概要
Visual Studio Code の拡張機能 Markdown PDF を使うと markdown を簡単にPDF化できますが、デフォルト設定ではファイルパスの円マークがバックスラッシュに変わってしまう問題があります。
円マークをそのまま「¥」として表示させる方法について記載します。
現象
まずはバックスラッシュに変わる現象の確認です。
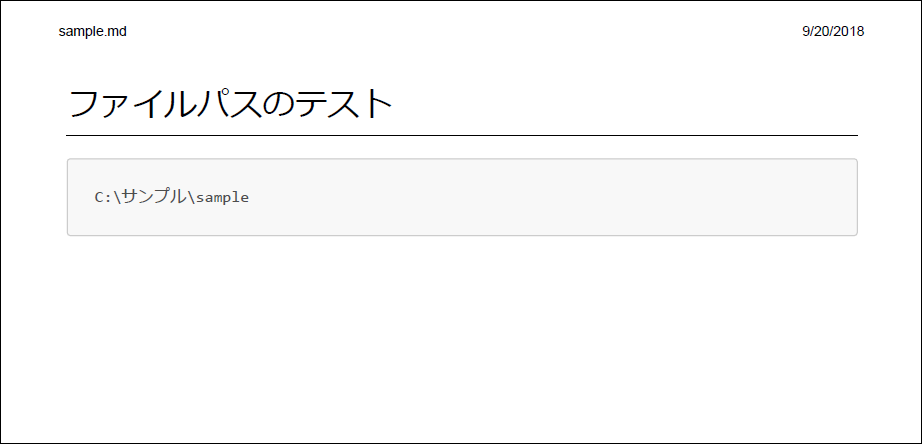
以下のような markdown からPDF化してみます。
# ファイルパスのテスト
```
C:\サンプル\sample
```
ファイルパスの円マークがバックスラッシュに変わっています。
原因
Markdown PDFでは markdown から html に変換してPDF化しているため、変換時に html ファイルが一時的に生成されます。
この html ファイルを開いてファイルパスの箇所のスタイルを確認してみます。
適用されている font-family が Menlo, Monaco, Consolas, "Droid Sans Mono", "Courier New", monospace, "Droid Sans Fallback" となっています。
この font-family を解除してみます。
デフォルトのスタイルシートが適用されて font-family が monospace に変わりました。
バックスラッシュも円マークに戻っているのでMarkdown PDFが使用しているスタイルシートの font-family に原因があるようです。
対策
Markdown PDFには外部のスタイルシートを適用するための設定が用意されているので、ここからスタイルシートを指定して font-family の上書きを行います。
markdown-pdf configuration
// A list of local paths to the stylesheets to use from the markdown-pdf. All '\' need to be written as '\\'.
"markdown-pdf.styles": [],
設定をコピーし、ワークスペースの設定からスタイルシートを指定します。
{
"markdown-pdf.styles": ["style.css"]
}
ワークスペースには style.css を作成しておきます。
code {
font-family: "MS ゴシック";
}
スタイルシートから font-family を MS ゴシック に上書きしました。改めてPDF化してみます。
無事に円マークをそのまま「¥」として表示させることができました。