大学のサークルで Processing の講習をやった後「部内で Processing の作品を見せあえるような場があればいいな・・・」と思ったのですが、そういったサイトは海外のサイトばかりというのが現状でして、ちょっとなぁ・・・と感じWEB上でProcessingを実行させることってできるのかと調べてみたところ、なんとまさに目的のものが見つかりました。
その名もprocessing.jsというjavascriptのライブラリです。
ですが残念なことにどうやらprocessingのコードをcanvasに変えて出力するものみたいでcanvasにできないことはprocessing.jsを使ってもできないようです。
processing.jsはProcessing公式サイトよりダウンロードできます。
http://processingjs.org/download/
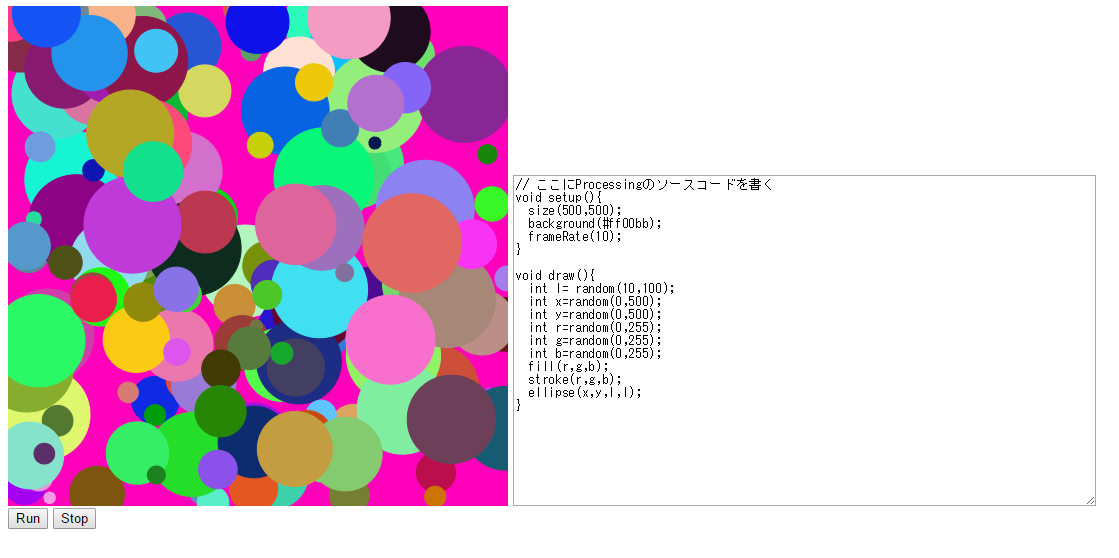
以下、jsファイルを読み込んでprocessingを実行するサンプルhtmlです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="processing.min.js"></script>
<script>
var Pjs = new Array(1); // 拡張させて同一ページでの複数起動が可能なようにあえて配列にしました。
function stop(num){ // 動作を止めるメソッド
if (Pjs[num]) Pjs[num].exit();
}
function run(num){ // processingを動作させるメソッド
stop(num);
var canvas = document.getElementById('canvas'+String(num));
var code = document.getElementsByName('source_code')[0].value;
try{
Pjs[num] = new Processing(canvas, code);
}catch(e){
alert(e);
}
}
</script>
</head>
<body>
<canvas id="canvas0" width="320px" height="320px"></canvas>
<textarea id="editor" rows=25 cols=80 name="source_code">
// ここにProcessingのソースコードを書く
void setup(){
size(500,500);
background(#ff00bb);
frameRate(10);
}
void draw(){
int l= random(10,100);
int x=random(0,500);
int y=random(0,500);
int r=random(0,255);
int g=random(0,255);
int b=random(0,255);
fill(r,g,b);
stroke(r,g,b);
ellipse(x,y,l,l);
}
</textarea><br>
<button onclick="run(0)">Run</button>
<button onclick="stop(0)">Stop</button>
</body>
</html>
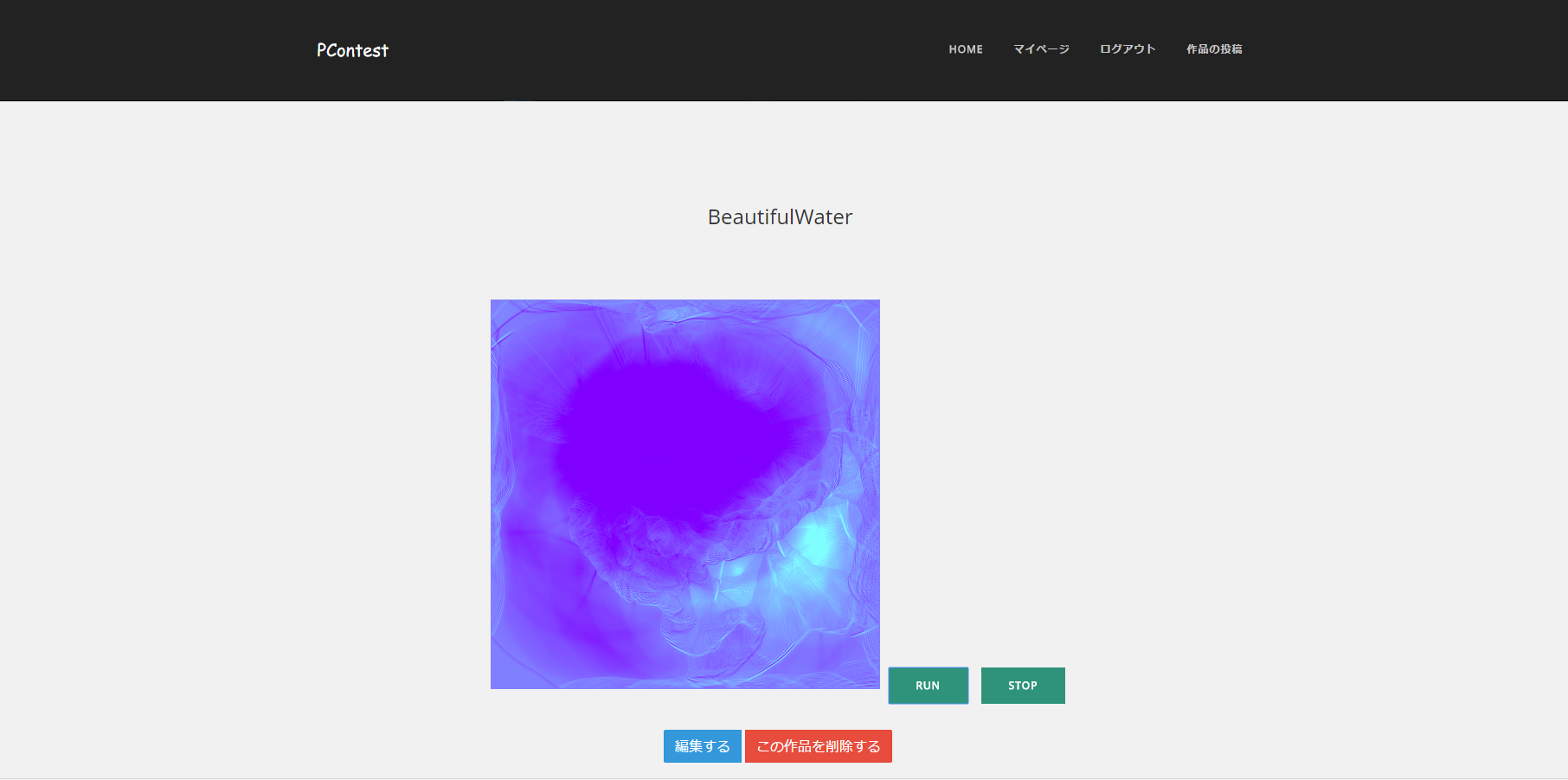
これを使い、Processingの作品を投稿できる掲示板「Processing content」を作ってみました。もう普通の掲示板とまったく同じ要領で作れてしまいますね。
以下が Processing Contest の URL になります。
https://mighty-waters-75922.herokuapp.com/
またこのサイトの改善点としては
- 現在RDBMSにProcessingの長いコードをそのまま入れているという状態なので近いうちに改善させたいなぁと考えております。
- いっぺんに Processing のプログラムを動かすと動作が重くなるので javascript 側で動かせる作品の個数を制限する。(これすぐできそうな感じが・・・)
やはり実力が足らないせいかいろいろなところでガバガバだなぁと感じますね・・・
これからも様々な技術を身に着けるなどして日々精進していきたいです。