はじめに
この記事は、シアトルコンサルティング株式会社 Advent Calendar 2021の6日目の記事です。
こんにちは
シアトルコンサルティング株式会社でフロントエンド周りの開発をしている @TekkaMK と申します
自分は非デザイナーですが、デザインに関して全部デザイナーさんにおんぶに抱っこし続けるのもどうかと思い
まずは色について勉強しました、内容自体は他記事と重複する箇所も多いですが、忘備録的に学んだことを残しておこうと思います。
目次
- 色の三属性
- 色のトーン
- 色のイメージ
色の三属性
色は色の三属性とも呼ばれる3つの要素で構成されます
- 色相(赤色や青色などの色の種類を表します)
- 彩度(色の鮮やかさを表します)
- 明度(色の明るさを表します)
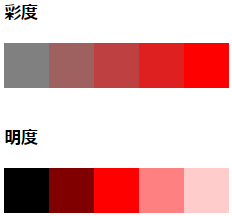
たとえば同じ赤色でも彩度と明度を変えるだけで下図のように変化します

上が同じ赤で彩度のみを変化させたパターン
下が同じ赤で明度のみを変化させたパターン
色のトーン
トーンは色調と呼ばれ、明度と彩度の組み合わせで色の調子を表現したものです
トーンは12パターン存在して下図のように表現することが出来ます(ごめんなさい、一番左上のwhiteが潰れてますね)

上にいけばいくほど明度が上がり、
右にいけばいくほど彩度が上がるように分類されています
色のイメージ
色にはそれぞれ持つイメージがあります
一部具体例を挙げると下記のようなものです
赤rgb(255,0,0) は、情熱・明るさ・派手
青rgb(0,0,255) は、誠実・爽やか・澄んだ
緑rgb(0,255,0) は、優しい・若い・自然
コーポレートサイトなどで色を用いる場合は企業のイメージに合わせて、以下のようにすると良いです
- 誠実さをアピールしたい場合は青に
- 情熱をアピールしたい場合は赤に
- 優しさをアピールしたい場合は緑に
あとがき
今回は色自体の話、単色でのパターンについて書きましたが
機会があれば色の組み合わせについても書いていこうと思います
最後になりますが、シアトルコンサルティング株式会社では一緒に働く仲間を募集中です
TeamTech Move the WorldをMissionに掲げ、日々全力で業務に取り組んでおります!
少しでも興味を持って頂けたら下記のサイトを覗いてみてください!
コーポレートサイト
https://www.seattleconsulting.co.jp/
Wantedly
https://www.wantedly.com/companies/seattleconsulting