やること
Alexa ハローAPL、Alexaスキルの画面への対応
やることはまんまこの記事。
- APLオーサリングを用いたデザインの作り方
- APLを使えるように設定する
- APLドキュメントを使って画面を描画する。
あたりについて示す。
前提
環境
APLオーサリングツールドキュメント
APL v1.6
所持実機 Echo show 5
APLとは
APLドキュメント
Alexa Presentation Language
画面の情報をJSONでAlexaに渡そうっていうもの。
{
"type": "APL",
"version": "1.6",
"mainTemplate": {
"item": {
"type": "Text",
"text": "ハローワールド"
}
}
}
APLドキュメント
画面情報のJSON
オーサリングツールを使ってつくるのが楽
APLオーサリングを用いたデザインの作り方
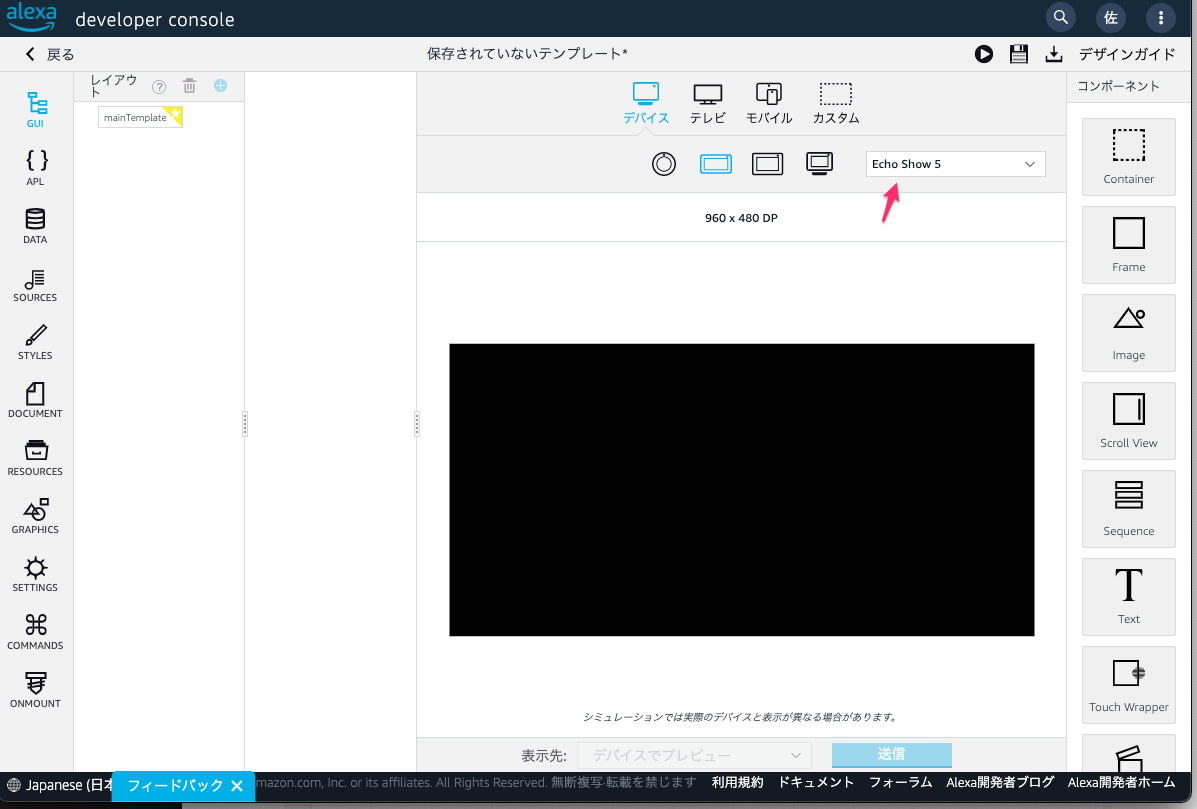
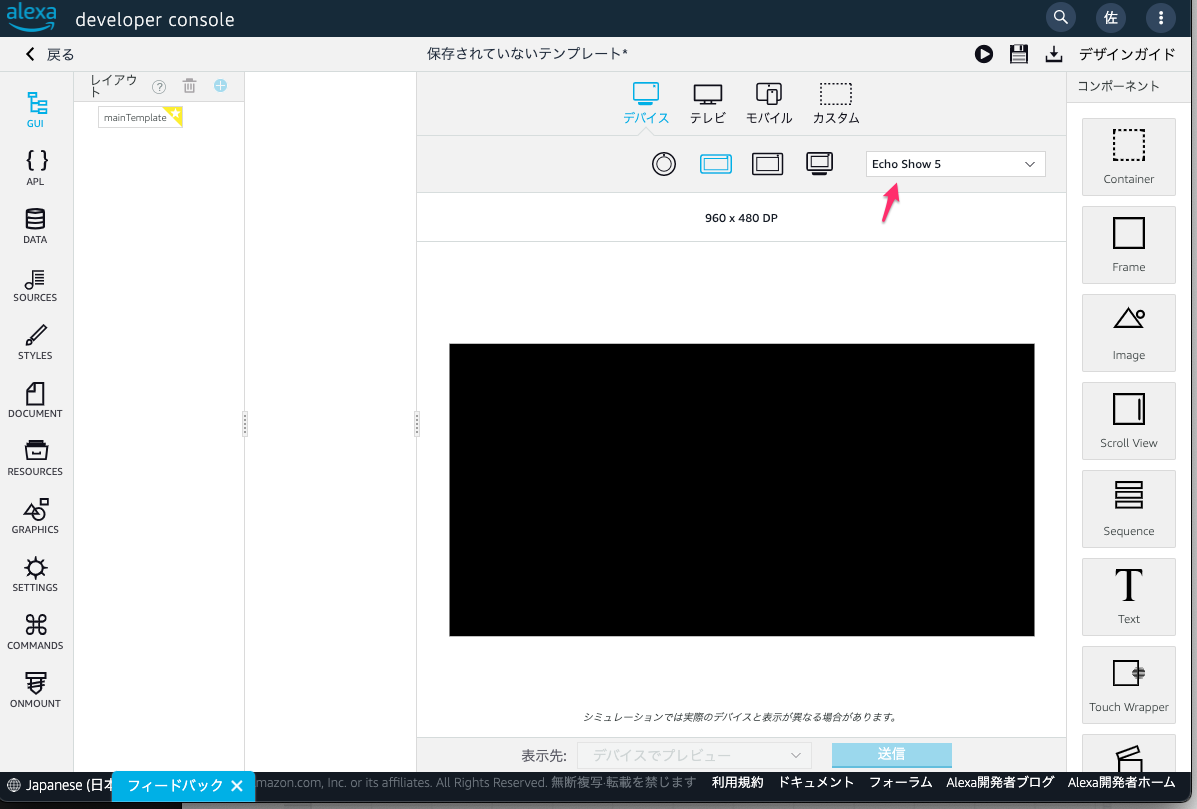
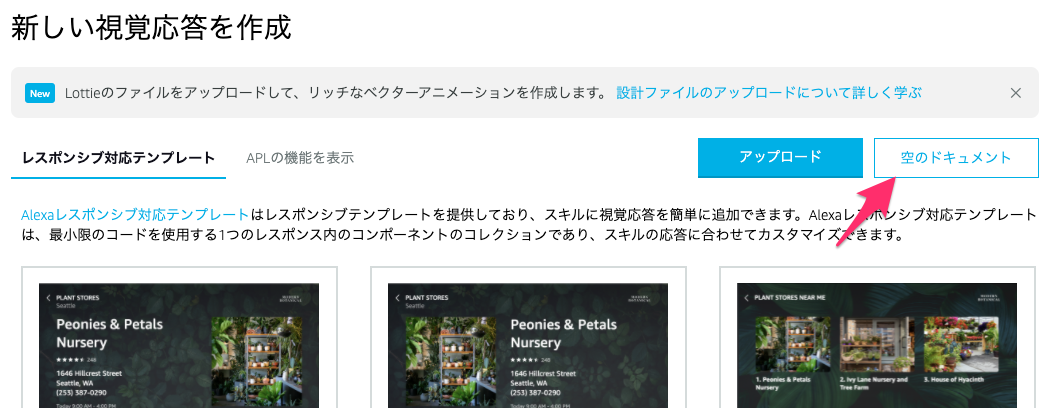
まずはオーサリングツールで空の画面を作る。

とりあえずEcho Show 5にしておく
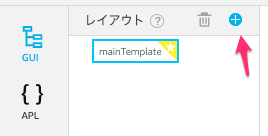
GUI > mainTemplateを押すと+ボタンが押せるようになる
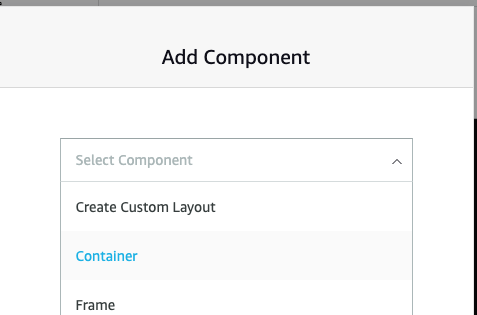
+ボタンを押すとAddComponentのDialogが出る。
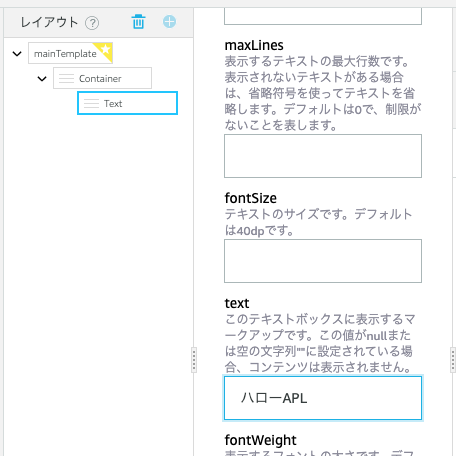
Containerを選択するとmainTemplateの子にContainerができる
同様の手順でTextを追加し、右側の情報ビューっぽいのでtextを入力
文字を真ん中に表示する
Container > justifyContent = center
Text > textAlign = center
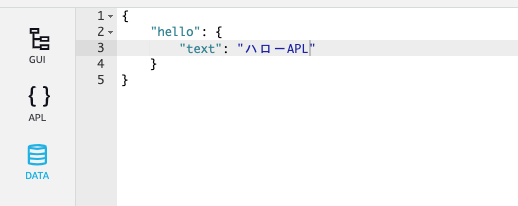
文字データをレイアウトデータから逃す
textを${payload.hello.text}に変更し、
Dataに以下のように入力
テンプレートの保存
alexa hosted skillに紐づけて保存できる
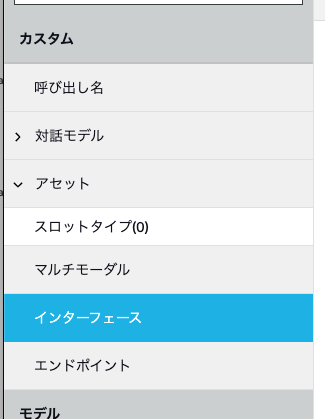
開くときは
マルチモーダル > visual でいる。
APLドキュメントのダウンロード
テンプレートを保存 or APLをそのままコピペすることでレイアウトのデータをとってくる。
保存するファイル名は自由だが今回は以下のようにした。
lambda > views > hello_apl.json
APLを使えるように設定する
Alexa Presentation Language(APL)に対応するようスキルを設定する

Alexa Presentation LanguageのところをONにして、保存
次に、このコンソールで設定した内容をローカルのプロジェクトにとってくる。
設定(manifest)は skill-package > skill.jsonにある。
方針: コンソールの設定を正としてローカルのskill.jsonを上書き保存する。
上書きなので必ずあらかじめコミットしておくこと。
ASK CLIの get-skill-manifest を使用する。
$ ask smapi get-skill-manifest [--skill-id | -s <スキルID>]
[--stage | -g <ステージ>]
[--profile | -p <プロファイル>]
[--debug]
スキルIDとステージが必須。
スキルIDはプロジェクトの .ask > ask-states.json にある
{
"askcliStatesVersion": "2020-03-31",
"profiles": {
"default": {
"skillId": "amzn1.ask.skill.hogehoge..."
}
}
}
初めてやるときには試しにコマンドラインで打ってみると良いと思う。
コマンド叩いてコピペでもできるが、手間なのでjs書いた。
const { execSync } = require('child_process')
const fs = require('fs');
const states = JSON.parse(fs.readFileSync('.ask/ask-states.json', 'utf8'));
const skillId = states.profiles.default.skillId;
const stdout = execSync(`ask smapi get-skill-manifest --skill-id ${skillId} --stage development`);
fs.writeFileSync('./skill-package/skill.json', stdout);
これをプロジェクトのルートに配置して
$ node update_manifest.js
で上書きできる。
APLドキュメントを使って画面を描画する。
リクエストハンドラーの応答でRenderDocumentを返す
addDirectiveを用いて、表示する。
const Alexa = require('ask-sdk-core');
const hello_apl = require('./views/hello_apl.json'); // (1) ファイルから読み込む
const LaunchRequestHandler = {
canHandle(handlerInput) {
return Alexa.getRequestType(handlerInput.requestEnvelope) === 'LaunchRequest';
},
handle(handlerInput) {
const speakOutput = 'Welcome, もう寝る時間だね。';
return handlerInput.responseBuilder
.speak(speakOutput)
.addDirective({ // (2) responseBuilderにaddDirectiveで追加する
type: 'Alexa.Presentation.APL.RenderDocument',
version: '1.6',
document: hello_apl.document,
datasources: hello_apl.datasources
})
.getResponse();
}
};
最短だとこれでできる。
今回はdocumentとdatasourcesを同じファイルにしたが、コピペを楽にするために別ファイルにしておいた方がいいと思う。