はじめに
CSSは一言でいうと、Webサイト上の文字・枠・背景などの見た目やそれらの配置を指定するための言語です。最初は「CSS は見栄えを変えることができるんだ」くらいの認識で構いません。CSS は HTML と合わせて用います。ちなみに CSS はCascading Style Sheetsの略です。
書き方
CSS を用いてスタイルを指定する際には、まずどこをどのような見た目に変更するか決めます。
p { font-size : 40px; }
CSS の基本的な書き方は セレクタ {プロパティ名:値;} という構造になっています。セレクタには変更したい要素の名前を指定します。上の例ではp要素となっています。プロパティ名にはスタイルの種類を指定します。プロパティとは変更するスタイルの種類みたいなものです。例では文字の大きさとなっています。値にはプロパティをどのように変更するかを指定します。上の例では40pxとなっています。
一度に複数のプロパティを指定することもできます。その際、改行をしてもスタイルには影響がでません。コードが見やすくなるので、個人的には改行して書くことをおススメします。
/* 改行しない*/
p { font-size : 30px; color: red; height : 80px; }
/*改行した*/
p {
font-size: 30px;
color: red;
height: 80px;
}
基本的なプロパティとその使用例
基本的なプロパティ一覧
| プロパティ | 説明 |
|---|---|
| width | 横幅の指定 |
| height | 高さの指定 |
| color | 文字の色の指定 |
| background | 背景関係をまとめて指定 |
| background-color | 背景の色を指定 |
| margin | 要素外の間隔の指定(余白のようなもの) |
| padding | 要素内の間隔の指定(余白のようなもの) |
| font | フォント関係をまとめて指定 |
| font-size | フォントの大きさ(文字の大きさ)を指定 |
| font-family | フォントの種類の指定 |
| float | 要素を左右に寄せる |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sample</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
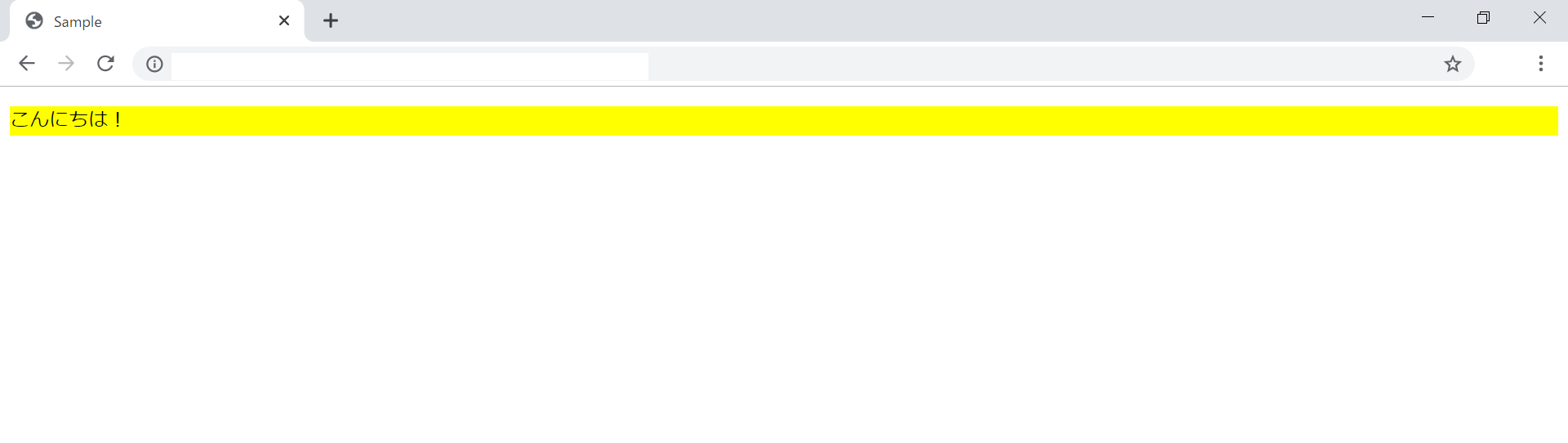
<p>こんにちは!</p>
</body>
</html>
このWebページに以下のCSSを適用させてみます。
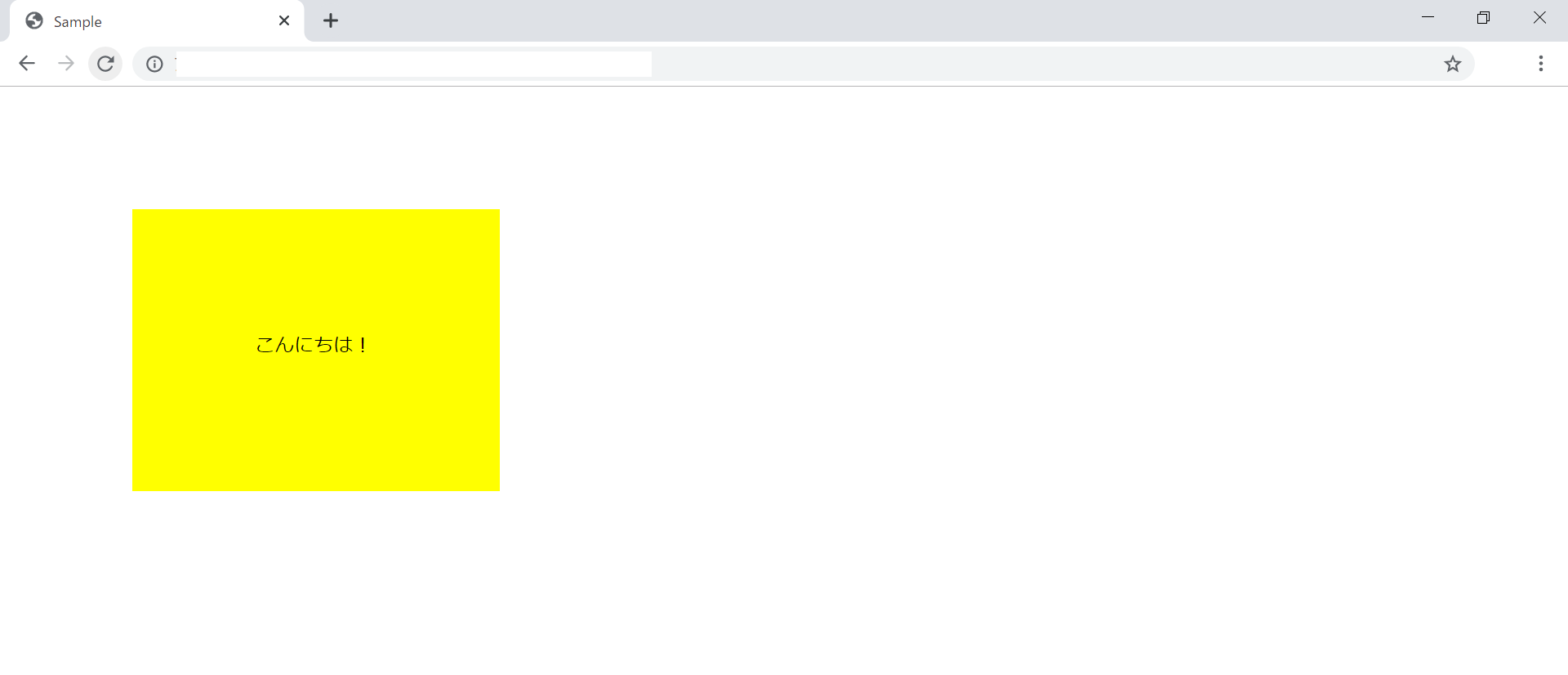
/*背景を黄色、横幅を100px、高さを30pxにして、padding,marginを100px加える*/
p {
width: 100px;
height: 30px;
padding: 100px;
margin: 100px;
background-color: yellow;
}

Webページが変化しました!
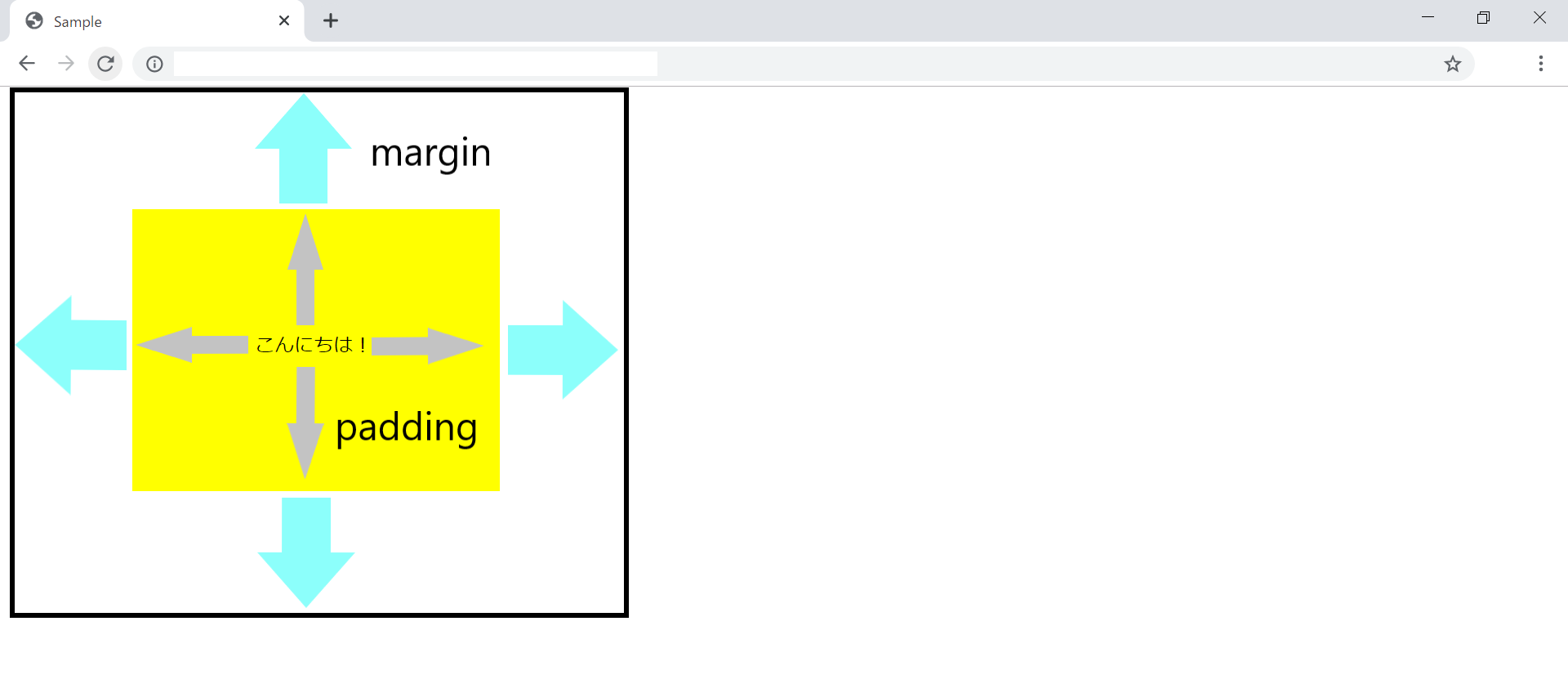
ここで、「margin」と「padding」の違いについて軽く触れておきます。
上のプロパティ一覧表にも書いてありますが、「margin」は要素外、「padding」は要素内に余白を追加します。下図のようなイメージです。

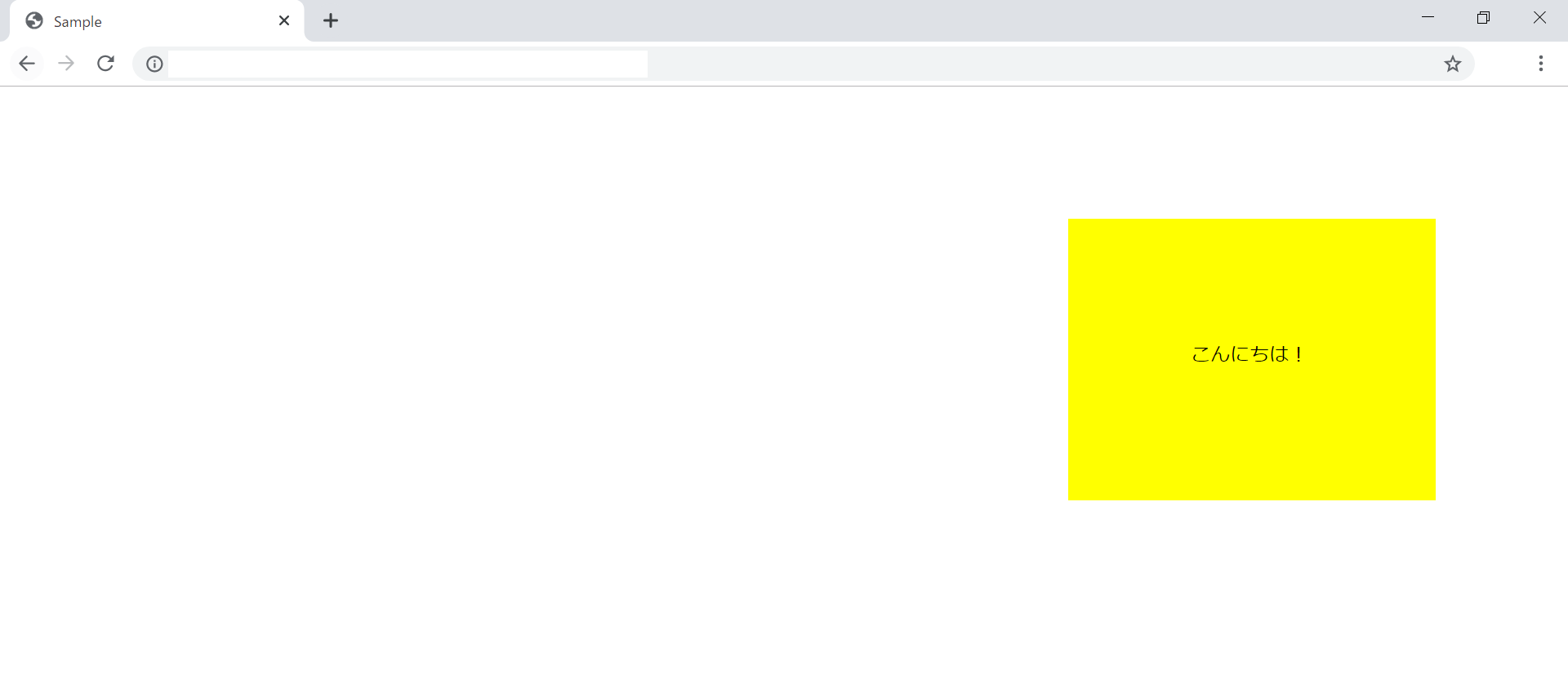
次にfloatを適用させてみます。
/*p要素を右に寄せ、さらに背景を青色に変更*/
p {
width: 100px;
height: 30px;
padding: 100px;
margin: 100px;
background-color: yellow;
/*要素を右に配置*/
float: right;
}
まとめ
- CSS は HTMLで記述した要素のスタイルを指定するための言語である。
- 「margin」は要素外、「padding」は要素内に余白を加える。
- floatプロパティを用いると要素を左右に移動させることができる。