1,アプリケーションを作成
rails new lovegraph
(1-1 githubにも最初のコミットをする。参考:github入門)
2,必要なページの書き出し、コントローラーの作成
top: トップページ
about: ラブグラフとは
flow: 撮影の流れ料金
photos: フォト一覧
staffs: カメラマン一覧
login: ログイン・登録
apply(request): 申し込み
rails g controller pages top about flow photos staffs login request
コントローラーについて参考1
コントローラーについて参考2
(モデルを使うからHomesの複数形のコントローラーにした)
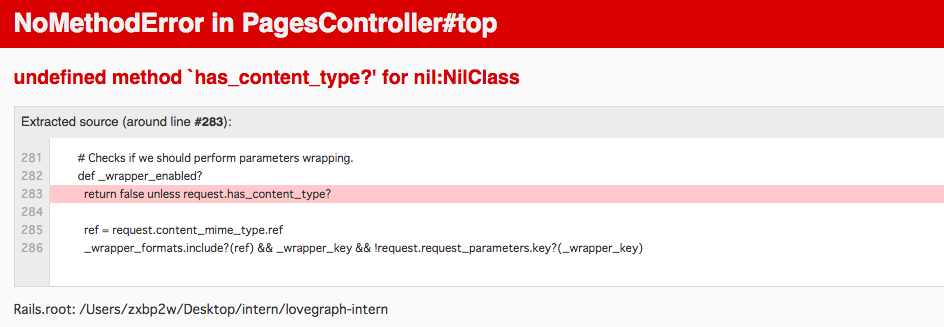
エラー
仕方ないからエラーを読み解く
エラーの読み方の勉強1
エラーの読み方の勉強2
NoMethodError
定義されていないメソッドの呼び出し
PagesController#topに定義されていないメソッドの呼び出しはあるか?
①topアクションがpagescontrollerにない => ある
②top.html.erbがない => ある
③rake routes => routeもきちんと通っている
?? わからない
=>解決!! どうやら requestメソッドを使うとエラーになるらしい
=> 申し込みに使う(requestメソッドをapplyメソッドに変更)
開発関連のTODOは以下
トップページを追加 1,追加 2,内容
撮影の流れのページ追加 1,追加 2,内容
撮影依頼の申し込みページ 1,追加 2,実際に申し込み(DB)
管理画面の追加 1,追加 2,その撮影依頼を管理画面で一覧 3,撮影後に写真の納品 4,写真を納品するとラブグラフのページに写真が表示(トップページ、写真一覧ページ、写真詳細ページ)
rspecとdockerのチュートリアルをやる
rspecは一回まとめる+テスト駆動開発を読む
dockerはチュートリアルのみでok
~15時50分
rspecはほぼ完全に理解したと思う。
rspec入門テスト
⬆️が一番わかりやすい。さらに問題形式になっており、きちんと理解できているかのチェックができる。
使えるrspec
使えるrspecは1はもう理解した。
時間があるときに、rspecの2,3,4もやる+テスト駆動開発の本を買おう
復習
- describe
- : テストをグループ化し、何に対してテストするのかを宣言するためのキーワード。利用するときは、テストしたい[クラス名]を渡し、もう一段ネストして、そのクラスのメソッドを渡すことが多い。メソッドの名前の接頭には#をつける。
- context : 条件によっては、結果が分かれるメソッドをチェックする場合には、条件ごとにcontextでグループ化する
- it
- : テストをexampleという単位にグループ化する。基本は一つのitブロックの中に、一つのエクスペクテーション。ブロックの中には変数の定義も可能。テストしたいクラスのインスタンスを生成し、エクスペクテーションで使う。
- let
- : let(:foo){...}とすることで、...の値をfooとして参照。簡単に言えば、変数の定義。普通の変数と違う点は以下の二つ。1,定義された階層以下であれば、どこでも参照できる(specファイル上で定義された変数=>グループ内でのみ使用可能。、letで定義された変数=>グループ下の階層でも使用可能)
- subject
- : テスト対策のオブジェクト、またはメソッドの利用が明確に一つに一つに決まっているとき、subject構文でコードの重複を防げる。
16:00~16:48 dockerの勉強
Docker toolboxからダウンロードする
dockerのチュートリアルをやる
そろそろdocker始めないとやばいよ
dockerをきちんとやろうとしたらvirtualboxとvargrantが必要だからそれはまた今度やろう
dockerを0から勉強する
ここから開発~~
1,管理画面のgemの勉強をして、何を使ってどうやるか決める。
⬇︎
管理画面等のことがよくわからないから実践ruby on rails4をやってみる
1.開発環境の構築 => vagrant installは謎。ループにハマった。。。。
導入はできないけど、開発環境について勉強したことをまとめる。
#rails開発で仮想マシンを使う理由
問題:開発用のマシン(作用マシン)と実運用のマシン(プロダクションマシン)が違う。(ここでいう環境とは、OSの種類やバージョン、あるいはOS上で動くソフトウェアやライブラリの種類やバージョンを指している)よって不具合がでる可能性がある。
作業マシンとプロダクションマシンの環境を一致させる。
「解決策」
仮想マシンを構築する。
仮想マシンにCentOSや、Ubuntu ServerといったLinuxベースのServer OSをインストールする。
開発中のRailsアプリケーションは仮想マシン上で動作させる。
しかし、共有フォルダの機能によって、Railsアプリケーションのソースコードは、使い慣れたテキストエディタを使いながら、プロダクションマシンと同じ環境下で Railsアプリケーションの開発が行える。
VirtualBoxがコンピューター上に仮想マシンを作り出すソフトウェアの一つ
土台となるマシンで動作しているOS = ホストOS
仮想マシン上で動作しているOS = ゲストOS
Vagrant 仮想マシンの管理ツール
Vagrantfileと呼ばれる設定ファイルの記述に沿って、VirtualBoxのAPIを呼び出し、仮想マシンを作ったり、仮想マシンを起動・停止したりする。
また、ホストOSからゲストOSにSSHで簡単にログインできるようにお膳立てをし、共有フォルダの設定をしてくれる。
#日々の開発作業
実はプロジェクトディレクトリ~/projects/xyzと/vagrantディレクトリはVagrantによって「共有フォルダ」に設定されている。
つまり、プロジェクトディレクトリのファイルを修正すれば、/vagrantディレクトリの同名ファイルに修正が反映される。/vagrantディレクトリにディレクトリやファイルを追加すれば、プロジェクトディレクトリ側にも現れる。
この仕組みのおかげで、Railsアプリケーションソースコードの編集作業をホストOS側で行うことができる。
一方、Railsアプリケーションの起動と停止は、ゲストOS側で行う。つまりSSHでログインした上、コマンドを順に実行することでRailsアプリケーションを起動する。
#進行中の開発プロジェクトに途中から加わる場合
すでにVagrantを利用した開発プロジェクトが進行していて、あなたがそのプロジェクトに途中から加わる場合、開発環境の構築手順はとても簡単です。
まず、バージョン管理システムのリポジトリからソースコードを取得します。そのソースコードのルートディレクトリにはVagrantfileが含まれていることを確認する。
もし存在すれば、vagrant upを実行するだけ。