この記事はNE Advent Calendar 2023 16日目の記事です。
Vivaldiとは
Vivaldi ブラウザ | パワフル、パーソナル、プライベートなブラウザ
かつて最強と言われたブラウザOperaの精神を受け継ぎ、ユーザーのためのブラウザを第一に掲げているChromiumベースのブラウザです。
ユーザーがブラウザに合わせるのではなく、ブラウザがユーザーに合わせるべきです。
ブラウザを自分に合うようカスタマイズして使いたい、多くの方がそう願っていると私たちは考えています。パフォーマンスやセキュリティを犠牲にすることなく、もっと色々なことができるツールを使いたがっている、と。そしてその希望に耳を傾けてほしいのだ、と。
一般的なブラウザとして何が良いのかはVivaldi推しの他の方のブログなどをご覧ください。
この記事では、5年ほど愛用している自分がWebエンジニア(特にサーバーサイドエンジニア)としてVivaldiを利用して工夫していることを紹介します。
正直5年間他ブラウザの機能的な進化はほぼ追っていない(Vivaldiで満足してしまった)ので「それ他でもできるよ」はたくさんあると思いますが多めに見てください。
記事を開いてくれたあなたへ
ブラウザを乗り換えるというのは心理的にハードルが高いと思います。
「乗り換える」ためではなく「この記事で紹介されている効率化を試してみる」つもりで、ぜひ記事を読んでいる間にVivaldiをインストールしてみてください(宣伝)。
brewで簡単にインストールできます。
brew install --cask vivaldi
タブスタック
Tab Stacks | Vivaldi Browser Help
任意の複数のタブをグループにまとめる機能です。
GoogleChromeにも似た機能がありますが、基本の操作感もほぼ同じく「タブを半分ドラッグで重ねるとスタック」したり「スタックに名前を付けられる」などもできます。

グループ化したタブの表示方法にも選択肢が複数あり、タブを2段表示してブラウザの上に表示する場合↑のような感じになります。
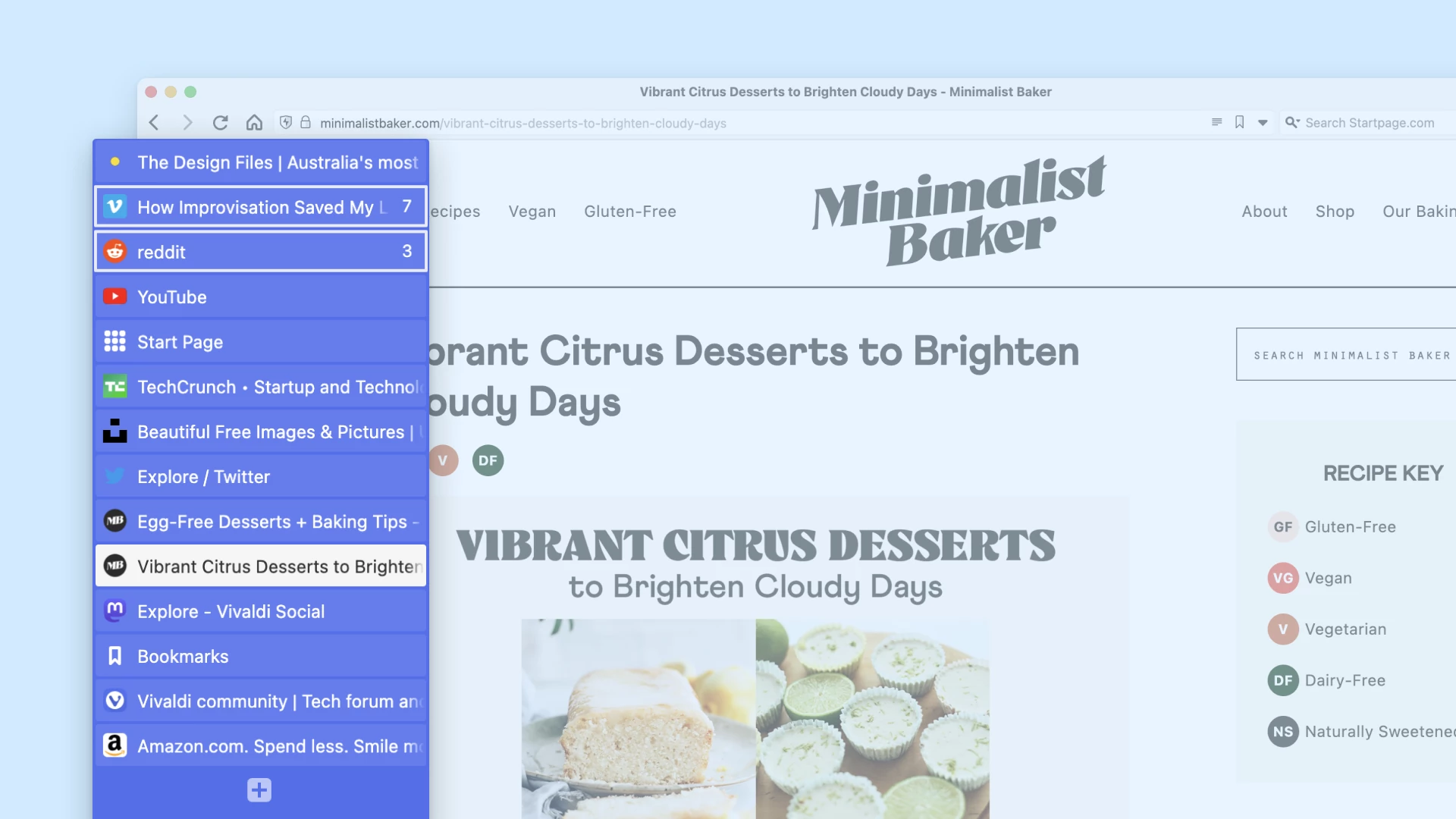
「ディスプレイは横長なんだから縦を最大限使いたい」「タブが多くなったときにタブ名が見づらい」人向けに、縦型のタブUIも用意されています。

タブ管理機能 | Vivaldi ブラウザ
カーソルを当てるだけでプレビューが見れたり、「リンクを開く場合にタブスタックにして開くか」や「タブ送り/閉じた場合に次表示されるタブがどれか」の設定なども柔軟にできます。
Vivaldiではさらに細かな機能があり、効率化や自動化に貢献してくれているなという部分を紹介します。
同一ホストのサイトを自動でスタック
フレームワークやAPIなどのWeb上のドキュメントを探していて、あるページからあるページをさらに開き、さらにそこから関連するリファレンスを別タブで開いて…というような作業でタブが散らかってしまうことがあると思います。
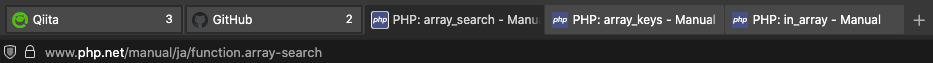
例えばPHPの公式リファレンスを探していて、3つのページを開いていたりする場合に、これらを一つのグループとして自動でまとめることができます。

タブを右クリックしたメニューから、選択したタブを基準にスタックする選択肢と、開いてあるタブ全てを対象にまとめる選択肢のどちらでも可能です。この場合、
- 同じホストでスタック(php.netのタブ3個)
- ホスト毎にスタック
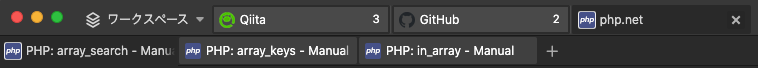
が選べます。前者を選ぶと自動でphp.netを開いているサイトがタブスタックとしてグループ化されます。

適当に調べて開くだけ開いて、メニューからポチだけでタブがスッキリするのでストレスフリーかつ情報がまとまります。
「タブスタックを閉じる」ことができるので、使い終わったタブを消す作業も間違ったタブを消すことなく消し忘れた不要なタブもなくなります。
エディタとドキュメントを行ったり来たりする時、「あのタブどこだっけ。これか?これじゃない。消す。これか?これでもない。消す。」を減らすことができるので、些細なことに時間を使わず脳のメモリも節約できます。
タブをタイリング
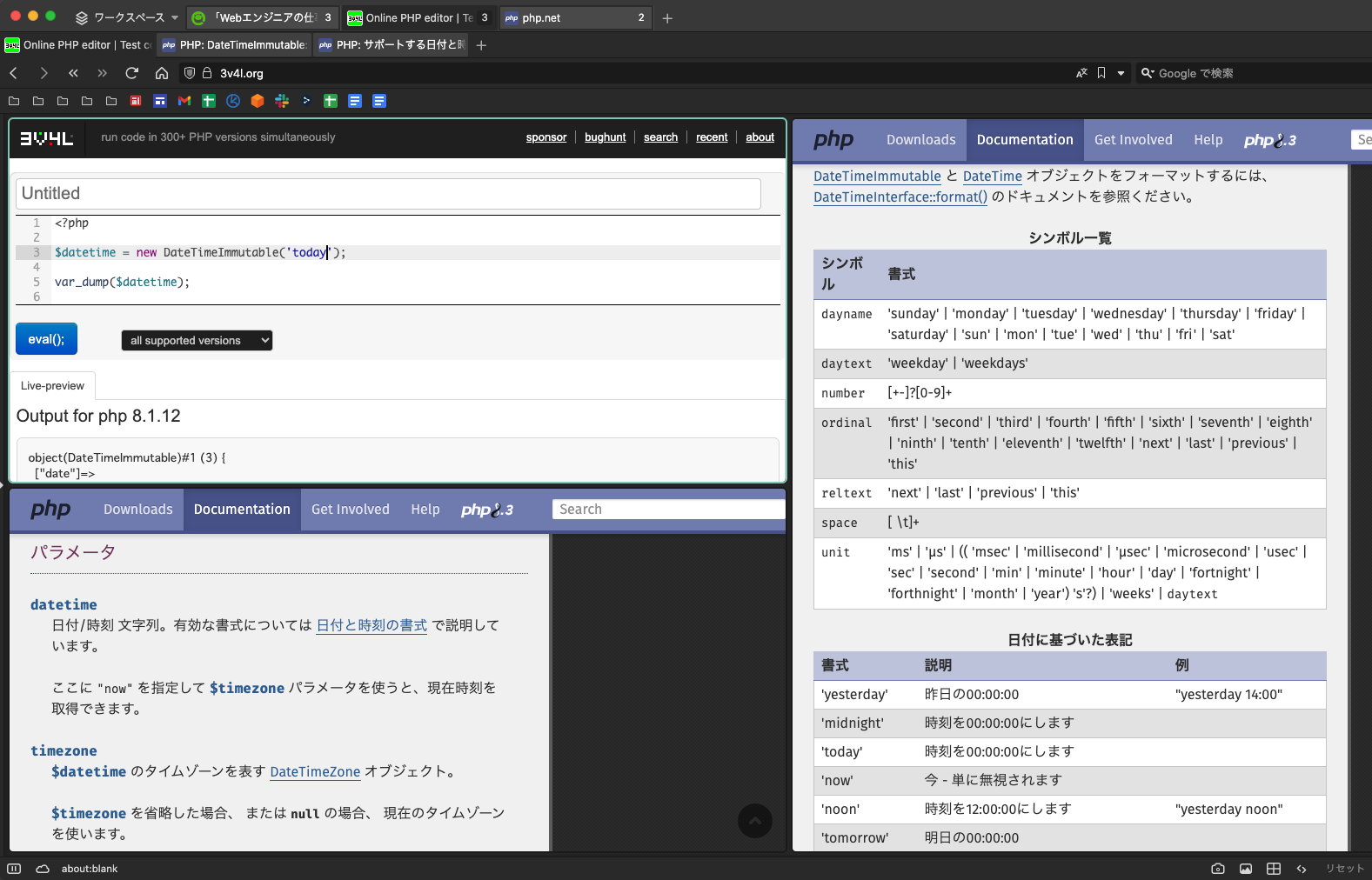
スタックしたタブを1画面に同時に表示することができます。
例えば、あるリファレンスが別のリファレンスを参照している場合に、ディスプレイを2画面使ったりタブを切り替えて行ったりきたりする必要がなくなります。

(リファレンスを見ながらWeb上のツールを使ってコードを動かしてみる例)
例えば、画面共有をしながらペアプロをするシーンで、画面共有する側がタブを行き来しすぎて見ている側が情報を追いづらい、なども減らせますし、
ミーティングやデイリースクラムなどで、画面共有しながら片方のタブで議事録を書きながら片方のタブにカンバンを表示するなども1画面で行えます。
Web開発中のデバッグなどでも、非同期処理を片方のタブで実行し、もう一つのタブに通知されるのを待つなどを1画面に収めながらできます。
その他タブ関連の便利機能
長く解説する必要はないけど効率的、ストレスフリーになりそうなものを挙げておきます。
バックグラウンドタブを休止
使わないタブやタブスタックを休止状態にしてPCの負荷を下げるのも簡単にできます。Chrome拡張などでもあると思いますが、標準で搭載されています。
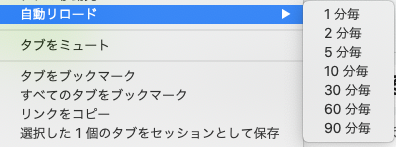
自動リロード
タブを前面に表示していようとしてなかろうと、定期的に自動でリロードしてくれる機能があります。

「情報更新されるのを待ちたいが適度なタイミングでF5するのだるい」「ブラウザから開発環境にとりあえずリクエストを送ってデバッグしたい」みたいなシチュエーションで楽できます。
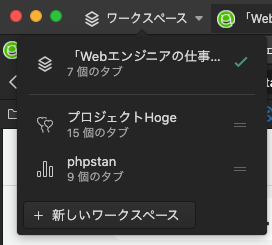
ワークスペース
ワークスペース | Vivaldi Browser
タブスタック周りの機能だけで開いているページの管理は十分にできるのですが、さらにそれらをグループにまとめる機能です。指定したワークスペースのタブのみがUI上に表示されている状態にできます。
新しいウィンドウ1枚とタブスタックの中間のような機能で、今行っている作業とはまったく文脈の違う作業、差込などがあった場合のブラウジングも快適にできるようになります。
例えば、
- リファレンスなどのタブを開く開発用のワークスペース
- 進捗発表のためのスライドを作るための情報を集めたタブを開くワークスペース
- コミュニケーションツールを開いたタブのワークスペース
のようにタスクごとに分けることもできますし、
- Aプロジェクトのワークスペース
- Bプロジェクトのワークスペース
のように分類することができます。
違う作業を始めようとしたときに、まず今開いているタブを一度整理しよう(なぜなら狭いので) みたいなことがなくなり、整理したくなった時に整理できるようになります。
同じ分類の方法をウィンドウを増やして行う場合、どこ行った問題(例えば仮想デスクトップの何枚目?とか)がなくすことができ「ブラウザはここ」というのを覚えておくだけでよくなり、これも開きたい画面を探してウロウロすることがなくなります。
画面共有するシーンなどで公に映してはいけない情報(例えばパーソナルな情報を含むスプレッドシートなど)を含むタブを隔離しておくことなどもできます。
セッション
セッション管理 | Vivaldi Browser Help
ワークスペースにタブをまとめて作業は一時退避、でも本当にしばらく開かない予定。
みたいな場合に、何のタブを開いていたかだけを保存させておく機能です。
Web開発の文脈とは少し離れますが、例えば
- 確定申告の時期が来ると毎年同じことを調べてる(年1)
- 月末に締め作業をやるときに毎月同じページを複数開いている(月1)
みたいな場合はこのセッションに保存しておくと良さそうです。
Webパネル
Vivaldiにはサイドバーがついており、例えばブラウザの機能としてよくある「履歴」「ダウンロード」などにアクセスできるバーになっています。その中にWebパネルという機能があります。
ウェブパネルは、Vivaldi のサイドパネル内でお気に入りのサイトに簡単にアクセスできるようにするカスタマイズ可能なタブです。 ウェブパネルを開くと、メインウィンドウのタブとともにそのコンテンツを同時に表示できます。
タブで表示するのとはまた別で、ブックマーク機能をさらに特化したみたいな感じです。画面の1/5くらいの占有率で良いようなWebサイトを登録しておくのがおすすめです。
レスポンシブになっているWebサイトであればそれに応じたUIにきちんとなってくれますし、登録したサイトごとに開いたときの横幅を固定できます。
メインのタブが伸び縮みするのが嫌ならオーバーレイ表示にする設定もできますし、先ほど説明した自動リロードも対応しています。
Web開発中によく使う、Webで使えるツールを登録しておくとかなり効率的になります。自分が使っている例をいくつか挙げておきます。
- Web勤怠(出退勤の打刻画面)
- DeepL
- urlencode / urldecodeツール|株式会社エン・PCサービス
- base64エンコード/デコードツール|株式会社エン・PCサービス
- Unixtime相互変換ツール | konisimple tool
- LGTMoon - 最もシンプルなLGTM画像ジェネレーター
変換ツール系はターミナルでできることもあるんですが、ブラウザに表示されたデバッグ内容をそのままブラウザで人が読める形にすることができるので、重宝しています。
一方で、エディタで完結できるものはエディタで完結させる方が良いです(文法チェックやフォーマッターなど)。
メモ
Vivaldiはブラウザなんですが、本文(Markdownも可)と画像などファイル添付ができるメモに+フォルダ分け/並び替え/検索って感じのメモ機能が標準で付いています。
Vivaldi でのメモ作成 | Vivaldi Browser Help
それだけだとふーんって感じなんですが「ブラウザに標準で付いていること」を全力で活かしてきていて、
ブラウジング中に本文などを選択して「メモにコピー」メニューを選択すると、選択したテキストと画面のスクリーンショットとURLを同時に保存してくれます。
探し物をしてるときに見つけた情報をこの形式で保存してくれるので、見返すためのメモとしての精度がかなり高いです。
Web開発のシチュエーションで言うと、例えば画面の検証をしていて想定していない挙動を見つけた場合などでも状況を切り取って残しやすいので、その後QAから開発者へこういうことがあったよという情報共有の精度も高いです。
クイックコマンド
クイックコマンド | Vivaldi Browser Help
MacのSpotlightやAlfredのような感じでマウスではなくキーボードを使って各種機能を呼び出すことができます。

Vivaldiの機能呼び出しとして使うこともできますし、
- 入力した内容でそのままGoogle検索をする
- 入力した内容から、ブックマーク/履歴/現在開いているタブを検索して出す
- 入力した内容から、ヒットする一度閉じたタブを開き直す
- 電卓として使う
- コマンドチェインを呼び出す(後述)
などができます。いずれも履歴や閉じたタブの検索は部分一致なので、ページタイトルのキーワードの一部をなんとなく覚えている場合に思い出すための検索としても有用です。
もちろん「履歴」からでも検索できますが、「あのページのタブ、まだ開いていた気もするし、もし消していたらまた開けばいい」 というすごく曖昧な要求にも簡単に答えてくれるのがかなりストレスフリーです1。
要らないタブを開かない、タブを探さなくていいという事にかなり貢献してくれます。
ブックマークのニックネーム
ブックマーク機能自体は大きく変わらないのですが、ブックマークに対して「ニックネーム」をつけることができます。
ブックマークの中でもさらによく開くものや、よく開くけどブックマークフォルダを整理した結果奥深くに眠っているようなページ(でもフォルダ外に出すと構造化されていないのが気持ち悪い時)にニックネームをつけておくと、このクイックコマンドにニックネームを入力した瞬間即開くようにできます。
例えば、「Gmailをブックマークしていて毎朝出勤したら必ず確認する」場合、Gmailのブックマークに対してgmいうニックネームをつけておくと、
F2(クイックコマンドを開く)→g→m→Gmailが表示されるという流れにできます。
自分が活用している例では、「頭文字+サービス名」のニックネームをつけて自分が開発しているものを開きやすくしています。
- ローカル環境は
l、開発環境はd、本番環境はp - サービス名は
ne(弊社で開発している「ネクストエンジン」の省略形)
のようなルールを決めておき、
-
F2→l→n→eでブックマークしてあるlocalhostが -
F2→d→n→eでブックマークしてある開発環境が -
F2→p→n→eでブックマークしてある本番環境が
新しいタブで開くように活用しています。
よく検索しそうな文字の組み合わせだと間違ってブックマークが開いてしまう可能性があるので、自分なりのニックネームをつけてあげると良いと思います。
コマンドチェイン
コマンドチェイン | Vivaldi Browser Help
Vivaldiでできる操作「リンクを開く」や「タブをスタックする」から、「縦にタイルする」「ページ内検索」「ページをキャプチャーしてファイルに保存」などの1つ1つの操作を連続で実行することができる機能です。
要はスクリプトが書けるわけですが、操作内容と一部引数を指定するだけなので覚えるリファレンスは何もありません。
e2eテストの自動化とまでは行きませんが、特定の作業をするときにブラウザ上では同じことを毎回やるな〜みたいなことは1コマンドで実行できるようになります。
例えば先ほど例にした、「議事録を表示しながらカンバンをタイリングして表示する」ような作業の準備は、「特定のURLを複数開いてタイリングするコマンド」を書けばミーティング前にコマンド一つで自動で準備完了です。
細かな便利機能
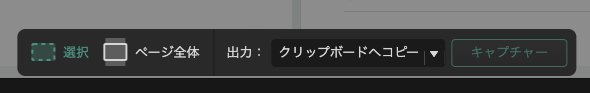
スクリーンショット
Mac自体に標準でスクリーンショットを撮る機能(Shift+Command+3)や範囲選択して切り抜きをする機能(Shift+Command+4)がありますが、Vivaldiでもどちらのパターンでも撮れます。
ブラウザ内の範囲という限りはありますが、違いとしては
- 形式
- クリップボードへコピー
- JPEG
- PNG
- メモ
- 範囲
- ドラッグで範囲選択
- ページ全体(表示されていない部分を含む)
を選べるところが便利です。
特にMacの標準機能でデスクトップがキャプチャだらけになってる人は、クリップボードへのコピーを推しておきます。
ピクチャーインピクチャー
ポップアウトビデオ(ピクチャーインピクチャー) | Vivaldi Browser Help
動画部分をオーバーレイで表示しながら別のタブを開くことができます。
最近はYoutubeにカンファレンスや勉強会系の録画がアップされることが多いので、動画を見ながら「初めて聞いた単語を調べる」「サンプルリポジトリを眺めながら動画を見る」ようなことがとても楽になります。
タイマー
ペアプログラミングを時間で交代したり、ポモドーロテクニックを使いたい場合に便利です。
スマホのタイマーでもいいんですが物理的に大きな音を鳴らしたくない場合などで、ブラウザの通知によって終了を知らせてくれるので、Web上で行う作業の場合(例えばスプリントプランニングなどのタイムキープ)に利用しやすいです。
CSSデバッガー
* {
outline: red solid 1px;
}
をワンクリックで引いたり消したりできます。
まとめ
Webエンジニアの仕事効率という観点でVivaldiの便利な機能を紹介してみました。
他にもまだまだ、もちろん普通の非エンジニアにとっても、通常のブラウジングでも便利な機能を備えています。
もちろんGoogleChrome拡張も使えますし、別ブラウザからの移行なども簡単です。
冒頭でインストールをしてくれた人はそろそろ終わっているのではないでしょうか。
紹介しきれなかった機能などは公式サイトやご自身で体感してみてください。
ここまで読んでいただきありがとうございました。よきVivaldiライフを!
-
設定から優先順を開いているタブ>閉じたタブ>履歴などにしておく ↩