みなさんこんにちは!
本日はTechTrain体験レポート第2弾!ということで、こちらの記事に続きTechTrainを使用して得た学びを共有したいと思います!
今回のメンター紹介となぜこの方を選んだか
TechTrainというサービスは自分の学びたい・相談したい分野や技術に合わせてメンターを選べる仕組みになっています。
私は今回吉野雅耶さんをメンターとして選択しました。
吉野雅耶さんは現在株式会社Fusicでエンジニアとしてご活躍されている方で、TechTrainのメンター紹介文には下記のような紹介がされています。

私は下記のような理由から吉野さんをメンターとして選びました。
- 学校の課題として出題されたPHPで作っている自作Webアプリケーションへのコードレビューをお願いしたかったため
- 夜21:00でも面談が可能であったため
メンタリング内容
今回は現在作っているWebアプリケーションでどうしても解決できないエラーを解決したいと思い、TechTrainメンターの方に助けてもらおうと思い、メンタリングに申し込みました。
やはり現場で活躍されているエンジニアの方はすごいですね。私が丸1日考えて解決できなかったエラーをいとも簡単に解決してくださり、超わかりやすく説明してくださいました。
エラー内容と解決方法についてかなり一般化して説明していきます!
解決したかったエラー内容
<前提>
- 使用技術
- フロントエンド:Nuxt.js
- バックエンド:PHP
- バックエンドの役割
- DBへのCRUD操作
- APIとしてJsonデータを返す
- フロントエンドの役割
- View
- ユーザ入力をJsonデータとしてバックエンドへ送信
- 適切なエンドポイントへアクセスして必要なデータを取得する
<実装したかった機能>
⭐️axiosを使ってフロント側からPOSTメソッドでデータを送信し、PHP側でデバッグ目的でデータを出力する
- signupページにてユーザが入力したユーザ情報をJSON形式のデータに変換
- 「送信する」ボタンが押されるとonSubmit関数が呼ばれる
- axiosのPOSTメソッドでJSONデータを指定したURLへ送信する
- PHP側で受け取ったJSONデータをechoで印字する
<その時の状況>
※コードについては必要な部分以外は割愛させていただいています。
フロントエンド側のコード
<template>
<b-container fluid class="p-5">
<div class="bg-warning">
<h3 class="text-center bg-success text-white font-weight-bold">
今の調子は?
</h3>
<b-row class="w-100 p-5">
<b-col><b-img @click="good_selected" :class="{disabled:disabled_good}" class="status-icon" fluid src="~/assets/img/good-status.png" alt=""></b-img></b-col>
<b-col><b-img @click="normal_selected" :class="{disabled:disabled_normal}" class="status-icon" fluid src="~/assets/img/normal-status.png" alt=""></b-img></b-col>
<b-col><b-img @click="bad_selected" :class="{disabled:disabled_bad}" class="status-icon" fluid src="~/assets/img/bad-status.png" alt=""></b-img></b-col>
</b-row>
</div>
<div class="justify-content-md-center">
<b-form @submit="onSubmit" @reset="onReset">
<b-form-group
label="名前:"
label-for="input-1"
description="後から名前の変更は可能です。"
>
<b-form-input
v-model="user.name"
type="text"
required
placeholder="ex)鈴木太郎"
></b-form-input>
</b-form-group>
<b-form-group
id="input-group-1"
label="メールアドレス:"
label-for="input-1"
description="We'll never share your email with anyone else."
>
<b-form-input
id="input-1"
v-model="user.email"
type="email"
required
placeholder="Enter email"
:state="validation_email"
></b-form-input>
<b-form-invalid-feedback :state="validation_email">
正しいEmailアドレスを入力してください。
</b-form-invalid-feedback>
<b-form-valid-feedback :state="validation_email">
Looks Good.
</b-form-valid-feedback>
</b-form-group>
<label for="feedback-user">パスワード:</label>
<b-input
v-model="user.password"
:state="validation_pass"
id="feedback-user"
type="password"
></b-input>
<div class="mb-2">
<b-form-invalid-feedback :state="validation_pass">
パスワードは10~255文字以内にする必要があります。
</b-form-invalid-feedback>
<b-form-valid-feedback :state="validation_pass">
Looks Good.
</b-form-valid-feedback>
</div>
<b-button
type="submit"
variant="primary"
>送信</b-button>
</b-form>
<b-card class="mt-3" header="Form Data Result">
<pre class="m-0">{{ user }}</pre>
</b-card>
</div>
</b-container>
</template>
<script>
export default {
data() {
return {
user: {
name: '',
email: '',
password: '',
status: 1
}
},
methods: {
onSubmit(evt) {
evt.preventDefault()
this.$axios.$post('http://hoge.com', JSON.stringify(this.user))
.then(response => {
// デバッグ用
console.log(response)
})
.catch(error => {
// デバッグ用
console.log(error)
})
}
}
}
</script>
<style scoped>
</style>
バックエンド側のコード
<?php
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET');
header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept');
$jsonString = file_get_contents('php://input');
echo $jsonString;
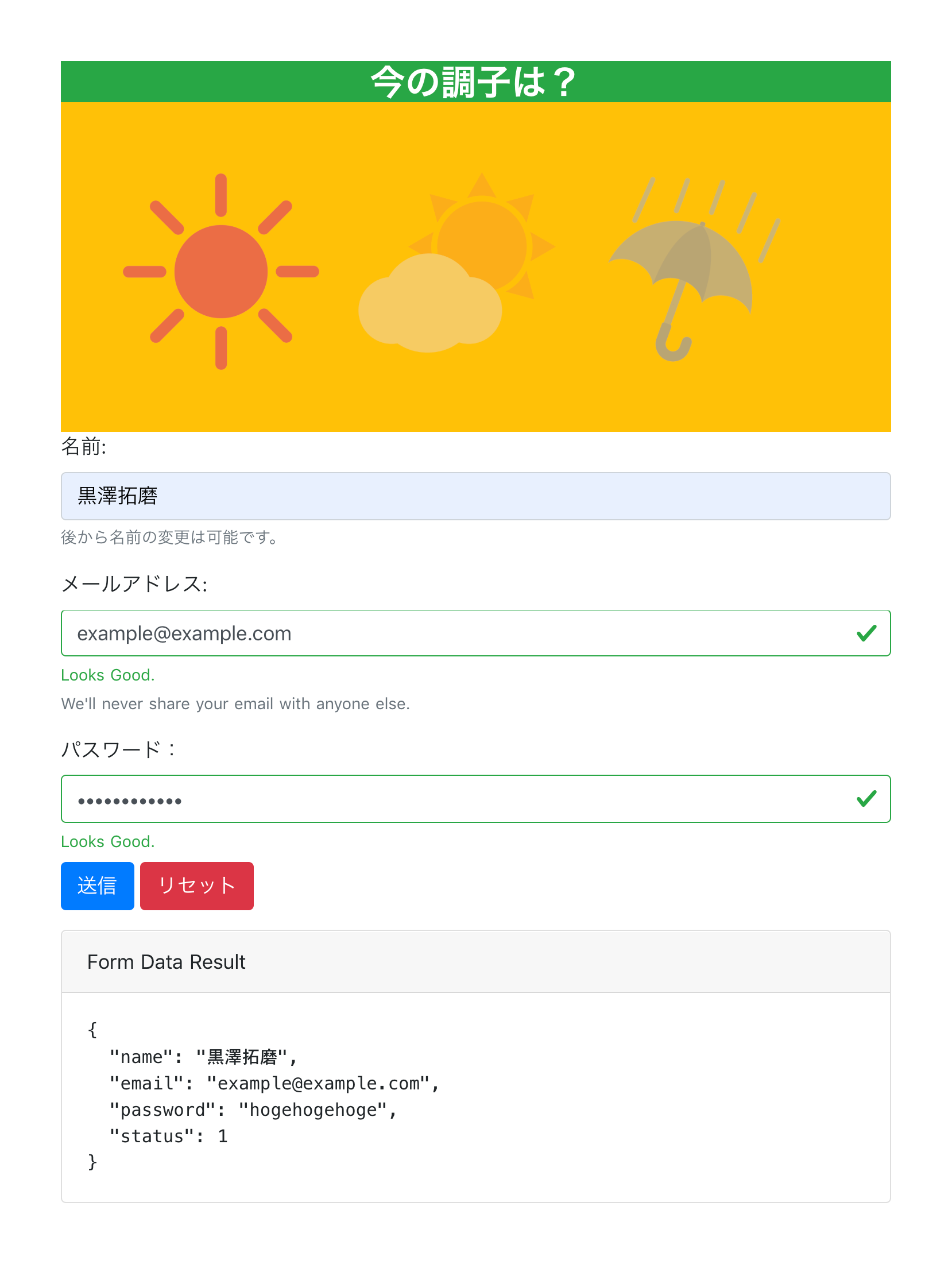
1. ユーザからの入力をJSONデータに変換する
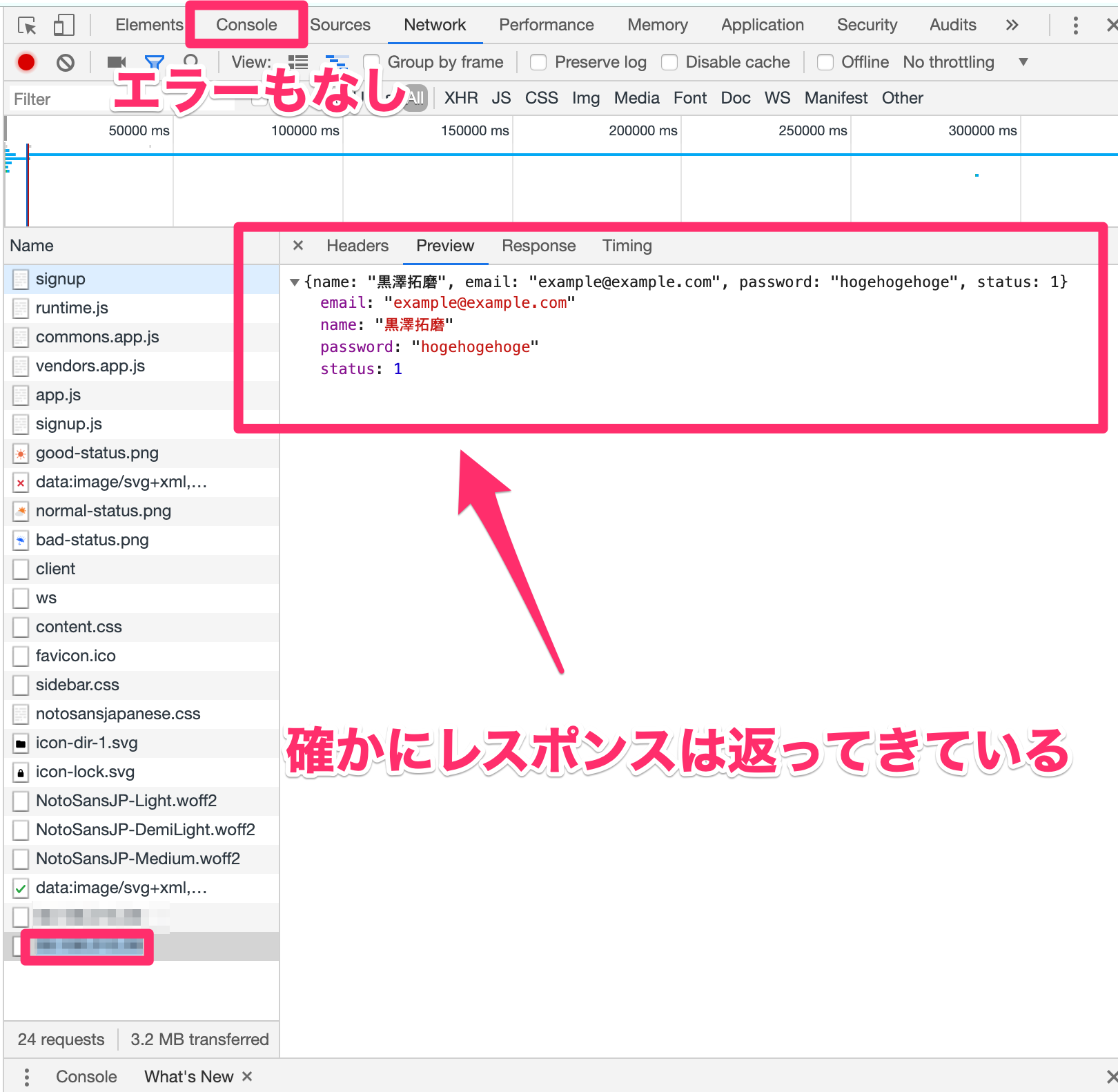
2. axiosのPOSTメソッドを使って指定したURLへJSONデータを送信する→レスポンスが返ってきていることまで確認

3. 実際に送信されているかPHP側で表示を確認!
・・・と思っていたら、画面には何も表示されていない。。。
でも確かにフロント側ではエラーなく送信できていたし、レスポンスも返ってきてたよなー??
と、丸1日調べまくったり試行錯誤したりしていましたが一向に解決しそうになかったのでTechTrainに頼ろうと思い立ったという経緯になりますw
どうやって解決したか
結果からいうと、コードに問題があった訳ではなく、そもそもWebの仕組みなどについて理解できていなかったことに問題がありました。
私からの説明はかなり拙いものだったと思いますが、吉野さんはやろうとしていることなどを丁寧に汲み取り、ものの5分程度でWebの仕組みについての説明までして下さいました。
やはりプロはすごいですね!!
<そもそもの問題点>
今回実装しようとしていた機能としては、ユーザからの入力をバックエンド側に送信して、バックエンド側でDBに登録する処理を書くというものでした。
その過程でデータのやり取りができているか確認しようとしてPHP側で受け取ったデータをechoで出力しようとしたことに今回の落とし穴がありました。。。
PHP側で一生懸命echoしていたデータは、レスポンスとして返されるだけで、デバッグ用のPHPページに出力される訳ではなかったのです。
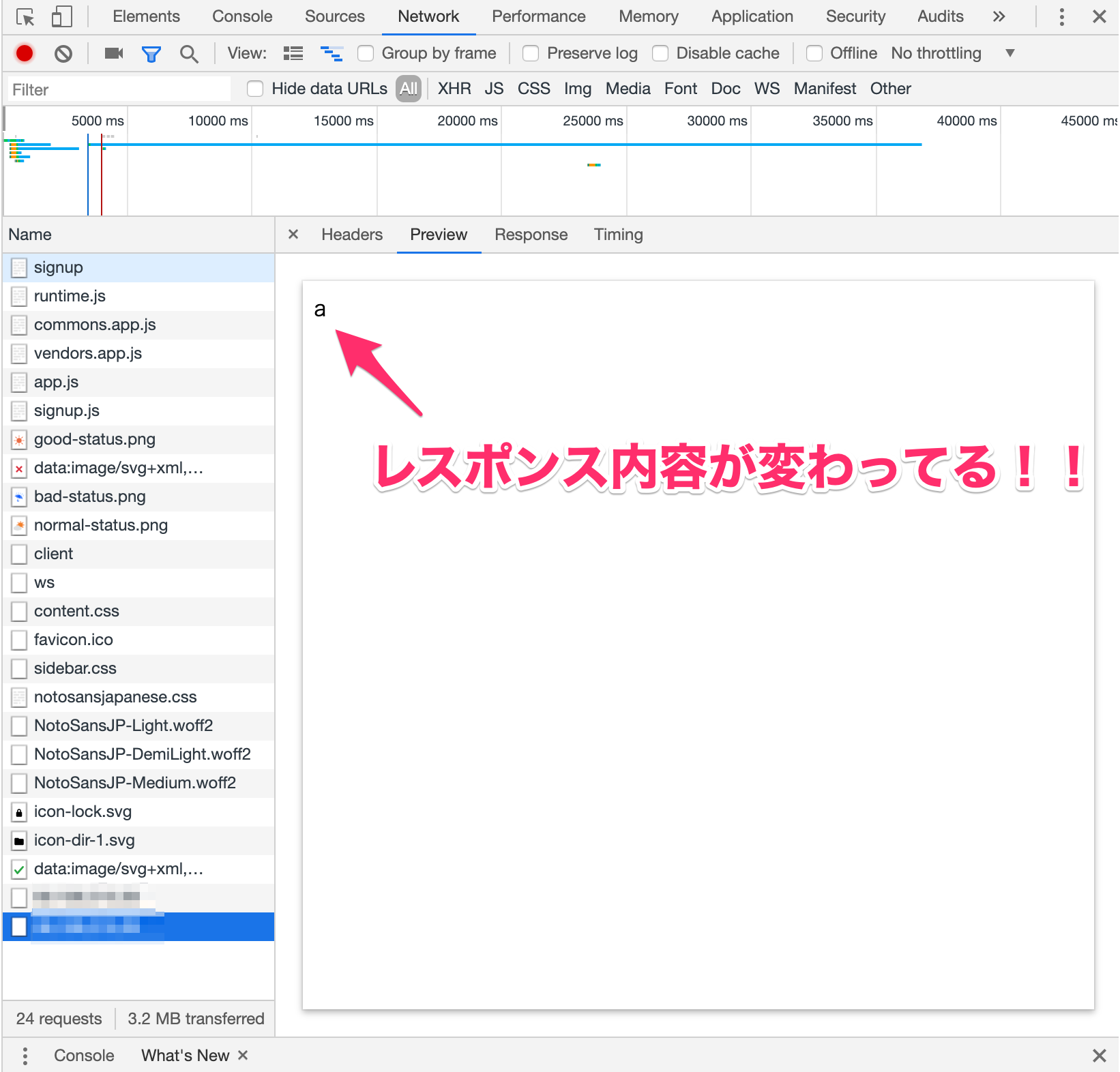
なので、下記のようにechoする内容を受け取ったデータではなく適当な文字列にして実行してみると・・・
<?php
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET');
header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept');
$jsonString = file_get_contents('php://input');
/*
ここでやっているecho処理は、Nuxt側に送られるResponceとして処理される。
したがって、別ウィンドウで表示を確認しようとしても何もブラウザには表示されない。
ここで得られたデータを用いて実際にDBへデータ保存をしなくてはいけない。
*/
//echo $jsonString;
echo "a";

レスポンス内容が変わりましたね!
しっかりフロント側とバック側でデータのやり取りはできていたが、そのデータを使ってPHPページで出力できると思っていた僕の知識不足が原因ということでしたw
受け取ったデータをDBへ保存するという処理を追加してデータの永続化に取り掛かろうと思います!(これでやっと先に進める!嬉しい!😆)
まとめ
今回のメンタリングを通じて、分かる人に質問できる環境のありがたさを改めて実感できました。
プログラミングを学習している中でどうしても解決できない課題が浮上した時は今回のようにTechTrainを使おうと思います!!
皆さんもどうしても超えられない壁にぶつかった時は強がらずTechTrainを利用することを強くお勧めします!!
TechTrainについて
現役ITエンジニアから学べるプロエンジニア養成所「TechTrain」は、30歳以下のエンジニアを目指す人全てに本格的な学びを提供するためのプラットフォームです。
私はこのサービスのおかげでエンジニアとしての成長を実感できているので、絶大な信頼を寄せています。
TechTrainの3つの特徴
- 30歳以下のエンジニアを目指す人は完全無料で使える!
- 学びたい技術や一人一人の成長フェーズに合わせるため、幅広いキャリアを持った現役エンジニアを用意
- 就活・転職などの支援、キャリアアドバイスも受けられる
— Takuma Kurosawa (@TakumaKurosawa) 2019年7月7日
こんな人におすすめ
- 将来エンジニアとして活躍したい
- プログラミングを始めたいけど、まず何から始めればいいかわからない
- 現役エンジニアがどんな仕事をしているか、求められる能力は何か生の声を聞きたい
- 現在エンジニアとしての就職・転職を考えている
- プログラミングで詰まっているところ・伸び悩んでいるところがある
- プログラミング学習にお金はかけたくない
エンジニアの登竜門に一緒に挑戦する仲間を募集!!
**HacBowl〜次世代エンジニアの登竜門〜**が東京・京都で開催されます!
私は9/14(土)に参加予定です。私と一緒に登竜門をくぐり抜けてくれる仲間を募集中なので是非一緒に参加しましょう!