webアプリケーションを開発していると、いろいろな端末(OSやサイズ)で確認する必要がありますよね。
自分の持っている端末だけで確認するのは、物理的にも予算的にも現実的ではありません。
でも大丈夫、大抵のブラウザには検証モード(developer mode)なる機能があり、その機能を使えば色々な端末をエミュレートすることができます。
この記事では、Google Chromeを使って、いろいろなサイズの端末を検証したり、設定を追加する方法を説明します。
この記事で説明すること / しないこと
すること
- Google Chromeで端末サイズを擬似的に変更して、Webページの表示を確認する方法
- Google Chromeに新しい端末設定(※1)を追加する方法
※1 端末設定
- 名前
- サイズ
- UserAgent
など
しないこと
- Chromeの詳しい使い方
新しい端末設定を追加する方法
新規UserAgentを追加する手順
1. 右クリック→検証(Inspect)
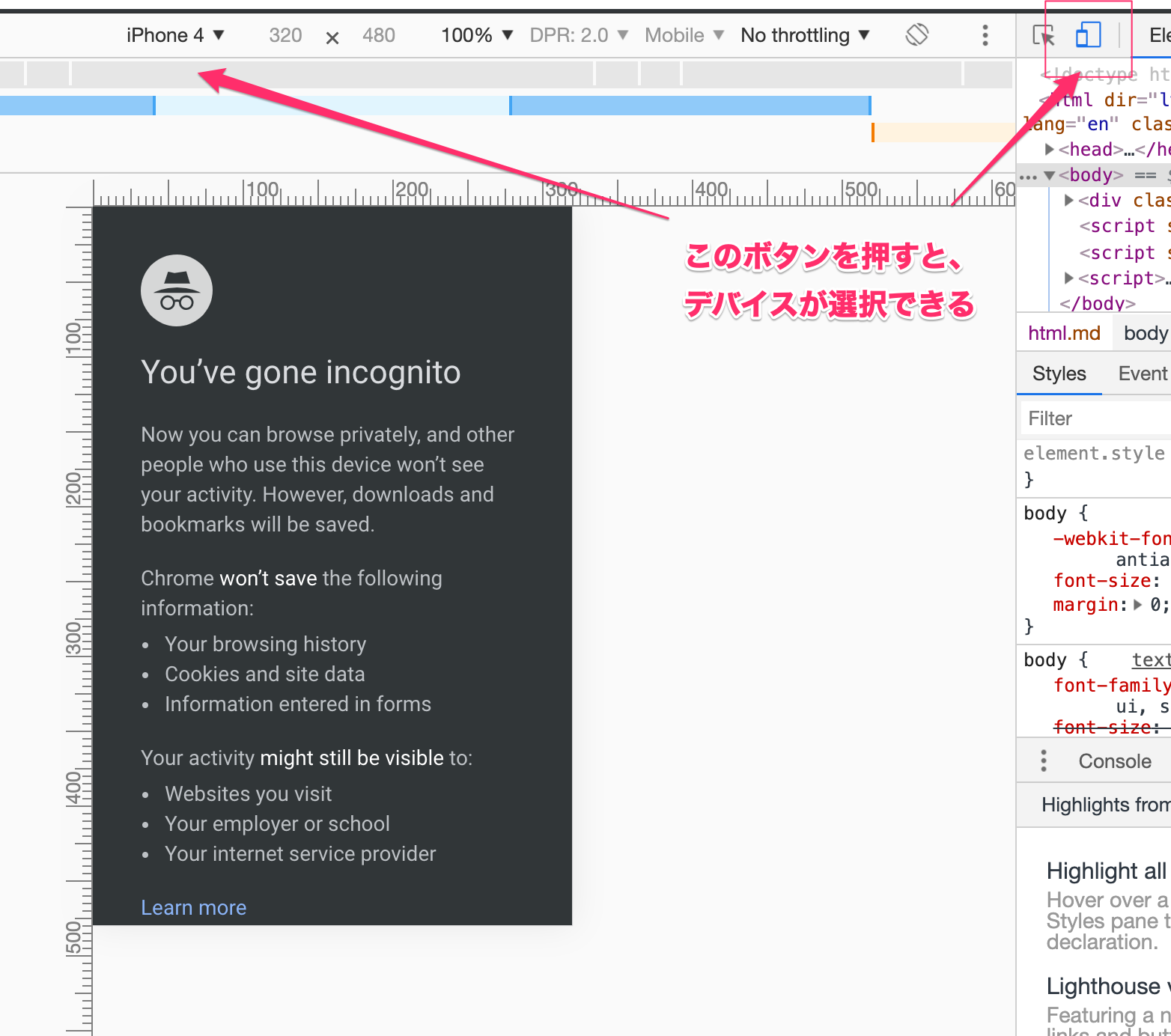
2. デバイスを表示させる
3. Edit画面を開く
4. デバイス追加画面を開く
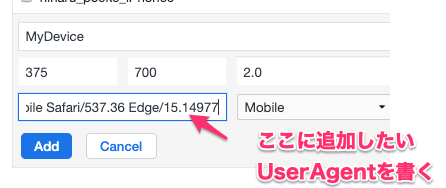
5. デバイスの設定を追加する
Tips
プログラマ向けですが、ユーザーエージェントを確認するミニプログラムです。
文字列一致などかける際に、表記ゆれの影響を避ける癖で、別に全部小文字に変換しています。
var ua = navigator.userAgent.toLowerCase();
console.log(ua);
まとめ
よいWebライフを!
参考文献
-
userAgent(ユーザーエージェント一覧)
- 少し古いですが、たくさんまとまっています。
- List of mobile browser User-Agent strings