前置き
QiitaもSwiftも初心者なのでよろしくお願いします!
個人的にenumをどのように扱うのか分からなかったので一つの例として今回書いて行こうと思います!
動作環境
Swift4.2
Xcode 10.0
はじめに
今回はソースコードの可読性を上げる為にenumでエラー文を書き、Alertでそれを表示する処理を書きます。

ファイル作成
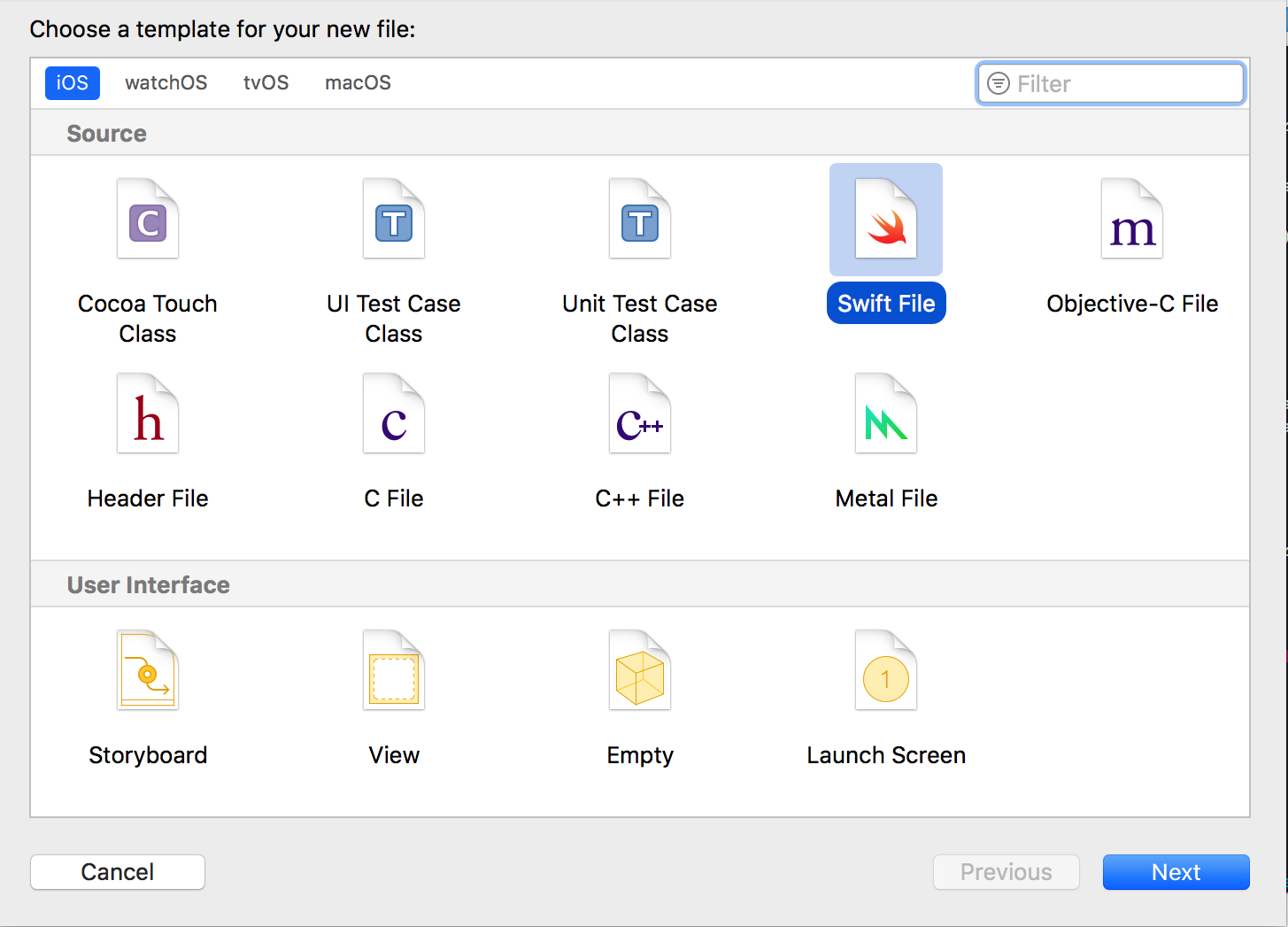
上のタブのFileから New -> File... を選びSwift Fileを選択します。

ファイル名は「SomeError」にしときます。
そしてcreateボタンを押します。

そして作成したファイルにコードを書き込みます。
import Foundation
enum SomeError:Error{
case error1
case error2
}
extension SomeError:LocalizedError{
var errorDescription:String?{
switch self {
case .error1:
return "エラーメッセージ_1"
case .error2:
return "エラーメッセージ_2"
}
}
}
ボタン配置
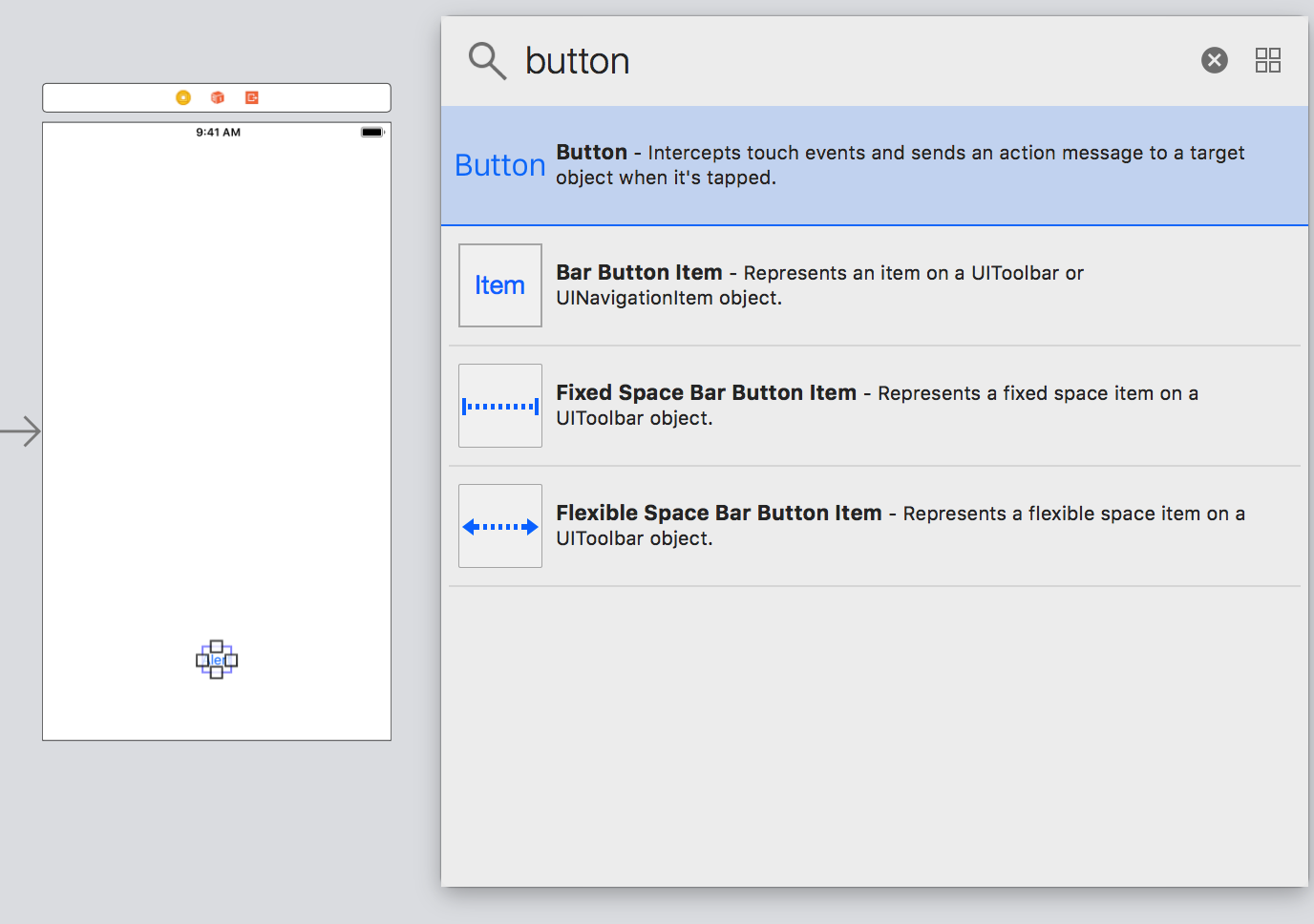
Alertを表示する為にボタンを設置します。
ボタン配置場所は以下の写真のように適当です。ボタン名を「alertButton」に変更します。

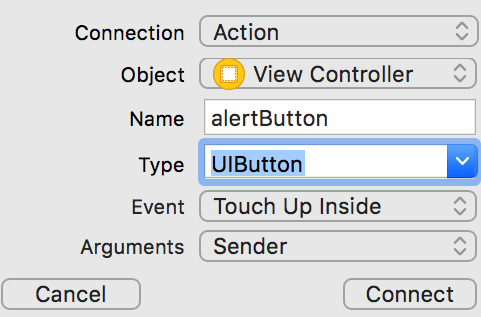
そしてViewControllerに紐付けします。
(connectionはActionにして下さい)

ViewControllerの処理
ViewControllerのコードは以下の通りです。
import UIKit
class ViewController: UIViewController {
let error1 = SomeError.error1
let error2 = SomeError.error2
override func viewDidLoad() {
super.viewDidLoad()
}
/*アラートボタン*/
@IBAction func alertButton(_ sender: UIButton) {
alertAction(error1.errorDescription!)
}
/*アラート処理*/
func alertAction(_ message:String){ //引数にString型のデータを受け取る
let ac = UIAlertController(title: "🚨", message: message, preferredStyle: .alert)
ac.addAction(UIAlertAction(title: "OK", style: .default))
present(ac,animated: true)
}
}
実行結果

最後に
今回初めて記事を書きました。
enumについてはこの他にもたくさんの書き方があります。この記事ではenumでこんな書き方もあるのか程度で見ていただければ幸いです。
改善点があれば(たくさんあると思う)是非コメントをよろしくお願いします。