RailsとVue.jsの組み合わせ方を学習したいと思い、Techpitさんでこちらの教材を学習。
Rails × Vue.js でメモアプリを作成しながらモダンな開発を学ぼう!
1回目に学習した際は何の問題もなく構築できたのですが、約2週間後に復習しようと思い2回目の学習を実施したところ、Hello Vue!と出力する部分で
苦労しましたが、何とか解決できたのでメモします。
エラーが出た箇所
rails webpacker:install:vue してルーティング、コントローラー、ビューをいじり、Hello Vue!とブラウザに表示するエラー内容
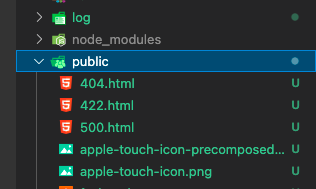
Webpacker::Manifest::MissingEntryError webpacker can't find hello_vue in ~/memo-app/public/packs/manifest.json. Possible causes: 1. You want to set webpacker.yml value of compile to true for your environment unless you are using the webpack -w or the webpack-dev-server. 2. webpack has not yet re-run to reflect updates. 3. You have misconfigured Webpacker's config/webpacker.yml file. 4. Your webpack configuration is not creating a manifest.1回目に作成したmemoアプリを確認したところ、どうもpublicフォルダ以下にpacksフォルダとmanifest.jsonファイルが生成されていないことが原因のようでした(上の4)。
なので、「vue.js manifest.json」「Webpacker::Manifest::MissingEntryError manifest.json」と思いつく限りのキーワードで検索をかけ、日本語・英語問わず調べ、
①
解決方法として提示されていることを試す
↓
②
Webpacker::Manifest::MissingEntryError
webpacker can't find hello_vue in ~/memo-app/public/packs/manifest.json
のエラー表示
↓
③
アプリ削除
↓
①に戻る
と、ひたすら試したのですが、無常にも全く解決しませんでした・・・。
無限ループに陥り、もうダメかと思っていたところ、
・コマンド実行のたびにwebpackのバージョンが云々みたいな内容が何回も表示されていたのに気づいた
・何かしらのバージョンが変わったことでできなくなったのでは?(RailsチュートリアルにGemのバージョンが変わると動かなくなることがよくあると書いてあったので)
と思い、Gemfileのwebpackerのバージョンを変えてみるかと思い立つ。
解決法
webpackerの最新バージョンはv6.0.0みたいですが、これはベータ版みたいなので、とりあえず5.0.0~5.1.0にしてみました。 Webpacker v6.0.0.beta.6の現時点の変更点について# gem 'webpacker', '~> 4.0'
gem 'webpacker', '~> 5.0' # 4を5に変える
その後、再び下記コマンドを実行
$ bundle install
$ rails webpacker:install
$ rails webpacker:install:vue
$ rails server
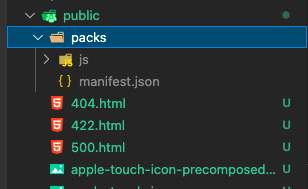
publicの下にpacksとmanifest.jsonが生成されました。

localhost:3000/homeに移動すると、、、
無事Hello Vue!が表示されました!!