これは何?
- WordPressのプラグイン
- 編集画面の表示を自分好みのカラーテーマに変更できるプラグイン
- その他にも、よくあるエディタ機能が揃っている便利プラグイン
- 保存時に、カーソル位置が保持される
- HTMLやショートコードの括弧を対応させてくれる
- 行数表示や、折返しなどをしてくれる
▼機能例:いまいる行がわかる(わかりやすい)。保存しても、場所が保持される。

使い方(管理者編)
- WordPressのプラグインで検索して、導入→有効化するだけ
使い方(ユーザー編)
html-editor-syntax-highlighter の設定は、ユーザーごとに保持されるのでユーザーごとに設定を変更する必要があります。
手順と説明はこちら。英語ですが、まぁ簡単なので大丈夫でしょう。ぽちぽち変更したらいろいろと変わるのでどんどん使ってみたら良いと思います。
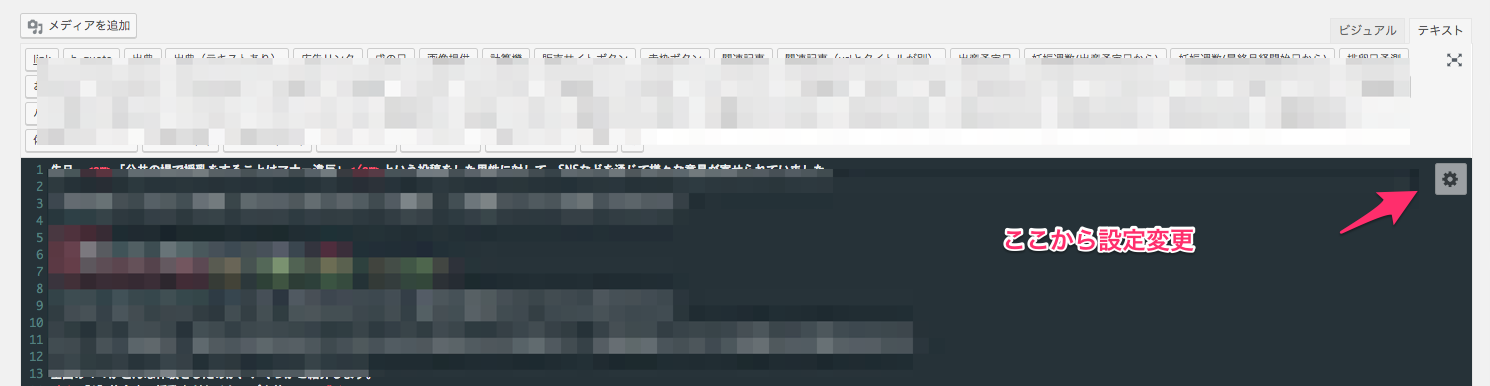
設定変更を呼び出す
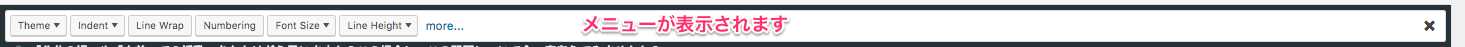
簡単な英語ですが、メニューの説明です。
| メニュー | 説明 |
|---|---|
| Theme | エディタの見た目を変える |
| Indent | インデントを変える |
| Line Wrap | 長い文字列を折り返して表示するか |
| Numbering | 行数を表示するかどうか |
| Font Size | FontSizeの変更。老眼の人は大きくしましょう |
| Line Height | 文字列の高さ |
| more ... | その他の設定 |
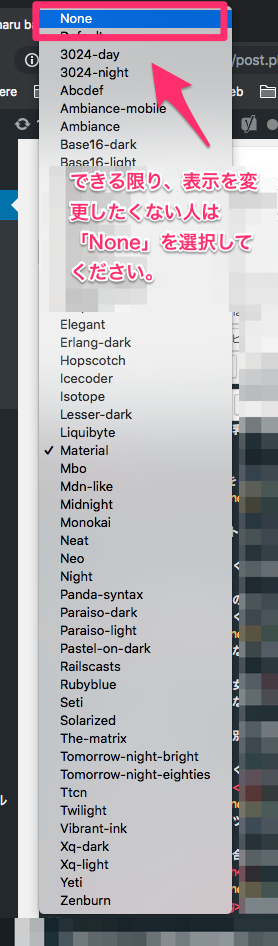
画面の見た目を変えてみる
エディタの見た目は、Themeから変えます。
とりあえず、今までどおりの見た目で、行数表示・いまいる行表示だけの恩恵を得たい場合は、noneを選んでおけばよいでしょう。
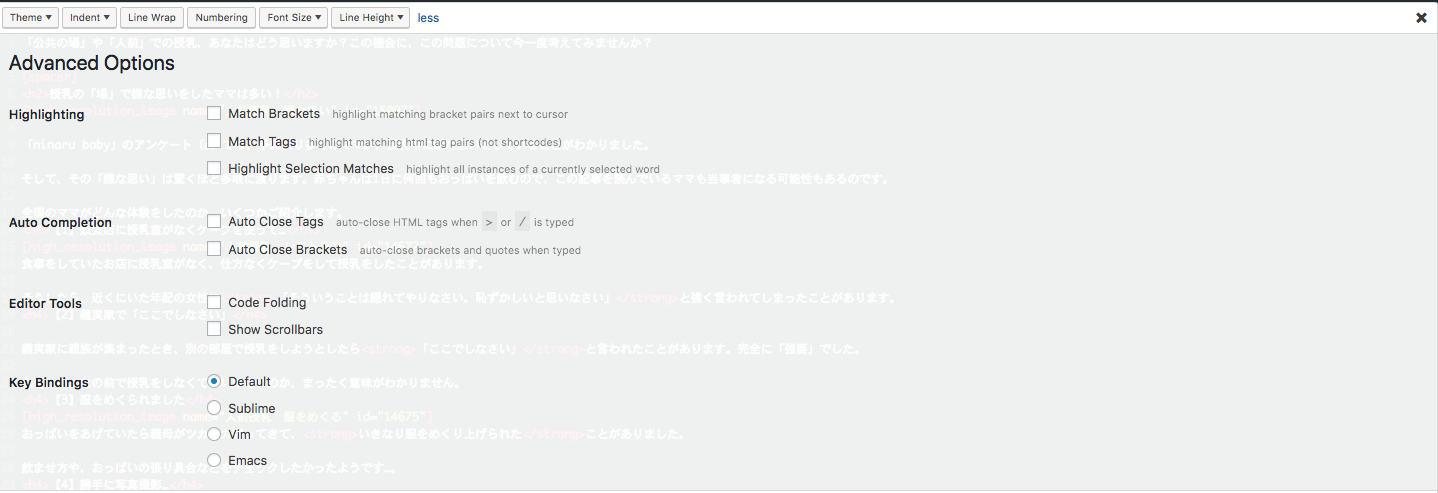
more の設定を変えてみる
普通のWordPress使いは、VimのKey-Bindingsなんてつかんでしょうか…汗
まとめ
見た目を変えるだけでも、作業効率ってだいぶ変わると思うのでいろいろ使ってみていこうとおもいます。