== 2018/4/7 追記 ==========================================
本記事ではChrome拡張とDockerによって実現していましたが、
その後GitBucket Plugin化しました。
gitbucket-issue-estimation-plugin
リリースページからjarファイルをダウンロードして<GITBUCKET_HOME>/plugins/に置くだけで導入可能です。
== =======================================================
Git Advent Calendarが埋まっていなかったので、大晦日ですが代わりに投稿させていただきました。
はじめに
GitBucketのマイルストーンの進捗率はissueの件数ベースなので、issueごとに作業量のバラつきがあったりすると現実的な進捗率と乖離してしまいます。
そこで今回はChrome拡張とDockerイメージを作成して、
issueに作業量を設定できるようにして、マイルストーンで作業量ベースの進捗率を確認できるようにしました。
Chrome拡張とDockerイメージはどちらも公開しているので簡単に導入できます。是非試してみてください。
- Chrome拡張
- Dockerイメージ
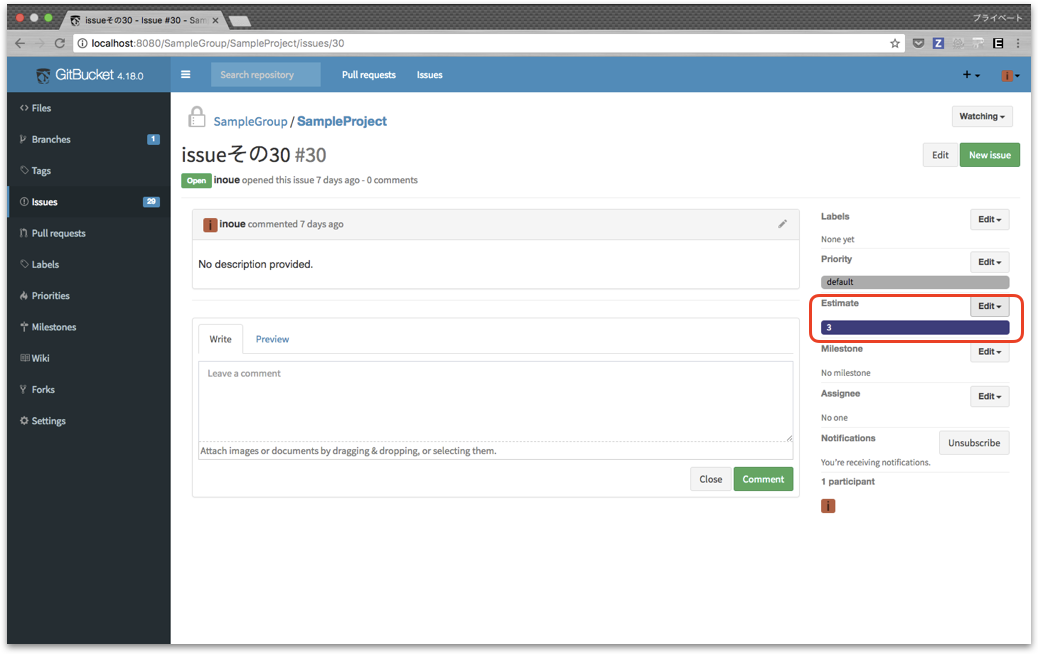
導入すると
GitBucketのissueで作業量が設定できるようになり、

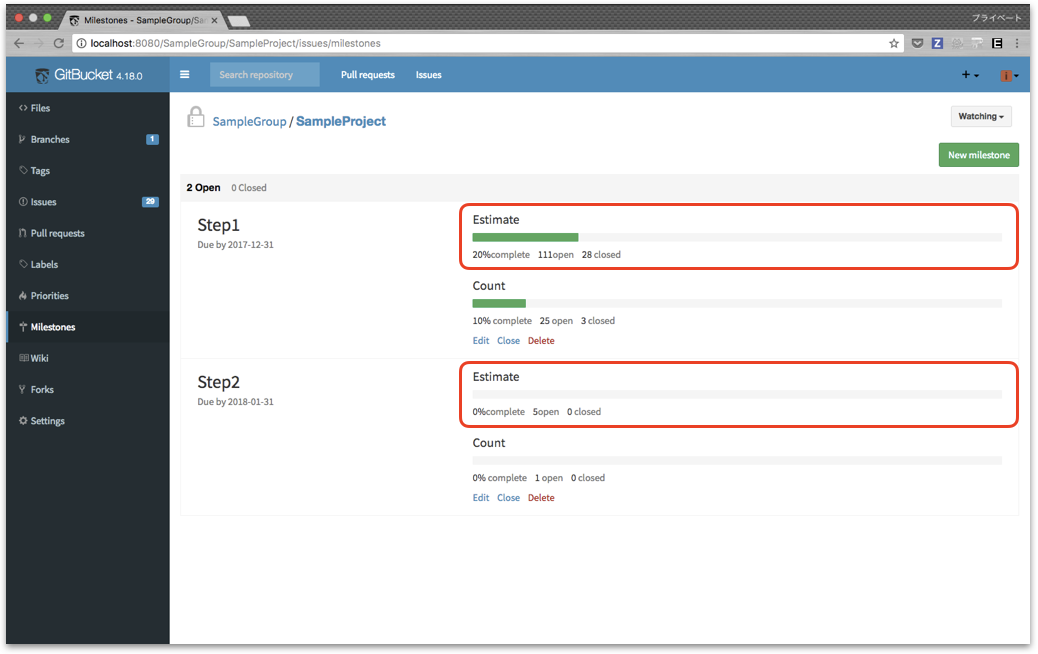
マイルストーンで作業量ベースの進捗率が見れるようになります。

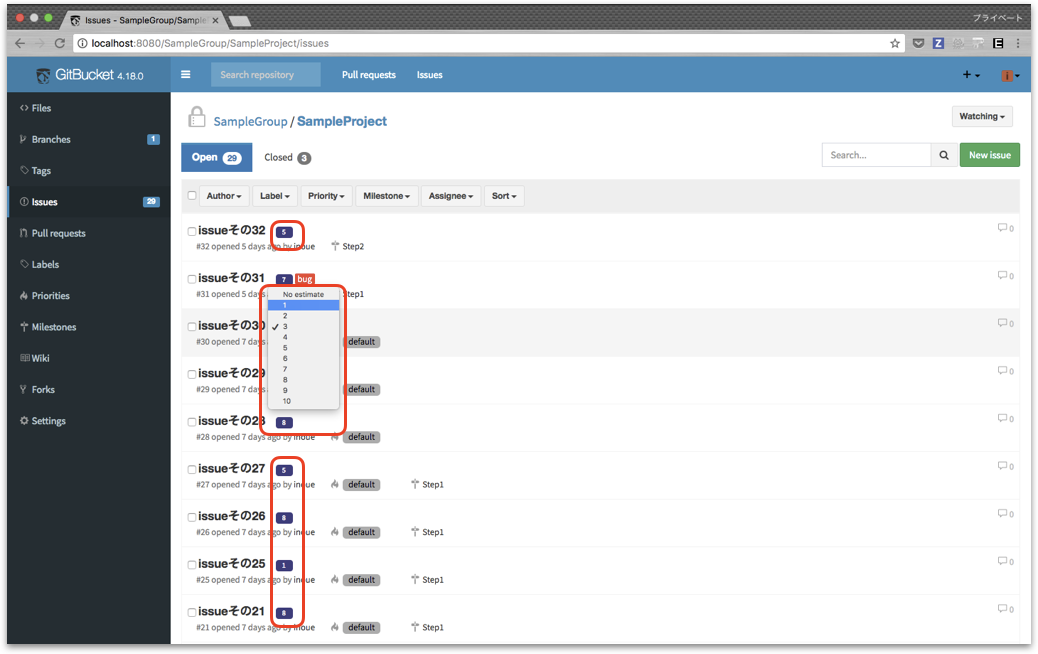
またissue一覧画面でも作業量を設定できるようになります。

導入手順
1. Docker側
GitBucketと同じネットワーク環境に作業量保存用のサーバを立てます。Dockerが導入されていることが前提です。
- docker-compose.ymlを作成(MongoDBのボリューム用にdocker-compose.ymlファイルと同階層にdbフォルダを作成してください)
version: "3.3"
services:
server:
image: takumon/gitbucket-issue-estimation-server
ports:
- 3000:3000
depends_on:
- mongo
links:
- mongo
environment:
MONGO_URL: mongodb://mongo:27017/test
mongo:
image: mongo:3.5.12
ports:
- 27017:27017
volumes:
- ./db:/data/db
- docker-conpose.ymlがあるフォルダで下記を実行
$ docker-compose up -d
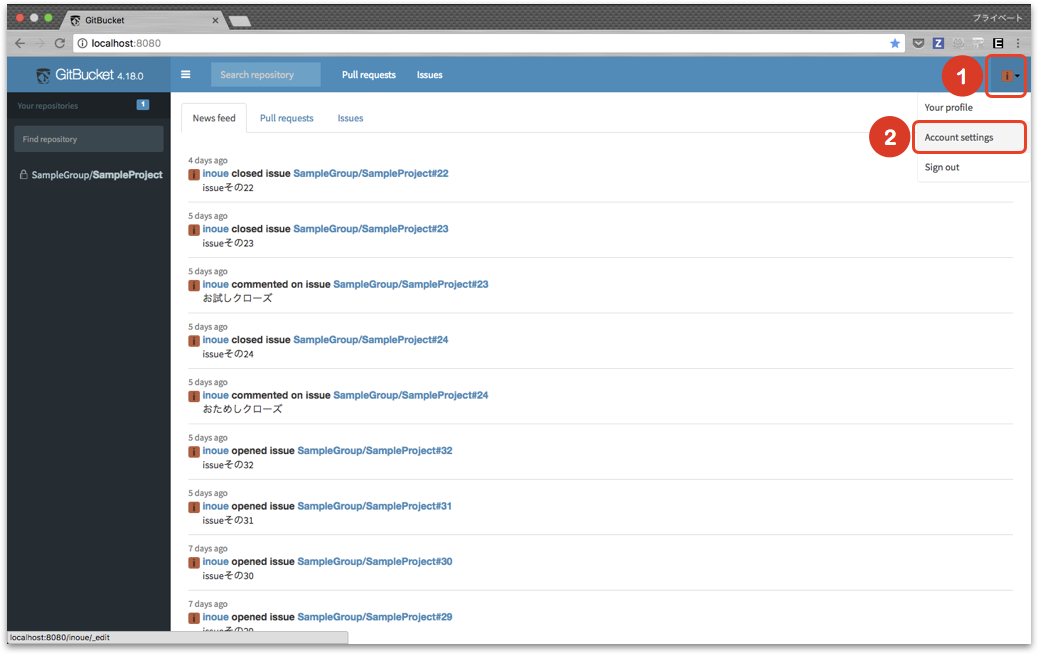
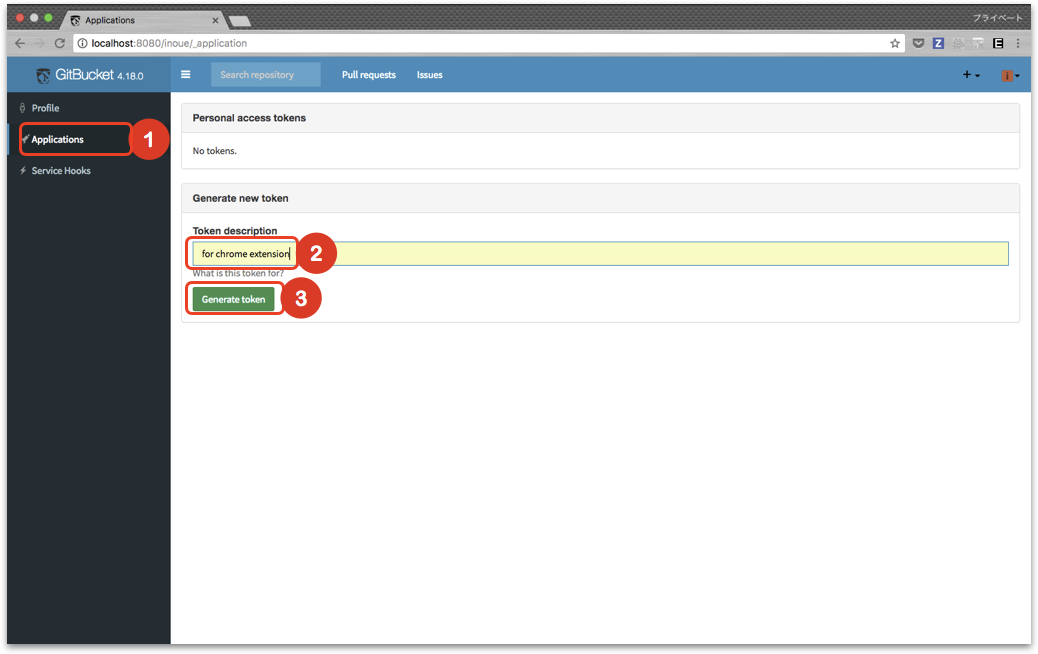
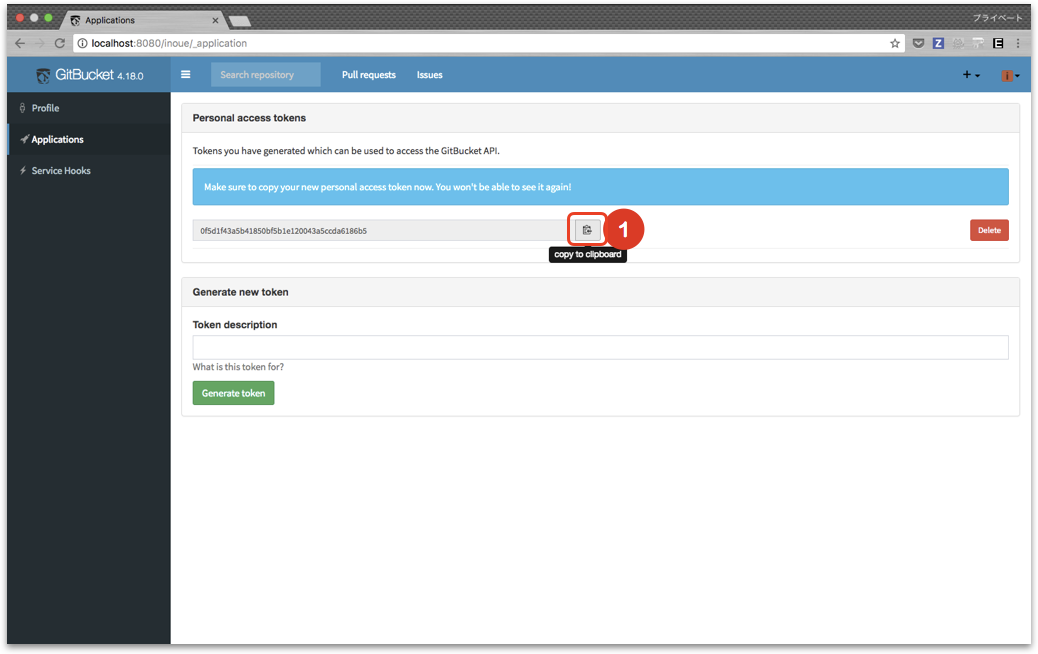
2. GitBucket側
Chrome拡張をインストールする前に、GitBucketのトークンを発行してメモしておきます。
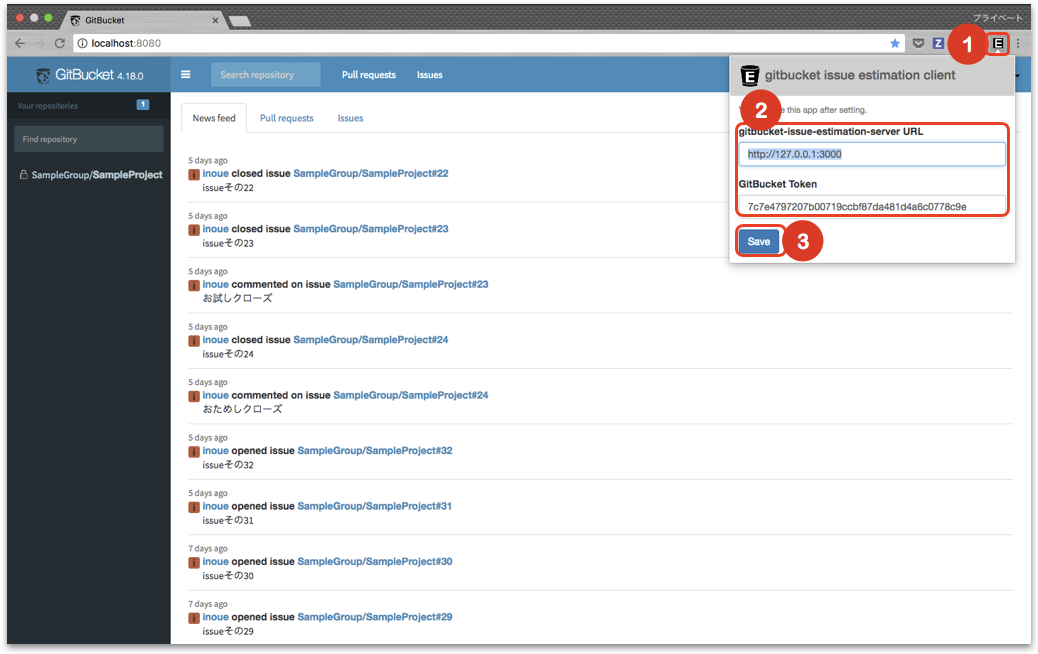
3. Chrome Extension側
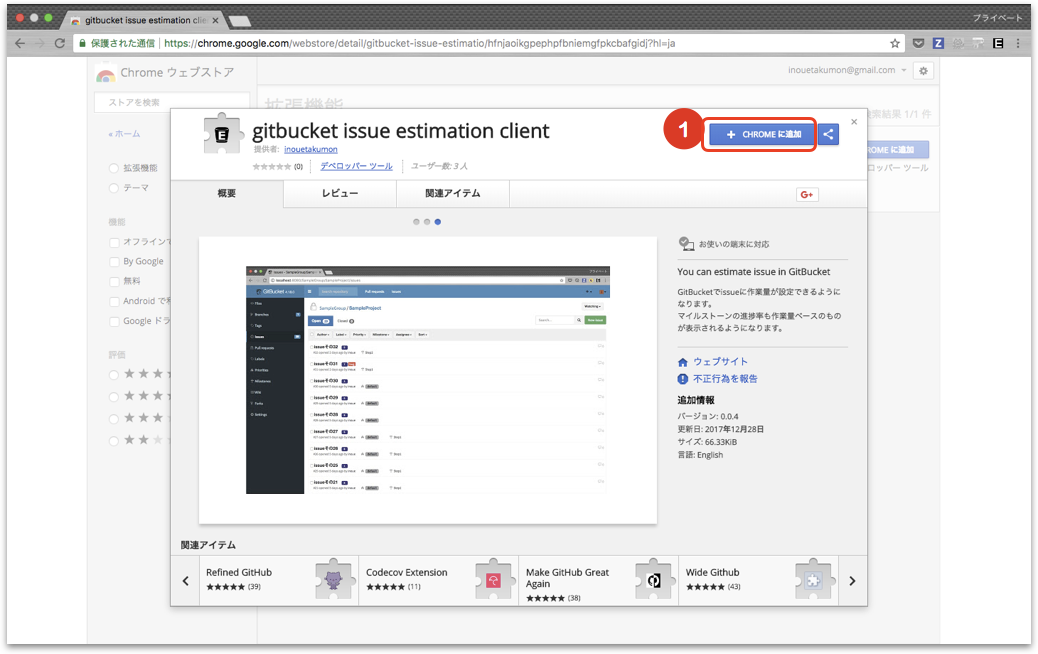
- Chromeを開きChromeウェブストアでgitbucket-issue-estimation-clientをインストール

- 右上の「E」アイコンをクリック、下記情報を入力し
Saveボタンクリック
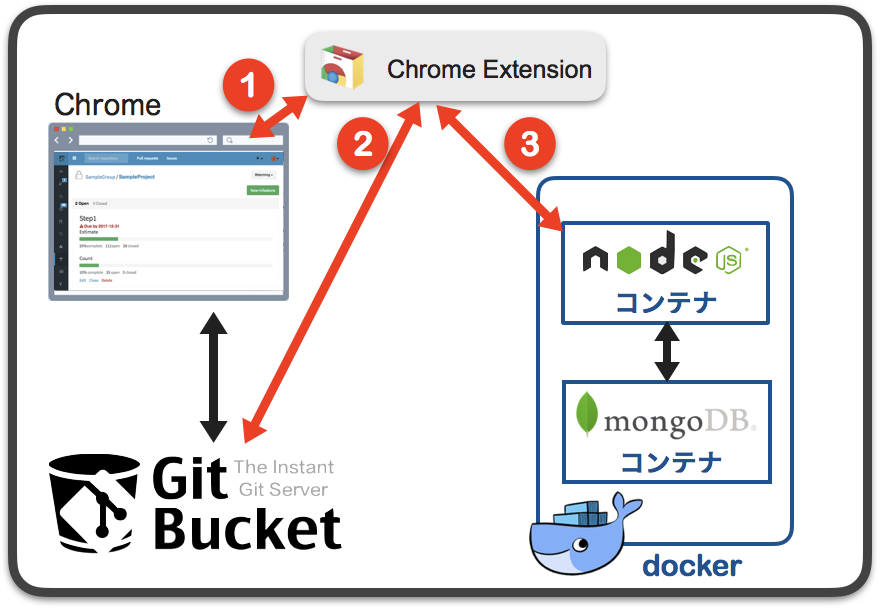
具体的な仕組み
Docker側はMongoDBとNode.jsを使っていて、issueの作業量の検索登録・更新・削除APIを提供しているだけです。
Chrome拡張側で下記のように全体をコントロールしています。
(1) ・・・ GitBucketの画面からissueとマイルストーンの情報を取得、issueの作業量、作業量ベースの進捗率を画面に挿入
(2) ・・・ 画面から取得したissueの情報をもとに詳細情報を取得
(3) ・・・ issueの作業量を検索・登録・更新・削除
Chrome拡張作成時にGitBucket APIまわりで躓いたこと
GitBucketのAPIはGithubのREST API v3に準拠していますが、一部実装されていない部分があったので、Chrome拡張作成時に躓きました。
state=allが効かない
未解決issueと解決済issue両方をいっぺんに取得したかったのですが、GitBucketのAPIではstate=allが効きません。そのためstate=openとstate=closedを指定して2回に分けて取得する実装にしました。
per_pageが効かない(1度に25件が最大)
GitBucketのAPIではper_page(検索時の1ページあたりの件数)が実装されていません。
そのためマイルストーンに紐づくissue取得時は、1ページ目を検索して取得結果が25件の場合は次のページも検索するような実装にしました。
closed_at(クローズ日)が取得できない
Chrome拡張作成当初は、バーンダウンチャートを表示しようと思っていたのですが、issueのクローズ日が取得出来ないので断念しました。
※ 参考にさせていただいたサイト
まとめ
本来こういう追加機能はGitBucketプラグインで作るべきなのかもしれませんが、今回はChrome拡張とDockerイメージで実現してみました。
Chrome拡張は任意の画面にJavaScriptやCSSを差し込めるので、既存のWebサービスををちょっと便利にするのにはうってつけですね。