概要
初期設定では Visual Studio Code (以下、vscode) で GitLab からの pull や push ができません。
何も考えずに pull を試してみると以下のエラー画面とともにエラーログが表示されます。
Host key verification failed.
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
エラーログによると、アクセス権限の不足によってリモートリポジトリー(GitLab)への接続ができていないようです。
本記事では vscode から GitLab に連携できるようにするための手順をまとめておきます。
前提条件
- GitLab を運用している
- Git クライアント(TortoiseGitなど)からは pull や push ができている
- vscode を利用している
- vscode で GitLab からの pull や push がしたい
※運用中の GitLab は社内のイントラネットまたは gitlab.com のどちらでも問題ありません
はじめに
vscode から pull や push を行うとアクセス権限の不足によってエラーが発生しますが、これは SSH 接続のための設定が行われていないためです。
以下の手順に従って SSH 接続の設定を行うことで GitLab へのアクセス権限が与えられるためエラーは解消されます。
設定手順
(1) OpenSSH のダウンロード
Win32-OpenSSH から OpenSSH-Win64.zip (※) をダウンロードします。
※2020/08/19時点では v8.1.0.0p1-Beta を利用します
(2) ZIPファイルの展開
OpenSSH-Win64.zip を展開して以下のフォルダー階層で配置します。
C:\Program Files\OpenSSH-Win64
※OpenSSH-Win64フォルダー直下に ssh.exe などのモジュール群が含まれている状態です
(3) 環境変数の設定
Windowsのシステムの環境変数へ以下の値を設定します。
| 変数 | 値 |
|---|---|
| PATH | C:\Program Files\OpenSSH-Win64 |
| GIT_SSH | C:\Program Files\OpenSSH-Win64\ssh.exe |
※PATHは既存の値に追記してください
(4) Gitの設定
Gitのユーザー名とメールアドレスの設定を行います。
既に設定済みの場合はこの手順は不要です。
vscode のターミナル(またはコマンドプロンプト)で以下のコマンドを実行します。
git config --global user.name "ユーザー名"
git config --global user.email "メールアドレス"
必要に応じて以下のコマンドも実行しておきます。
| コマンド | 説明 |
|---|---|
| git config --global core.ignorecase false | ファイル名の大文字と小文字を区別する |
| git config --global core.quotepath false | 日本語のファイル名の文字化けを防ぐ |
| git config --global core.safecrlf true | 改行コードが混在している場合に変換しない |
| git config --global core.autocrlf false | コミットやチェックアウトで改行コードを変換しない |
参考情報
(5) SSHの公開鍵と秘密鍵のファイル生成
まずはWindowsのログオンユーザーのフォルダー直下に .ssh フォルダーを生成します。
C:\Users\(ログオンユーザー名)\.ssh
vscode のターミナル(またはコマンドプロンプト)で .ssh フォルダーをカレントフォルダーにします。
cd C:\Users\(ログオンユーザー名)\.ssh
以下のコマンドを実行して公開鍵と秘密鍵のファイルを生成します。
ssh-keygen -t rsa -f id_rsa_gitlab -b 4096 -C "メールアドレス"
公開鍵と秘密鍵のファイルに設定するパスワードの入力が要求されます。
必要に応じてパスワードを入力します。(未指定も可能)
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
コマンドが正しく実行されると最終的に以下の2つのファイルが生成されます。
| ファイル名 | 説明 |
|---|---|
| id_rsa_gitlab | 秘密鍵ファイル |
| id_rsa_gitlab.pub | 公開鍵ファイル |
(6) configファイルの設定
.ssh フォルダーに config ファイルを作成して以下の内容を記述します。
既に config ファイルが存在する場合は追記してください。
Host (ホスト名)
User (ログインユーザー名)
Hostname (ホスト名またはIPアドレス)
IdentityFile (秘密鍵ファイルのパス)
IdentitiesOnly yes
記述例
Host gitlab.com
User git
Hostname gitlab.com
IdentityFile ~/.ssh/id_rsa_gitlab
IdentitiesOnly yes
(7) GitLab の公開鍵の設定
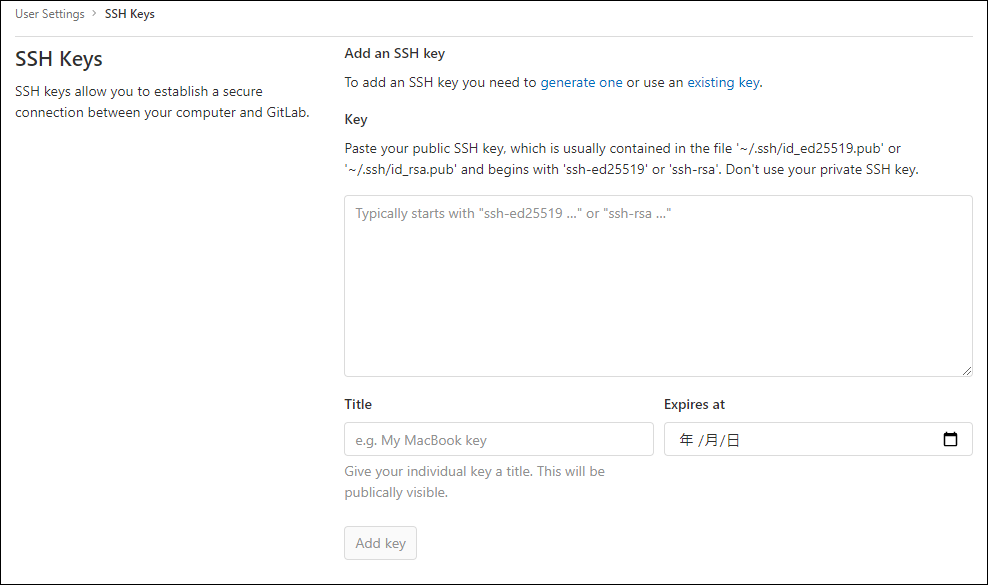
GitLab にログインして User Settings > SSH Keys を表示します。
手順(5) で生成した公開鍵のファイル(id_rsa_gitlab.pub)の内容をKeyの入力エリアに貼り付けます。
貼り付けたら Add key ボタンを押下します。
※公開鍵のファイルの内容は ssh-rsa から始まる文字列になっています
(8) SSH 接続テスト
vscode のターミナル(またはコマンドプロンプト)で以下のコマンドを実行します。
ssh -T gitlab.com
※vscode を起動したまま 手順(3) でシステムの環境変数を設定していた場合は vscode の再起動を行ってからコマンドを実行してください
SSH 接続テストに成功すると以下のメッセージが表示されます。
Welcome to GitLab, (ログインユーザー名)!
設定手順は以上です。
SSH 接続テストに成功している状態であれば vscode で GitLab からの pull や push ができるようになっています。