1. JavaScriptとは
JavaScriptとは、HTMLやCSSで作られた要素を操作したり、動きを出したい時に使われている言語です。
例として画像をクリックした時にポップアップが表示されたり、

ボタンをクリックしたら表示されている色が変更出来たりします。
 クリック後→
クリック後→ 
webサイトを構築する上で欠かせない言語で、幅広い用途に使われています。
こんな事が出来るので、参考までに見てみてください。JavaScriptで出来ること
注意点
名前が似た言語で「Java」という言語がありますが、全くの別物です!
略すときは「JS」と呼ぶようにしましょう。
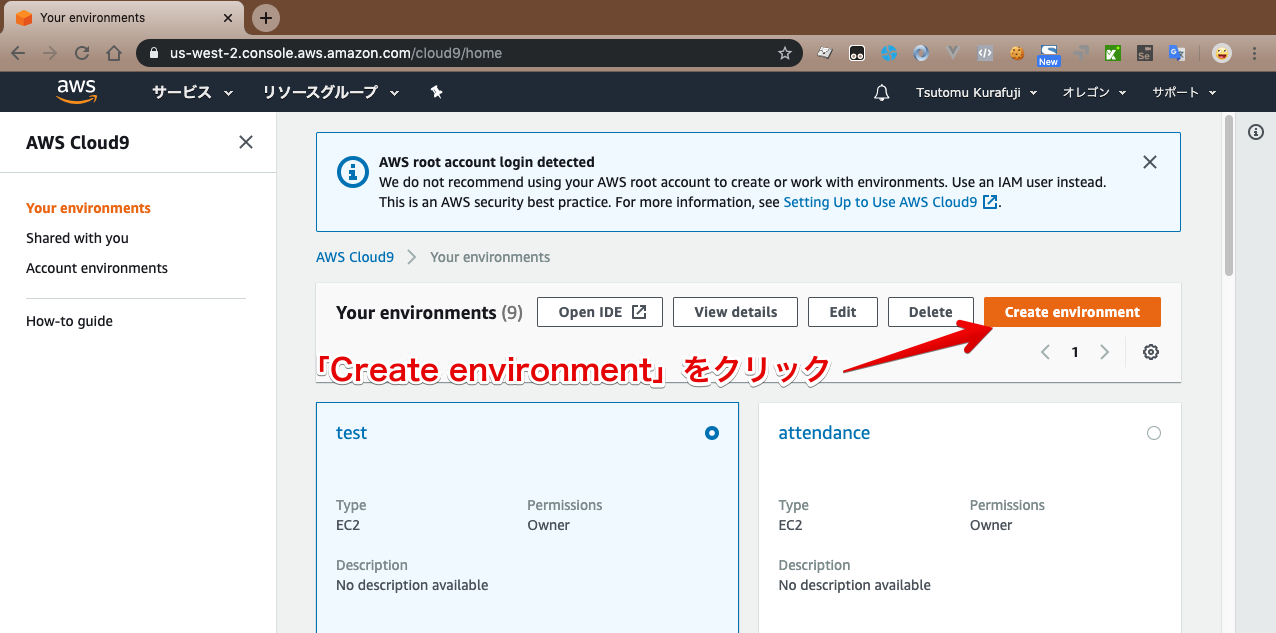
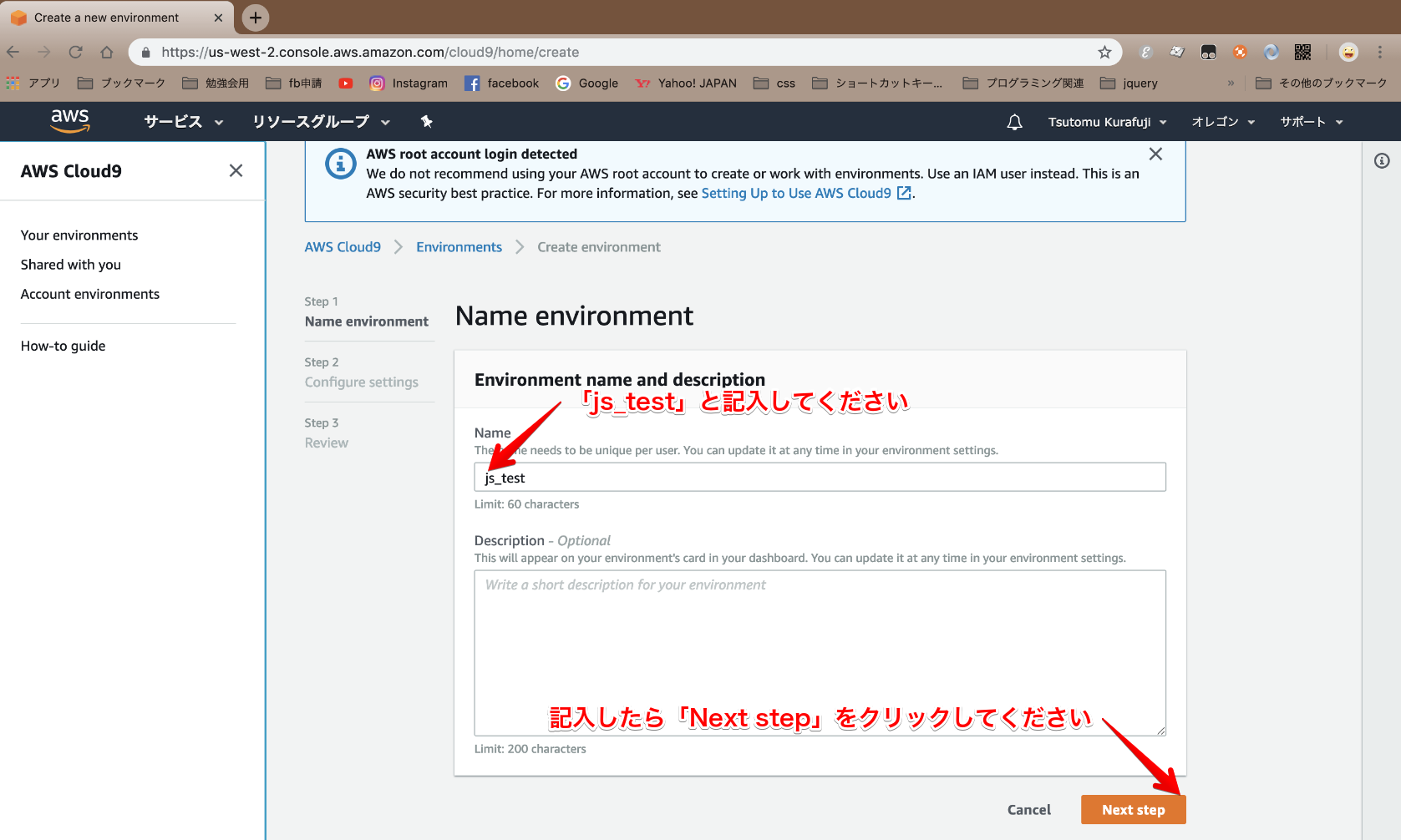
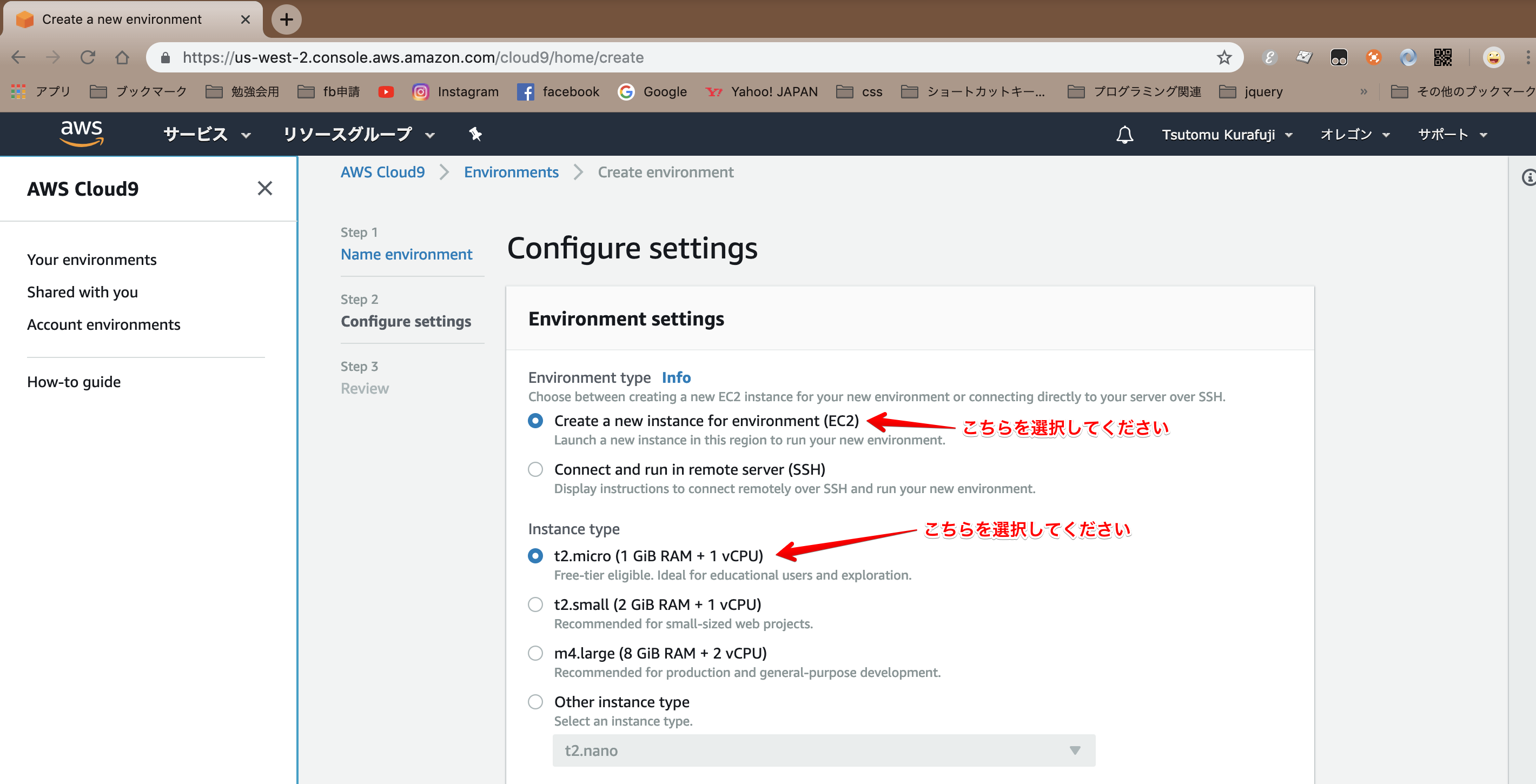
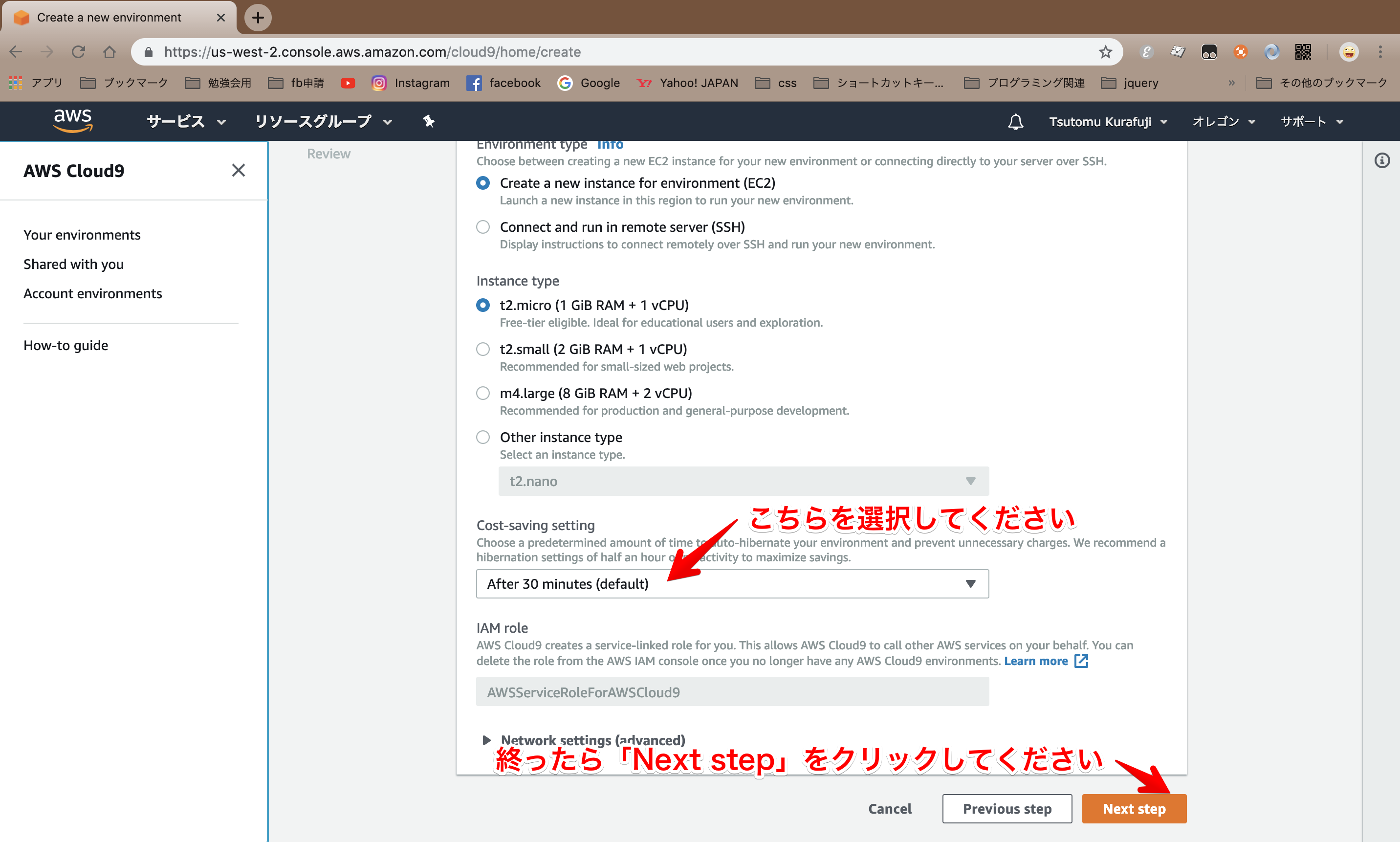
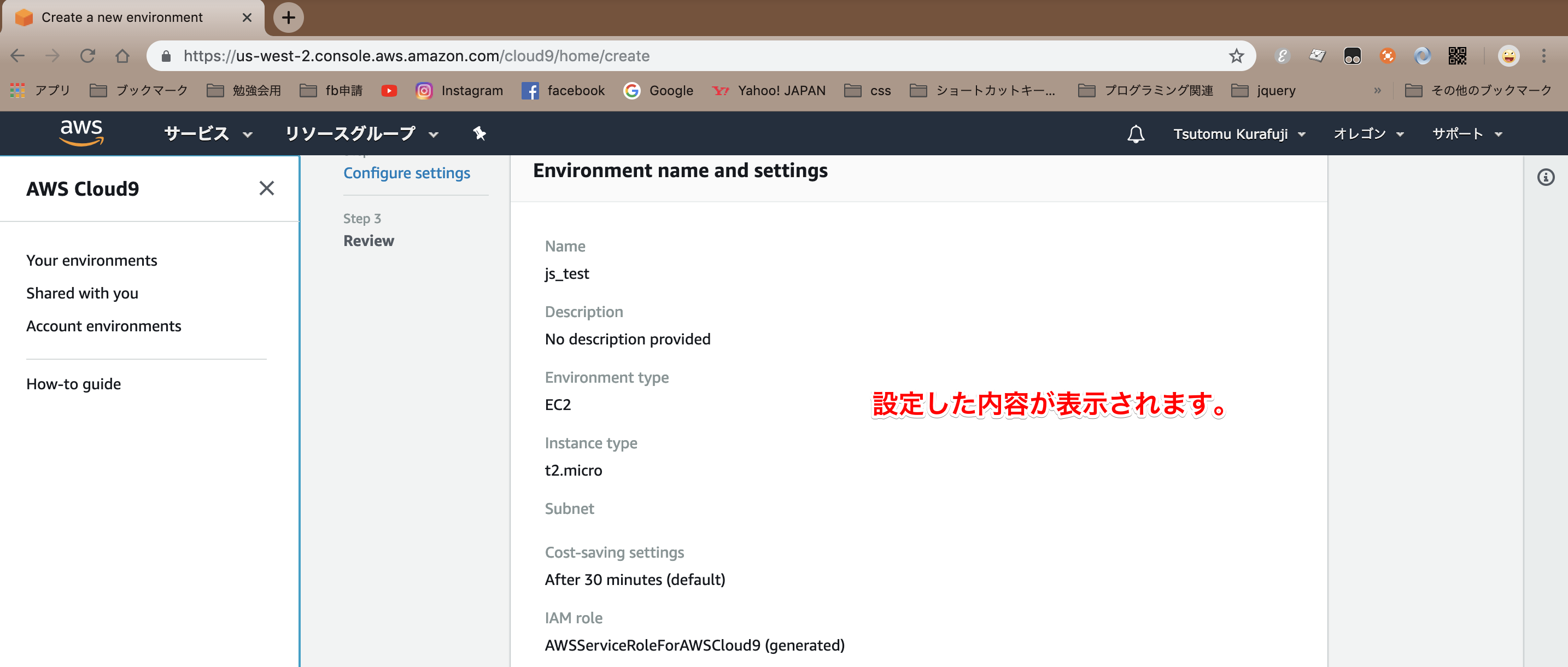
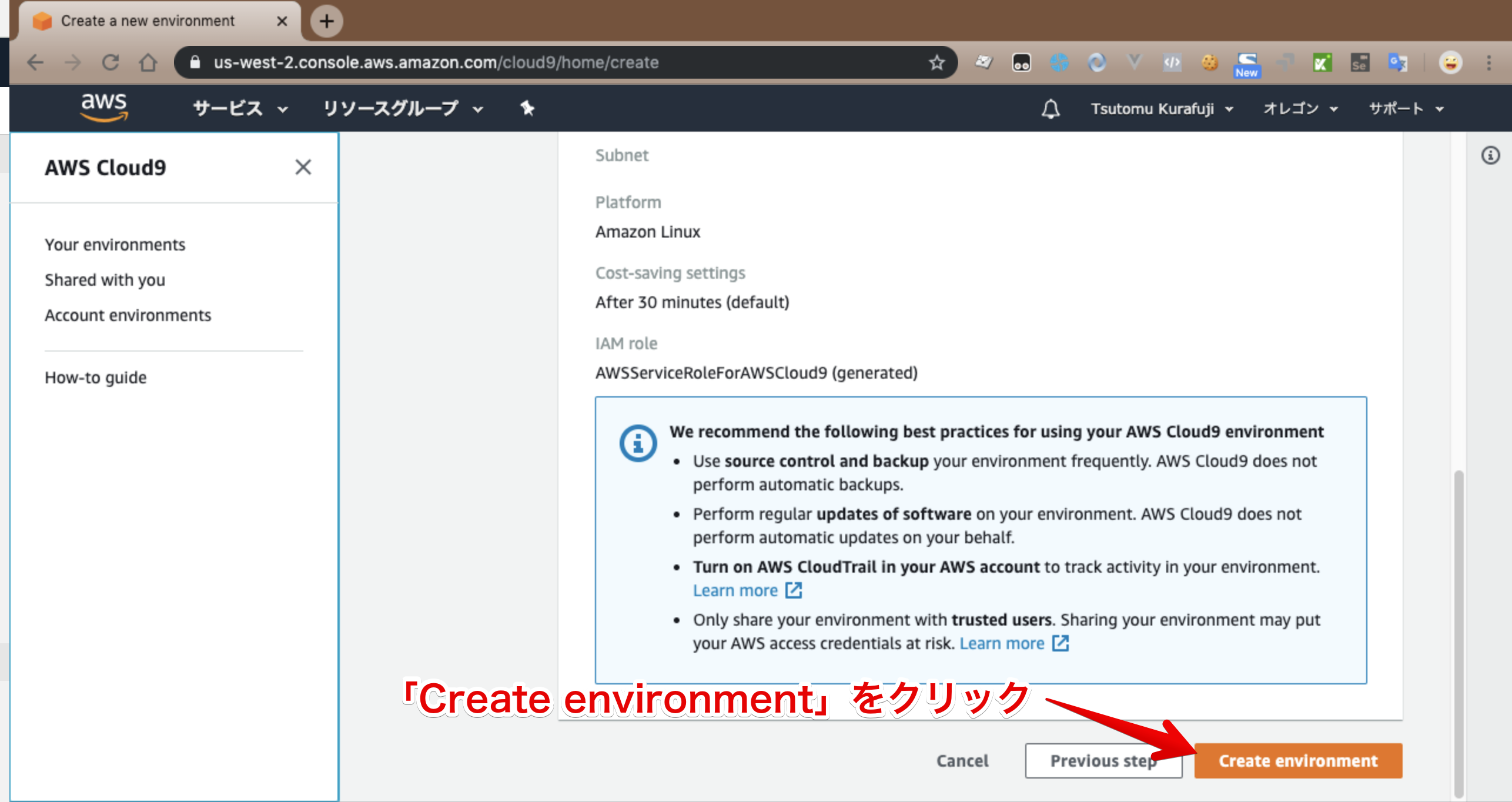
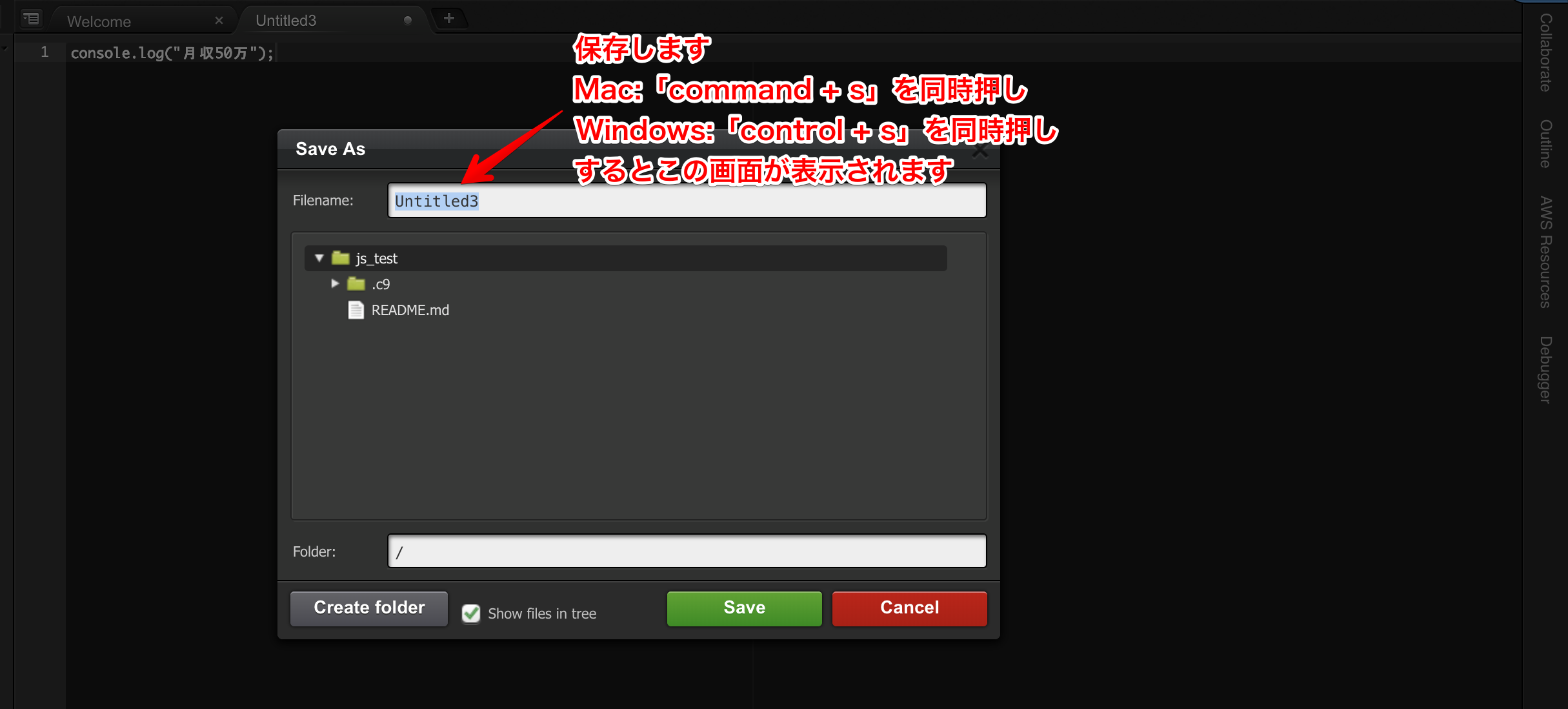
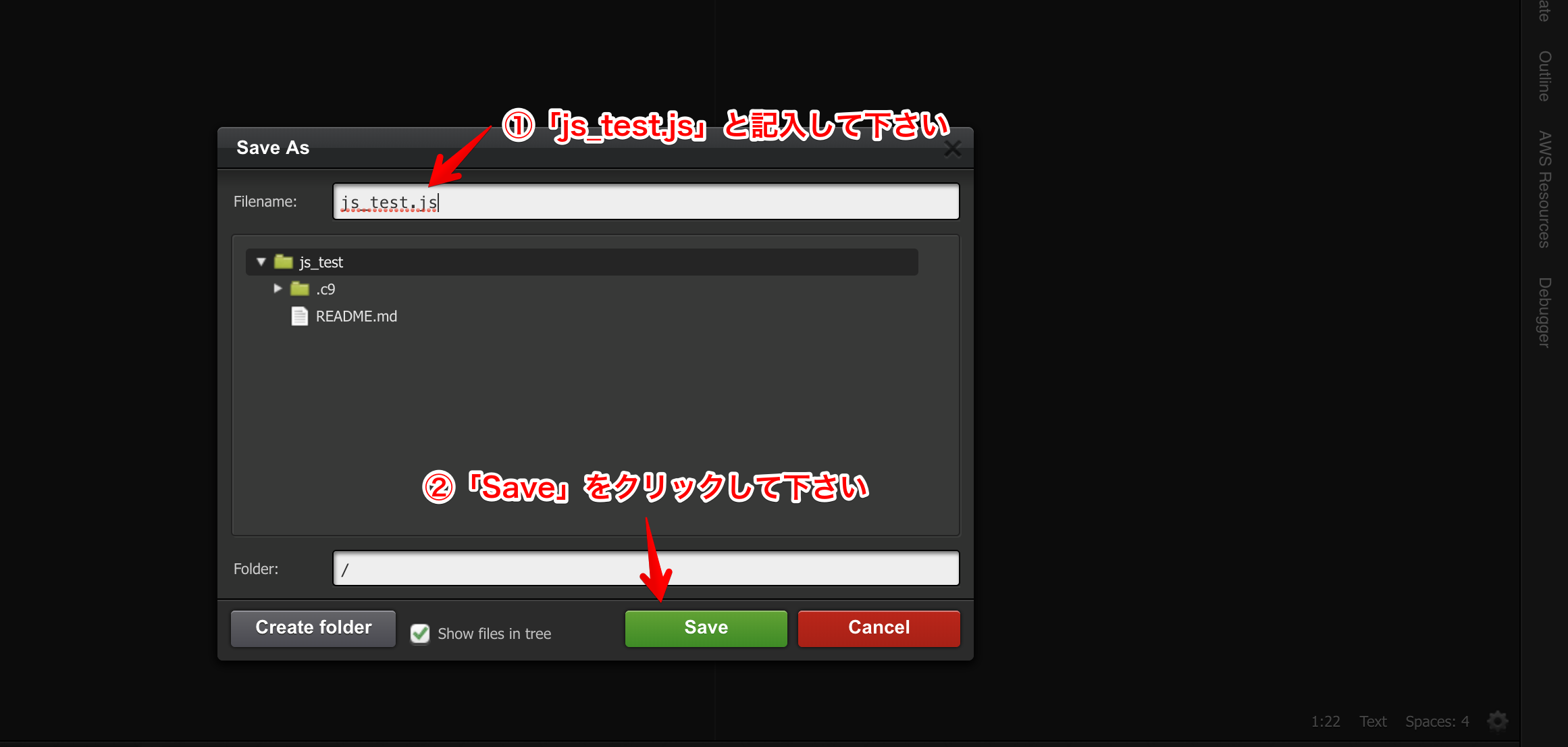
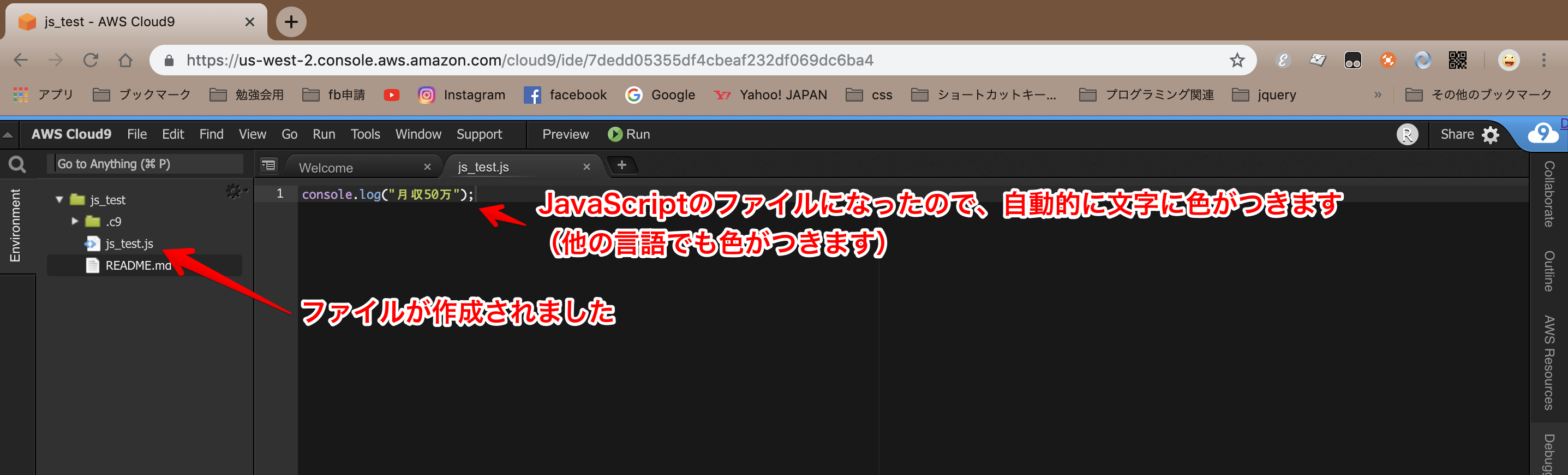
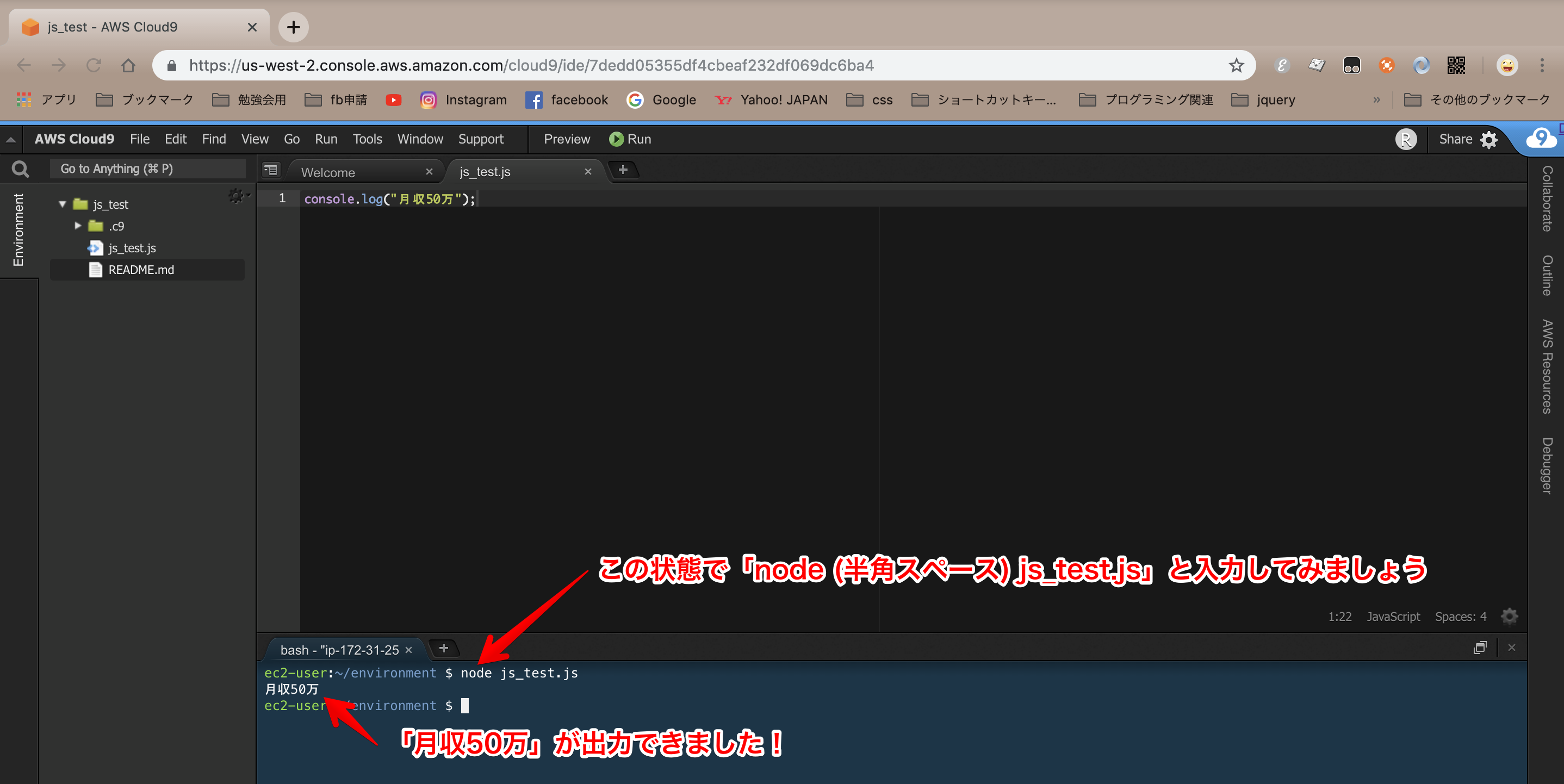
2. AWS Cloud9準備
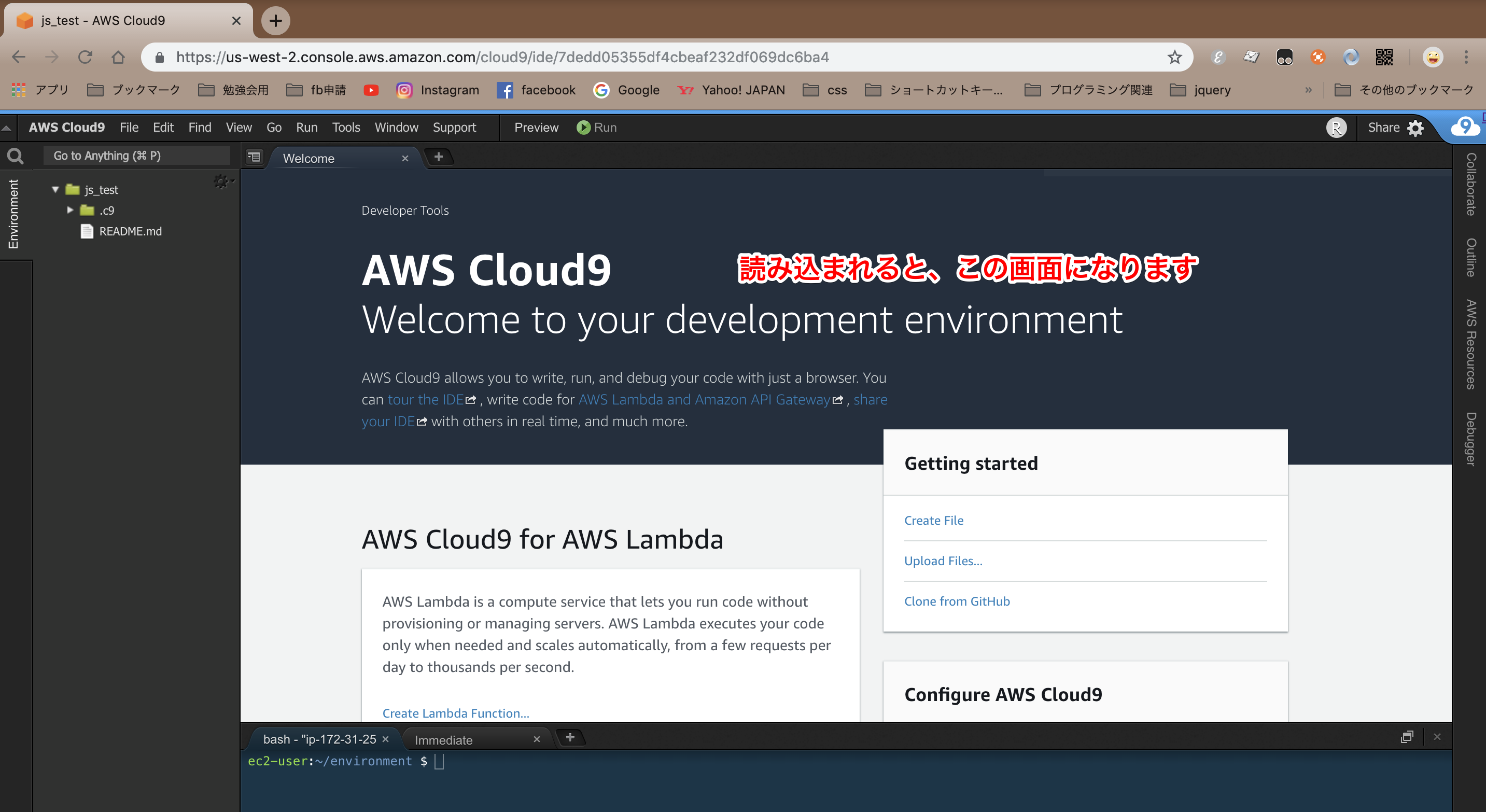
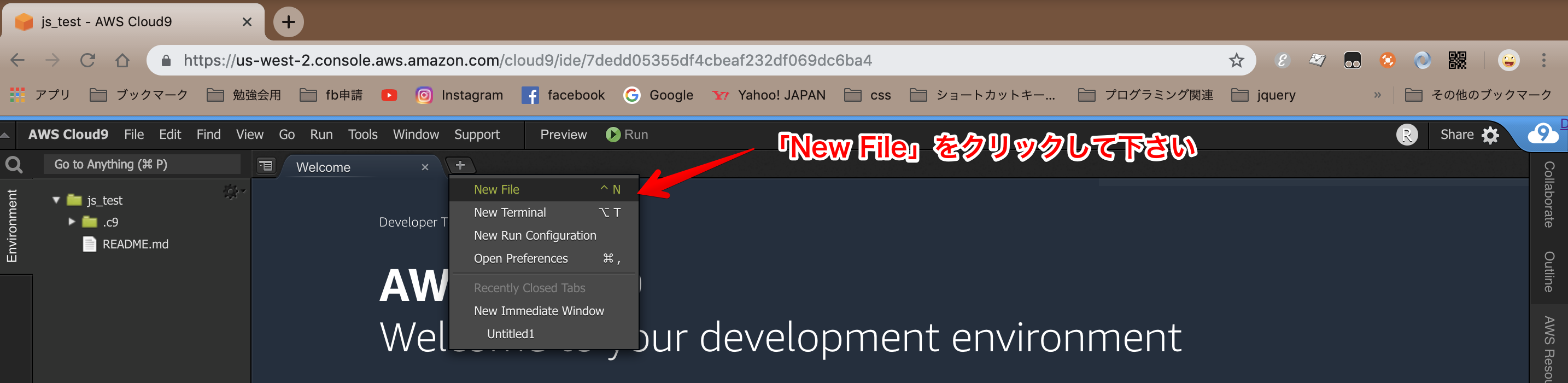
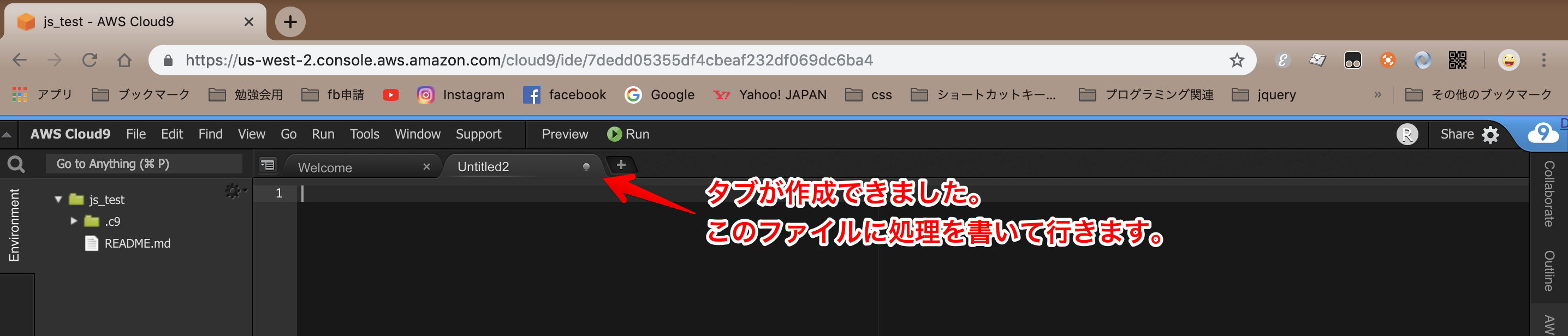
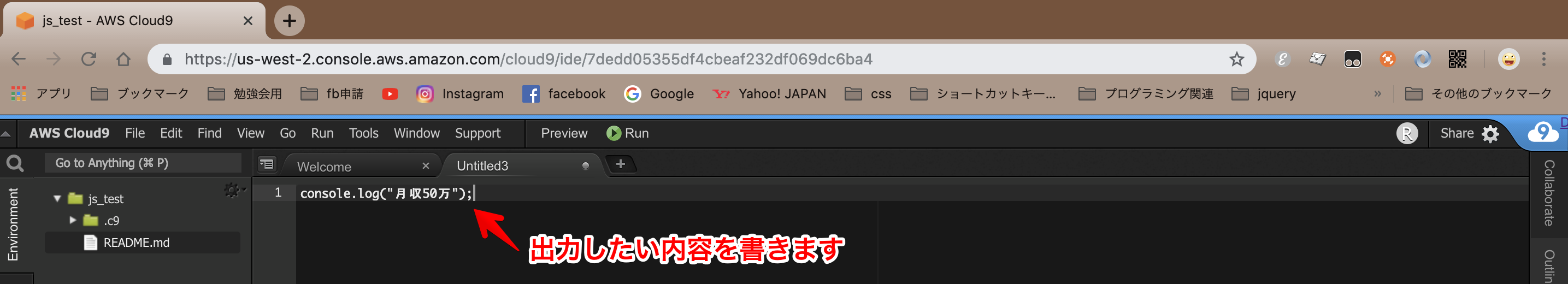
このレッスンでは「AWS Cloud9」というネット上でコードが打てるツールを使います。
スクリーンショットを見ながら、準備を進めていきましょう!






3. JavaScriptの最低限のルール
3.1.半角英数字、記号の扱い
3.1.1.半角英数字
半角英数字は全て使えますが、以下の点で注意が必要です。
1文字目に数字を使うことはできません。
アルファベットの大文字と小文字は別物として扱います。
「テスト」 というポップアップを表示する書き方
alert("テスト");
「Alert」 と入力した場合はエラーになります。
3.1.2. 記号
よく使う記号の入力方法をまとめてみました。
※全て半角英数字入力にして下さい。
| 英数字の入力方法 | |
|---|---|
| Mac | スペースキーの隣の「英数」を押してください |
| Windows | キーボード左上の「半角英数字」を押すと日本語入力と切り替えができます。 |
| _(アンダースコア)の入力方法 | |
|---|---|
| Mac&Windows | 「shift + ひらがなの「ろ」 を同時押し」 |
| $(ドルマーク)の入力方法 | |
|---|---|
| Mac&Windows | 「shift + 4 を同時押し」 |
| ;(セミコロン)の入力方法(末尾に使います) | |
|---|---|
| Mac&Windows | 「shift +」を同時押し」 |
| ※セミコロンが無いとエラーの原因となりますので習慣付けましょう! |
| かっこの入力方法 | |
|---|---|
| Mac&Windows | ( 「shift + 数字の「8」 を同時押し」 |
| Mac&Windows | ) 「shift + 数字の「9」 を同時押し」 |
| 波かっこの入力方法 | |
|---|---|
| Mac&Windows | { 「shift + {(enterボタンの左) を同時押し」 |
| Mac&Windows | } 「shift + ひらがなの「む」 を同時押し」 |
4. 文字列を出力してみよう
4.1. 文字列の出力方法「console.log」
ターミナル上で文字を表示するときには「console.log('表示したい文字');」と書きます。
カッコの中はダブルクォーテーション(")で囲みます
この「console.log();」はデバッグ(テストのこと)で、よく使いますので覚えておきましょう!







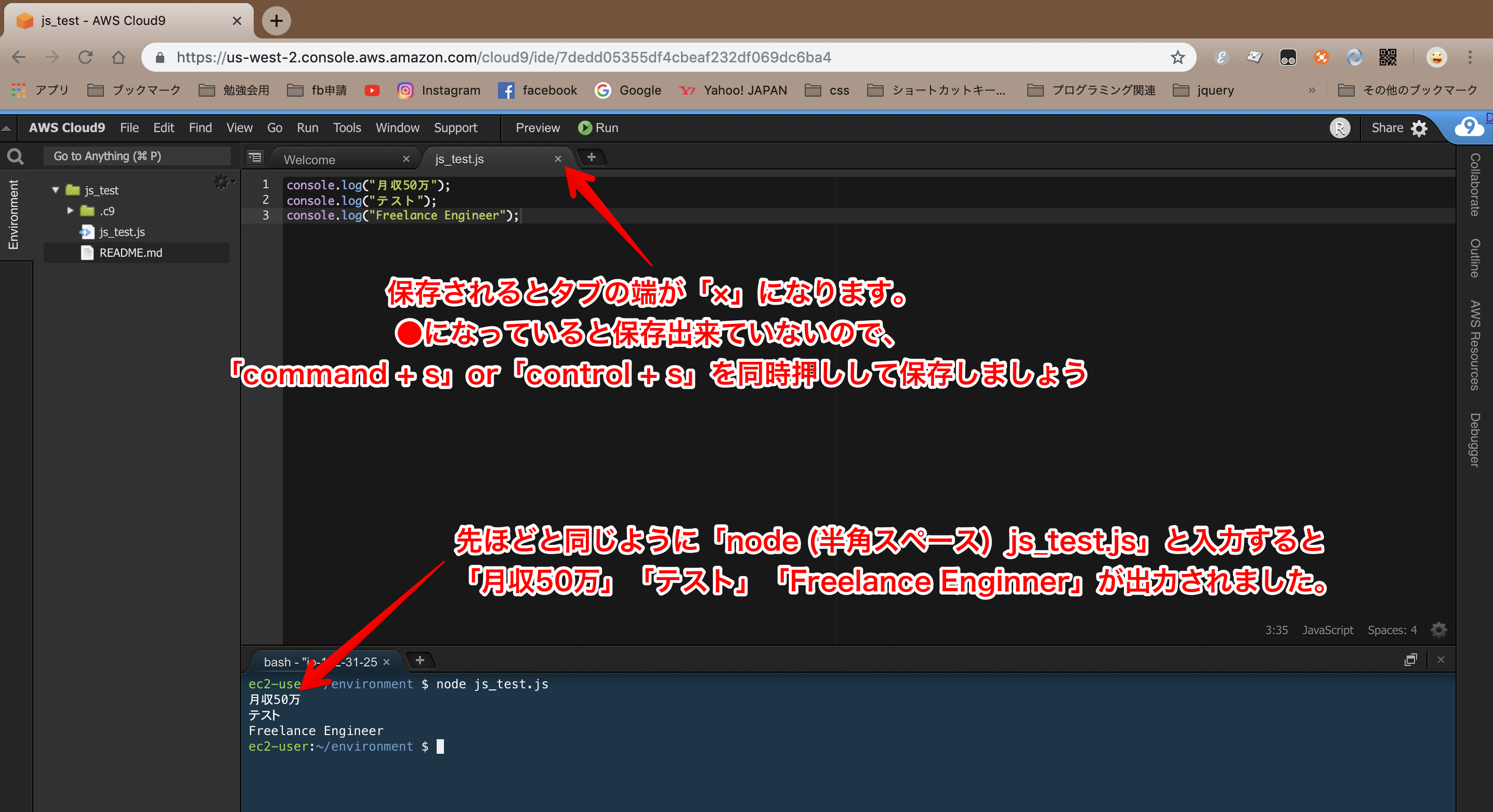
//以下の文字をターミナルに表示させてみましょう!
console.log('ここに文字を入力してみましょう');
1. "月収50万"
2. "テスト"
3. "Freelance Engineer"

4.2. 計算してみよう!
出力する際に、かっこの中に計算式を入れると、計算してくれます。
足し算、引き算、掛け算、割り算の事を「四則演算」と言います。
JavaScript独自のものではなく、プログラミング言語では一般的な機能です。
console.log(計算式)で試してみましょう。
注意:ここではダブルクォーテーションは使わないので、入力しないでください。
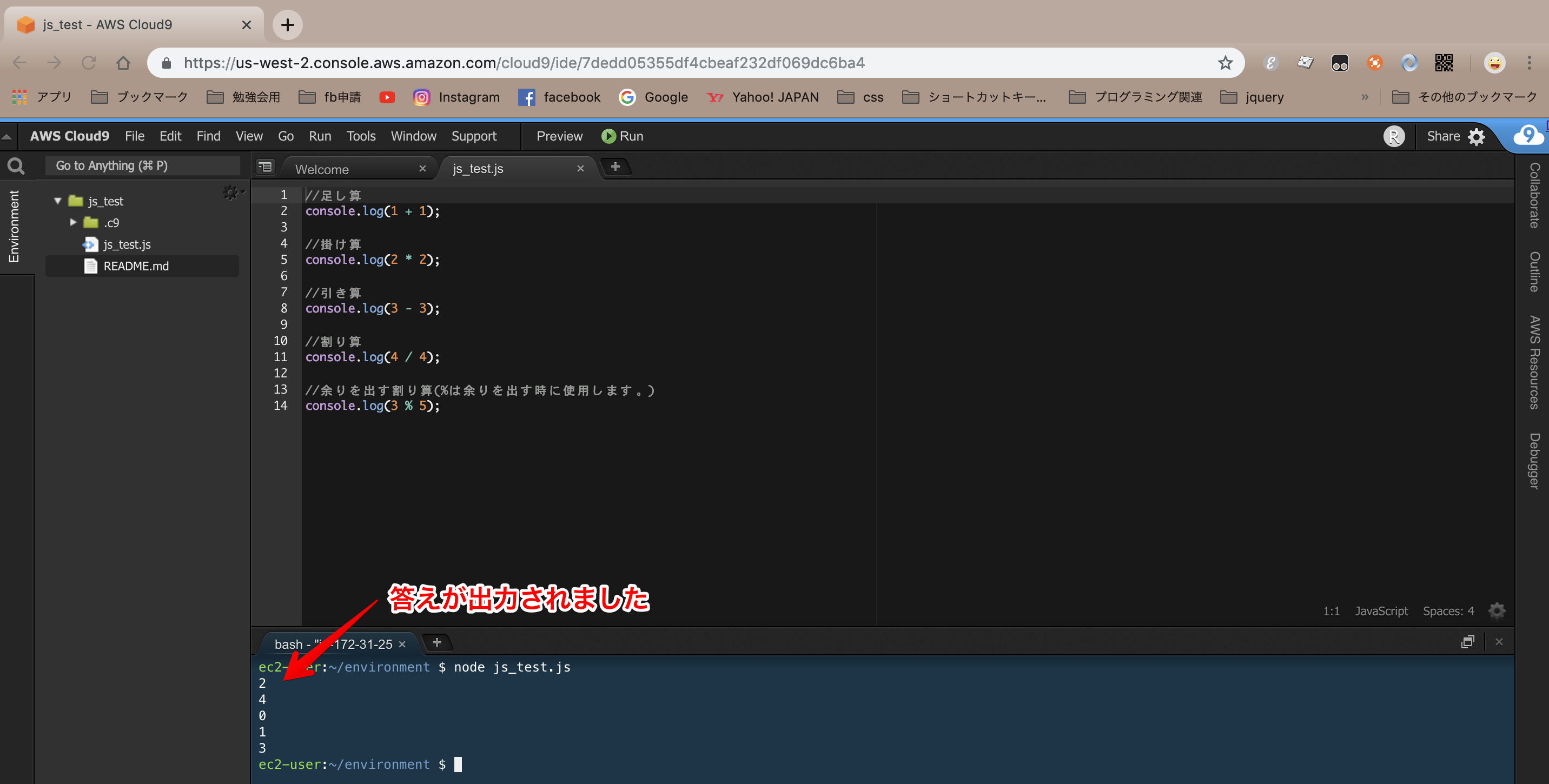
//足し算
console.log(1 + 1);
//掛け算
console.log(2 * 2);
//引き算
console.log(3 - 3);
//割り算
console.log(4 / 4);
//余りを出す割り算(%は余りを出す時に使用します。)
console.log(3 % 5);
1. console.logを用いて、15 + 32の計算結果を出力してください。
2. console.logを用いて、86 - 17の計算結果を出力してください。
3. console.logを用いて、30 × 47の計算結果を出力してください。
4. console.logを用いて、36 ÷ 12の計算結果を出力してください。
5. console.logと%を用いて、46 ÷ 14の計算結果を出力してください。
出力できたら次に進みましょう!
4.3. 文字列を連結してみよう!
先ほど行なった足し算と同じように、文字列を連結することができます。
最初にもお話ししましたが、文字列を出力する時はシングルクォーテーション(')やダブルクォーテーション(”)で囲みます。
JavaScript以外でも使いますので慣れておきましょう!
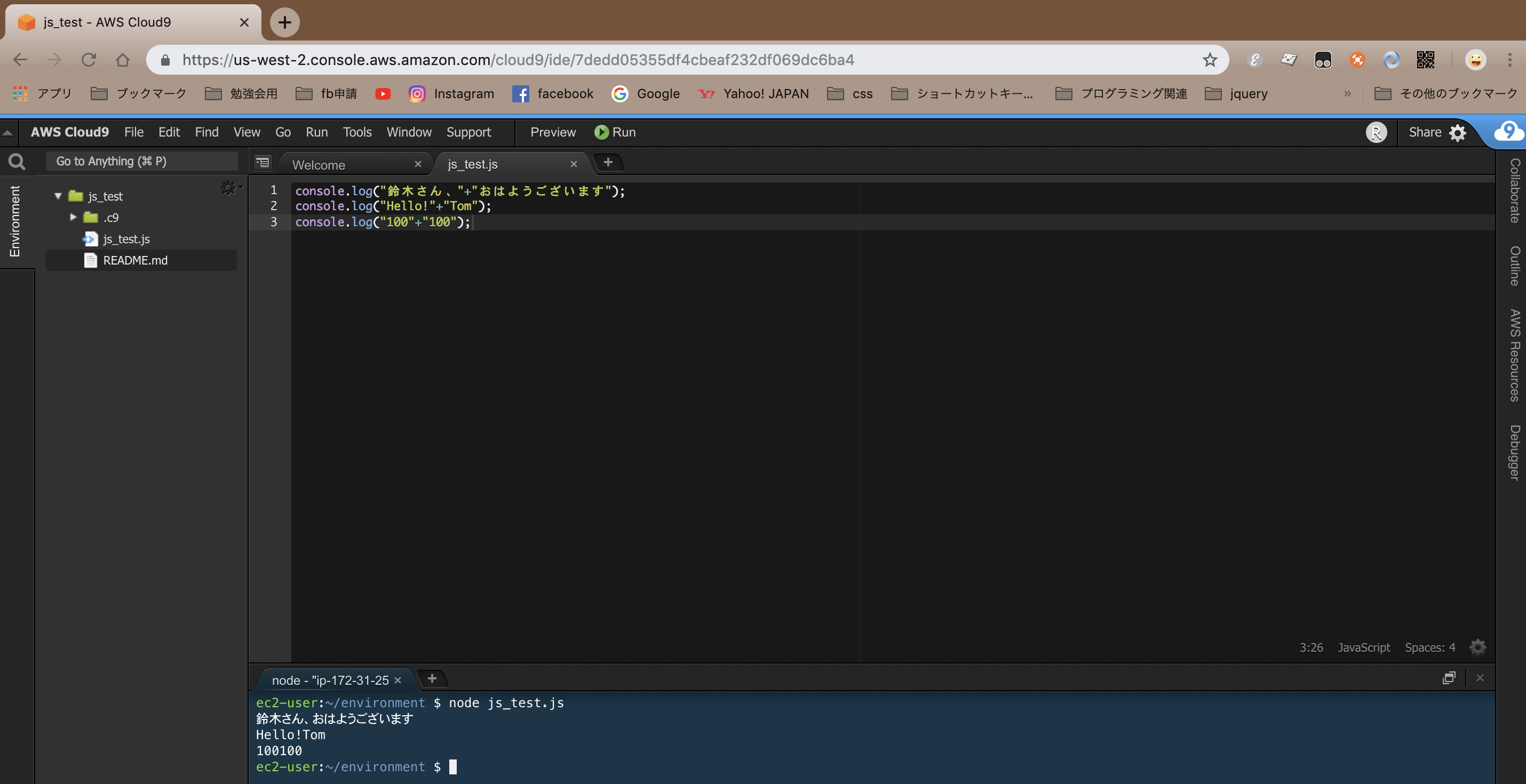
//試しに出力してみましょう。
console.log("鈴木さん、"+"おはようございます");
console.log("Hello!"+"Tom");
console.log("100"+"100");
 最後の"100"+"100"は数字ではなく、文字列の"100"と文字列の"100"を足しているだけなので計算はしていません。
計算する場合はシングルクォーテーションや、ダブルクォーテーションは付けないでください。
最後の"100"+"100"は数字ではなく、文字列の"100"と文字列の"100"を足しているだけなので計算はしていません。
計算する場合はシングルクォーテーションや、ダブルクォーテーションは付けないでください。
1.「西野さん」と出力してください
2. 「佐藤さん」 と 「こんにちは」 を連結して出力してください。
3. 「GoodMorning」 と 「Ken」 を連結して出力してください。
4. 文字列の 「20」 と文字列の 「20」 を連結して出力してください。
出力できたら次に進みましょう!
4.4. コメントアウトしてみよう!
コメントアウトとは、記述されたコードの処理しないようにすること、または簡易的なメモを残す処理のことを言います。
1行をコメントアウトする時と、複数行をコメントアウトする書き方があります。
1行の場合はメモを表示するときや特定の行だけに使い、複数行の時はまとめて未処理にするために使います。
| コメントアウト方法 | |
|---|---|
| Mac | command + 「?」を同時押し |
| Windows | control + 「?」を同時押し |
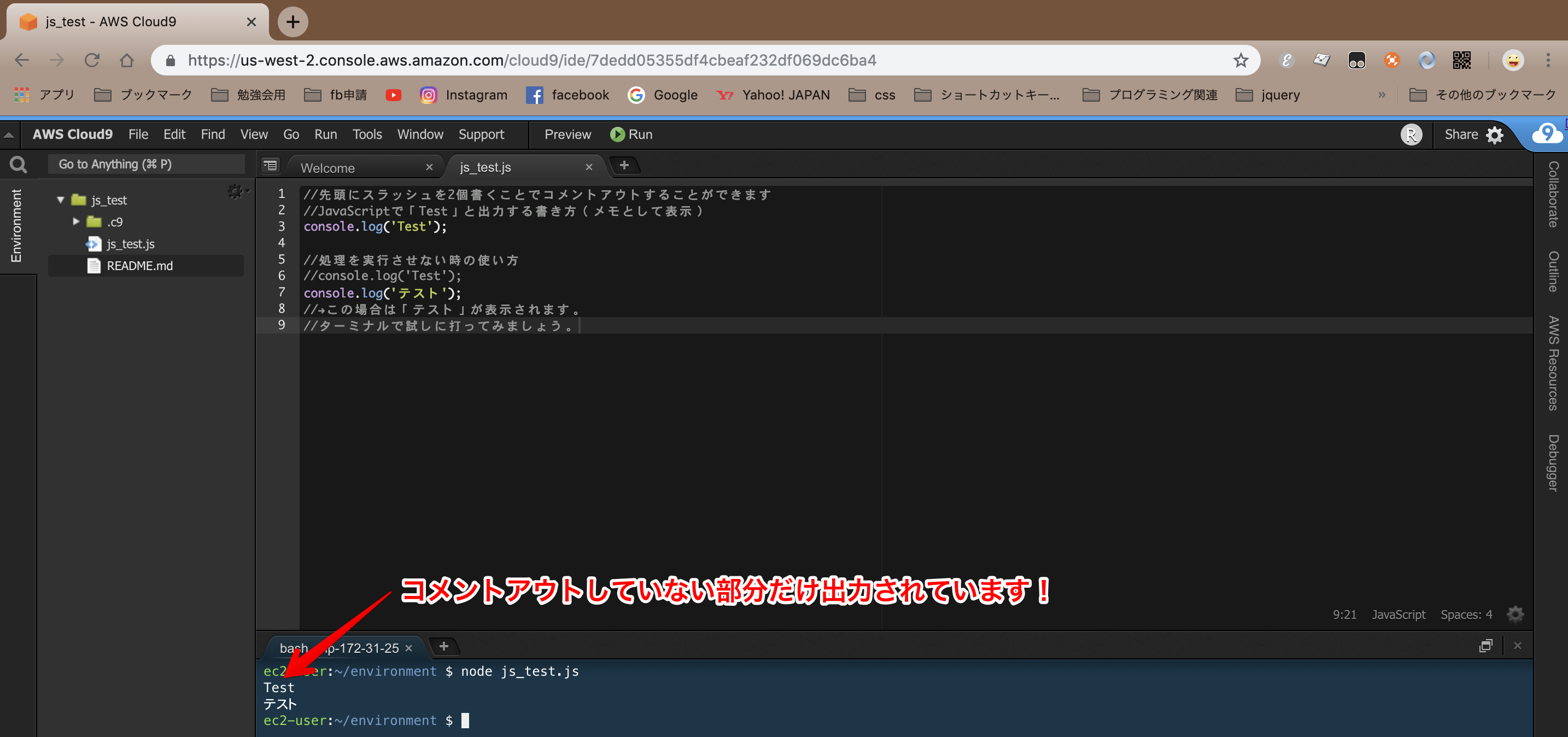
//先頭にスラッシュを2個書くことでコメントアウトすることができます
//JavaScriptで「Test」と出力する書き方(メモとして表示)
console.log('Test');
//処理を実行させない時の使い方
//console.log('Test');
console.log('テスト');
//→この場合は「テスト」が表示されます。
//ターミナルで試しに打ってみましょう。

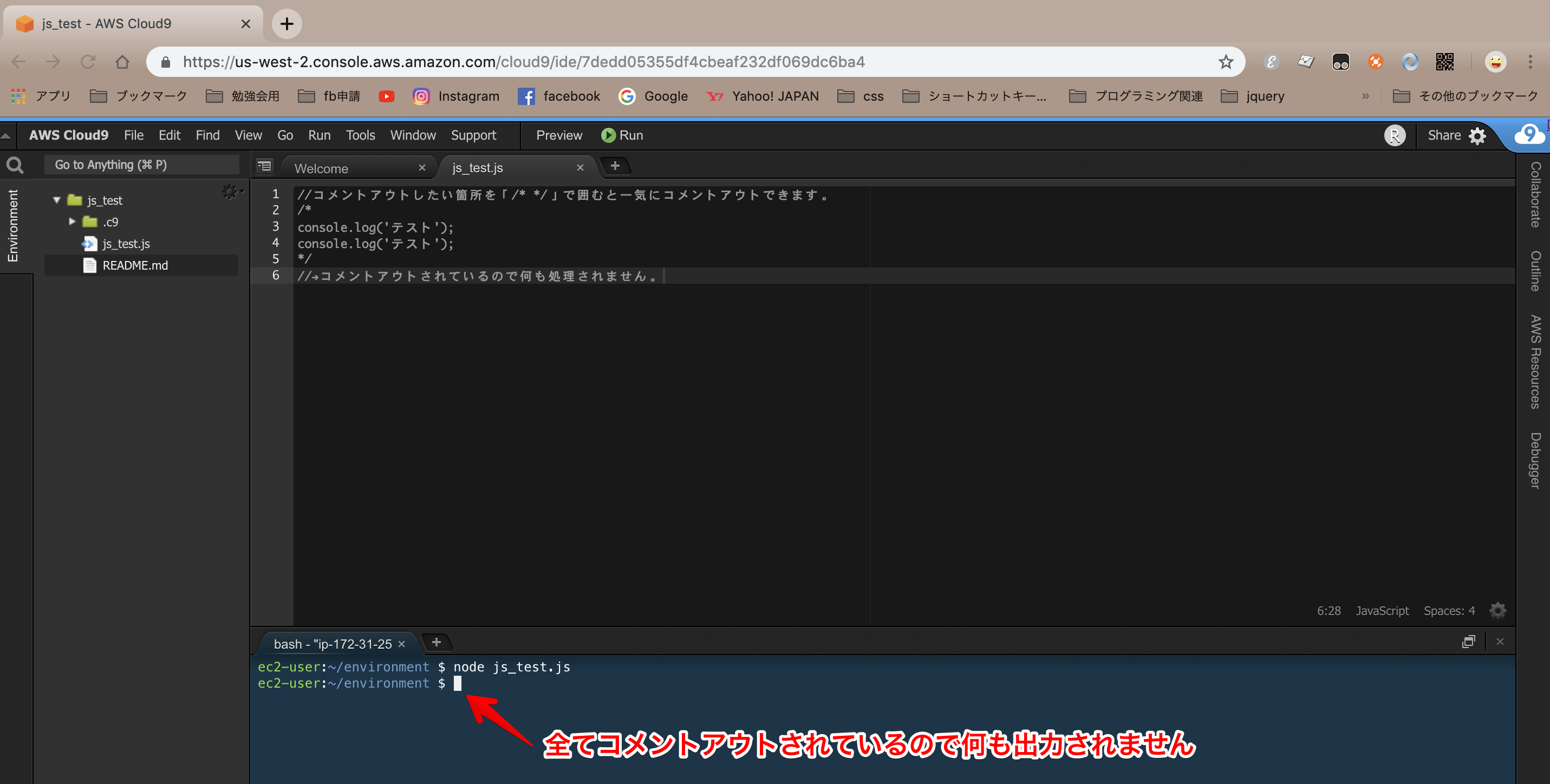
//コメントアウトしたい箇所を「/* */」で囲むと複数行コメントアウトできます。
/*
console.log('テスト');
console.log('テスト');
*/
//→コメントアウトされているので何も処理されません。

4.5. 変数を使ってみよう!
プログラムを書く時によく変数を使います。
変数とは数学でよく出てきた「x」や「y」をイメージすると分かりやすいと思います。
「x」や「y」そのものに意味はなく、そこに値を入れることで計算できましたよね。あれです。
変数の特徴は、「値を1つだけ代入できること。」「1つだけであれば何回でも入れ直せること。」です
変数を使う場合(「定義する」と表現します)は、「let」を付けて宣言を行います。
(変数を使うときのお作法だと思ってください。)
実際に出力してみましょう!
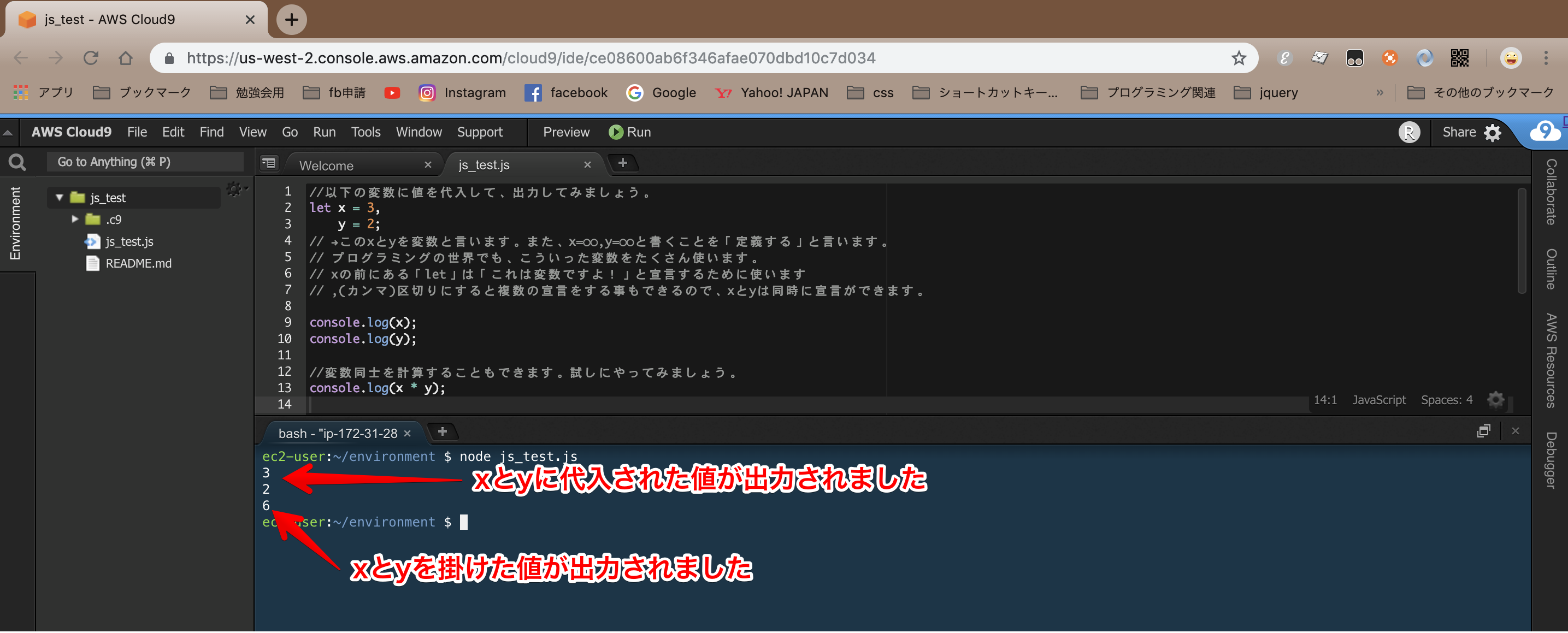
//以下の変数に値を代入して、出力してみましょう。
let x = 3,
y = 2;
// →このxとyを変数と言います。また、x=○○,y=○○と書くことを「定義する」と言います。
// プログラミングの世界でも、こういった変数をたくさん使います。
// xの前にある「let」は「これは変数ですよ!」と宣言することが必要なので、つけています。
// ,(カンマ)区切りにすると複数の宣言をする事もできるので、xとyは同時に宣言ができます。
console.log(x);
console.log(y);
//変数同士を計算することもできます。試しにやってみましょう。
console.log(x * y);
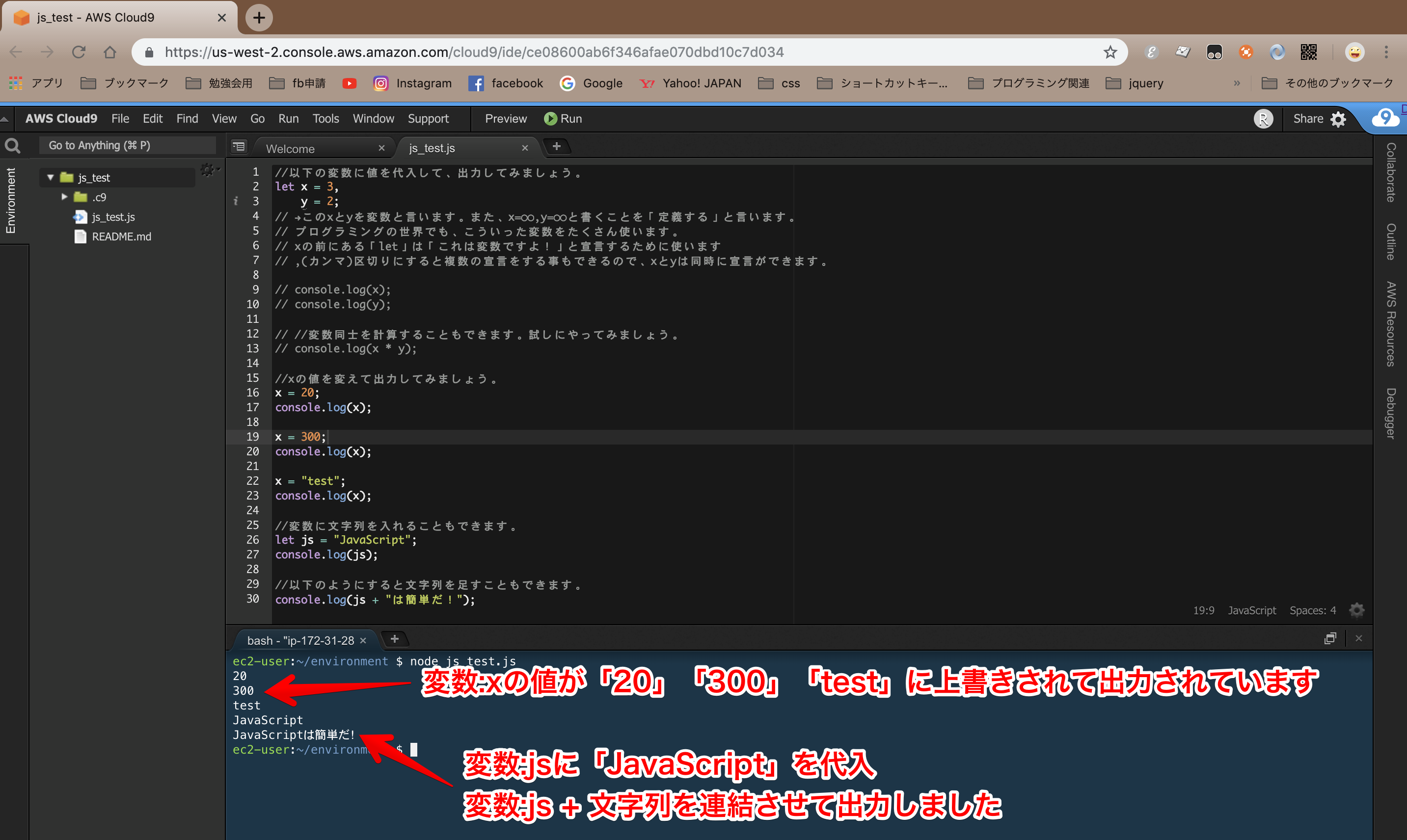
//xの値を変えて出力してみましょう。
x = 20;
console.log(x);
x = 300;
console.log(x);
x = "test";
console.log(x);
//変数に文字列を入れることもできます。
let js = "JavaScript";
console.log(js);
//以下のようにすると文字列を足すこともできます。
console.log(js + "は簡単だ!");


1. 変数aに5、変数bに7を代入して、それぞれ出力してください。
2. 変数aに6を代入して、出力してください。
3. 変数aと変数bを掛け算して出力してください。
4. 変数cに「sample」という文字列を代入して、出力してください。
5. 変数incomeに「月収」を代入して、「50万円」と連結して出力してください。
4.6. 定数を使ってみよう!
定数とは、一度代入した値を変えることができない箱のことです。
先ほどの「変数」は値を何度でも変えることができますが、「定数」は一度代入した値を変えることが出来ないのが特徴です。
定数を定義する時は「const」と書いてからアルファベットの大文字(関数に使用する時は小文字も使います)で書きます。
(定数名が長くなる場合は「_」(アンダーバー)を使って連結して書くことがあります。)
constは「一度入れた値は変更させない」という意味を持っています。
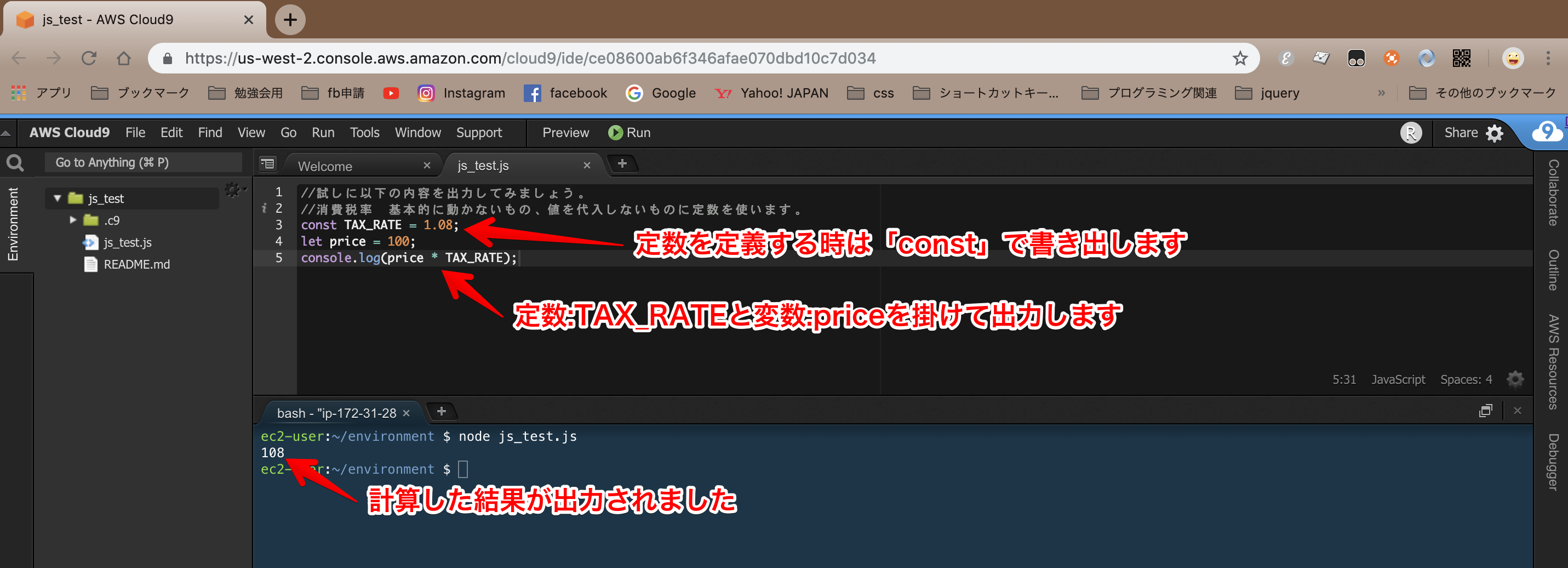
//試しに以下の内容を出力してみましょう。
//消費税率 基本的に動かないもの、値を何度も代入しないものに定数を使います。
const TAX_RATE = 1.08;
let price = 100;
console.log(price * TAX_RATE);

1. 定数PIを定義して、3.14を代入してください。
2. 変数radiusを定義して3を代入してください。
3. 変数radius × 変数radius × 定数PIを計算して出力してください。
出力できたら次に進みましょう!
4.7. テンプレートリテラルを使ってみよう!
文字列や変数の連結には「+」を使ってきましたが、
それ以外にも「テンプレートリテラル」という連結方法があります。
テンプレートリテラルで結合する時はバッククォーテーション((`)「shift + @」を同時に押すと出力できます。)で囲む必要があります。
シングルクォーテーション(')と似ているので間違えないようにしましょう!
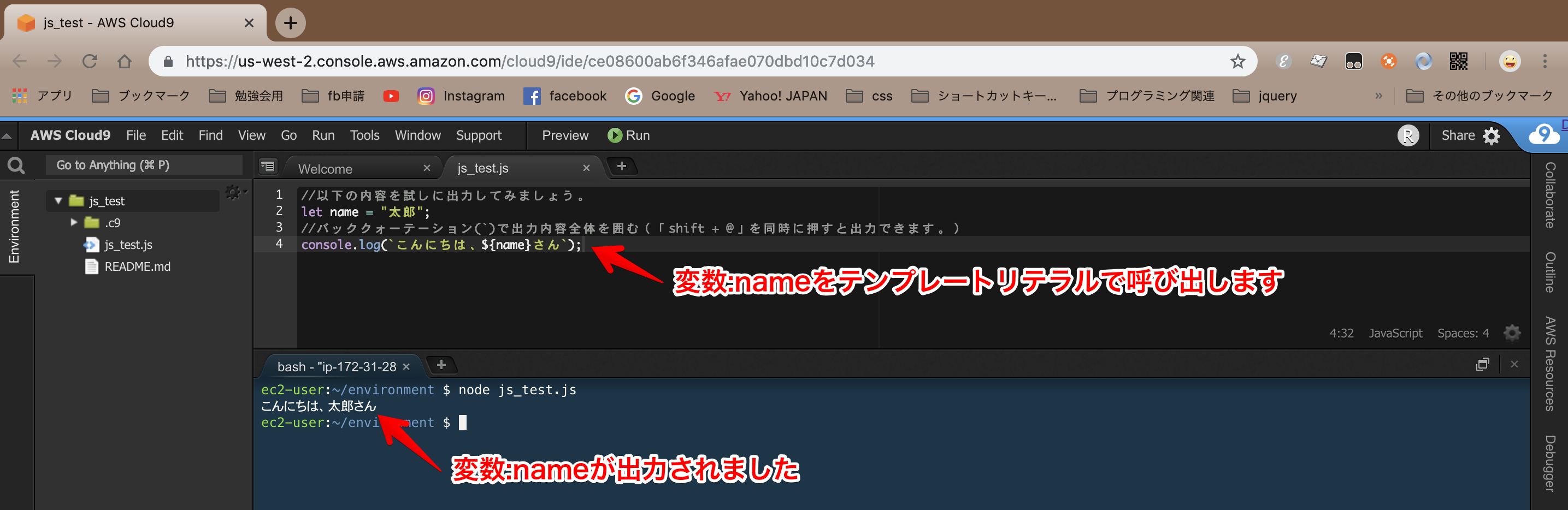
//以下の内容を試しに出力してみましょう。
let name = "太郎";
//バッククォーテーション(`)で出力内容全体を囲む(「shift + @」を同時に押すと出力できます。)
console.log(`こんにちは、${name}さん`);

変数nameに"太郎"を代入し、その変数を「${変数}」と書くことで呼び出すことが出来ます。
また1個だけでなく複数呼び出すこともできます。
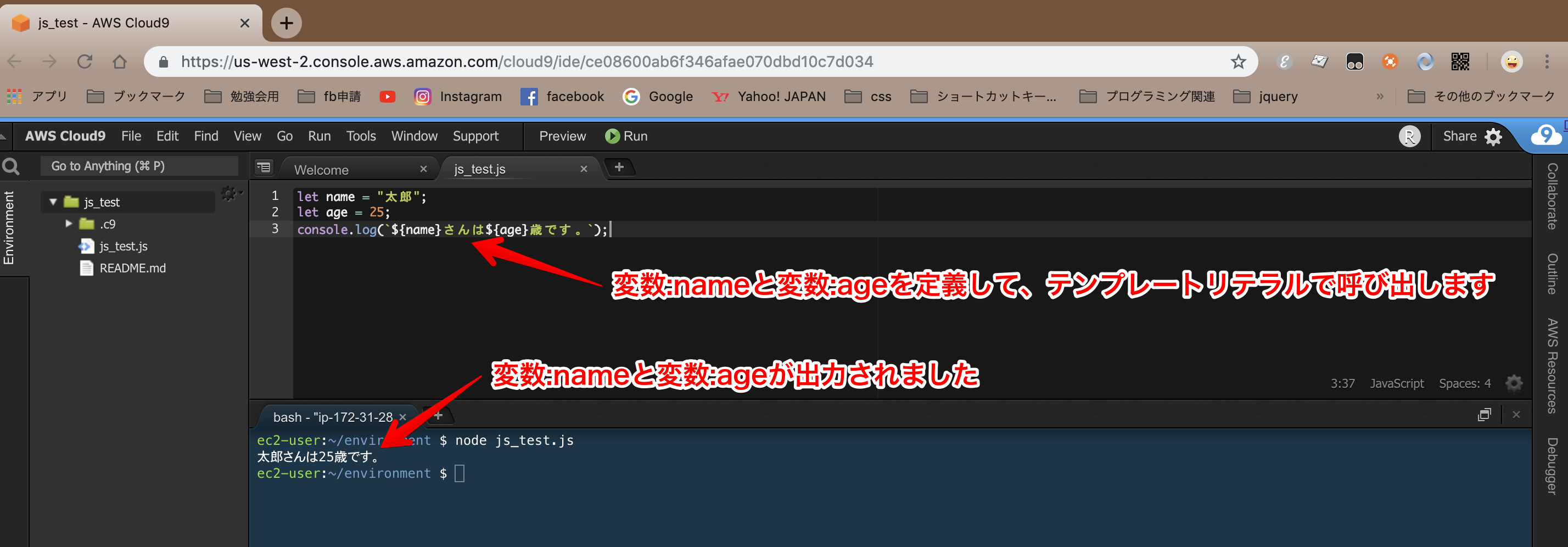
//以下の内容を試しに出力してみましょう。
let name = "太郎";
let age = 25;
console.log(`${name}さんは${age}歳です。`);

1. 変数placeに新宿と代入してください。
2. 変数minitに10を代入してください。
3. テンプレートリテラルを用いて、「新宿まで歩いて10分です」と出力してください。
出力できたら次に進みましょう!
4.8. 比較演算子を見ていこう!
4.8.1. 比較演算子の基本
比較演算子とは、2つの値が大きい、小さい、などの比較をする時に使う記号のことです。
数学の授業にもよく出てきた記号ですね。
//こちらは出力する内容ではないので、書き方だけ押さえて下さい。
//aはbより小さい
a < b
//aはb以下
a <= b
//aはbより大きい
a > b
//aはb以上
a >= b
//aとbの値が等しい
a == b
//aとbの値と「型」が等しい
//==よりも厳密に等しいかどうかを判断する方法です。
a === b
//aとbの値が異なる
a !== b
a != b
//こちらは出力する問題ではないので、書けたら次の問題に進んでください。
1. 「xはyより大きい」を比較演算子で表現してください。
2. 「xはy以上」を比較演算子で表現してください。
3. 「yはx以下」を比較演算子で表現してください。
4. 「xはyより小さい」を比較演算子で表現してください。
5. 「xとyは等しい」を比較演算子で表現してください。
6. 「xとyは型を含めて等しい」を比較演算子で表現してください。
7. 「xとyは異なる」を比較演算子で2つ表現してください。
作成出来たら次に進みましょう!
4.8.2. 比較演算子で真偽値を判断する
この比較演算子を使ってYes/Noの2択で判断する事ができます。
1.基準となる変数を定義する
2.変数と比較する数値が「大きい」or「小さい」を判断する。
3.出力結果は「true」「false」で表示する。
「true」「false」で表現できる値を「真偽値(しんぎち)」と言います。
以下の内容を見ていきましょう!
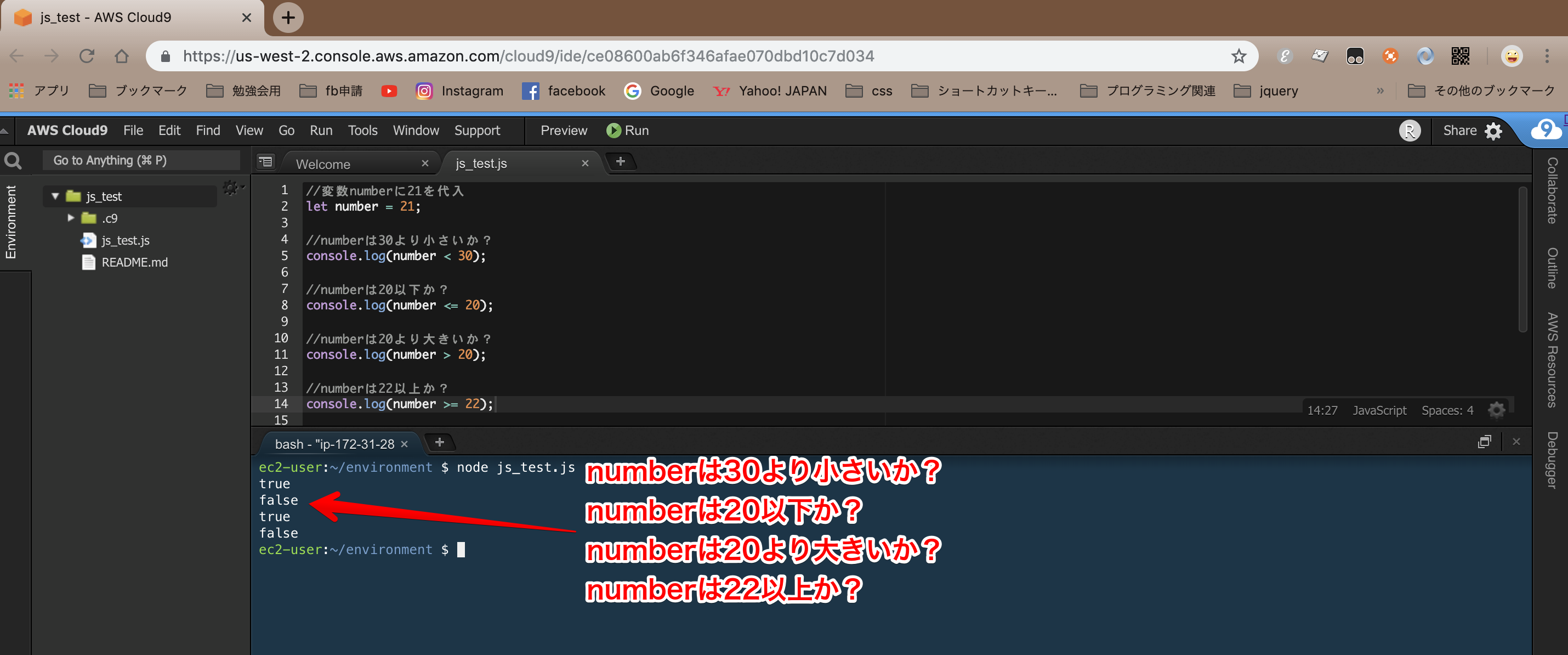
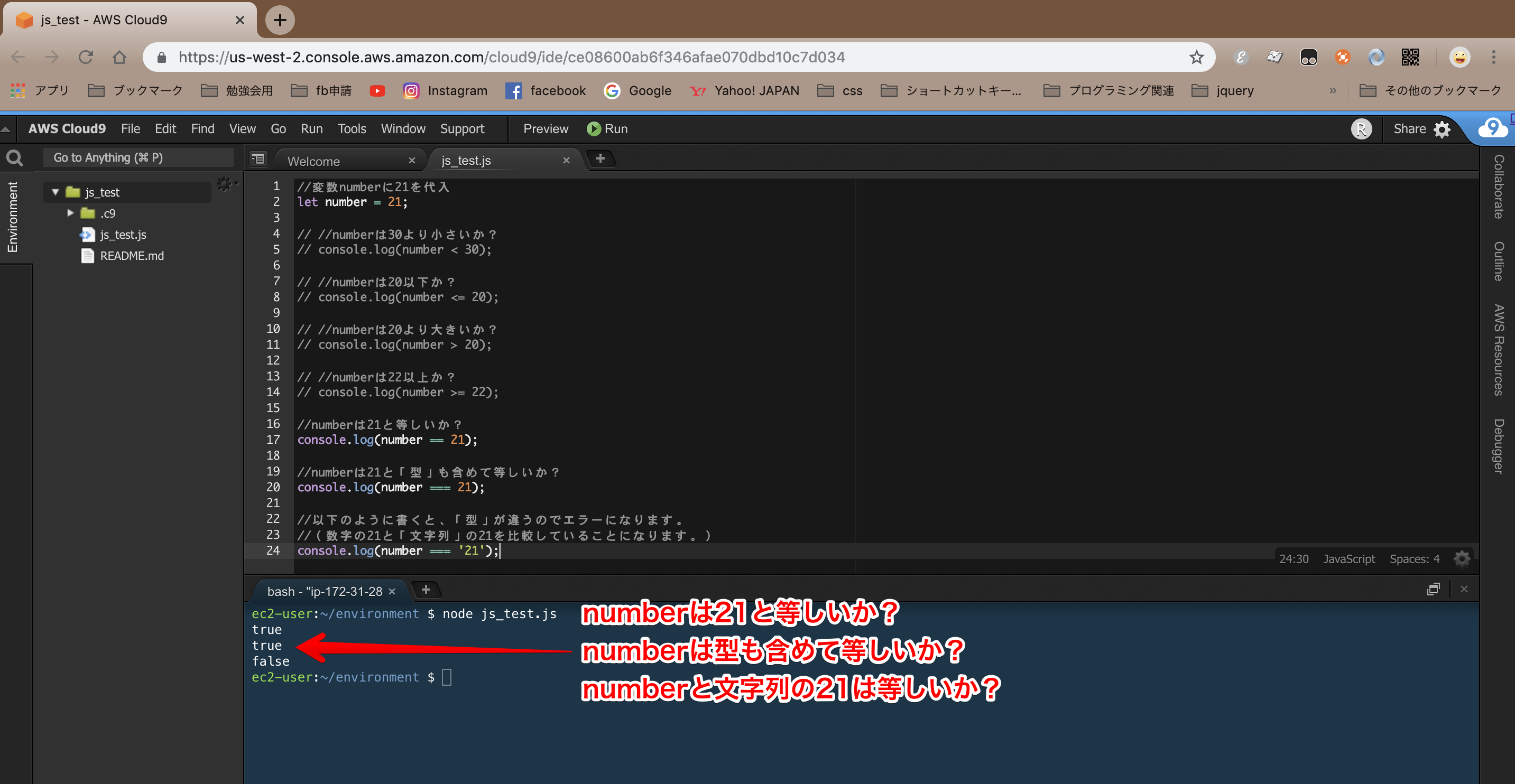
//変数numberに21を代入
let number = 21;
//numberは30より小さいか?
console.log(number < 30);
//numberは20以下か?
console.log(number <= 20);
//numberは20より大きいか?
console.log(number > 20);
//numberは22以上か?
console.log(number >= 22);
//numberは21と等しいか?
console.log(number == 21);
//numberは21と「型」も含めて等しいか?
console.log(number === 21);
//以下のように書くと、「型」が違うのでエラーになります。
//(数字の21と「文字列」の21を比較していることになります。)
console.log(number === '21');

事前準備として、「 変数 x 」 に40を代入してください。
1. 「xは50より小さいか?」 を比較演算子を使って出力してみましょう。
2. 「xは30以上か?」 を比較演算子を使って出力してみましょう。
3. 「xは20以下か?」 を比較演算子を使って出力してみましょう。
4. 「xは39より小さいか?」 を比較演算子を使って出力してみましょう。
5. 「xと40は等しいか?」 を比較演算子を使って出力してみましょう。
6. 「xは40と型を含めて等しいか?」 を比較演算子を使って出力してみましょう。
7. 「xは文字列の40と型を含めて等しいか?」 を比較演算子を使って出力してみましょう。
作成出来たら次に進みましょう!
4.9. 条件分岐 if文を使ってみよう!
4.9.1. if文の基本形を見ていこう
条件分岐とは「ある条件が成立する時に行われる処理」を言います。
英語の「if」を用いて処理を行います。
ifは「もし○○の時●●を行う」という意味です。
以下のような書き方をします。
if(条件式){
//処理
}//セミコロンは不要
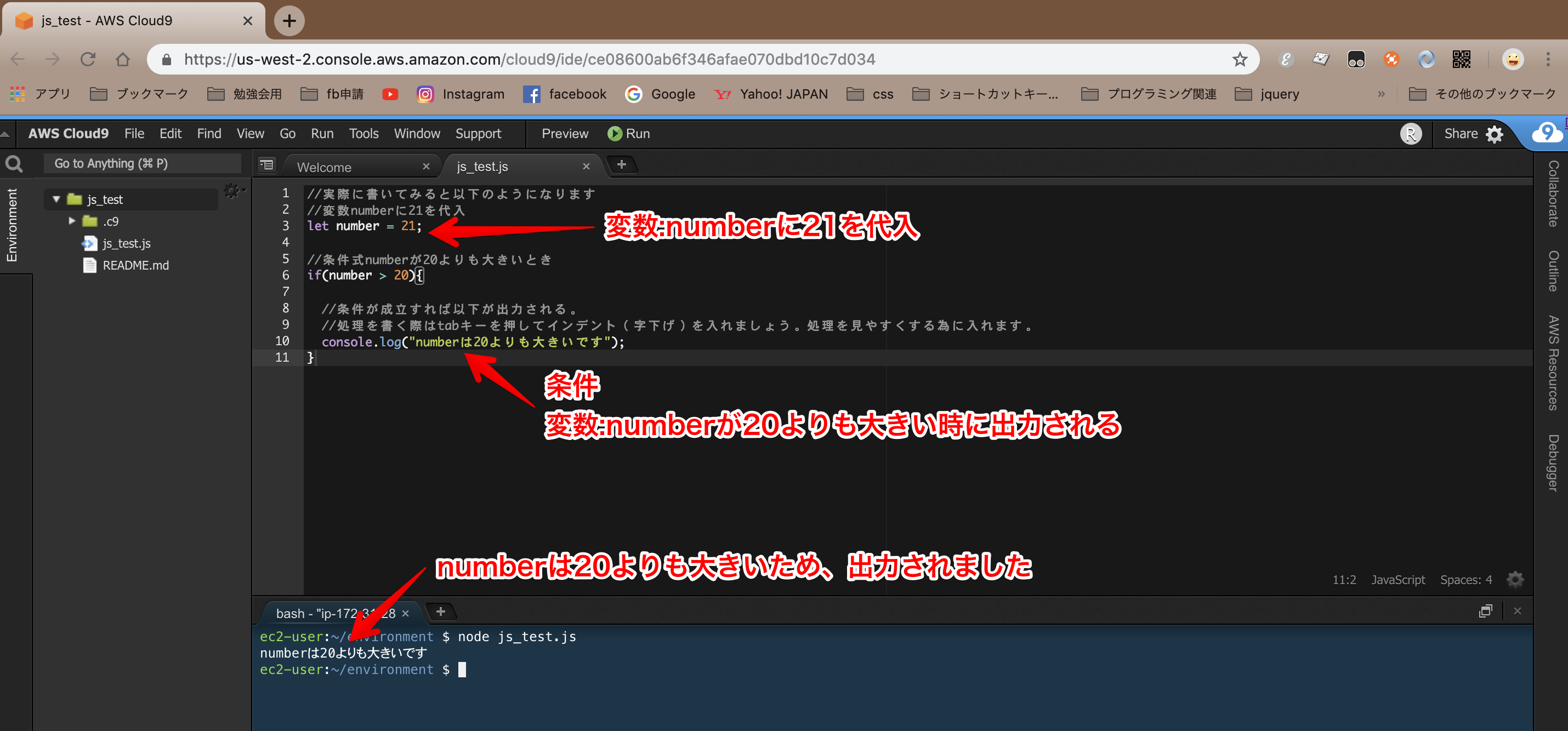
//実際に書いてみると以下のようになります
//変数numberに21を代入
let number = 21;
//条件式numberが20よりも大きいとき
if(number > 20){
//条件が成立すれば以下が出力される。
//処理を書く際はtabキーを押してインデント(字下げ)を入れましょう。処理を見やすくする為に入れます。
console.log("numberは20よりも大きいです");
}

4.9.2. elseを使ってみよう!
elseとは「ifの条件式」に当てはまらない場合に使われる処理の事を指します。
文言だけだと分かりにくいので、実際に処理を見てみましょう。
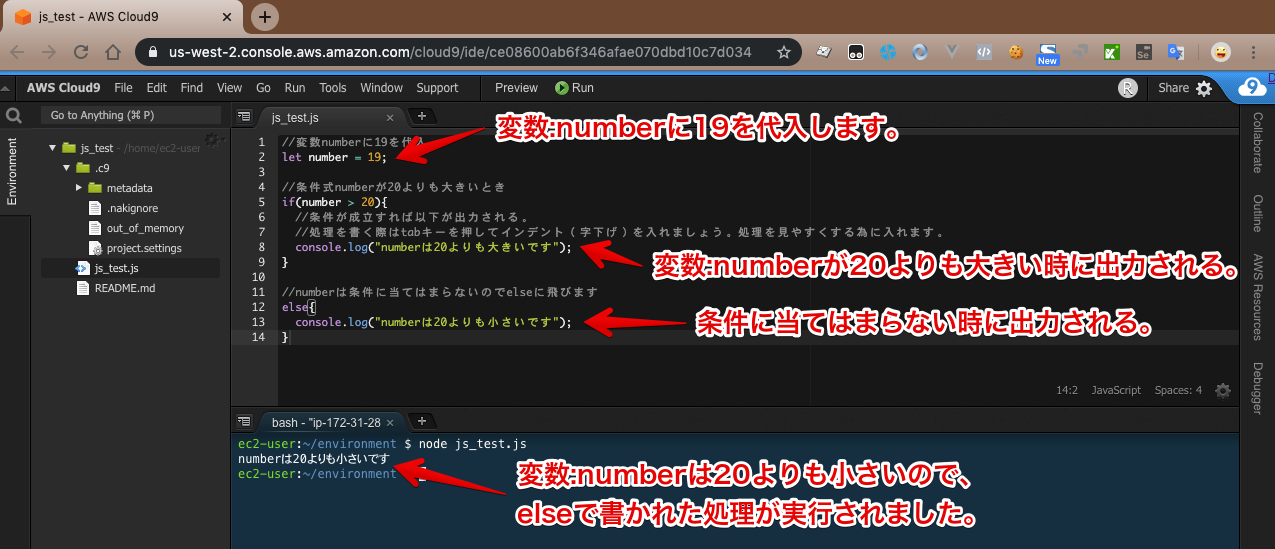
//変数numberに19を代入
let number = 19;
//条件式numberが20よりも大きいとき
if(number > 20){
//条件が成立すれば以下が出力される。
//処理を書く際はtabキーを押してインデント(字下げ)を入れましょう。処理を見やすくする為に入れます。
console.log("numberは20よりも大きいです");
}
//numberは条件に当てはまらないのでelseに飛びます
else{
console.log("numberは20よりも小さいです");
}
elseを使う事で、簡単に処理を分けて書くことができます。
4.9.3. else ifを使ってみよう!
ifとelseの使い方は「条件に該当するか、しないか」で判断できることが分かったと思います。
更に条件を追加したい場合に使うのが「else if」です。
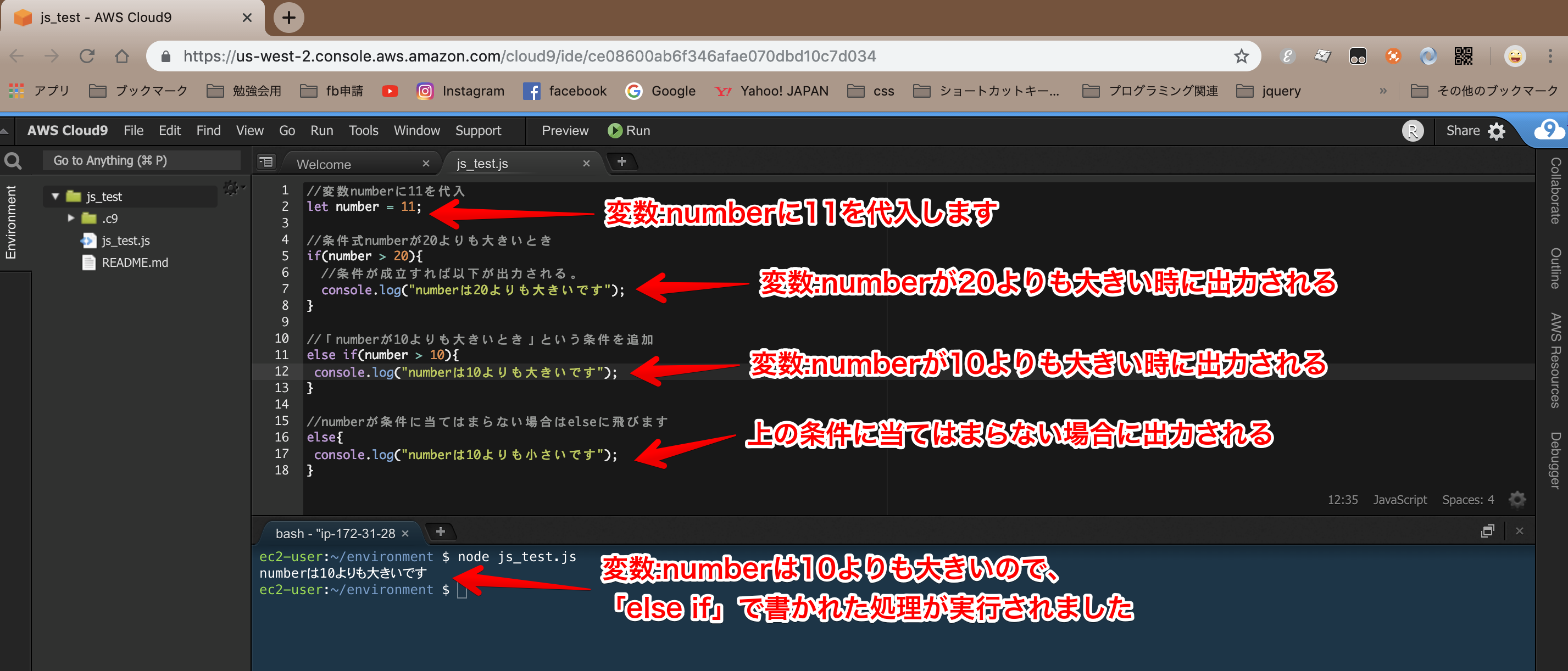
//変数numberに11を代入
let number = 11;
//条件式numberが20よりも大きいとき
if(number > 20){
//条件が成立すれば以下が出力される。
console.log("numberは20よりも大きいです");
}
//「numberが10よりも大きいとき」という条件を追加
else if(number > 10){
console.log("numberは10よりも大きいです");
}
//numberが条件に当てはまらない場合はelseに飛びます
else{
console.log("numberは10よりも小さいです");
}

1. 変数speedに70を代入し、if文でspeedが60よりも大きい時に「スピード違反です!」と出力させてください。
2. 変数ageを定義して、if文で20以上の時は「成人です!」それ以外は「未成年です!」と出力させてください
3. 変数testを定義して、if文で90より大きい場合は「素晴らしい!」、80以上の場合は「よく出来ました!」、それ以外の時は「頑張りましょう!」と出力させてください。
出力できたら次に進みましょう!
4.10. 論理演算子の使い方
論理演算子とは、true/falseのような真偽値を2つ以上の条件を組み合わせて、その真偽を判定するための演算子です。
「AND」「OR」「NOT」の演算子を使います。
文章よりも表で見るとわかりやすいです。
4.10.1. AND演算子の見方、使い方
aとbが両方「1(true)」の時を「1(true)」と出力する。
| aの値 | bの値 | a AND bの演算結果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
4.10.2. OR演算子の見方、使い方
a又はbが「1(true)」の時を「1(true)」と出力する。
| aの値 | bの値 | a OR bの演算結果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
4.10.3. NOT演算子の見方、使い方
aが「1(true)」の時は「0(false)」と出力する。
aが「0(false)」の時は「1(true)」と出力する。
| aの値 | NOT aの演算結果 |
|---|---|
| 1 | 0 |
| 0 | 1 |
//論理演算子をプログラム上で表記するときは以下の様に書きます。
//aかつb(AND)
a && b
//a又はb(OR)
a || b
//1では無い時(NOT)
a !== 1
//if文で書くとこのようになります。
//AND演算子 aかつbが1の時に「Good」と出力する。
let a = 1,
b = 1;
if(a === 1 && b === 1){
console.log("Good");
}
//OR演算子 c又はdが1の時に「Good」と出力する。
let c= 1,
d = 0;
if(c === 1 || d === 1){
console.log("Good");
}
//NOT演算子 eが1ではない時に「Good」と出力する。
let e = 0;
if( e !== 1){
console.log("Good");
}
1. let x = 3,y = 3;
xかつyが3の時に 「OK」 と出力させてください。
2. let a = 3,b = 4;
a又はbが3の時に 「OK」 と出力させてください。
3. let c = 2;
cが0では無い時に 「OK」 と出力させてください。
それぞれ「OK」と出力されたら次の課題に進みましょう!
5. 配列について触れていこう
5.1. 配列とは
先ほど説明した「変数」には値が1つしか代入できませんでした。
もっと多くの数値や文字列などを代入したい時に、1個ずつ値を代入していくのはとても面倒ですよね...
そんな時に配列を使うと、大量のデータを1つのデータのように扱うことが出来ます。
配列を書くときは変数に[]で括ったデータを代入すると作成出来ます。
配列は「[]で括ったデータなんだな」と覚えておきましょう!
また、[]の中に格納されているデータの事を「要素」と言います。
配列の名前としてよく「array」と言うワードが使われます。
(array:アレイ 配列と言う意味です。)
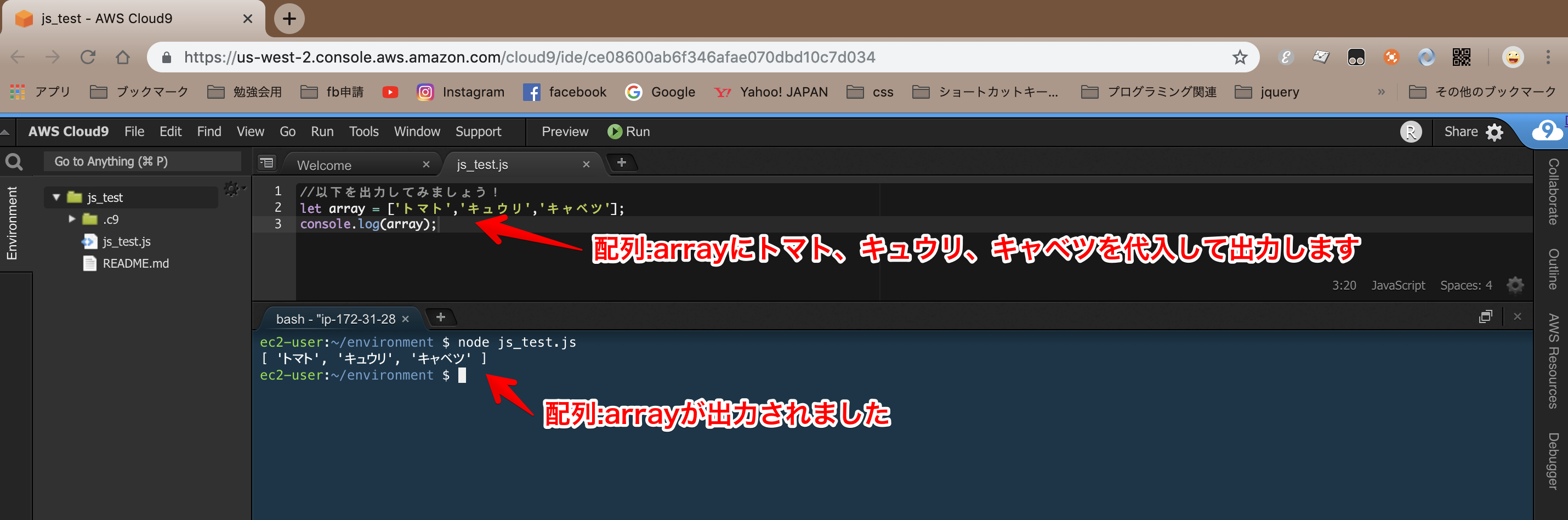
//以下を出力してみましょう!
let array = ['トマト','キュウリ','キャベツ'];
console.log(array);

5.2. インデックス番号の指定
次は、配列の番号を指定して出力する方法を見て行きましょう。
先ほどの[]に括られている要素には番号が振られており、0からカウントします。
この番号を「インデックス番号」と言います。
実際に出力して確認してみましょう!
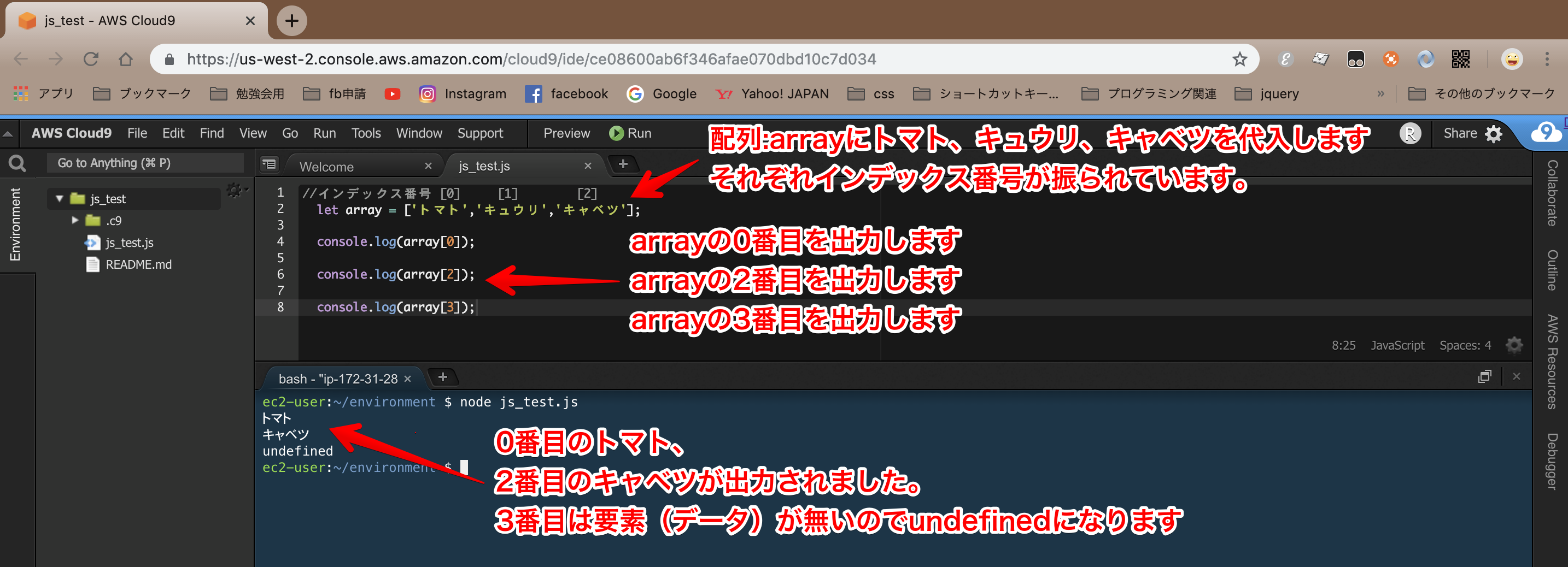
//以下の内容を出力してみましょう
//インデックス番号 [0] [1] [2]
let array = ['トマト','キュウリ','キャベツ'];
console.log(array[0]);
console.log(array[2]);
console.log(array[3]);
console.log(配列名[インデックス番号]);を指定すると、その番号にあたる値を出力できます。
ちなみに、array[3]を指定すると、要素が無いので「undifined」と表示されます。

1. 配列fruitsを定義して、グレープフルーツ、オレンジ、レモンを代入して、出力してください。
2. 配列fruitsの0番目と3番目の要素を出力してみてください。
出力できたら次に進みましょう!
5.3. 配列要素の更新
先ほどの配列の要素を上書きして更新する方法があります。
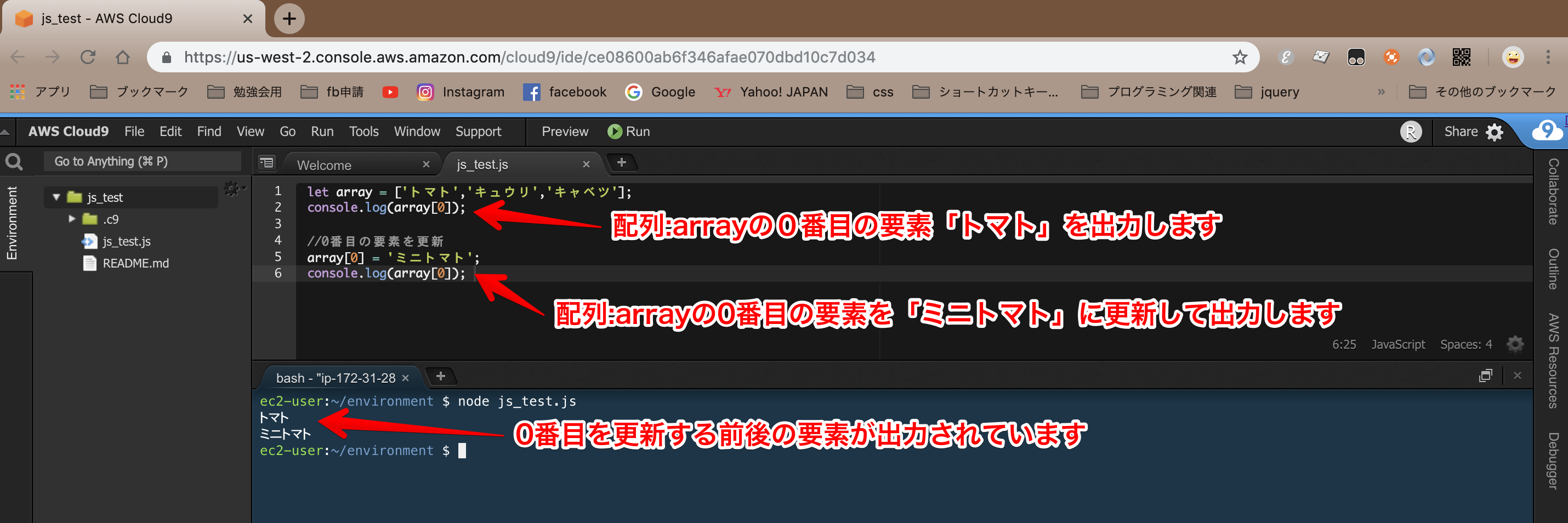
以下の配列を出力してみましょう。
let array = ['トマト','キュウリ','キャベツ'];
console.log(array[0]);
//0番目の要素を更新
array[0] = 'ミニトマト';
console.log(array[0]);
 arrayの0番目の値を「ミニトマト」に更新する処理を入れたので、出力すると「ミニトマト」と表示されます。
arrayの0番目の値を「ミニトマト」に更新する処理を入れたので、出力すると「ミニトマト」と表示されます。
5.4. 配列操作のメソッド push
ここでは配列に要素を追加する時に使う「push」メソッドについて説明していきます。
先ほどは0番目の要素を上書きして更新しましたが、今回は新たに追加する方法を見ていきます。
メソッドとは、「動きや処理をまとめたもの」です。
「要素を新たに追加する方法」を「push」というメソッドがやっていると覚えておいてください。
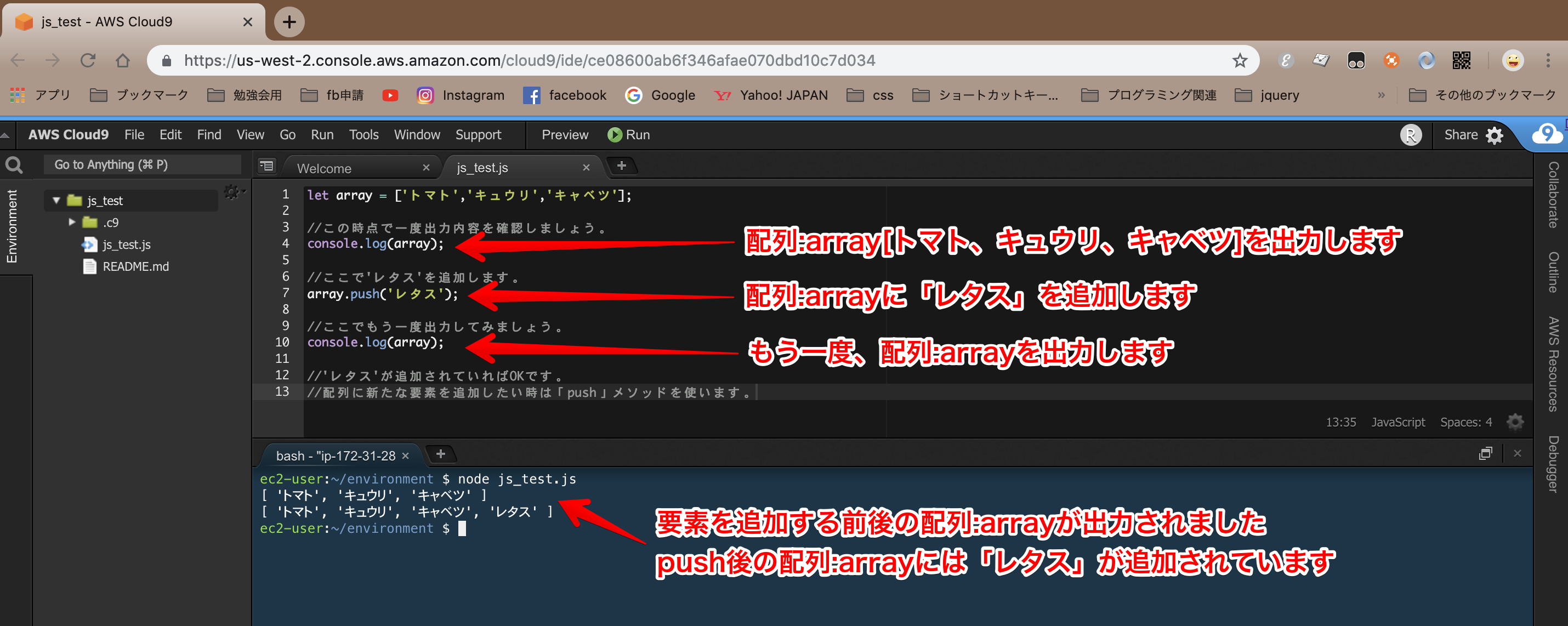
//以下を動作を確認してみましょう。
let array = ['トマト','キュウリ','キャベツ'];
//この時点で一度出力内容を確認しましょう。
console.log(array);
//ここで'レタス'を追加します。
array.push('レタス');
//ここでもう一度出力してみましょう。
console.log(array);
//'レタス'が追加されていればOKです。
//配列に新たな要素を追加したい時は「push」メソッドを使います。

1. 配列fruitsを定義して、グレープフルーツ、オレンジ、レモンを代入してください
2. 配列fruitsに「イチゴ」を追加してください。
5.5. 配列操作のメソッド find
findメソッドは「配列内で最初に条件に合う要素を見つける時」に使われるメソッドです。
以下の内容を見ていきましょう!
(「=>」は関数を省略して書く書き方です。6章のアロー関数で取り上げています。)
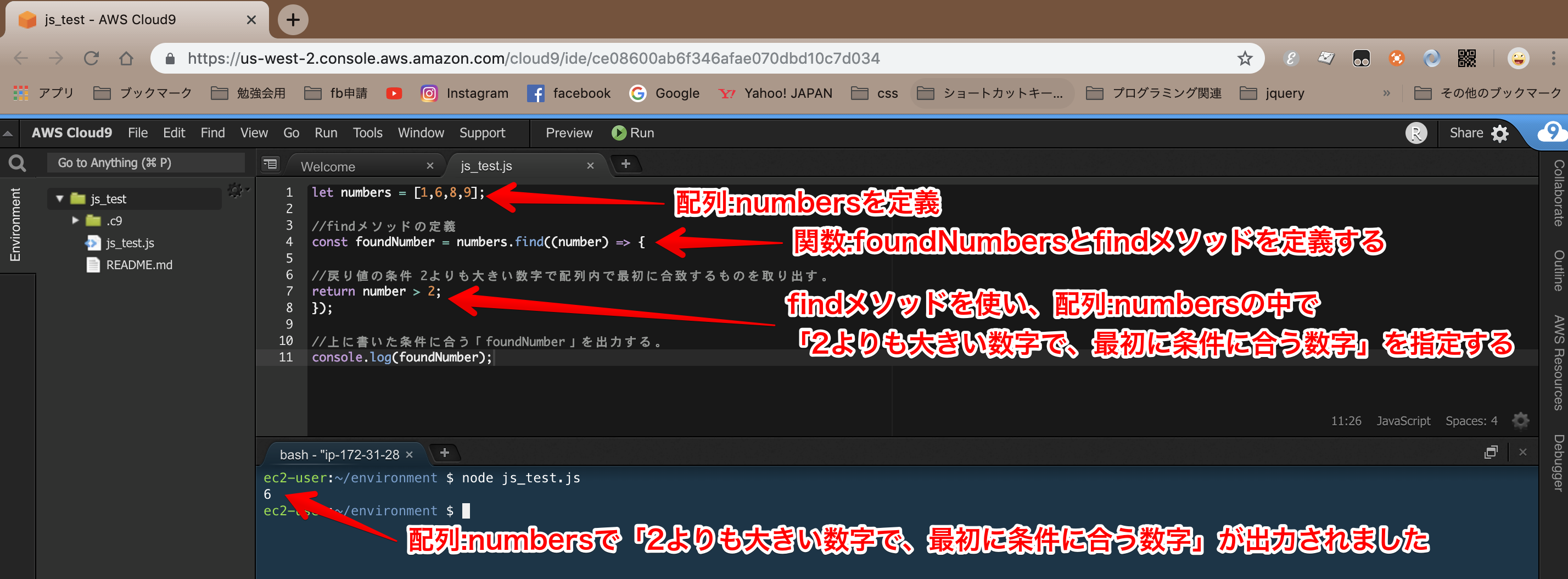
//配列の定義
let numbers = [1,6,8,9];
//findメソッドの定義
const foundNumber = numbers.find((number) => {
//戻り値の条件 2よりも大きい数字で配列内で最初に合致するものを取り出す。
return number > 2;
});
//上に書いた条件に合う「foundNumber」を出力する。
console.log(foundNumber);

1.配列numbersを定義して、findメソッドを使い、5よりも大きいデータを1つ出力させてください。
5.6. 配列操作のメソッド filter
filterメソッドは、「条件に合う要素を全て取り出して、新たに配列を作ってくれるメソッド」です。
以下の内容を見ていきましょう!
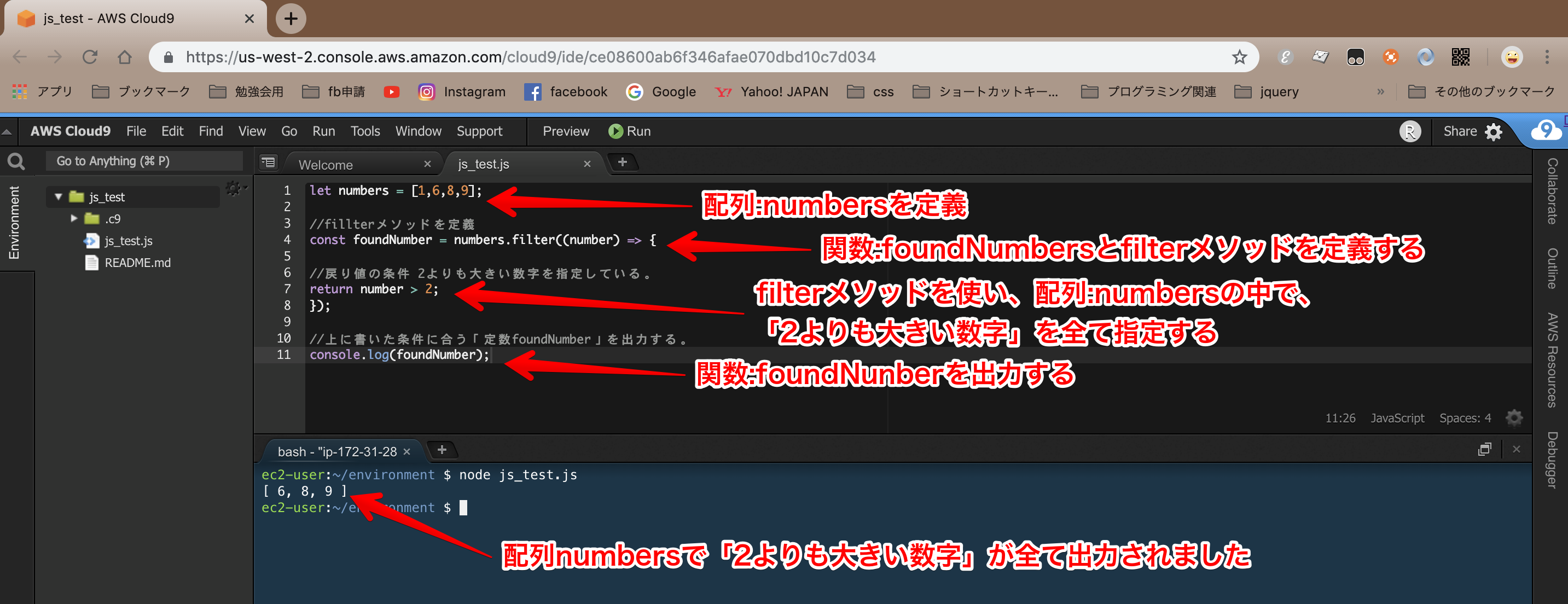
//配列の定義
let numbers = [1,6,8,9];
//fillterメソッドを定義
const foundNumber = numbers.filter((number) => {
//戻り値の条件 2よりも大きい数字を指定している。
return number > 2;
});
//上に書いた条件に合う「定数foundNumber」を出力する。
console.log(foundNumber);

1. 配列numbersを定義して、5よりも大きい数字を全て出力してください。
出力されたら次に進みましょう!
5.7. 配列操作のメソッド map
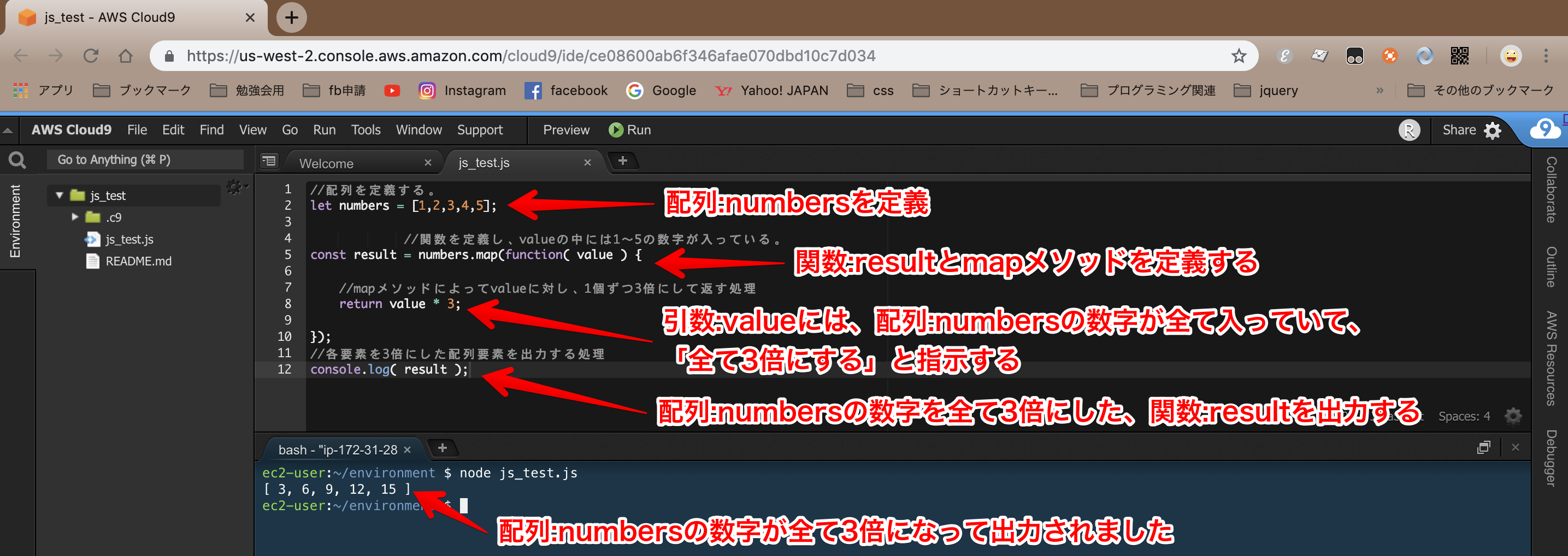
mapメソッドとは、配列の要素に処理を行い、新たに配列を作り出すメソッドです。
配列numbersの要素が1つずつ引数valueに代入されています。
その後、mapメソッド内の「要素を3倍する処理」をした配列が新しく作られて出力されます。
//配列を定義する。
let numbers = [1,2,3,4,5];
//関数を定義し、valueの中には1〜5の数字が入っている。
const result = numbers.map(function( value ) {
//mapメソッドによってvalueに対し、1個ずつ3倍にして返す処理
return value * 3;
});
//各要素を3倍にした配列要素を出力する処理
console.log( result );
1.配列numbersを定義して、全ての数字が5倍されて出力できるようにしてください。
numbersが持つ数字:4,12,25,40
6.1. アロー関数
先ほどの関数をもう少し簡単に書く方法が「アロー関数」です。
「function()」を「()=>」と書いても同じ処理をしてくれます。
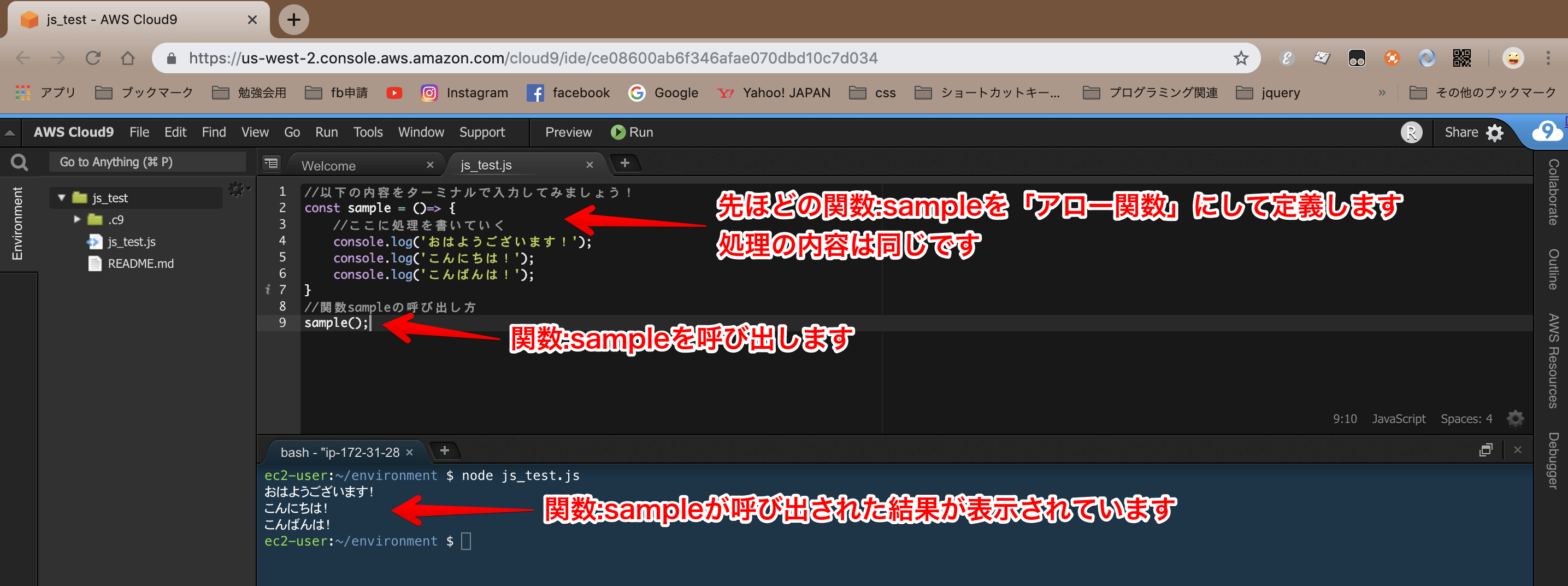
//以下の内容をターミナルで入力してみましょう!
const sample = ()=> {
//ここに処理を書いていく
console.log('おはようございます!');
console.log('こんにちは!');
console.log('こんばんは!');
}
//関数sampleの呼び出し方
sample();

1. 先ほど作成したHelloと出力する関数をアロー関数にしてみましょう!
出力できたら次に進みましょう!

1.関数exampleを定義して、引数にsalutationを使い、関数が呼び出されたら 「Goodmornig!」 と出力し、「John」と連結させて、 「Goodmornig!John」 と出力させてください。
//出力できたら次に進みましょう!
6.4. 戻り値
関数で呼び出されて返ってくる値を「戻り値」と言います。
計算でイメージすると「1 + 1」と言う関数があるとしたら、返ってくる値は「2」になりますよね?
生成される結果の「2」が「戻り値」になります。
戻り値は「return」で表示されます。
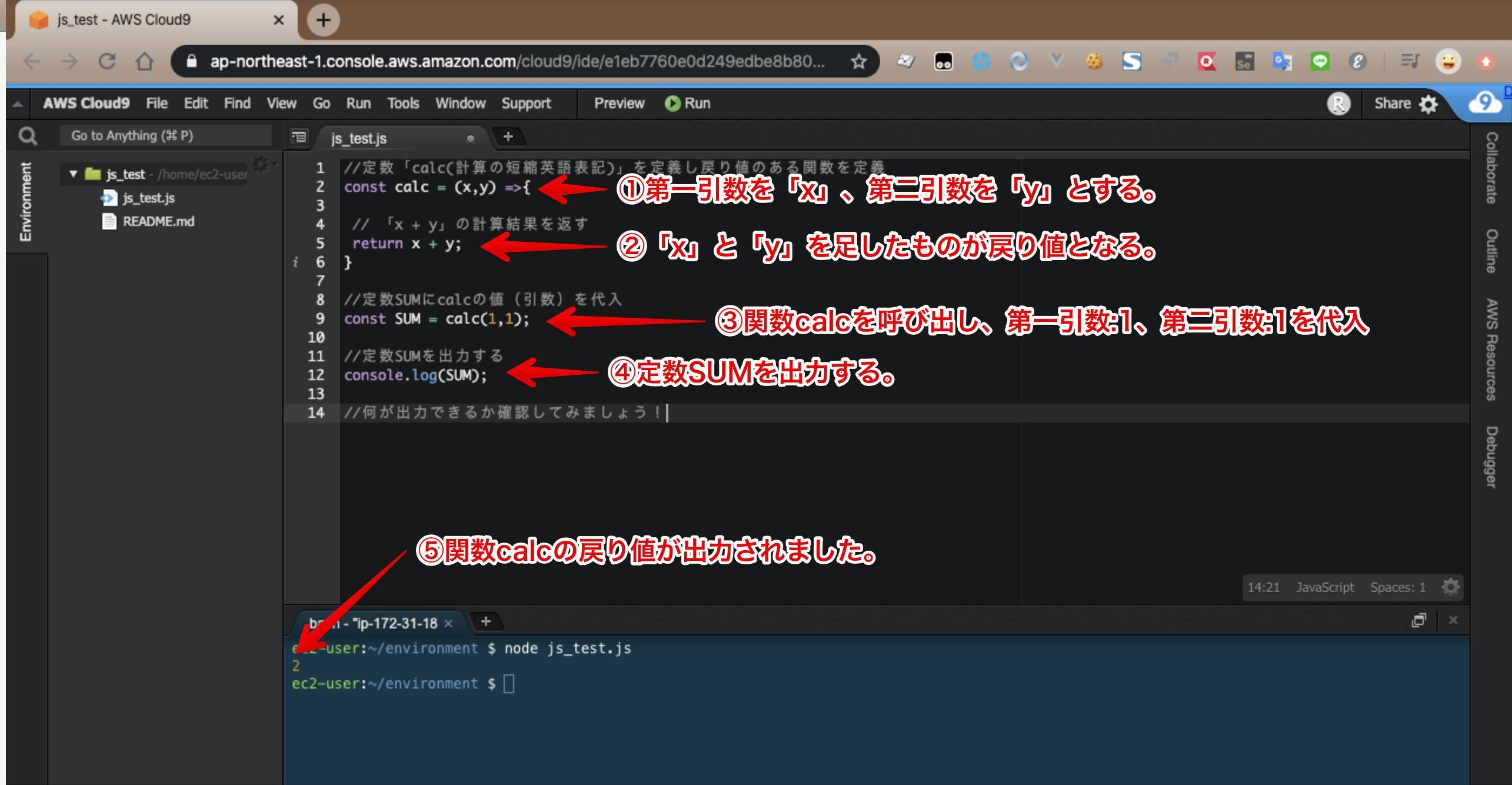
//定数「calc(計算の短縮英語表記)」を定義し戻り値のある関数を定義
const calc = (x,y) =>{
// 「x + y」の計算結果を返す
return x + y;
}
//定数SUMにcalcの値(引数)を代入
const SUM = calc(1,1);
//定数SUMを出力する
console.log(SUM);
//何が出力できるか確認してみましょう!
1. 関数calcを定義して、第一引数をa、第二引数をbとして、aに5、bに3を代入する。
定数SUMを定義して、戻り値は「a × b」とする。出力結果を確認してみましょう。
出力できたら次に進みましょう!
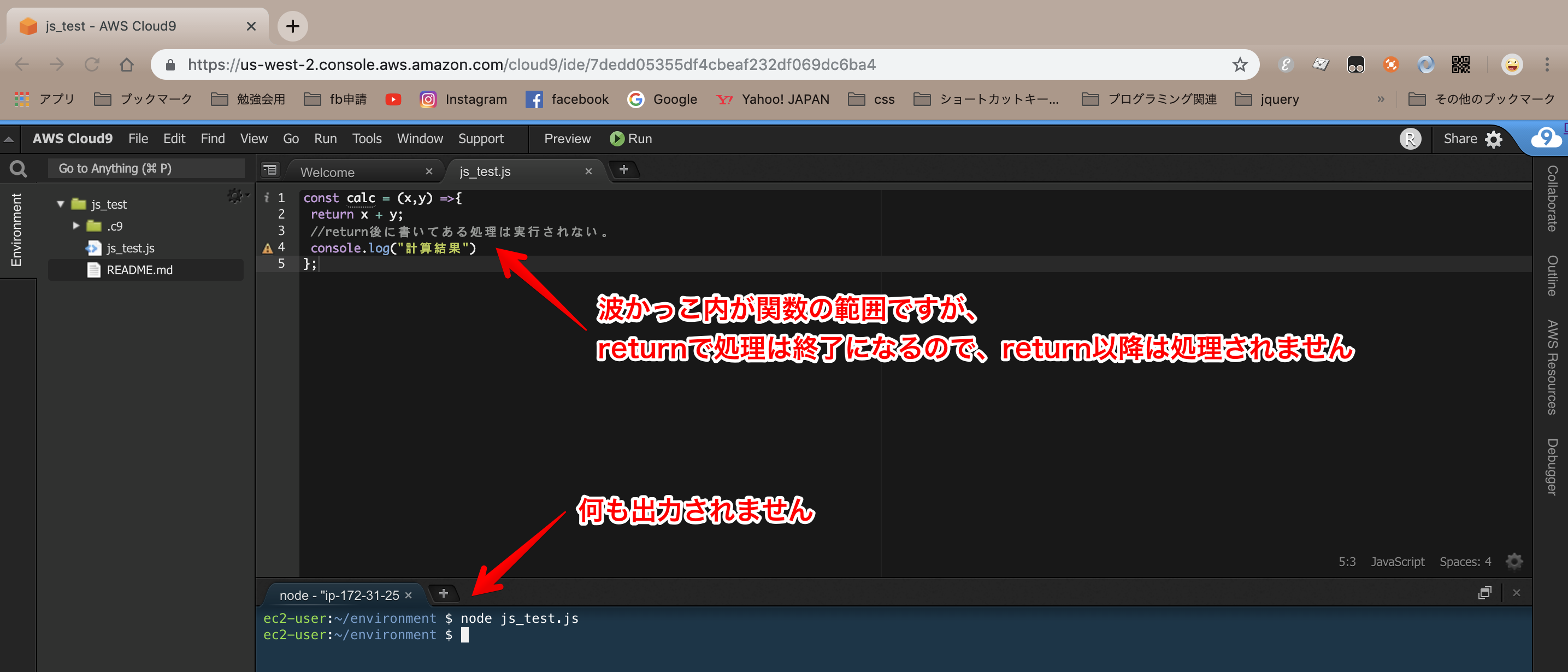
ちなみに先ほどの「真偽値で返す」までは関数の処理とは別で「console.log」で出力しているので、結果が表示されていました。
「{}の中は、関数の処理でreturnが出たら処理終了」
「{}の外は関数の処理ではないため、影響を受けない。」と覚えておきましょう!

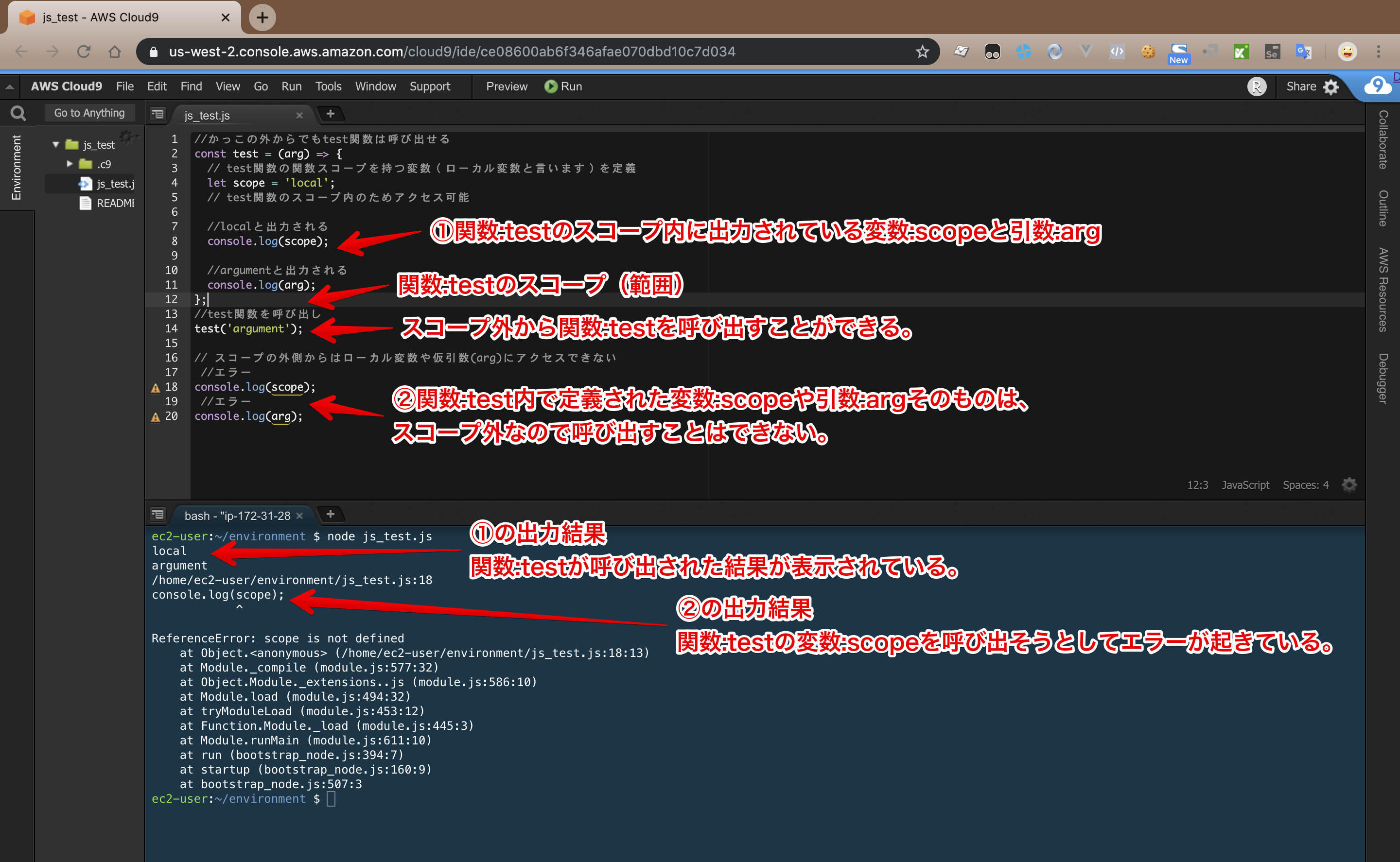
6.5. スコープ
スコープとは関数の処理が届く範囲のことを表します。
関数内で定義した変数、定数、引数は基本的にはその中でしか使えません。
//かっこの外からでもtest関数は呼び出せる
const test = (arg) => {
// test関数の関数スコープを持つ変数(ローカル変数と言います)を定義
let scope = 'local';
// test関数のスコープ内のためアクセス可能
//localと出力される
console.log(scope);
//argumentと出力される
console.log(arg);
}
//test関数を呼び出し
test('argument');
// スコープの外側からはローカル変数や仮引数(arg)にアクセスできない
//エラー
console.log(scope);
//エラー
console.log(arg);

7. ループ(繰り返し)文
7.1. ループ処理とは
プログラミングをしていると、同じ処理を何度か使う場面に遭遇します。
その時に同じ処理を何度も書くのは非常に面倒。。。orz
そんな時に使うのがループ文です。
ループ文は同じ処理をデータの数だけ処理してくれる機能です。
7.2. 基本的な使い方 for文
for文はループ処理で一番シンプルな形をしていて、決められた回数を繰り返す処理に向いています。
以下のコードを見ていきましょう!
//先ずは一番簡単なループ文、for文を説明します。
//以下の構造になります。
for(初期値; 条件式; 増減値){
//出力したい処理を書く
console.log(初期値を代入した変数);
}//セミコロンは不要です
//初期値:ループ回数の初期値
//条件式:ループ続ける条件
//増減値:「初期値」を増減する式
//文字だけだと分かりにくいので、実際に出力してみましょう。
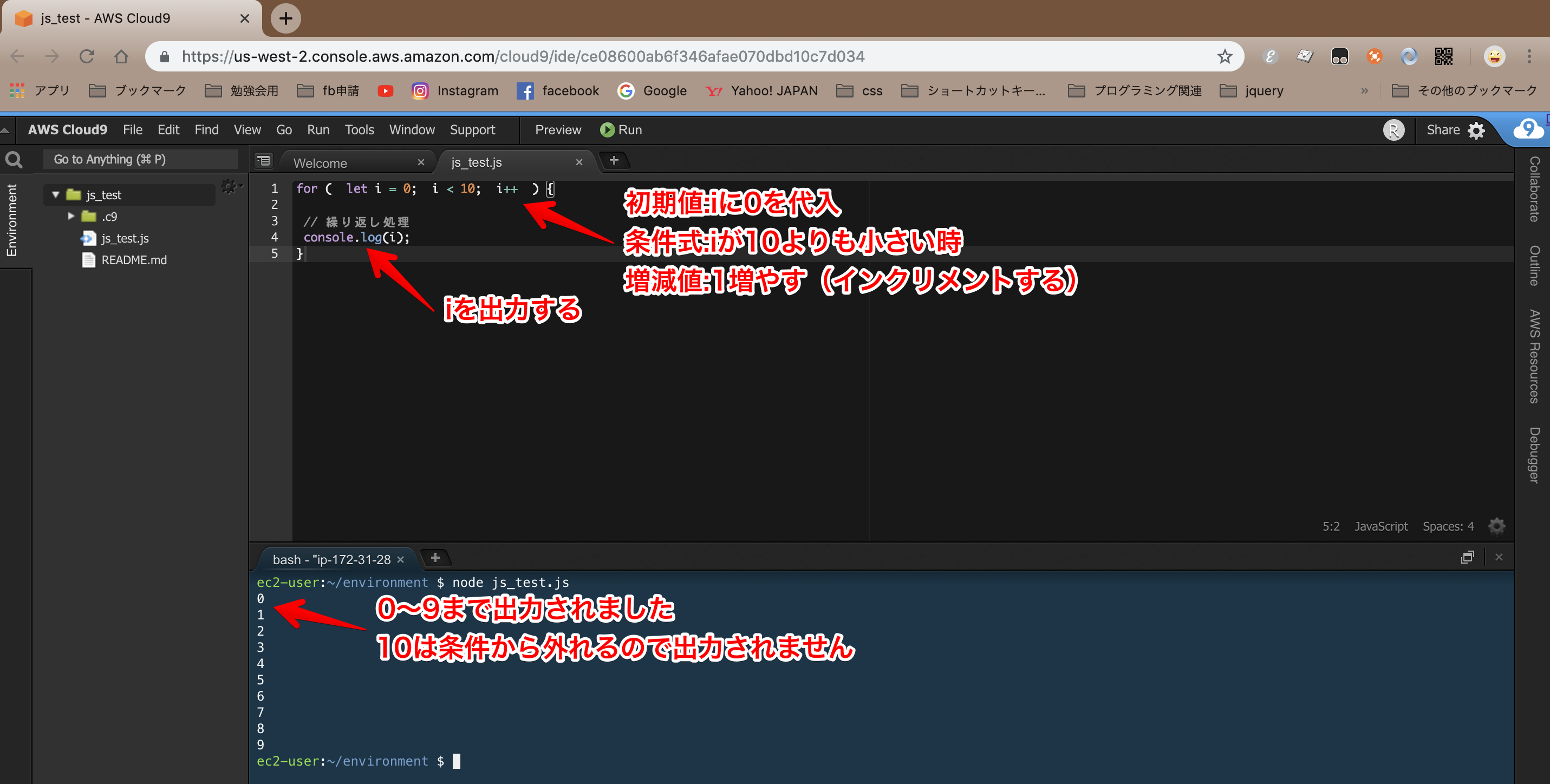
for ( let i = 0; i < 10; i++ ) {
// 繰り返し処理
console.log(i);
}
どういう値が出力できましたか?
この処理を解説すると、
初期値:iに数字の0を代入、
条件式:iが10より小さい場合、
増減値:iを1増やす(++は1増えると言う意味です。インクリメントと言います。)
i = 10になったら条件が成立しないので処理は終了します。
これがfor文の処理になります。

1. 初期値:n=10、条件式:nが0よりも大きい時、増減値:1マイナスするfor文を作成してください。
2. 初期値:s=10、条件式:sが100より小さい時、増減値:10プラスするfor文を作成してください。
3. 初期値:x=10、条件式:xが1000より小さい時、増減値:xを10倍するfor文を作成してください。
4. 初期値:y=1000、条件式:yが10より大きい時、増減値:yを1/10するfor文を作成してください。
作成できたら次に進みましょう!
7.3. 基本的な使い方 forEach文
先ほどのfor文は処理の条件式や増減値を入れる必要がありますが、
forEachでは「初期設定なし」で同じように出力する処理を実行でき、配列のデータ(要素)を出力する時に使います。
//基本形
let array = ["配列データ"];
//配列名.forEach(処理)を記載する
array.forEach(function("コールバック関数"){
//出力処理
});
//実際に出力してみましょう
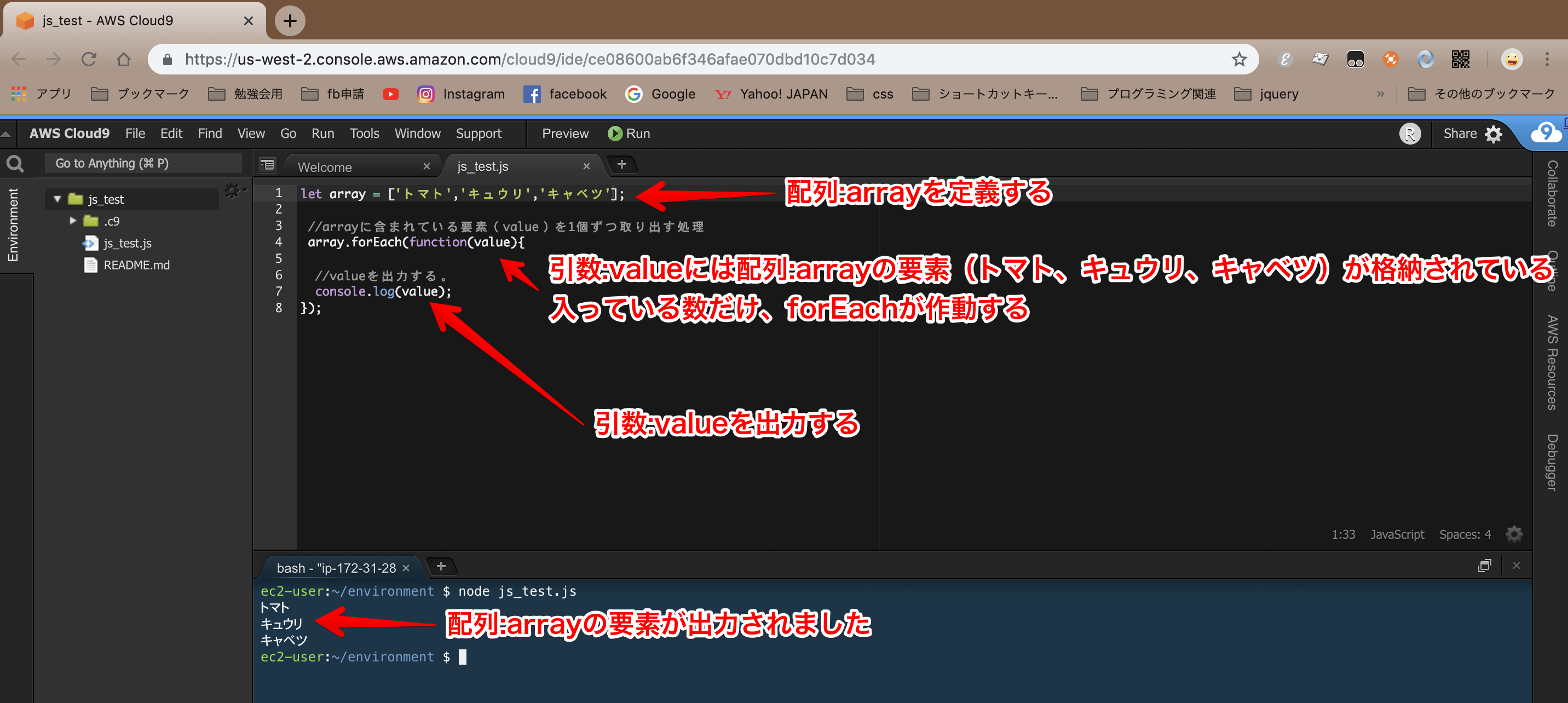
let array = ['トマト','キュウリ','キャベツ'];
//arrayに含まれている要素(value)を1個ずつ取り出す処理
array.forEach(function(value){
//valueを出力する。
console.log(value);
});

1. 配列fruitsを定義して、グレープフルーツ、オレンジ、レモンを代入して、forEachで出力してください。
2. 配列cityを定義して、東京、名古屋、大阪を代入し、forEachで出力してください
7.4. 基本的な使い方 while文
while文は回数が決まっていない繰り返し処理を行う時に使われます。
最初に条件式を評価するところから始まり、「条件式がtrueの間は処理を行う」という意味になります。
「条件がfalseになったら、処理を止める」という考え方です。
while (条件式){
//繰り返し処理
}
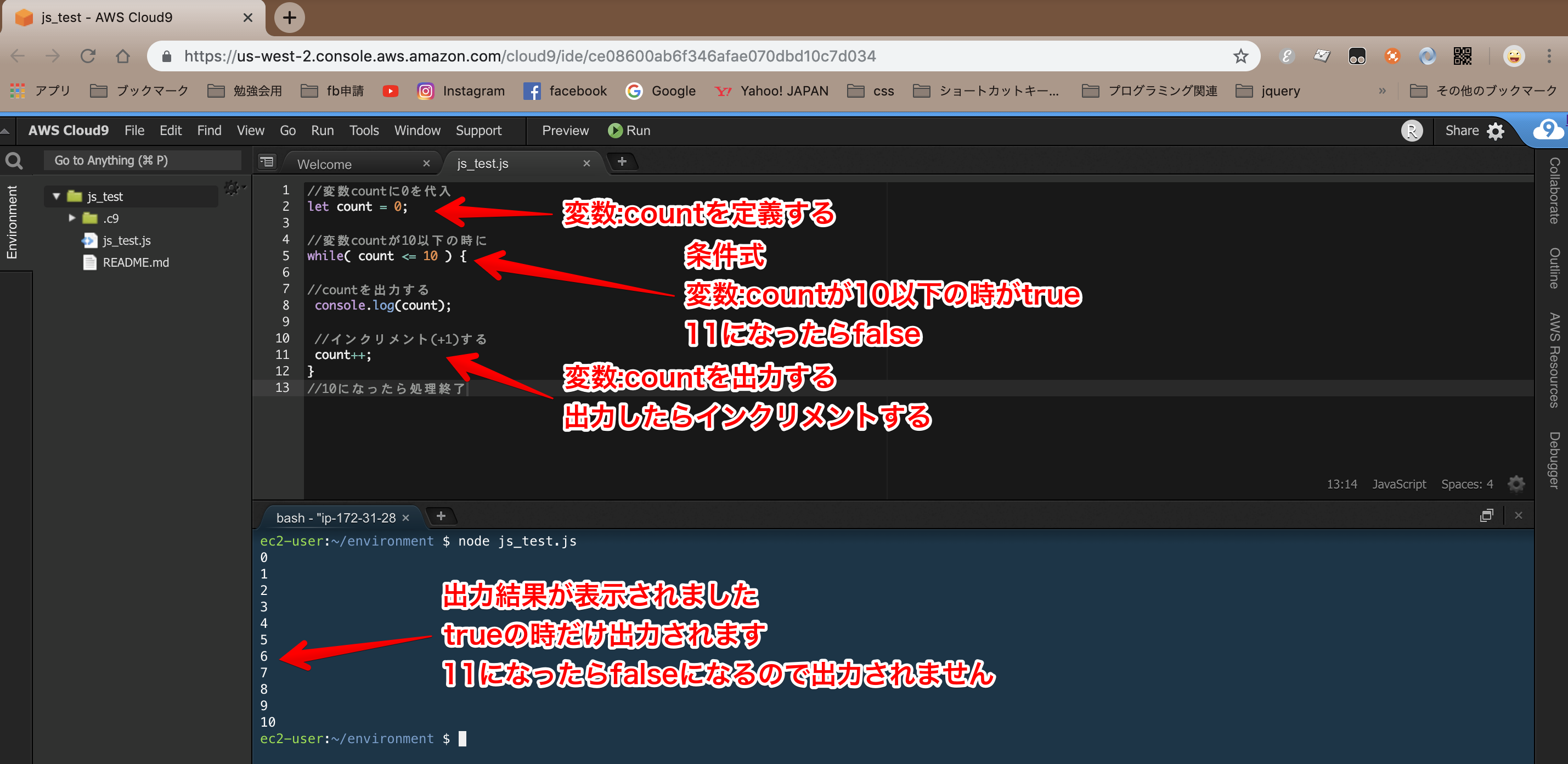
//変数countに0を代入
let count = 0;
//変数countが10以下の時に
while( count <= 10 ) {
//countを出力する
console.log(count);
//インクリメント(+1)する
count++;
}
//10になったら処理終了

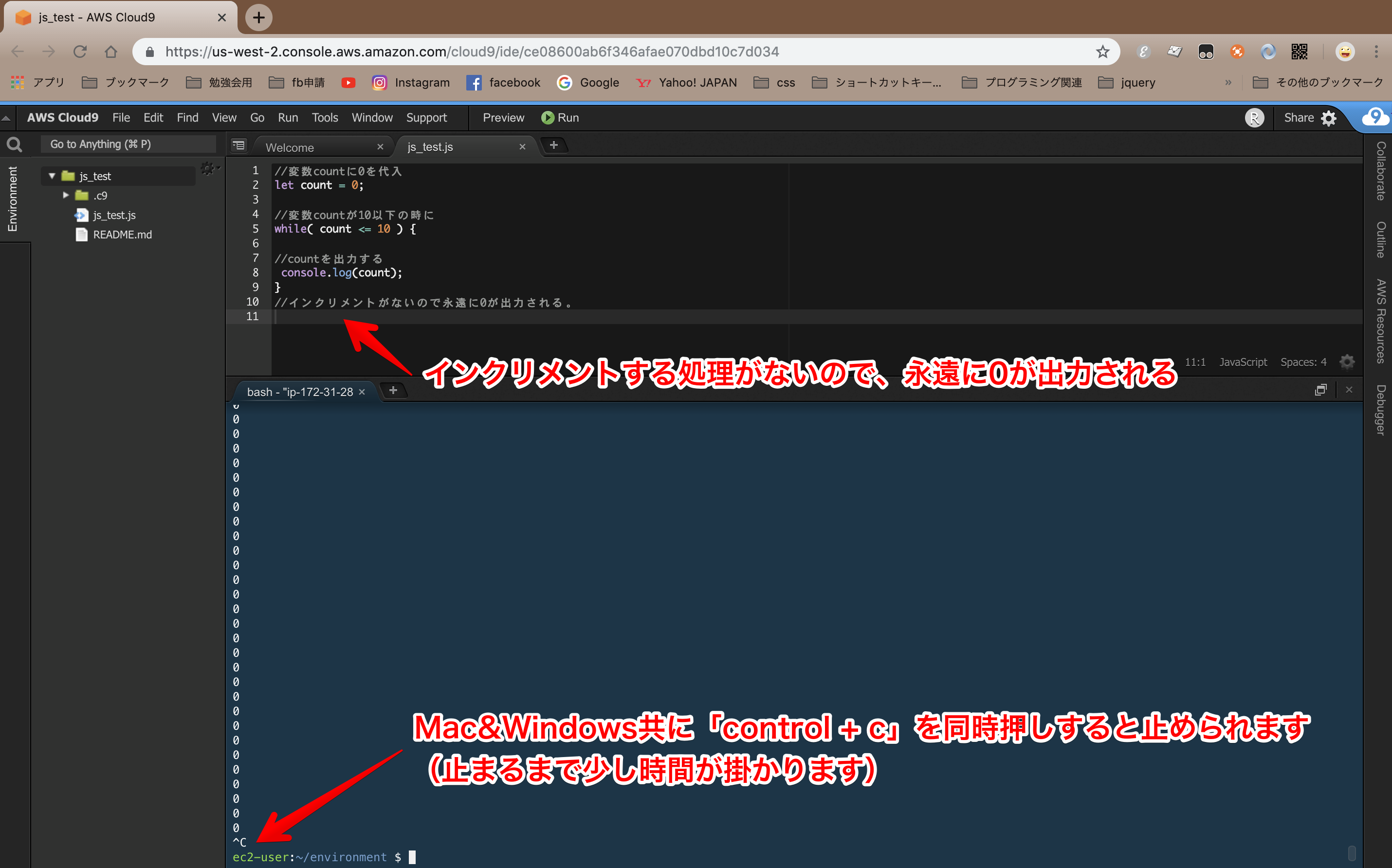
7.4.1. 無限ループ
while文を扱う時には「無限ループ」させないように注意してください。
無限ループとはその名の通り、永遠に処理し続ける動作のことを指します。
先ほども記載しましたが、while文は「条件がtrueの時に処理を行う」
という考え方なので、falseにならない条件を書いてしまうと、永遠に処理をし続ける「無限ループ」が起きてしまいます。
これを現場でやってしまうと、パソコンはもちろん、システムにものすごい負荷をかけてしまい、
最悪の場合クラッシュしてしまいます。やってしまった時は即座に止めるようにしましょう。
AWS cloud9では「control + c」で止めることができます。
//変数countに0を代入
let count = 0;
//変数countが10以下の時に
while( count <= 10 ) {
//countを出力する
console.log(count);
}
//インクリメントがないので永遠に0が出力される。

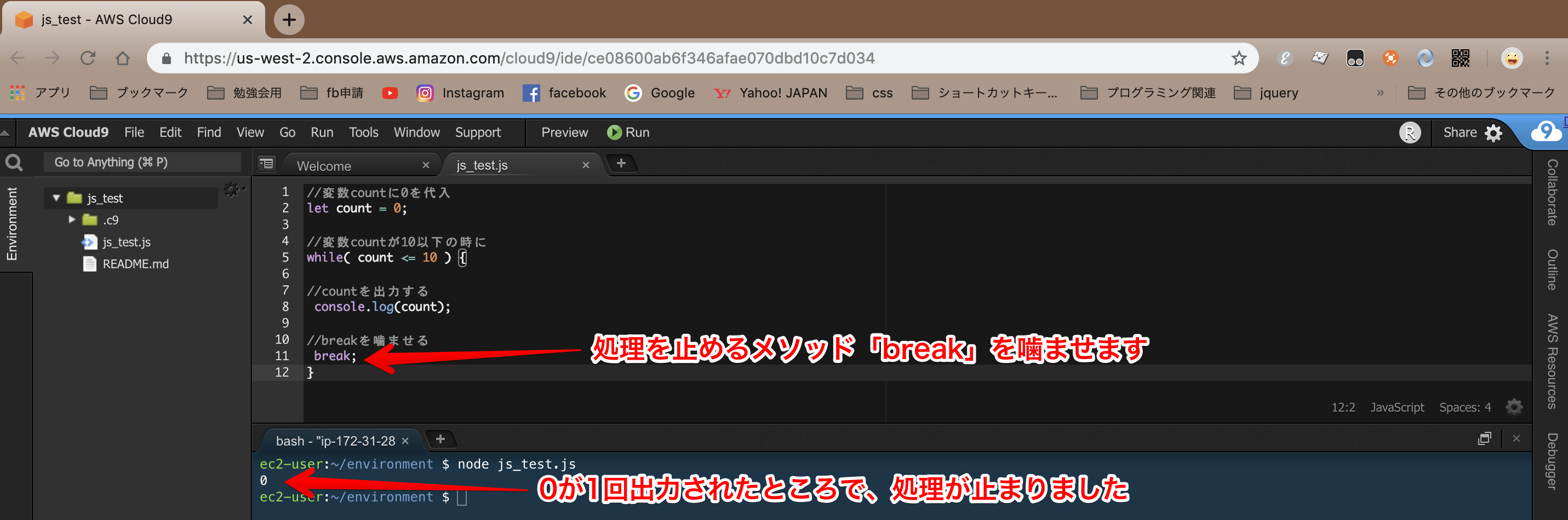
7.4.2. 無限ループを未然に防ぐ
先ほどのようにインクリメントする処理を入れれば、無限ループになることはありませんが、
「break」メソッドを入れておくことで予防することができます。
//変数countに0を代入
let count = 0;
//変数countが10以下の時に
while( count <= 10 ) {
//countを出力する
console.log(count);
//breakを噛ませる
break;
}

1. for文とwhile文の違いについて説明してください。
2. 変数num1に10を代入し、20まで出力するプログラムをwhile文で作成してください。
3. 変数num2に10を代入し、0まで出力するプログラムをwhile文で作成してください。
4. 無限ループが起きた時に対処できるコマンドを書いてください。
5. 無限ループを未然に防ぐことができるメソッドを書いてください。
8. 最後に
これでJavaScriptの基礎は終了です。
やってみていかがでしたか?
少し難しい内容もありましたが、この調子でカリキュラムを進めましょう!