DFPとは
DoubleClick for Publishres の略。Googleの広告配信システム(※3)。
広告の作成や配信ルールの作成を行うことができます。
柔軟にサイトに広告を貼ることができるサービスです。
9,000万インプレッション/月まで無料で利用することができます。(※1)
元々は、DoubleClickという企業単体で存在していたのですが、2007年にGoogleに買収されました。(※2)
※1
かなりの数ですが、特定ページにしか表示されないような広告はきちんとオフになるようコーディングしておくのが良いでしょう。
@see http://adsense-ja.blogspot.jp/2011/02/dfp-1-dfp.html
※3
2018年に名称が、Google Ad Managerに変更しました
https://www.blog.google/technology/ads/new-advertising-brands/
ログイン
googleアカウントさえあれば、OKです。URLにアクセスして、ログインしましょう。
画面
DFPにアクセスして、Googleアカウントでログインします。
詳細は後述しますが、それぞれ下記のような設定ができます。
- ホーム
- 下の画面
- 配信
- オーダー(広告枠)の設定
- 在庫
- 広告そのものの設定や、配信ルールの設定を行う
- レポート
- 収益等の数値系レポート確認画面
@DFPのホーム画面

用語
聞きなれない用語が多かったです。(筆者が門外漢だっただけかもしれませんが)。
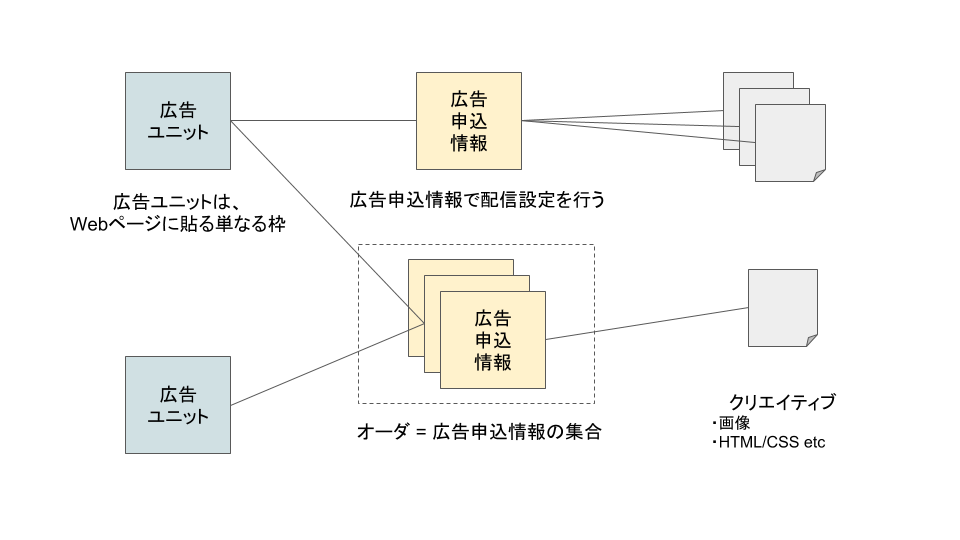
用語の概念図
全体の関係性が見えにくいので、図をはっておきます。
各用語は、のちのち説明していきます。
在庫
広告枠の総称、あるいは広告枠をまとめた単位。
自サイトの広告を貼れる枠のことを在庫といいます。
広告ユニット
広告枠のこと。広告ユニット(= 広告枠)を作成し、そこに広告申込情報を設定します。
プレースメント
在庫をまとめたもの。
広告申込情報
≒広告
オーダー
広告申込情報をまとめたものです。
関係性:オーダー:広告申込情報 = 1 : N
クリエイティブ
広告の実態。バナー画像やCSS+HTML、AdNetworkなどを設定できる。
広告申込情報:クリエイティブ = 1: N
Key-Value
広告配信条件の定義です。Key-Value形式で定義します。
例:
Key = env
Value = dev, pro
予めKey-Valueで条件を定義しておき、広告申込情報に設定を付与します。
広告申込情報では、HTTPリクエストやCookieなどが、ここで定義した条件に該当したら〜とか、該当しなかったら〜といった設定ができます。
広告申し込み情報 :Key-Value = 1 :N
Key-Valueの設定はDFPで行いつつ、実際に送信する値はプログラム側でKeyとValueをセットにして、DFPに送信します。
googletag.pubads().setTargeting('key_name', 'value')
広告配信の流れ(概要)
手順が複雑なので、概要をおさえておきましょう。
- DFPで広告枠を作成します。(広告はjsで配信されます。jsの読み込み部分とdivタグ部分をDFP上で発行します。)
- HTMLに1.を埋め込みます。jsの読み込み部分とjsの配信部分の2箇所です。
この状態では、まだ広告そのものを配置していないので表示はされません。DeveloperTools等で、通信有無を確認すると良いでしょう。 - DFPで広告配信情報を作成します。
- クリエイティブを作成し、広告配信情報に紐付けます。
- 表示を確認します。
広告配信の流れ(詳細)
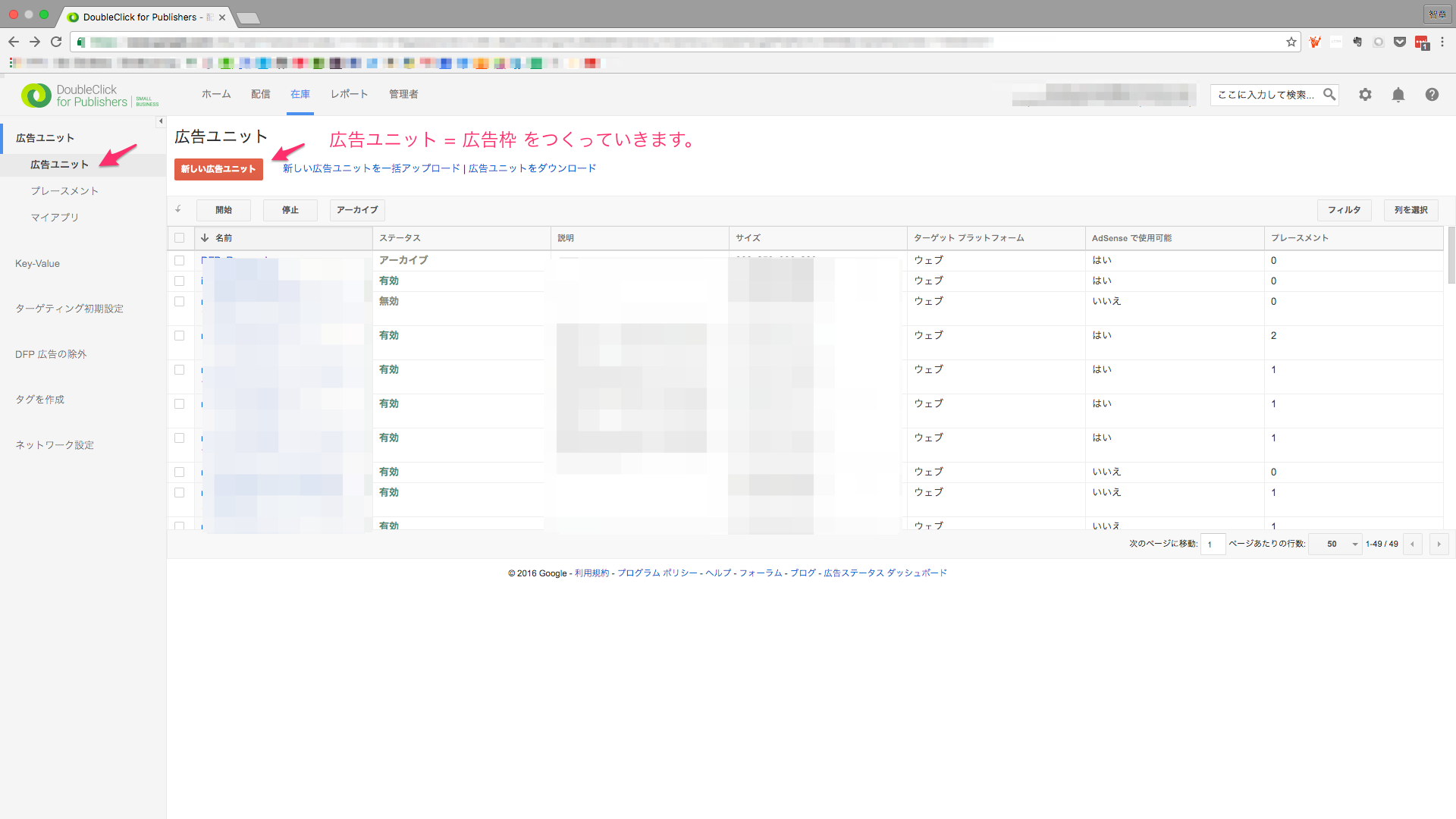
1. 広告ユニットの作成
広告ユニットを作成します。在庫 > 広告ユニット > 新しい広告ユニット
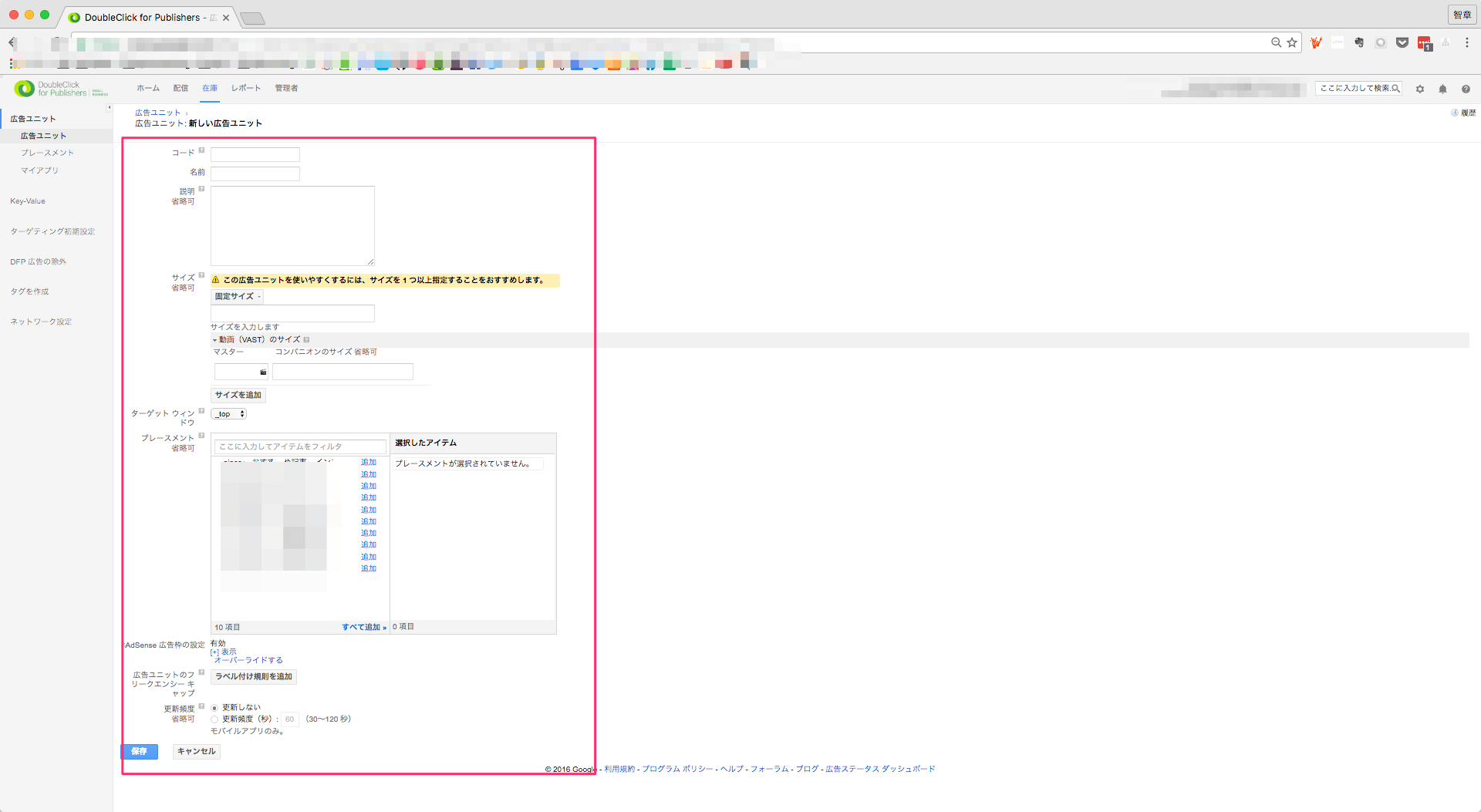
下記を参考に、新しい広告ユニットを作成します。
| 設定項目 | 説明 |
|---|---|
| コード | 識別子。後から設定変更不可。 サービス名や、対象記事。広告の種類などをつけておくと良いと思います。 例:myblog_mobile_articles_infeed_20160927 |
| 名前 | 設定の名前。 例:myblog_記事一覧__インフィード |
| 説明 | 説明(なくてもOK) |
| サイズ | サイズを選択 |
| ターゲットウィンドウ | 広告をクリックしたときの動作を規定。 _top ブラウザの同一ページで遷移 _blank 別タブに遷移 |
| プレースメント | プレースメント(あれば選択、なくてもOK) |
| AdSense広告枠の設定 | 表示する広告がない場合に、AdSenseを出すかの設定。AdSense出さないのならば、無効とすればよい。 |
| 広告ユニットのフリークエンシーキャップ | 広告の表示回数や、複数広告の割合を変更したい場合に設定 ※フリークエンシー…あるユーザーが広告に接触した回数 |
| 更新頻度 | モバイルアプリにおいて、設定した時間で広告の表示を変更 |
2. タグの発行
画面右上の[タグを作成]を選択して、js読み込み部分と広告配信枠(divタグ)を発行します。
タグを作成します。
注:二度と同じタグは作成できないので、作成したタグは大事にとっておきましょう。(タグに埋め込まれるIDが変わってしまう)。
①タグタイプを選択
| 設定項目 | 説明 |
|---|---|
| Googleサイト運営者タグ | Google Publisher Tags :GPT Web用に最適化して広告配信をしてくれる(ようです)。 @see:https://support.google.com/dfp_premium/answer/181073?hl=ja モバイルアプリ モバイル・アプリケーションの場合に利用。モバイルウェブとは異なるため、広告タグや広告リクエスト、広告の応答が異なるようです。 |
@see:https://support.google.com/dfp_premium/answer/1209769?visit_id=1-636105539199259213-158448909&rd=1 |
②タグオプションを選択
用語が盛りだくさんですね。詳細はGoogleが公開している情報を覗き見るのが良いと思います。基本的にはデフォルトのままで大丈夫です。
@see:https://support.google.com/dfp_premium/answer/177207?hl=ja
| 項目 | 概要 |
|---|---|
| シングルリクエストを有効にする | オンにする。オンにすることで、ページ読み込み時間が短縮できるようです。 |
| 同期リクエストを有効にする | 推奨値:オフ (HTML読み込みがブロックされることを防ぐため) |
| パスバックタグを作成 | @TODO |
| 空のdivを折りたたむ | 広告が配信されない場合にdivタグを折りたたむかどうか |
| ページレベルのターゲティング | @TODO |
| ページ外 | ページ外クリエイティブ(※)の設定 ※ ポップアップやフローティング等の広告 |
| 広告枠ユニットサイズ | 広告サイズ。ページ外を設定している場合、設定不可 |
| 広告ユニットレベルのターゲティング | @TODO |
③タグ生成結果
headに埋め込む部分と、bodyに埋め込む部分の2箇所が作成されます。大事にとっておきましょう。
3. コードへの組み込み
各自環境に合わせて、生成したタグを埋め込みます。
4. 疎通確認
GoogleDeveloperTools等を使って、jsの通信ができているか確認します。
5. テスト用の広告配信情報の作成
いきなり本番環境にテストするのは怖いので、テスト環境ではじめましょう。
5.1 開発用オーダーの作成
開発用 とか 確認用 といったオーダーを作っておくと良いかもしれません。
配信 > 新しいオーダー
5.2 広告申込情報の作成
- 5.1で作成したオーダーを選択 > 新しい広告申込情報
- 下記を参考に設定を作成
ここも、設定・用語が盛りだくさんです。ざっと説明します。
@see:https://support.google.com/dfp_sb/answer/82236?hl=ja
| 項目 | 概要 |
|---|---|
| 名前 | 広告申込情報の名前。ユニークである必要あり。 例:myblog_関連記事_テスト |
| ラベル | 省略可。説明は参考資料参照。 |
| コメント | 省略可。説明は参考資料参照。 |
| カスタムフィールド | 省略可。説明は参考資料参照。 |
設定
| 項目 | 概要 |
|---|---|
| タイプ | 広告タイプを選択します。タイプによって表示の優先度が変わります。 |
| スポンサーシップ: | 標準:ネットワーク:バルク:価格優先:自社広告:AdSense: |
| クリック トラッキング専用 | |
| 開始時間 | 配信開始時間。テスト用なので、今すぐにします。 |
| 終了時間 | 配信終了時間。テストようであれば無期限で良いでしょう。 |
| 目標 | テストようであればあまり気にせず、デフォルト(100)で良いでしょう。 |
| レート | 広告レート。テストであれば、デフォルト(\0.00)のままで良いでしょう。 |
配信の調整
| 項目 | 概要 |
|---|---|
| 広告の配信 | 配信スケジュールを指定します。均等:フロントローディング配信:できるだけ早く: |
| 表示するクリエイティブ数 | テスト用であれば、1つのみで十分でしょう。 |
| クリエイティブをローテーションで均等に表示 | |
| クリエイティブの表示頻度の設定。 | 表示するクリエティブ数が1つであれば、どれを選択しても同じ。 |
| 曜日と時間 | いつクリエティブを配信するか設定します |
| 頻度 | 広告の配信頻度やフリークエンシーキャップを設定します |
ターゲティングを追加
| 項目 | 概要 |
|---|---|
| ターゲティング初期設定 | 省略可。説明は参考資料参照。 |
5.3 クリエイティブの作成
いよいよ広告の設定です。5.2で作成した広告配信情報から、クリエイティブを追加を選択して、クリエイティブを追加します。
5.4 (必要に応じて)その他の設定
必要に応じて、Key-Valueというを設定します。
6. テスト
設定した広告が表示されるかを確認します。デバック方法も参考にして下さい。
7. 本番用の広告配信の作成
- 5.を参考に本番用の広告配信情報を作成します。
- 本番環境で広告を配信します。Key-Valueをうまく利用して、あまり閲覧されないページでテストしましょう。
- 無事広告が表示されたら、数値をおっていきましょう。
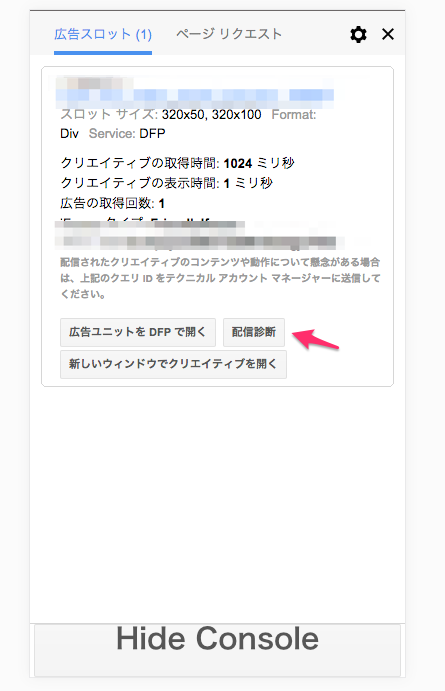
デバック
DFPにログインしている状態で、URLの末尾にクエリを付与します。
例:https://foo.bar.buz なら https://foo.bar.buz?&google_force_console=1
一度DFPのデバックをONにすると、別のDFPを埋め込んでいるページでもデバック画面が表示されてしまうので不要になったら、コンソールの右上隅にある閉じるボタンを押しておきます。(すると、URLに?&google_force_console=1をつけなければ、デバックコンソールは表示されません。)
なお、DFPの画面からURLを入力してデバックすることも可能です。
トラブルシューティング
広告申込情報のステータスが「準備完了」のまま動かない…
see : https://support.google.com/dfp_sb/answer/7156278?visit_id=1-636234150161701393-1396006694&rd=2
まとめ
用語や概念さえ理解できれば、あとは操作しながら覚えていけると思います。
また、クリエイティブが広告配信情報に紐付き(正確には配信)さえしなければ、表示されないのでそこまでナイーブにならなくても良いと思います。
参考
-
公式ヘルプ:https://support.google.com/dfp_sb/answer/6022000?hl=ja
-
[Google サイト運営者コンソールを有効にする](https://support.google.com/dfp_premium/answer/2462712?hl=ja
&google_force_console=1) -
DFPの設定と運用方法。重要キーワードや配信フローについて:http://qiita.com/vankobe/items/0552b93d55d1010cd2ab