前回はFirebase上での設定を行いましたが今回は実際にFirebaseとSwiftを繋げてみたいと思います。環境構築ができるとあとはコードを書くだけになるのでここが踏ん張りどころですね!
firebaseとswiftを連携させる
まず下の図の画面のを開きます。

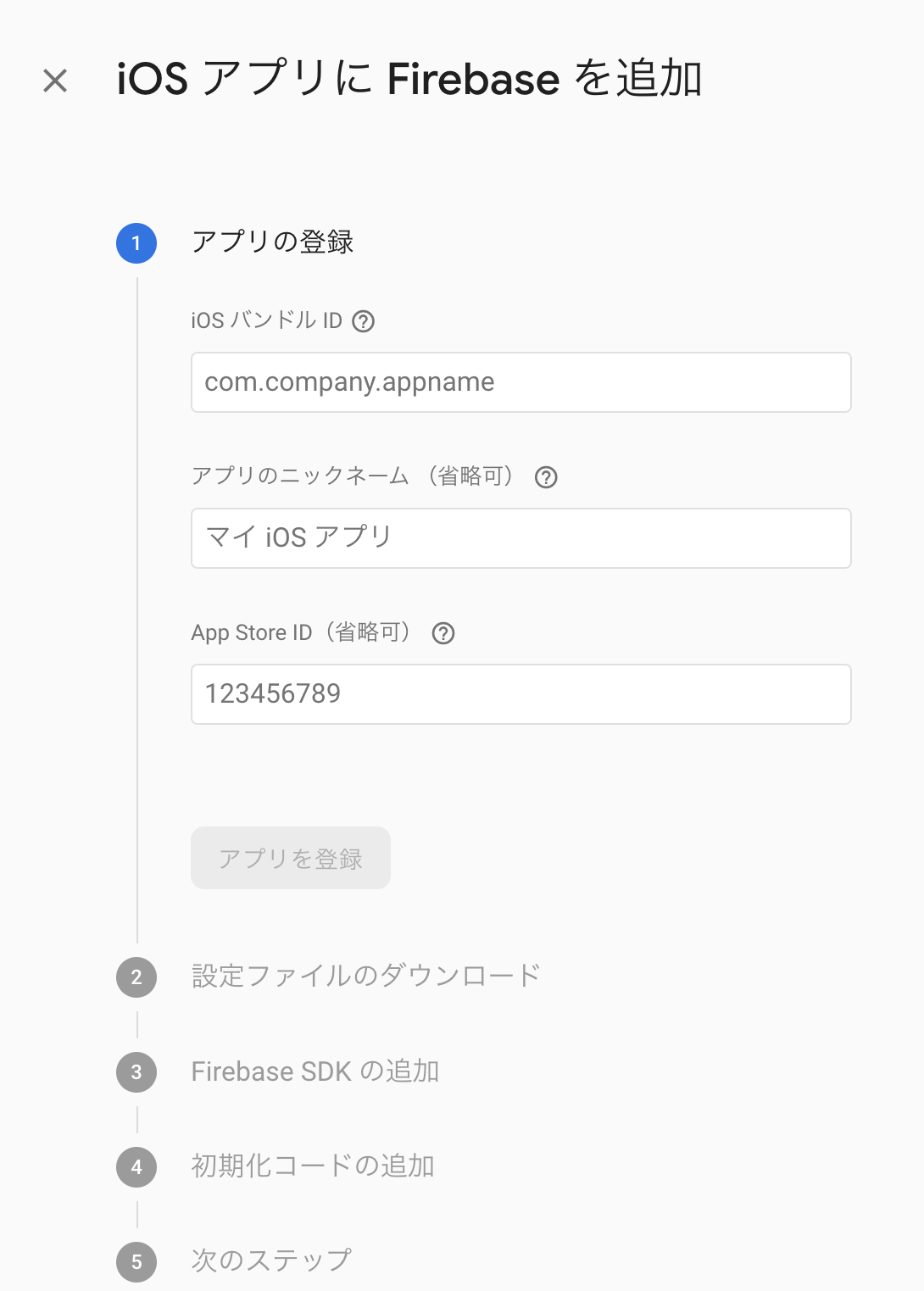
中央の「iOS」のアイコンをタップします。すると下の画面が表示されます。

少しここからが複雑です・・・
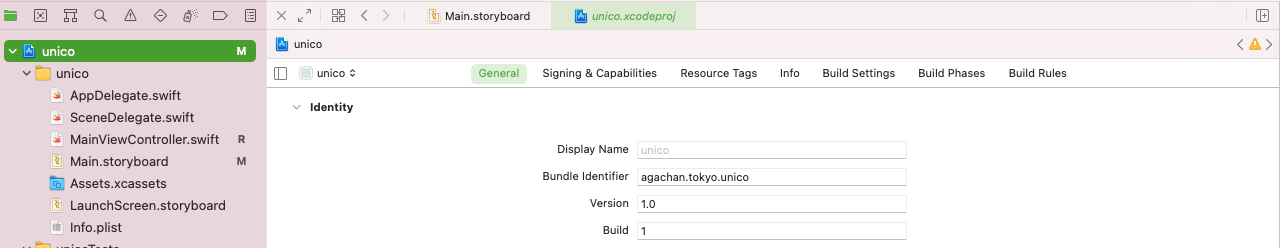
「iOSバンドルID」を入力する必要があるのですがそれは下の図のようにXCode上での一般画面(緑色になっているファイル)のGeneral(上のメニューバー)を選択し、IdentityのBundleIdentifireの文字をコピー&ペーストしてください!

恐らくここで次の段階に行けると思うのであとは指示通りに進めてください!

こんな画面まで戻れたら環境構築終了です!お疲れ様でした!
補足:cocoapodの設定方法
『cocoapodsのインストールについての記事』
『cocoapodをアプリ内に入れる方法』
↑一応RealmSwiftの記事ですが途中までは一緒なので参考にしてみてください!
cd 自分のインストールしたいファイルのディレクトリーを入れる!(ポイントは後ろの"/"まで切り捨てること)
pod init
open podfile
恐らくこのようなファイルが開いていると思います...
下のように『ここに追加してね!!』の部分に下のコードをコピペしてください!!
target 'PhotoLibrary' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for PhotoLibrary
ここに追加してね!!!!!!!
↓↓↓(これを追加)↓↓↓
# add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
# add pods for any other desired Firebase products
# https://firebase.google.com/docs/ios/setup#available-pods
↑↑↑(ここまで)↑↑↑
target 'PhotoLibraryTests' do
inherit! :search_paths
# Pods for testing
end
target 'PhotoLibraryUITests' do
# Pods for testing
end
end
またターミナルに戻って以下のコードを入力してください!!
pod install
これでインストールは完了しました!!
てことで今開いているファイルを全て閉じてください!!
え?なんで閉じるの????と思うかもしれませんが
実は新しいファイルができているのでそのファイルを開くためです!!
これまでできていたファイルとは別に[.xcworkspace]というファイルができていると思います。
今回からこちらを立ち上げてください!!

RealmSwiftの記事の引用をしました!わかりづらくなってたら申し訳ありません・・・
これでステップ3は完了できる思います!
エラーが出たら・・・
GoogleService-Info.plistのファイルの位置がおかしい
→移動させてください!
間違ってふたつダウンロードしてしまい、名前の違うplistファイルを使ってしまった
→Finderのダウンロード上にあるplistファイルを一度削除してからもう一度試してください。
cocoapodで上手く反応しない!
→podファイルにインストールされているライブラリを削除してからもう一度入れ直して試してください!
他にエラーが出たらTwitterのDMなどで教えてください!