自己紹介
C#始めて、6ヶ月弱、Xamarin触れ始めて4ヶ月弱
社会人1年生の@Takkiii0204と申します。以後よしなに。
はじめに、この記事は、
[初心者さん・学生さん大歓迎!] Xamarin その2 Advent Calendar 2016の18日目の記事になります。
初心者であり、戦闘力0なので、間違いがありましたらご指摘の程、よろしくお願いします。
Xamarin.Macで開発することに…
そもそもXamarin.Macとはなにか?と言いますとネイティブMacアプリケーションをC#で書けるというものです。
詳しく知りたい方はXamarin.Macの人こと、@ailen0ada さんの記事をご覧ください!
開発するにあたった経緯は、
1.社内用のMacアプリケーションを作って欲しいと要望があったこと
2.私の書ける言語がC#しかないこと
となります。WPFのアプリケーションのコードが読めるようになってきたので、大丈夫かなと思ったのですが、かなり苦戦しております。(現在進行形)
今回は、苦労したことの中からを1つだけ記事に書きます!
苦労したこと NSTableViewの作成
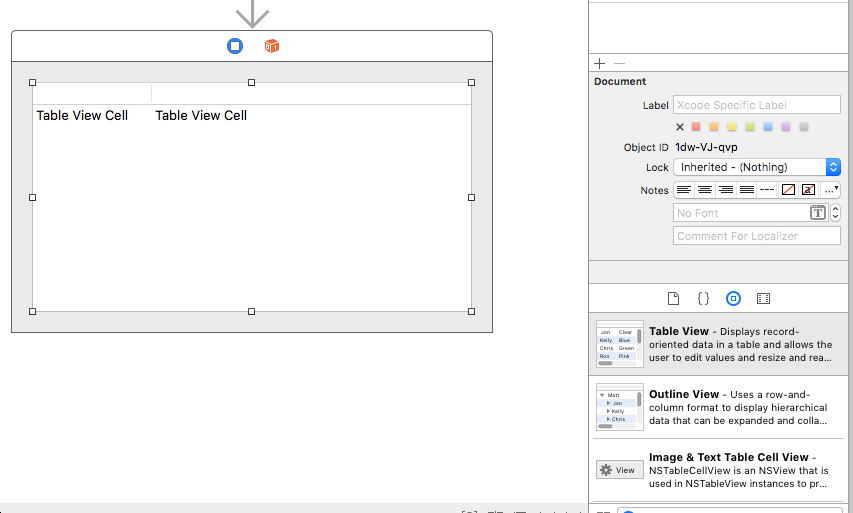
まず、最初に画面にNSTableViewを貼り付けます。Main.storyboardをクリックして、xcodeを起動しましょう。
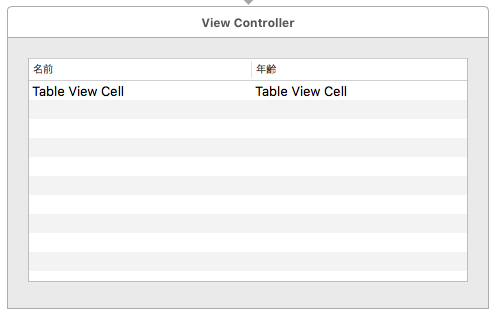
ViewControllerにNSTableViewを配置します。

Collumnの幅や、タイトルを設定します。今回は名前と年齢にしました。
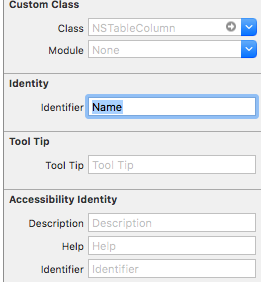
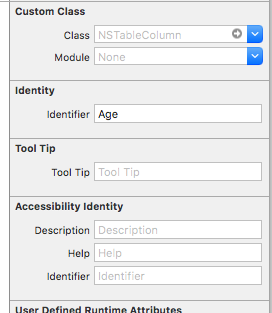
あとTableColumnのIdentifierもです。
今回は名前のColumnをName、年齢のColumnをAgeにします。
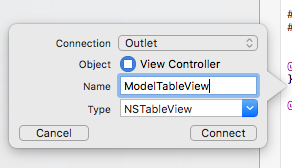
OutletはModelTableViewとしておきます。
次は、列に表示したいModelを用意します。
public class Model
{
public string Name { get; set; }
public string Age { get; set; }
}
次に、行となるデータソースを用意します。NSTableViewDataSourceを継承してGetRowCountメソッドをオーバーライドさせます。
public class ModelTableViewDataSource : NSTableViewDataSource
{
public List<Model> DataSource { get; set; } = new List<Model>();
public override nint GetRowCount(NSTableView tableView)
{
return DataSource.Count;
}
}
次にDelegateを用意します。NSTableViewDelegateを継承させます。今回のテーブルには、TextViewCellに値を入れていくので、TextFieldを設定するメソッドを用意します。
public override NSView GetViewForItem(NSTableView tableView, NSTableColumn tableColumn, nint row)
{
var view = tableView.MakeView(tableColumn.Identifier, this);
switch (tableColumn.Identifier)
{
case "Name":
var name = (NSTableCellView)view;
ConfigureTextField(name, row);
name.TextField.StringValue = viewSource.DataSource[(int)row].Name;
name.TextField.Tag = row;
return name;
case "Age":
var age = (NSTableCellView)view;
ConfigureTextField(age, row);
age.TextField.StringValue = viewSource.DataSource[(int)row].Age;
age.TextField.Tag = row;
return age;
}
throw new Exception("例外処理を書く");
}
最後にViewController.csの中のViewDidLoadメソッドの中にModelTableViewに先ほど作成したDataSource、Delegateを入れます。
public override void ViewDidLoad()
{
base.ViewDidLoad();
var dataSource = new ModelTableViewDataSource();
dataSource.DataSource.Add(new Model { Name = "ken", Age = "20" });
dataSource.DataSource.Add(new Model { Name = "Bob", Age = "22" });
dataSource.DataSource.Add(new Model { Name = "Green", Age = "28" });
ModelTableView.DataSource = dataSource;
ModelTableView.Delegate = new ModelTableViewDelegate(dataSource);
}
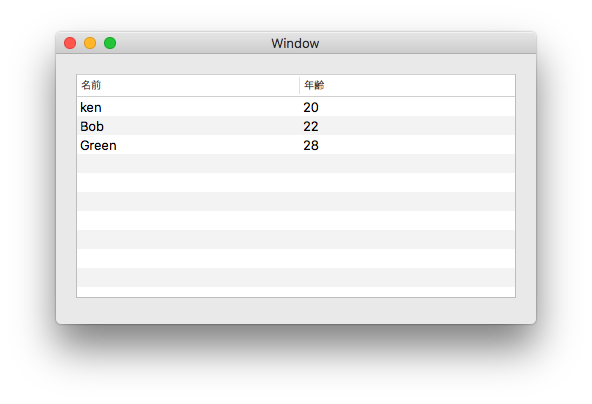
実行すると…
うまく表示できました!
まとめ
NSTableViewにデータを表示させるのに、2週間弱かかりました。調べ方が下手すぎ…
苦労したことは、これ以外にもたくさんあります。設定画面の作成や、PopUpButtonや、ComboBoxや…、
今回の開発で幾度となく失敗を繰り返し、周りの方々に迷惑をかけてしまいました。
この経験を忘れず、今後もアプリケーション開発をしていきたいです。
明日は @mmmmmiyaさんです。
ではでは~~