SSGのAstroでつくったサイトをGitHub Pagesに設置しようとして、いらない苦労をした話です。
前提
サイトはpureなAstroでつくったサイトです。(VueとかReactなどのアイランドはないという意味)
サイトにはpublicフォルダに置いた写真を掲載するページがあります。
また、筆者はGitHubの有料プラン「Team」を契約しています。
そうでなければ、GitHub Pagesで使用するレポジトリは「Public」である必要があります。(2023年3月現在)
結論
レポジトリのURLが、https://github.com/{ユーザー名}/(レポジトリ名)だったら、
import { defineConfig } from 'astro/config';
// https://astro.build/config
export default defineConfig({
site: 'https://{ユーザー名}.github.io/',
outDir: "./docs",
base: '/{レポジトリ名}'
});
outDir: "./docs",はGitHub Pagesで決まっている公開用ディレクトリです。
GitHub側の設定は、
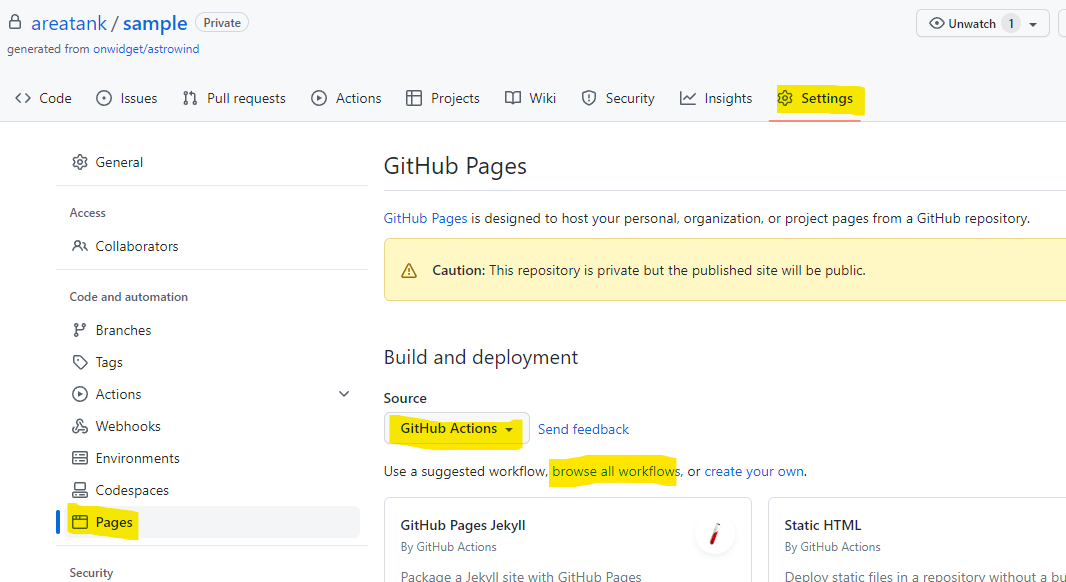
Settings > Pagesの「Build and deployment」>「Source」をGitHub Actionsにします。それから、browse all workflowsをクリック。
Astroを検索して、astro.ymlファイルを作成します。
すると、以下が作成されます。
# Sample workflow for building and deploying an Astro site to GitHub Pages
#
# To get started with Astro see: https://docs.astro.build/en/getting-started/
#
name: Deploy Astro site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: [$default-branch]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
env:
BUILD_PATH: "." # default value when not using subfolders
# BUILD_PATH: subfolder
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Detect package manager
id: detect-package-manager
run: |
if [ -f "${{ github.workspace }}/yarn.lock" ]; then
echo "manager=yarn" >> $GITHUB_OUTPUT
echo "command=install" >> $GITHUB_OUTPUT
echo "runner=yarn" >> $GITHUB_OUTPUT
exit 0
elif [ -f "${{ github.workspace }}/package.json" ]; then
echo "manager=npm" >> $GITHUB_OUTPUT
echo "command=ci" >> $GITHUB_OUTPUT
echo "runner=npx --no-install" >> $GITHUB_OUTPUT
exit 0
else
echo "Unable to determine packager manager"
exit 1
fi
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: "16"
cache: ${{ steps.detect-package-manager.outputs.manager }}
#cache-dependency-path: ${{ env.BUILD_PATH }}/package-lock.json
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Install dependencies
run: ${{ steps.detect-package-manager.outputs.manager }} ${{ steps.detect-package-manager.outputs.command }}
working-directory: ${{ env.BUILD_PATH }}
- name: Build with Astro
run: |
${{ steps.detect-package-manager.outputs.runner }} astro build \
--site "${{ steps.pages.outputs.origin }}" \
--base "${{ steps.pages.outputs.base_path }}"
working-directory: ${{ env.BUILD_PATH }}
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ${{ env.BUILD_PATH }}/dist
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
needs: build
runs-on: ubuntu-latest
name: Deploy
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
以下を修正して、コミットします。
- path: ${{ env.BUILD_PATH }}/dist
+ path: ${{ env.BUILD_PATH }}/docs
以上で完成です。
試行錯誤ポイント
単純にdocsフォルダをつくって、npm run buildした結果をプッシュしたら、CSSファイルや画像ファイルのパスが解決しませんでした。
astro.config.mjsのbase: '/{レポジトリ名}'が悪いのかと思って試行錯誤したけど、駄目。
結局、GitHub Actionsが準備してくれている、workflowを利用したら解決しました。
何がどうなって、よくなったのかはわかりません。
要勉強です。