参考
http://mikaduki.info/webprogram/js/jquery/1534/
非同期通信と同期通信
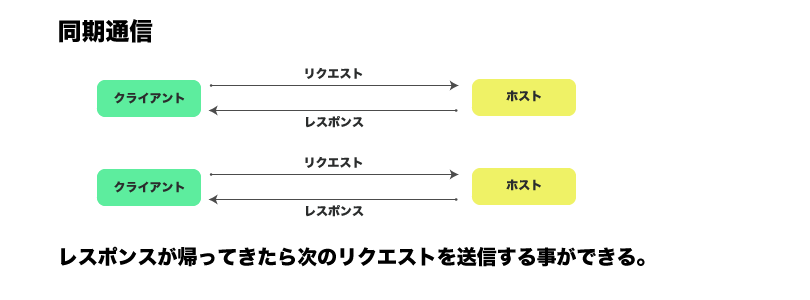
ホストに対してリクエストを送り、ホストからレスポンスが返ってきて全てのデータを受信したら、次の処理に移れるのが同期通信です。

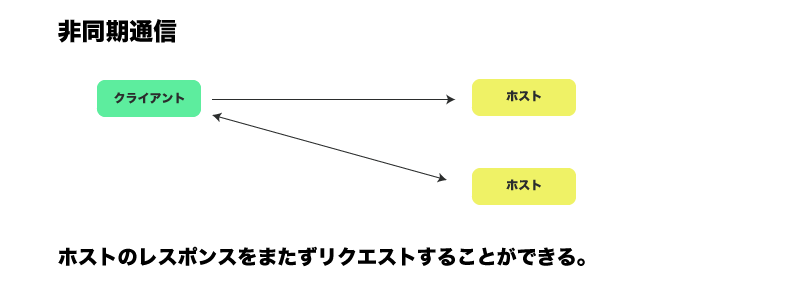
非同期通信というのは、レスポンスをまたずして次のリクエストを送ることができます。

jQueryでAjaxを使う
jQueryにはajaxというメソッドがあって、同期通信、非同期通信、どちらも使用することができます。
XMLHttpRequestオブジェクトでも行えますが、今日はjQueryのajaxメソッドについて書きたいのでXMLHttpRequest使いたい人はMDNのサンプルをみてください。
MDN url
https://developer.mozilla.org/ja/docs/XMLHttpRequest/Synchronous_and_Asynchronous_Requests
データを読み込む場合
よく使うやり方。
jQuery.ajax(
"moge.json",{
type : 'POST', //GET,POSTを指定してHTTPの通信タイプを決定
dataType: 'json', //json,jsonp,html,text,script,xmlが指定できます。
success: function(json){ //成功した場合に走る関数です。
console.log(json);
}
}
);
1つ目の引数には、データへのパスを書いてあげます。
2つ目の引数にはオブジェクトを定義します。
このオブジェクトの中に定義出来るものはいろいろありますが、ここではよく使うものだけ紹介するよていです。
XMLHtppRequest cannot loadが出る場合がありますが、これはドメインが同一でないと発生するエラーです。
Webサーバー上で動作させるなり、絶対パスで指定してあげると多分出なくなると思います。
データを送りたい場合
dataの中に、名前と値をセットで入れると、phpにデータが送られるというサンプルです。
jQuery.ajax(
"moge.php",{
type : 'POST',
dataType: 'text',
data: { //nameとvalueをセットでオブジェクトの中に定義する
"age" : 18,
"name" : "mogeri",
},
success: function(post){
console.log(post);
}
}
);
textをjsonとかに変えてphp側にjsonでデータを吐き出させると、jsonでも受け取れます。
エラーを受け取りたい場合
オブジェクトに1個エラーを定義して関数を書きます。
jQuery.ajax(
"moge.php",{
type: "POST",
dataType: 'json',
data: {
"age" : 18,
"name" : "mogeri",
},
success: function(post){
console.log(post);
},
error : function() { //こんな感じです。
console.log("era-desuyo");
},
complete: function() { //読み込み完了時にもプログラムが動かせます。
console.log("読み込みOK");
}
}
};