概要
プレゼン資料を作ろうと思ったとき、PowerPoint がすぐに思い浮かびますが、使い勝手の面やソース管理との相性が悪いのが課題でした。
かっこいいプレゼン資料を手軽に作りたい!そんな時は reveal.js がおすすめです。
こんな 感じのプレゼン資料がさくっと作れます。
使い方
reveal.js では HTML によるマークアップや markdown での作成に対応していますが、個人的には vscode から作成するのがおすすめです。
以下に簡単な作成手順について紹介します。
1. vscode のインストール
まずは vscode をダウンロードしてインストールします。
2019/10/09 現在、以下のバージョンの vscode で reveal.js が動作することを確認しています。
Version: 1.38.1 (system setup)
Commit: b37e54c98e1a74ba89e03073e5a3761284e3ffb0
Date: 2019-09-11T13:35:15.005Z
Electron: 4.2.10
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-electron.0
OS: Windows_NT x64 10.0.17134
2. 拡張機能のインストール
vscode を起動し、拡張機能を表示します。
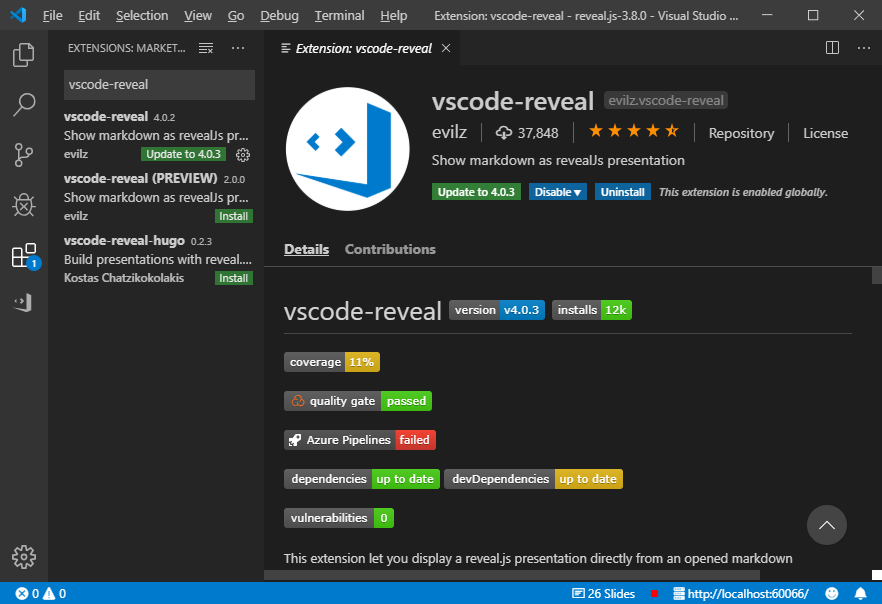
検索ボックスに vscode-reveal と入力して拡張機能を検索して Install ボタンでインストールします。
3. vscode-reveal のバージョンの切り替え
2019/10/09 現在、最新バージョンは 4.0.3 ですが、最新バージョンを使うとプレビュー機能が正しく動作しないので少し古いバージョンへ切り替えます。
検索結果の一覧の vscode-reveal にある歯車アイコンをクリックして Install Another Version... をクリックします。
リストから 4.0.2 をクリックします。
バージョンが切り替わると以下のように表示されます。
reveal.js の環境準備は以上です。
4. markdown によるプレゼン資料の作成
環境準備がととのいましたので、これからはプレゼン資料を作っていきます。
内容は markdown で記載していきます。
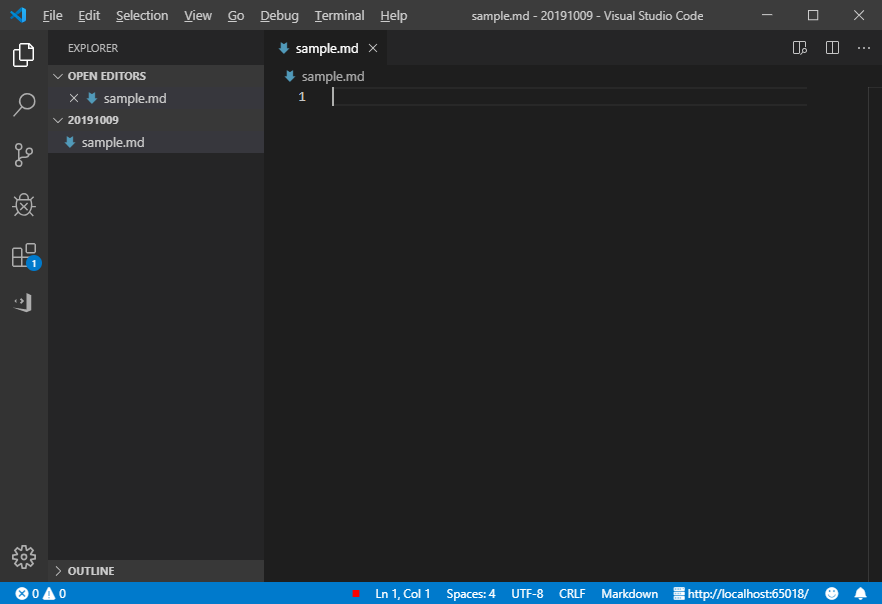
任意のフォルダーで sample.md ファイルを新規作成します。
左側のメニューに vscode-reveal のアイコンが追加されています。
拡張子が md のファイルを開くと自動的に表示されるようになっています。
sample.md に以下の内容を記載します。
---
theme: "black"
transition: "slide"
slideNumber: false
title: "サンプル"
---
# はじめての reveal.js
---
## リスト
* りんご
* みかん
* もも
---
## 効果
大きくする {.fragment .grow}
小さくする {.fragment .shrink}
フェードアウト {.fragment .fade-out}
右フェード {.fragment .fade-right}
上フェード {.fragment .fade-up}
下フェード {.fragment .fade-down}
左フェード {.fragment .fade-left}
vscode-reveal ではファイルの先頭でテーマやタイトルなどの設定を記載するようになっています。
詳しい内容については vscode-reveal のサイトの Reveal.js Options から参照できます。
その下の行からがプレゼン資料の内容になっています。
一般的な markdown の記法に従って記載し、セクション(ページ)の区切りは --- で区切ります。
fragment というクラスを指定することでページに効果を与えることもできます。
それでは vscode でプレビューを見てみましょう。
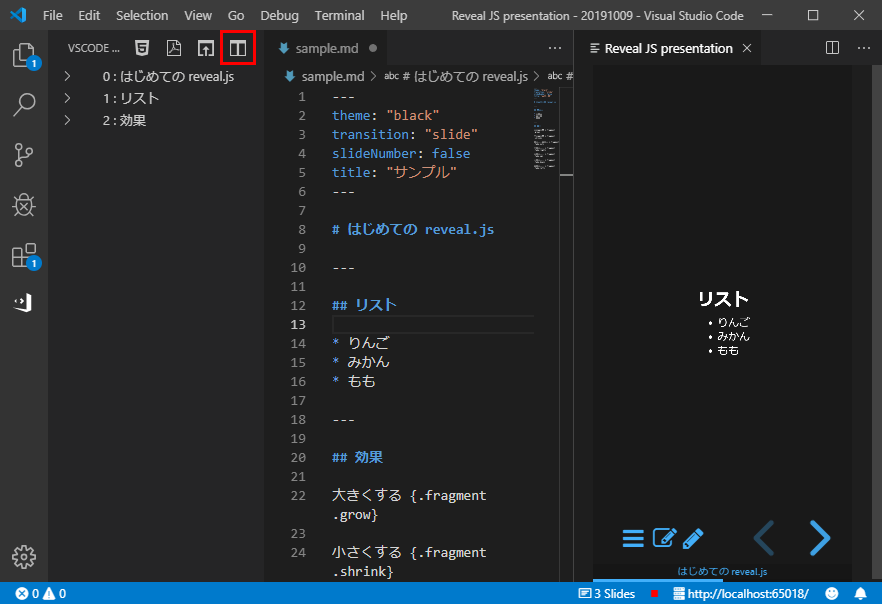
左側のメニューにある vscode-reveal のアイコンをクリックし、左側の画面の上部にある一番右側の Revealjs: Show presentation by side のアイコンをクリックすると右側の画面にプレビューが表示されます。
右側の画面の右下にある左右のボタンをクリックするとページを切り替えることができます。
あとはプレビューを確認しながら markdown でかっこいいプレゼン資料を作っていきましょう。
markdown のサンプル sample.md をフォルダーに取り込んでおくと様々な記法の勉強になりますので、参考にしてみてください。
5. Webブラウザーでの表示
プレゼン資料が一通り仕上がったら Web ブラウザーで表示してみます。
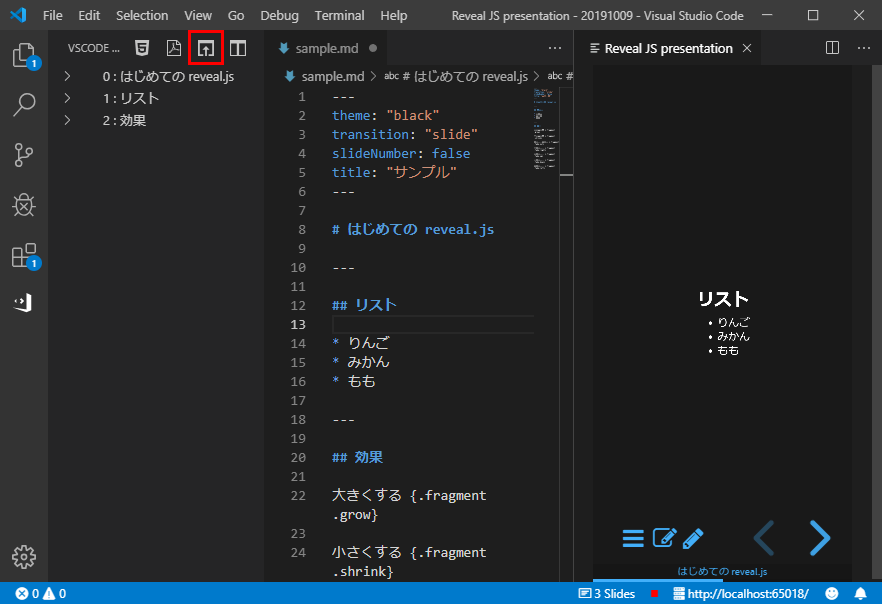
左側の画面の上部にある右から2番目の Revealjs: Open presentation in browser のアイコンをクリックすると Web ブラウザーが起動してプレゼン資料が表示されます。
Web ブラウザーによる表示では左右キーによるページの移動などのキー操作に対応しています。
| キー | 内容 |
|---|---|
| ← | 左ページへ移動 |
| → | 右ページへ移動 |
| B | 休憩 |
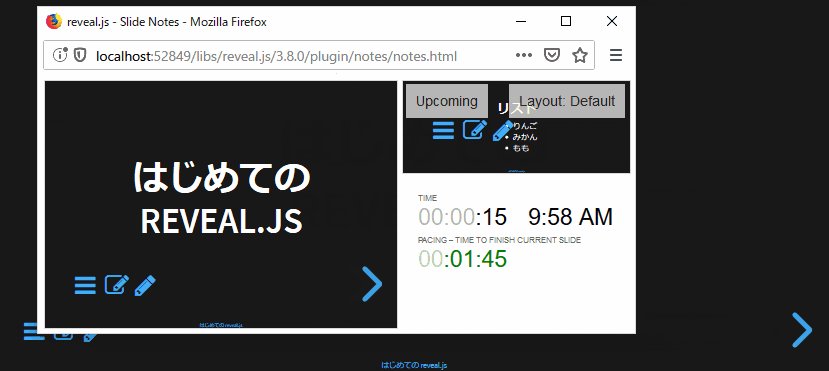
| S | ノートの表示 |
| ESC | スライド一覧 |
| F11 | 全画面表示 |
その他、左下のペンボタンをクリックすることでスライド上に自由に書き込んだりすることもできます。
ページの移動
休憩
ノートの表示
スライド一覧
スライドへの書き込み
6. HTML や PDF ファイルでのエクスポート
作成したプレゼン資料は HTML や PDF ファイルとしてエクスポートすることもできます。
資料を配布したい場合にも対応できて便利です。
6-1. HTML エクスポート
左側の画面の上部にある一番左側の Revealjs: Export in HTML のアイコンをクリックするとカレントフォルダーに export フォルダーが作成され、その中に index.html が生成されます。
export フォルダーを配布すれば vscode を使うことなく Web ブラウザーのみでプレゼン資料を閲覧できるようになります。
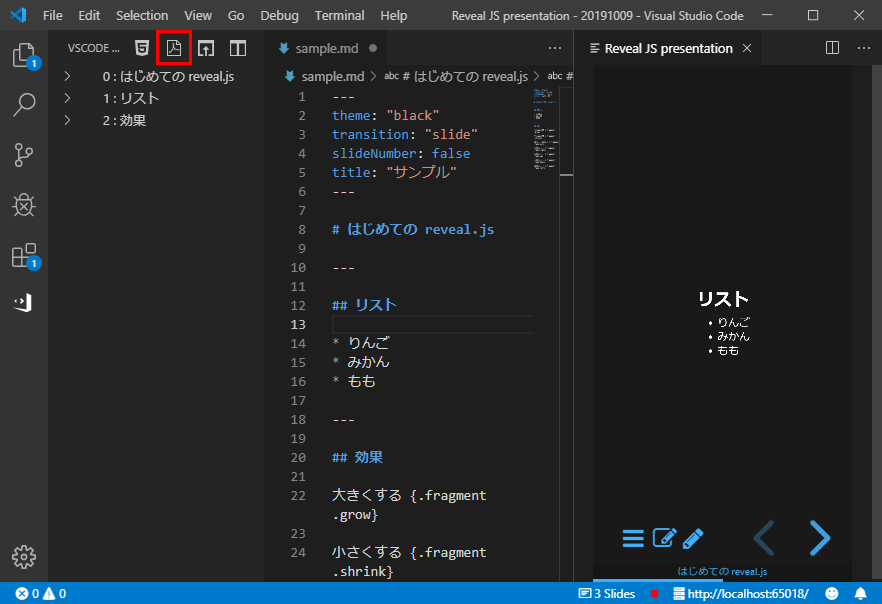
6-2. PDF エクスポート
左側の画面の上部にある左から2番目の Revealjs: Export in PDF のアイコンをクリックすると Web ブラウザーの印刷画面が表示されます。
送信先を PDFに保存 として保存することで PDF ファイルとしてエクスポートできます。
fragment などのフェード効果も正しく表現された状態で保存することができます。
公式サイト
https://github.com/hakimel/reveal.js/
https://marketplace.visualstudio.com/items?itemName=evilz.vscode-reveal