先日、Active Storageを使用してアバター登録機能を実装しましたので、備忘録として以下に手順などをまとめておきます!
皆様の開発に少しでも役立てていただければ幸いです。
本記事該当Github: https://github.com/Tatsu88-Tokyo/BulkFriends2
Active Storageとは
Active Storageとは、Rails 5.2以降に追加された機能で、ファイルのアップロードを可能にします。
似たような機能でCarrierWaveというものもございますが、こちらは過去に記事にしていたので、
今回はActive Storageを使用することにしました。
https://qiita.com/Tatsu88/items/66374abda7245a006ea0
Active Storageの特徴
ActiveStorageはactive_storage_attachmentsとactive_storage_blobsの2つのテーブルを作成します。
アップロードした情報はこれらのテーブルに格納され、モデルと関連づける必要があります。
完成イメージ
今回はマイページのアバター実装を目指します。
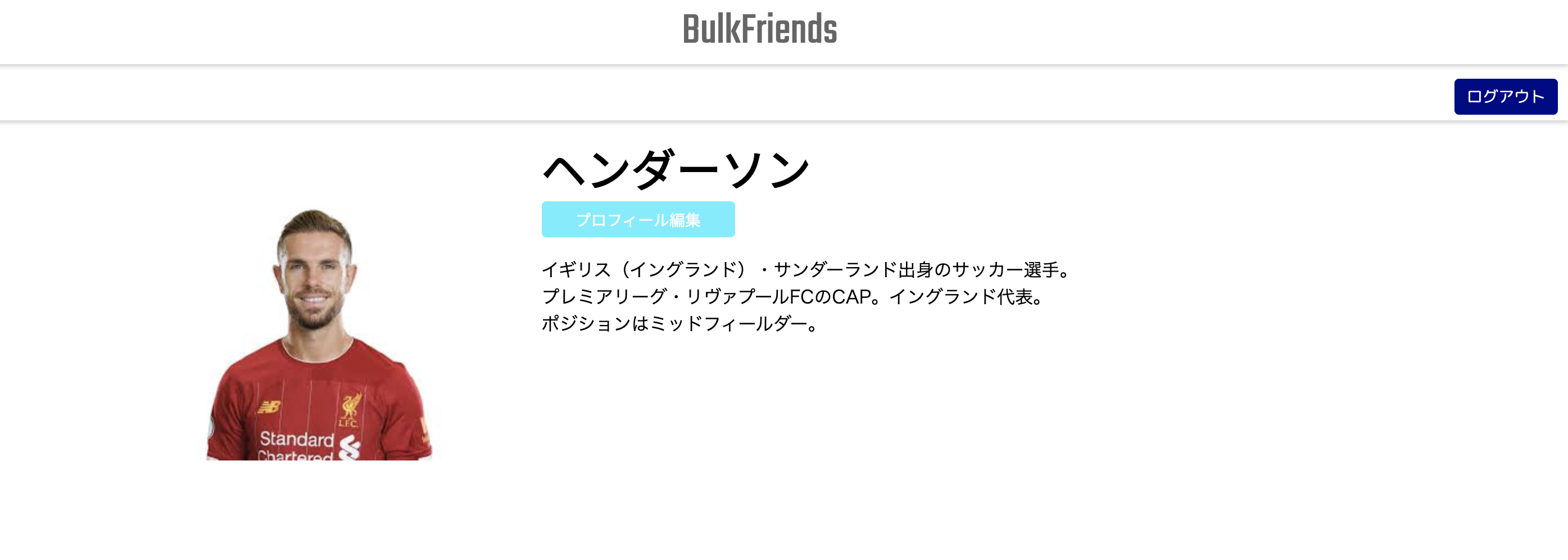
まず、アバター情報がないときは以下のイメージとなります。
マイページ(アバターなし)
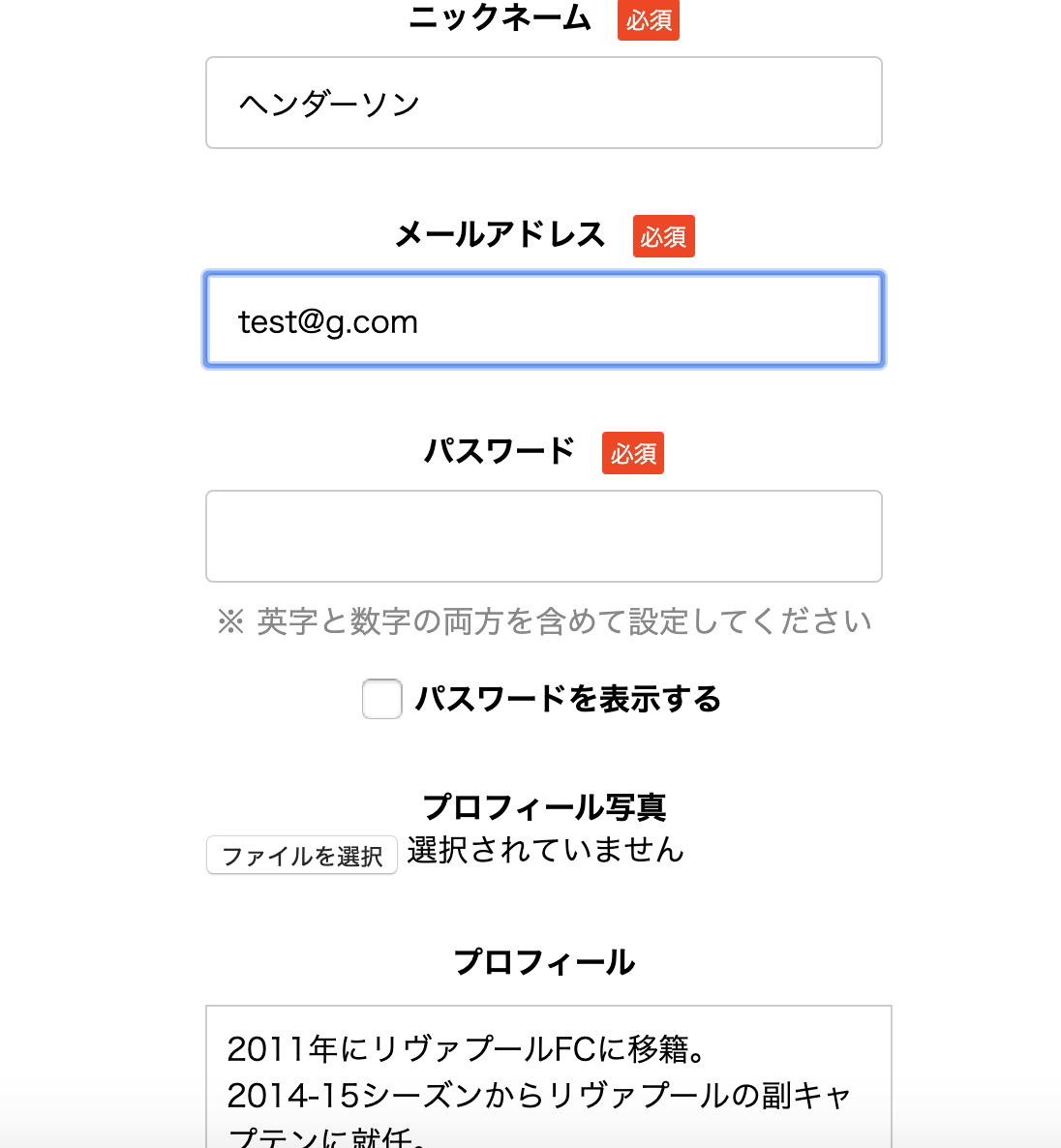
登録画面
上記にてアバター情報を登録するとマイページに表示できるようにします。
下準備
ImageMagickとmini_magickのインストール
Active Storageで画像を加工してから(サイズや色など)アップロードするには別のツールをインストールする必要があります。
ImageMagickという画像変換ツールと、それをRailsから使うためのmini_magickというgemをインストールしましょう。
ImageMagickのインストール
ImageMagickは、コマンドラインから簡単に画像の保存形式の変更などが行えるツールです。
ターミナルで下記のコマンドを実行してください。
$ brew install imagemagick
mini_magickのインストール
続いて、mini_magickをインストールしましょう。
mini_magickは、Gemの一種なので、Gemfileに記載します。
gem 'mini_magick'
$ bundle install
# gemを追加したので、必要に応じてrails sは再接続しましょう
Active Storageのインストール
上記にて下準備ができましたので、早速Active Storageをインストールしましょう。
$ rails active_storage:install
# 上記で作成したマイグレーションファイルをマイグレートしましょう。(編集は不要です)
$ rails db:migrate
上記コマンドにて、以下のテーブルが作成され、アップロードした情報はこちらに格納されます。
- active_storage_attachments
- active_storage_blobs
関連モデルの編集
上記にてActive Storageの準備ができましたので、続いて関連するモデルを編集しましょう。
今回は"User"モデルに対して、アップロードされた画像情報を"avatar"として紐付けます。
has_one_attached :avatar
view:登録画面
今回は、form_withを使用して情報を登録します。
先ほどモデルに記載した情報をベースに記載します。
= form_with model: @user, url: profile_update_user_path ,method: :patch, local:true do |f|
.form-group
= f.label :プロフィール写真
= f.file_field :avatar
# 既に画像設定されている場合は、その内容を削除します。
-if @user.avatar.attached?
=@user.avatar.purge
.form-group
%p.form-group__text--center
= f.submit '変更する', class: "btn-default btn-red"
view:登録内容表示画面
上記記述にて登録した内容を表示するviewを作成します。
ポイントとしては、アバター画像がある場合とない場合で表示する画像を分けてます。
アバター画像の有無は".attached?"メソッドを使用してます。
nil?やblank?やpresent?を使うとうまくいかないので、ご注意ください。
.mypage_top_container
.mypage_top_container_avator
.mypage_top_container_avator_main
-if @user.avatar.attached?
=image_tag @user.avatar, class:"avatar"
-else
=image_tag ("noimage.png"),class:"avatar"
以上で設定したアバター画像を表示することができます!
その他、コントローラやルーティングなど準備は必要となりますが、各自設定によると思われますので、
今回は割愛させていただきます。
参照
Active Storage の概要
https://railsguides.jp/active_storage_overview.html
【Ruby入門】真偽判定present?の使い方をわかりやすく解説
https://www.sejuku.net/blog/66030
[Rails5.2]ActiveStorageの仕組み(図あり)と使ってみてわかったこと
https://qiita.com/eightfoursix/items/a47ce1bd945582f5d808
【Rails】image_tagの使い方を徹底解説!
https://pikawaka.com/rails/image_tag
ActiveStorage で画像を複数枚削除する方法
https://h-piiice16.hatenablog.com/entry/2018/09/24/141510
Active Strageを使用してユーザーのアバターを登録、表示する
https://re-engines.com/2018/03/12/active-strage%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%A6%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E3%81%AE%E3%82%A2%E3%83%90%E3%82%BF%E3%83%BC%E3%82%92%E7%99%BB%E9%8C%B2%E3%80%81%E8%A1%A8%E7%A4%BA/
以上となります。最後までご覧いただき、ありがとうございました!
今後も学習した事項に関してQiitaに投稿していきますので、よろしくお願いします!
記述に何か誤りなどございましたら、お手数ですが、ご連絡いただけますと幸いです。