はじめに
VSCodeでSwiftを使うための環境設定の方法を丁寧に紹介します。
競技プログラミングでSwiftを使いたい、見慣れたVSCodeで使いたい、Xcodeで標準入力の仕方がよくわからないといった方におすすめです。
開発環境
OS: macOS Catalina Version 10.15.6
Visual Studio Code (VSCode): Version 1.49.1
手順
- Xcodeのインストール
- VSCodeのインストール
- NodeとNPMのインストール
- SourceKit-LSP Extension for Visual Studio Codeのインストールとビルド
- SourceKit-LSPの設定
1. Xcodeのインストール
Xcodeがすでにインストールされている場合は飛ばして構いません。
Xcodeのインストール方法: https://techacademy.jp/magazine/1409
2. VSCodeのインストール
VSCodeがすでにインストールされている場合は飛ばして構いません。
VSCodeのインストール方法: https://qiita.com/watamura/items/51c70fbb848e5f956fd6
3. NodeとNPMのインストール
Homebrewを使ってnodeをインストールします。同時にnpmもインストールされます。
$ brew install node
インストールされたことを確認するために以下のコマンドを実行してみてください。
$ npm --version
6.14.8
4. SourceKit-LSP Extension for Visual Studio Codeのインストールとビルド
コマンドラインからSourceKit-LSPをクローンします。
$ git clone https://github.com/apple/sourcekit-lsp.git
次にインストールされたフォルダへ移動します。
$ cd sourcekit-lsp/Editors/vscode/
拡張パックをビルドします。
$ npm run createDevPackage
ビルドしたものをインストールします。
$ code --install-extension out/sourcekit-lsp-vscode-dev.vsix
5. SourceKit-LSPの設定
VSCodeでSwiftのファイルを実行しようとした際に以下のエラーが出た場合には、VSCodeの設定を変更します。
Couldn't start client SourceKit Language Server
Cmd+Shift+Pでコマンドパレットを開いたあとに
基本設定: 設定(JSON)を開く (Preferences: Open Settings (JSON)"
を選択します。
そしたら、すでにあるJSONに以下の文章を追加しましょう。(書き換えではなく追加です。)
"sourcekit-lsp.serverPath": "/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/sourcekit-lsp"
6. 確認
hello_world.swiftというファイルを作成しましょう。
作成したファイルに以下のコードを記入してみます。
print("Hello, world!")
ターミナルで以下のように書くと実行することができます。
swift hello_world.swift
または、Control+Option+nでも実行することができます。
ちなみに実行結果は
Hello, world!
です。
7. 型推論
今のままでは型推論がされない(と思う)ので、以下のように実行してください。ファイルをまず開きます。左下に
(HDの名前) > ユーザ > (あなたのユーザ名) > ...
と表示されていると思います。その中から、(あなたのユーザ名)をクリックします。以下順番にファイルを開いていきます。
sourcekit-lspを開きます。
Editorsを開きます。
vscodeを開きます。
outを開きます。
sourcekit-lsp-vscode-dev.vsixというファイルが有ることを確認してください。
確認できたらこのページを開きっぱなしにしておきます。
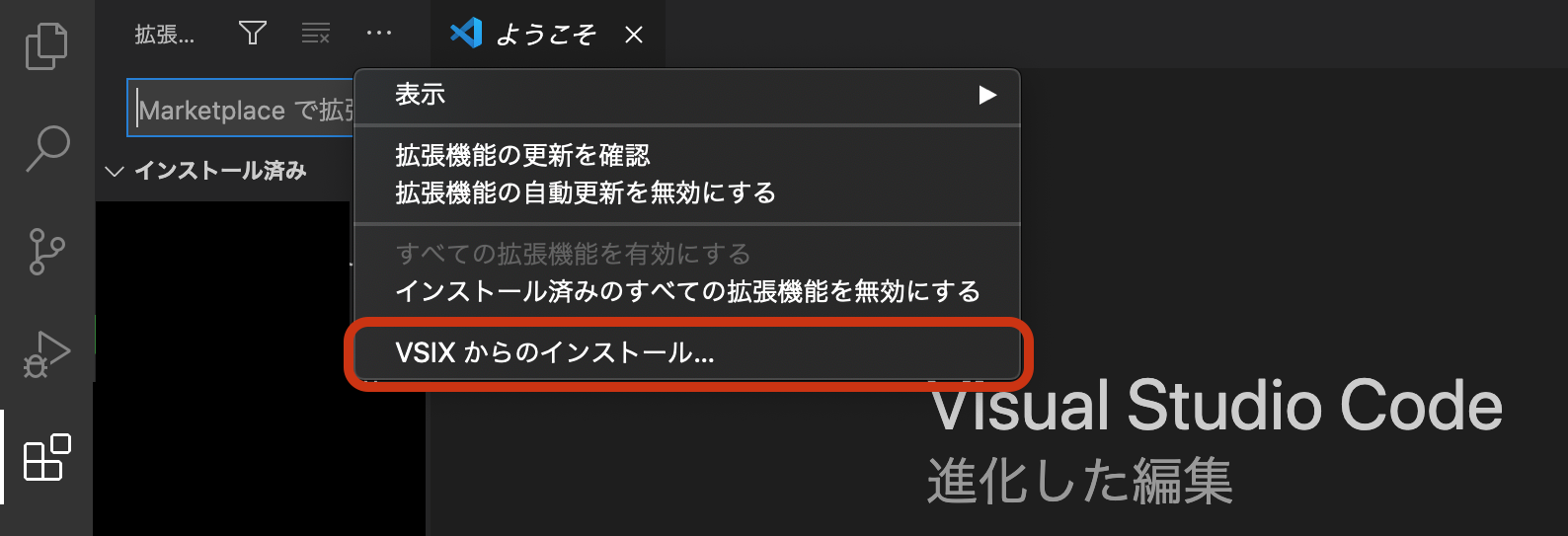
VSCodeの拡張機能タブから右上の・・・を選択し、VSIXからのインストールをクリックします。

すると、インストールするファイルを選ぶ画面が表示されるので先程開いたsourcekit-lsp-vscode-dev.vsixをドラッグ&ドロップします。
最後に、開いたファイルをインストールしましょう。
これで型推論ができるようになりました!
8.C言語やC++のコンパイルにsourcekit-lspを用いたくない人へ
lsp-sourcekitのページには以下のように、Swiftだけでなく、C、C++、Objective-Cにも対応していると書かれています。
lsp-sourcekit is a client for SourceKit-lsp, a Swift/C/C++/Objective-C language server created by Apple.
そのため、今までC言語やC++で使っていたコンパイラでは動くのにlsp-sourcekitでは動かないということが発生する可能性があります。そんなときは、Swiftを使うファイルをC言語、C++を使うファイルとは分けた上で、Swiftを使うワークスペースだけでlsp-sourcekitの拡張機能を有効にしましょう。
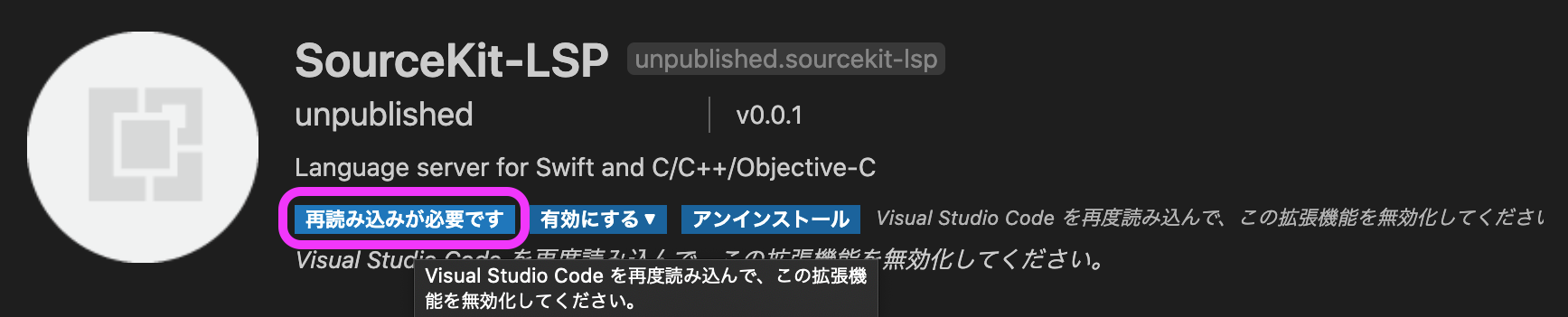
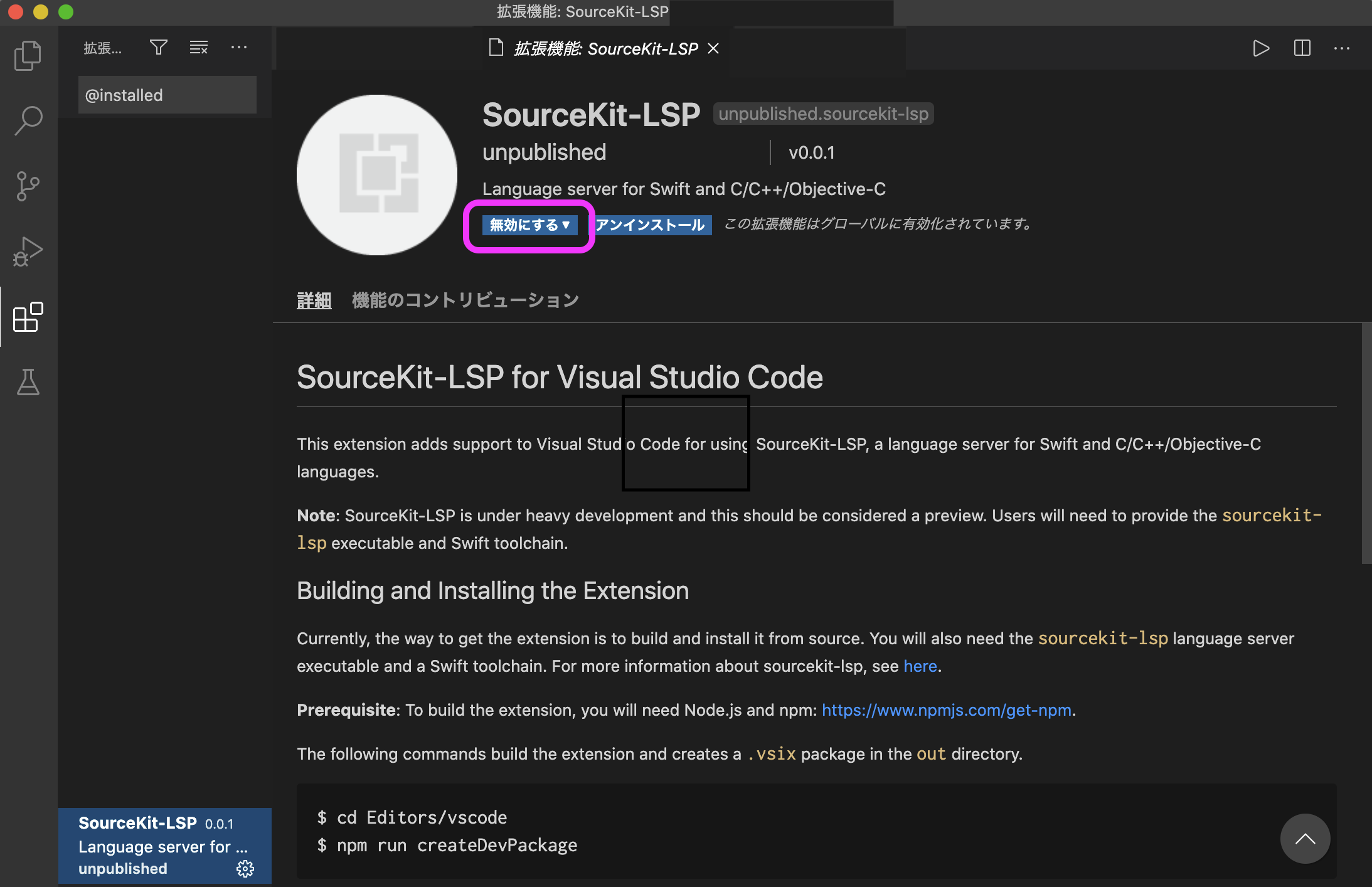
① SourceKit-LSPを無効にする

② 再読み込みを行う
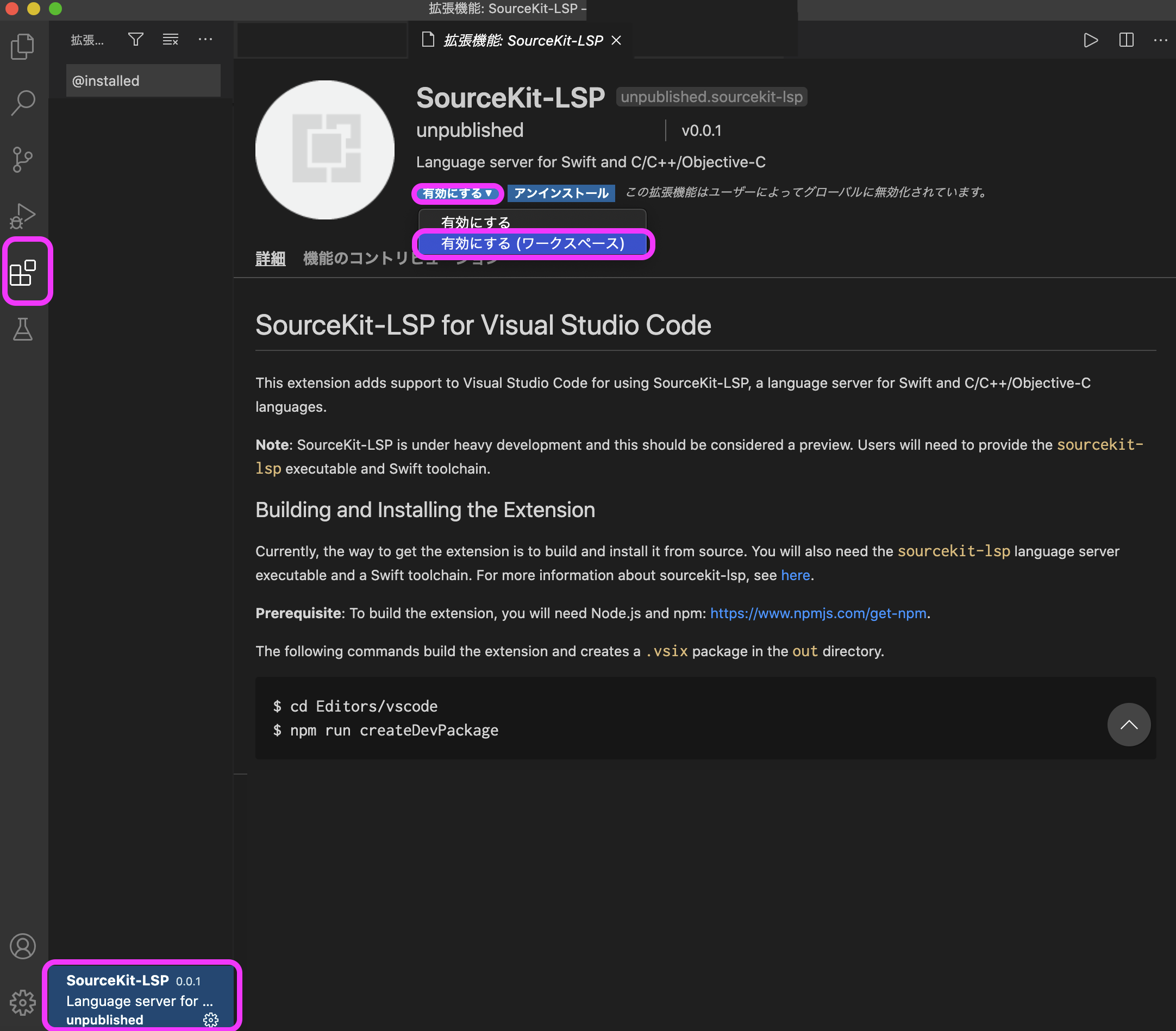
③ 拡張機能→SourceKit-LSP→有効にする→有効にする(ワークスペース)
9. 参考文献
https://nshipster.com/vscode/
https://medium.com/swlh/ios-development-on-vscode-27be37293fe1
https://scior.hatenablog.com/entry/2019/10/27/215827
10. 終わりに
私は、まだまだ初心者なのですが参考文献に上げた3つのページを参考にVSCodeに導入してみたらうまく行ったので、共有させていただきました。
間違っているところがあったらご指摘ください。また、詳しい人がいたらぜひ記事を書いてください。私は、日本語でまとまっている記事を見つけ出すことができず、苦労しました...!