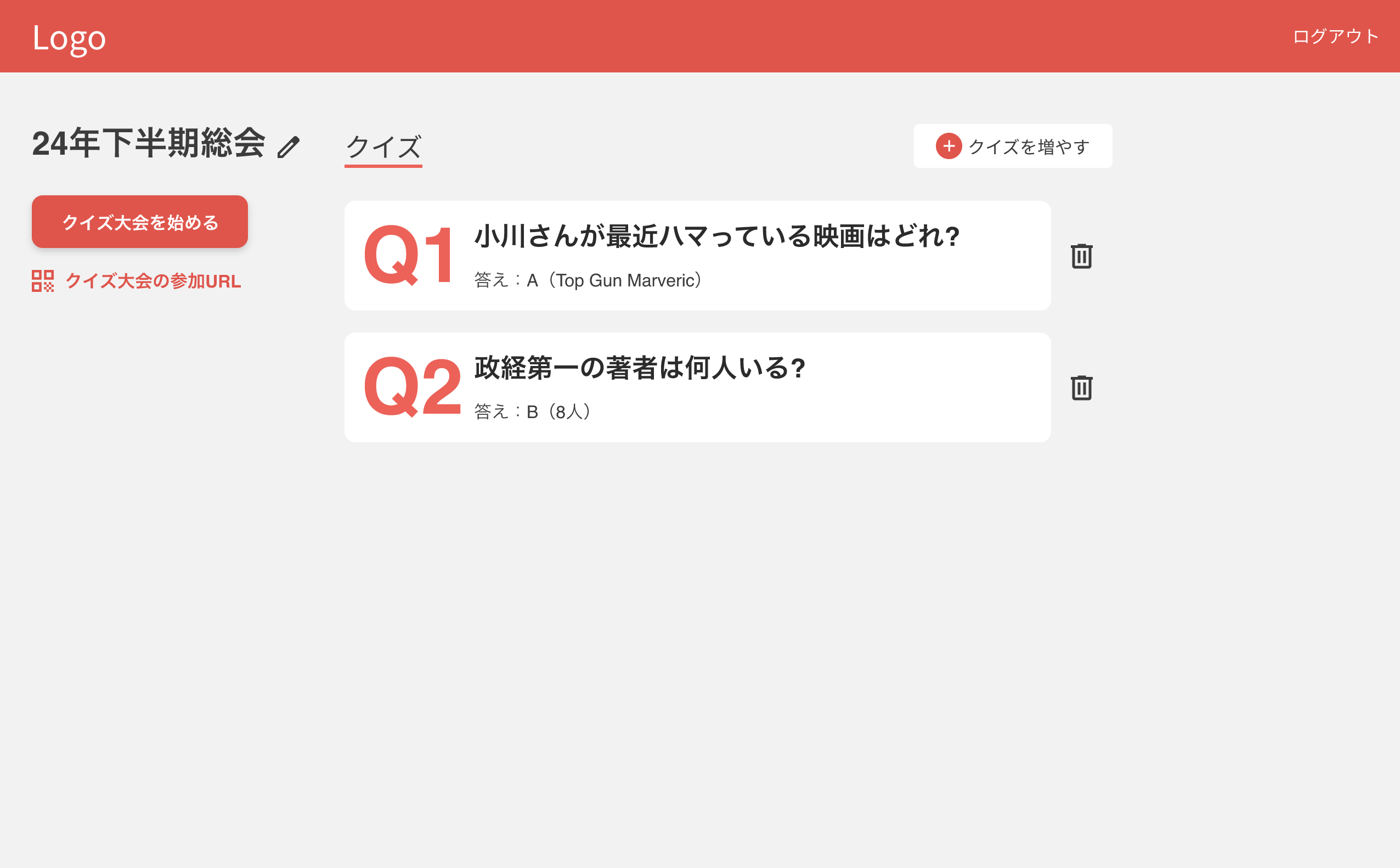
実際に用意したアプリはこんな感じ↓です。

adobe XDリンク
弊社では半期の社員総会でクイズ大会を行うことが多いので、それをwebアプリ化してみようという企画です。
2泊3日くらいで考えていたので、それに収まる程度のスコープにするため
- シンプルなCRUDで負荷を減らす
- チャレンジ枠として普段あまり使わない双方向通信(websocket)を入れる
ということを意識してUIを作成しました。
事前準備2:チームを割り振る
興味があるものを学ぶのが一番いい体験になると考えたので、できる限り本人の希望を叶えられるようなチーム編成を考えました。
事前に「インフラ/フロント/バックのうちどれをやりたいか?(複数回答可)」というアンケートを取り、1つのチームでこの3つがバランスよく含まれるように編成しています。
また、つよつよエンジニア(4人)がチーム内に居てもつまらないので、彼らはつよつよエンジニアチーム(2人 × 2チーム)として別チームに隔離しました。
事前準備3:各チームに技術選定してもらう
仕様書とUIを渡して、各チームで独自に技術選定をしてもらいました。一番楽しい時間ですね。
【チーム1,2,3】
react
firebase
【チーム4】
next.js
gin(golang)
【若手onlyチーム】
ruby on rails
【つよつよチーム1】
Svelte/SvelteKit
python(Fast API)
【つよつよチーム2】
unity(笑)
AWS Lambda
技術選定中はかなり盛り上がっていて、チーム間で話に花が咲いていました。やっぱりみんな技術好きなんやなwwと運営として嬉しく思いましたね。
チーム1,2,3は同じ技術選定になりましたが、もともとgolangを選んでいたものの「軽量アプリならBaaS(firebase)でよくね?」という結論に至ったようです。クレバー。
事前準備3:1ヶ月の自習期間
新しいことをやるにあたって基礎くらいはわかっていたほうが当日の学習効率は高くなるので、任意で自習する期間を1ヶ月用意しています。任意なのでやってもいいしやらなくてもいい、あくまで自主性を尊重する形を取りました(強制してしまうとやらされている感が出て学ぶ面白さが減ってしまうので。)
合宿前に全部作っちゃう人(当日は別技術で実装)、本1冊くらい読む人、ノー勉で臨むつよつよエンジニアと三者三様でしたが、結果としていい方向に転んだように思います。
ちなみに、「合宿前の実装は自重(やってもいい)」としていました。やはりエンジニアとしての経験値や技術力には差があるので、若手エンジニアが「実装できるかな...?」と不安を抱えながら当日を迎えるより、ちょっと自信をつけておいたほうが楽しいと考えたためです。ただ、事前に実装していたチームはなかったのでこれは結果的にあってもなくてもよかったレギュレーションとなりました。
事前準備4:開発環境構築
githubリポジトリの作成と開発環境構築(任意)を各チームに行ってもらいました。環境構築でスタックすると余裕で1日吹っ飛ぶので、事前にやっておくのが安牌かなと思います。
ほぼすべてのチームでdocker環境を用意していましたが、普段真面目にdocker環境を作ることは稀なので、いい経験になったと思います。
事前準備5:スケジューリングと会場選定
運営側はこの間で会場選定を行っていました。
- へなちょこでないwifiがある
- 人数がゆったり収まる部屋を深夜まで借りられる
- 各チームで固まって作業できるよう机をカスタマイズできる
これらの要件を満たす会場を選定しました。今回は名古屋の近辺にあるロワジールホテル豊橋です。
ホワイトボードやプロジェクタも借りられるとのことだったので予約時に手配しています(特にホワイトボードは重宝しました。)
2泊3日でスケジュールを組みましたが、「開発と飯」くらいしかイベントはないので集合時間を決めるくらいです。
1日目:9時集合→12時レストランで昼食→開発
2日目:自由(朝食・夕食は手配済み。昼食は各自自由に)
3日目:お昼ご飯後に各チーム発表(各10分程度)
合宿当日
運営することは特にありません。「各自好きなように開発して〜」という感じでやっていました。一応シニアエンジニアには他チームのサポートをお願いしていたのですが、各チーム内で頑張って作ってくれていたのでサポートは不要でした。
合宿をやってよかった点
「新しい技術を学ぶ」という一番の目的は達成された
新しい技術に触れるのはもちろん、今回であれば
- 普段バニラjsしか書いていないが、reactのコンポーネント指向の良さを理解できた
- BaaSの手軽さを知れた。簡単なアプリならfirebaseでスピーディーにローンチできることを学べた
- フロントとバックが分かれることのメリット・デメリットを体感できた
などなど、今後のエンジニアキャリアを考えても有用な学びを得られました。もちろん、今後の技術選定にも活きるでしょう。
運営が意図していなかった学びがたくさんあった
発表で、AIを駆使してコードを極力書かずに開発する方法を共有してくれたり、AWSの設定情報をコードで管理したり、WEBアプリと言っているのに仕様フル無視でUnityのPCゲーを作ってくる変態(褒め言葉)がいたりと、各自の自主性に任せたことで私が思ってもみない学びや発見を得ることができました。
合宿の反省点
開発環境(物理)
結構いいホテルではありましたが、会場は一般的なセミナールームで椅子も長時間作業するためのものではなかったので、慣れない人や腰痛持ちには辛い環境でした。
ロビーにフカフカの椅子があったり、なんなら部屋のベッドの上でも開発してOKとしていた!
ので、辛いときはそういった場所に移動して作業してもらうようアテンドをしていてもよかったと思います。
最後に
以上、開発合宿を企画している/企画したい方の参考になれば幸いです。
運営まわりで気になることや聞きたいことがございましたら、お気軽にコメントでご質問ください!