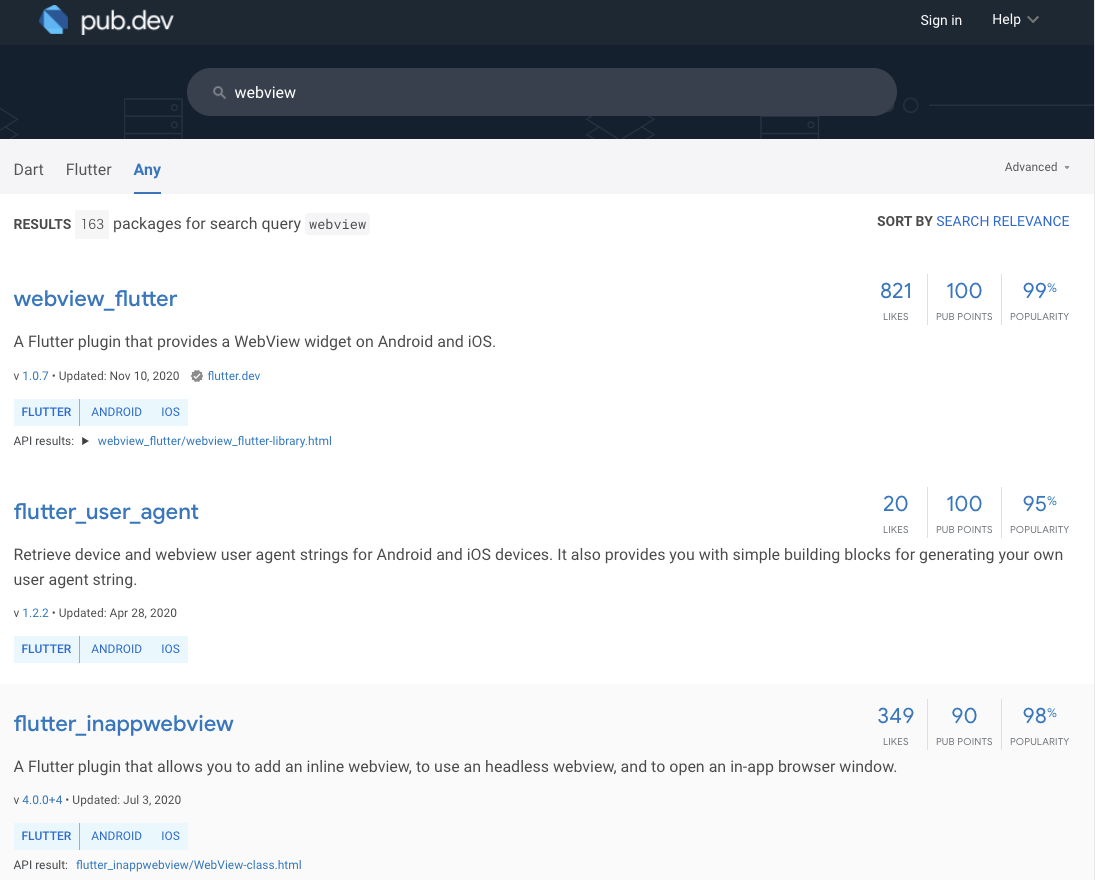
まずはpub.devから"webview"を検索してみる。

上から順番にポピュラーなWebViewプラグインが表示されたので、webview_flutterを試してみる。Updatedも新しい日付なので選択として良さそう。
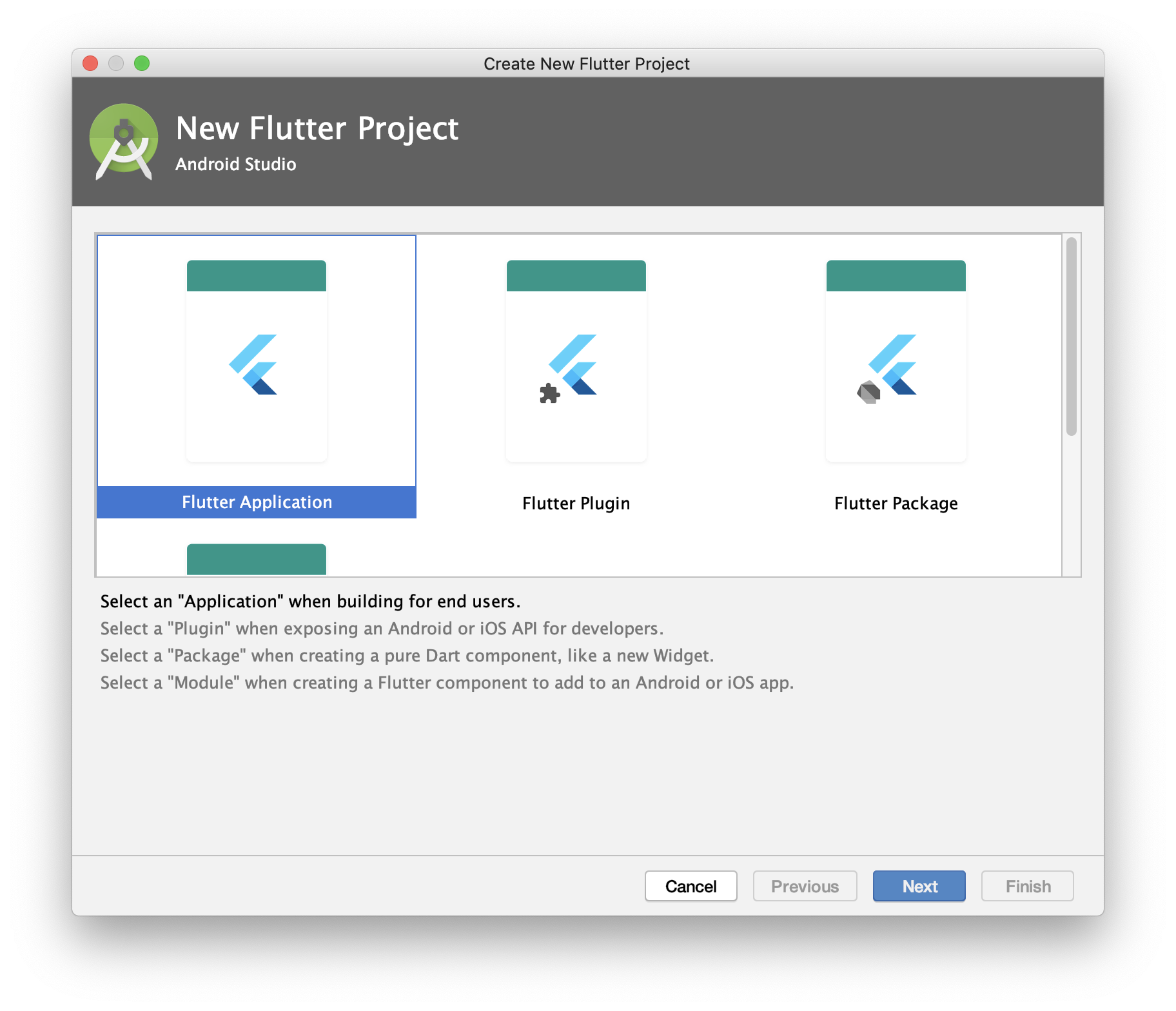
Android StudioでNew Flutter Projectを新規作成。
Flutter Applicationを選択する。

WebView pluginを導入する手順がInstallingに記載されているので順に進める。
pubspec.yamlのdependencies:配下にwebview_flutter: ^1.0.7の記載を追加。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.1
webview_flutter: ^1.0.7
main.dartファイル冒頭に下記import文を追加。
import 'package:webview_flutter/webview_flutter.dart';
クラス _MyHomePageStateの中で下記initStateを追加。
"Undefined name 'Platform'."との警告が表示されるので、import 'dart:io';もmain.dart冒頭に追加。
@override
void initState() {
super.initState();
// Enable hybrid composition.
if (Platform.isAndroid) WebView.platform = SurfaceAndroidWebView();
}
return Scaffold(...);部分を下記コードで置き換え。
@override
Widget build(BuildContext context) {
return WebView(
initialUrl: 'https://flutter.dev',
);
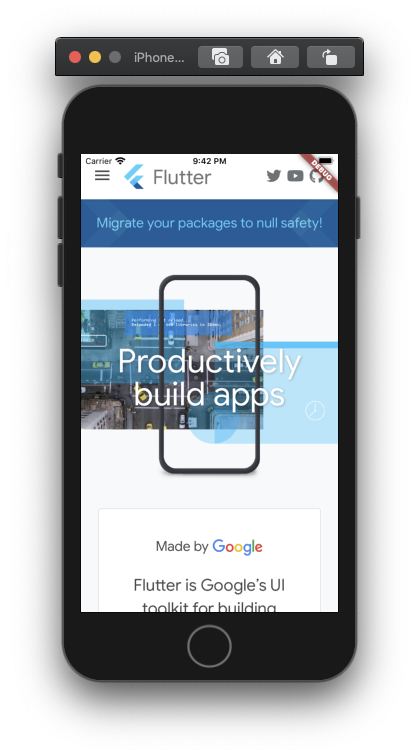
これだけで簡単にWebViewを起動することができた。

初期設定URLの変更・JavaScriptの有効化
https://flutter.devの部分を任意のURLに書き換えてみる。
https://yahoo.co.jpを表示させてみたところ"JavaScriptが無効です"と表示されたので下記手順でJavaScriptを有効化する。
javascriptMode: JavascriptMode.unrestrictedの記載をURL初期指定の直後に追加。
@override
Widget build(BuildContext context) {
return WebView(
initialUrl: 'https://yahoo.co.jp',
javascriptMode: JavascriptMode.unrestricted
);
上記警告が表示されなくなった。