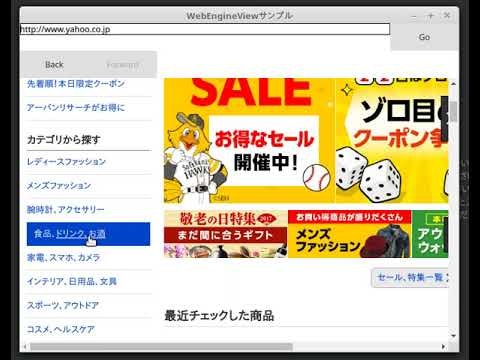
WebEngineViewのサンプル
テスト用QML
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
import QtWebEngine 1.0
import QtMultimedia 5.9
ApplicationWindow {
id: root
visible: true
width: 640
height: 480
title: qsTr("WebEngineViewサンプル")
onHeightChanged: adjustWebViewSize()
Audio { id: clickSound; source: "Sounds/btn01.mp3" }
Column {
id: column
Row {
width: root.width
// URL入力用TextInput定義
Rectangle {
width: root.width - buttonGo.width
height: textUrl.height
border.width: 1
TextInput {
id: textUrl
width: root.contentItem.width - buttonGo.width
}
}
// ブラウズ開始ボタン定義
Button {
id: buttonGo
text: "Go"
onClicked: { clickSound.play(); webView.url = textUrl.text }
}
}
Row {
width: root.width
// 戻るボタン定義
Button {
id: buttonBack
text: "Back"
onClicked: { clickSound.play(); webView.goBack() }
}
// 進むボタン定義
Button {
id: buttonForward
text: "Forward"
onClicked: { clickSound.play(); webView.goForward() }
}
}
// WebEngineView定義
WebEngineView {
id: webView
width: root.width
height: root.contentItem.height - buttonGo.height - buttonBack.height
onCanGoBackChanged: buttonBack.enabled = canGoBack
onCanGoForwardChanged: buttonForward.enabled = canGoForward
onLoadingChanged: {
switch (loadRequest.status) {
case WebEngineLoadRequest.LoadStartedStatus: // ページ読み込み開始したのでプログレスバーを表示する
loadProgressBar.visible = true
adjustWebViewSize()
break
default: // それ以外はプログレスバーを消去する
loadProgressBar.visible = false
adjustWebViewSize()
break
}
}
onLoadProgressChanged: loadProgressBar.value = loadProgress // プログレスバー更新処理
}
// ページ読み込み進捗表示用プログレスバー定義
ProgressBar {
id: loadProgressBar
width: root.width
from: 0
to: 100
value: 0
visible: false
}
}
// WebEngineViewのリサイズ処理
function adjustWebViewSize() {
webView.height = loadProgressBar.visible
? root.contentItem.height - buttonGo.height - buttonBack.height - loadProgressBar.height
: root.contentItem.height - buttonGo.height - buttonBack.height
}
}
う〜ん…もうちょっとリサイズ処理なんとかならないかな?^^;