きっかけ
オタク気質の息子が「プログラム教えて」と言ってきたのは去年の夏ごろ。
自由研究の題材として何かしら凝ったものを作りたいという意図らしいが、その日から息子の、というより私の奮闘記が始まったわけです。
試行錯誤していくうちに学んだ、「なるほどこうすれば効果的なのか」をまとめます。
同じ境遇で悩んでる方の一助になれば幸いです。
また本質的には新入社員教育などにも応用が利くのではないかと。利くといいな。
攻略①:1分で理解させる
皆さんが小学生の頃どんな脳ミソしてたか思い返してもらいたいが、とにかく集中力が続かない。
こちらが熱心に説明しても、途中からヘリコプターに心を奪われてる。ヘリにすら勝てないんだよなぁ。
一度にすべてを説明すると長くなる傾向があるので、短いセンテンスの分割した説明を心がける。
かつ、説明は全体で1分以内を目指す。短ければ短いほど効果的と思われる。
例:失敗パターン
息子「ループって何?」
親父「指定した条件を満たすまで、繰り返し行われる処理のことだよ。ループといえば、無限ループって言葉聞いたことあるかもしれないけど、あれはしっかりしたプログラム設計ができていないから起きる現象でペラペラペラ、あ、それにはまず配列を理解しないとペラペラペラペラ」
息子(クラスの女子の事考えてる目)
例:成功パターン
息子「ループって何?」
親父「繰り返すって意味で、漢字ドリルみたいなもんだね」
息子「どういうこと?」
親父「あれは先生から君が『地球』って字を30回繰り返し書いてこいって言われるんだよね?」
息子「そうだね」
親父「ループを使うと、君がコンピューターに××を●●回繰り返してこいって命令できるのだよ」
息子「ふーん便利じゃん」
攻略②:擬人化、例え、図解
「HTMLって何?」とかいう抽象的な質問は「ググりなさい」で片付けるのが常だったが、相手が息子の場合そうはいかず、かといって短い説明も難しい。
興味を持続させ、かつ知識の範囲内で理解させるためにはどうすればよいか。
三種の神器使うしかない。すなわち、擬人化、例え、図解(つまりマンガ)。
HTML物語
【登場人物】
クロームさん:
女性、外国人。写輪眼みたいな目してるなと思ったらChromeのマークだった。
主人公:
男性、日本人。クロームさんに興味津々。だけど言葉が通じないんだ。モヤモヤするよう。
博士:
男性、日本人。主人公の親父。クロームさんと会話するヒントを持ってるらしい…?
【ストーリー】
主人公:
博士!クロームさんが日本の料理教えてって言うから紙に書いて渡したんだけど、よくわからないって言うんだ!
博士:
息子よ、どんな紙を渡したんだい?
主人公:
これだよ。

博士:
ホッホッホ、これじゃダメだな。
ダメっていうかゴミだな。
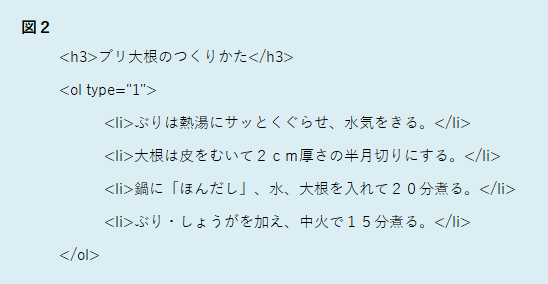
代わりにこれを渡してごらん。

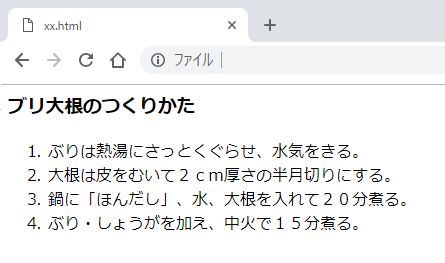
このくだりで、実際に図2の通りに記述させ、Chromeで開かせる。
するとほんとに番号が振られたリストが表示される。

息子が驚いたところで、すかさず博士が補足説明。
・クロームさんは<> ~ > で括られた文字しか読めない
・クロームさんは<>に入る文字によって内容を理解する
…とまぁ、ストーリーの良し悪しは置いといて、
今回は、「HTMLとはブラウザに理解させるための言葉なんだ」を息子が理解できれば勝ちで良いと思う。
この物語の延長で、<table>,<p>,<li>,<nav>,<h1>~<h6>,<a>などなど…主要な要素を説明し、かつクロームさんはおしゃれ好きって後付け設定でCSSの説明もした。
javascriptは無理があったが、興味を持続させたまま詰め込むことに成功したと思う。
実際に描いたマンガをご覧になりたい方はお問い合わせください。
攻略③:10秒考えさせる
質問は集中を切らさないテクニックの一つだが、単純な質問よりも10秒くらい考えさせる質問のほうがより効果的だと感じた。
例えば下のような条件分岐について、ひと通り説明した場合。
// okozukai = お小遣いの金額
if(okozukai > 3000){
msg = "うれしい!";
}
else{
msg = "かなしい!";
}
「じゃあ、お小遣いが4000円の場合は?」
「お小遣いがいくらなら悲しい?」
という質問も悪くないが、それより
「じゃあ、お小遣いじゃなくてお年玉で考えた場合、どう作り直す?」
という質問のほうが良い反応を引き出せた。
攻略④:おまじないは効かない
「include stdio.hって何すか?」
「ああ、それはおまじないだと思って。」
このような会話を経験したエンジニアは多いはず。
言語の習得に「おまじない」はつきものだと思っていたが、息子には見事に効かなかった。
効かないっていうか覚えてくれない。
小学生は意味がわからないものを覚えるのが苦手なのかもしれない。
覚えさせたいなら、無理やりでも意味を説明すべきだと思う。
この時、気を付けておきたい事がある。
例えば、
var today = new Date();
var arr = new Array('あ','い','う','え','お');
var valnum = 1;
var valstr = 'あ';
このnewをどう説明するか。
付けるものと付けないものがあるのはなぜか。
「そういうもんなんだよ」
ではダメで、
「DateとかArrayは設計図みたいなものでだね、newしてようやく本物になるんだよ」
はイマイチ、
「インスタンスってのがあってだね…」
は論外。
「自動販売機でジュース買うとき、見本のボタン押すでしょ?
カッコが付いてるのは見本。本物が欲しい時はニュッ(new)と指で押さなきゃね」
こんなしょうもない説明でようやく「ああね」となった。
つまり、正確な説明よりイメージを優先することが攻略のカギと思われる。
まとめ
とりあえず4点だけまとめてみたが、ほかにも細々と気付きがありました。
機会があればまとめてみます。
内容についてはウチの子特有のものもあるかもしれませんので、参考程度に。
こういう説明のほうがいいんじゃない!?みたいなご意見があれば是非とも教えて頂きたいところです。