この記事は、Movable Type Advent Calendar の14日目の記事です。
「Movable Type 7 ベータ版」を使って、○○○○○gramのような写真ギャラリーサイトを作っります。Movable Type 7 から実装される「コンテンツタイプ」機能を使います。
今回作るギャラリーサイトは「MTGram」と命名、写真を投稿・公開できるようにします。
Movable Type 7 とは
CMS「Movable Type」の新バージョンです。2018年春にリリース予定。
コンテンツタイプとは
詳細は以下
コンテンツタイプの設定
MTGramを構築するサイトを選び、左メニューから [Content Types] => [新規] を選び、名前を 「MTGram」 とします。右メニューから[Image Asset]を選び、ドラッグアンドドロップでコンテツタイプに配置します。名前を「画像」と指定します。必須チェックを入れ、ユーザーに新規イメージのアップロードを許可するように設定して、終わったらSaveボタンを押します。
次に、[デザイン]=>[テンプレート]を選び、[インデックステンプレートの作成]をクリックします。
テンプレート名を[MTGram]として、以下のテンプレートコードを貼り付けます。出力ファイル名はなんでもかまいませんが、ここでは「mtgram.html」としてみます。コードを貼付け後、保存と再構築を行います。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MTGram</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Droid+Sans:400,700" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.8.1/baguetteBox.min.css">
</head>
<body>
<div class="container gallery-container">
<h1>MTGram</h1>
<p class="page-description text-center">Powered by Movable Type 7</p>
<div class="tz-gallery">
<div class="row">
<mt:Contents content_type="MTGram" limit="3">
<div class="col-sm-6 col-md-4">
<mt:ContentField content_field="画像">
<a class="lightbox" href="<mt:AssetURL>">
<img src="<mt:AssetThumbnailURL square="1">">
</a>
</mt:ContentField>
</div>
</mt:Contents>
</div>
</div>
</div>
<style type="text/css">
body {
background-image: linear-gradient(to top, #ecedee 0%, #eceeef 75%, #e7e8e9 100%);
min-height: 100vh;
font: normal 16px sans-serif;
padding: 60px 0;
}
.container.gallery-container {
background-color: #fff;
color: #35373a;
min-height: 100vh;
border-radius: 20px;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.06);
}
.gallery-container h1 {
text-align: center;
margin-top: 70px;
font-family: 'Droid Sans', sans-serif;
font-weight: bold;
}
.gallery-container p.page-description {
text-align: center;
max-width: 800px;
margin: 25px auto;
color: #888;
font-size: 18px;
}
.tz-gallery {
padding: 40px;
}
.tz-gallery .lightbox img {
width: 100%;
margin-bottom: 30px;
transition: 0.2s ease-in-out;
box-shadow: 0 2px 3px rgba(0,0,0,0.2);
}
.tz-gallery .lightbox img:hover {
transform: scale(1.05);
box-shadow: 0 8px 15px rgba(0,0,0,0.3);
}
.tz-gallery img {
border-radius: 4px;
}
.baguetteBox-button {
background-color: transparent !important;
}
@media(max-width: 768px) {
body {
padding: 0;
}
.container.gallery-container {
border-radius: 0;
}
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.8.1/baguetteBox.min.js"></script>
<script>
baguetteBox.run('.tz-gallery');
</script>
</body>
</html>
これで構築は終了です。次に、写真を登録してみましょう。
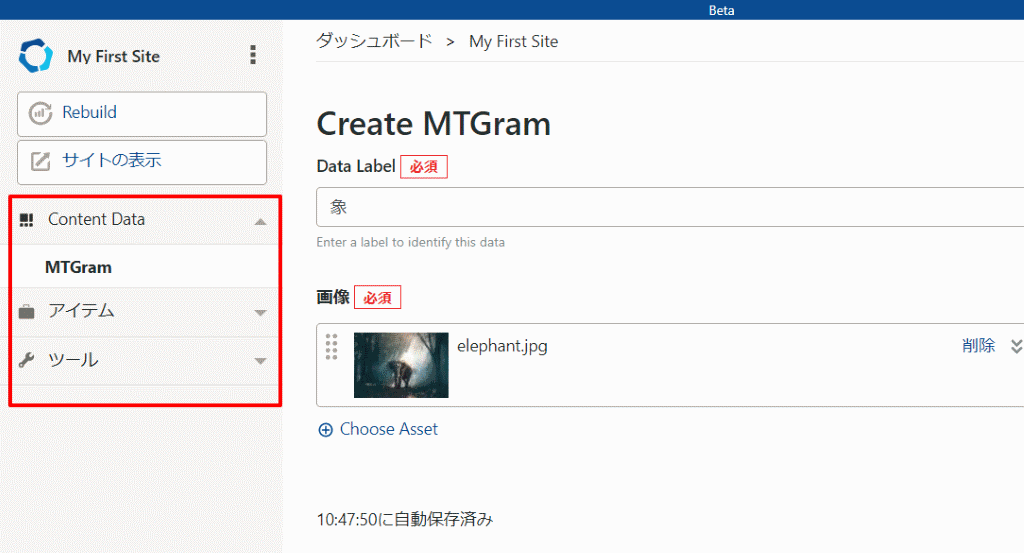
右メニューから[Content Data] => [MTGram]を選び、写真を登録していきます。
画像の挿入が終わったら「公開」ボタンを押します。
先程公開した「mtgram.html」にアクセスしてみると、写真ギャラリーが公開されているのわかります。
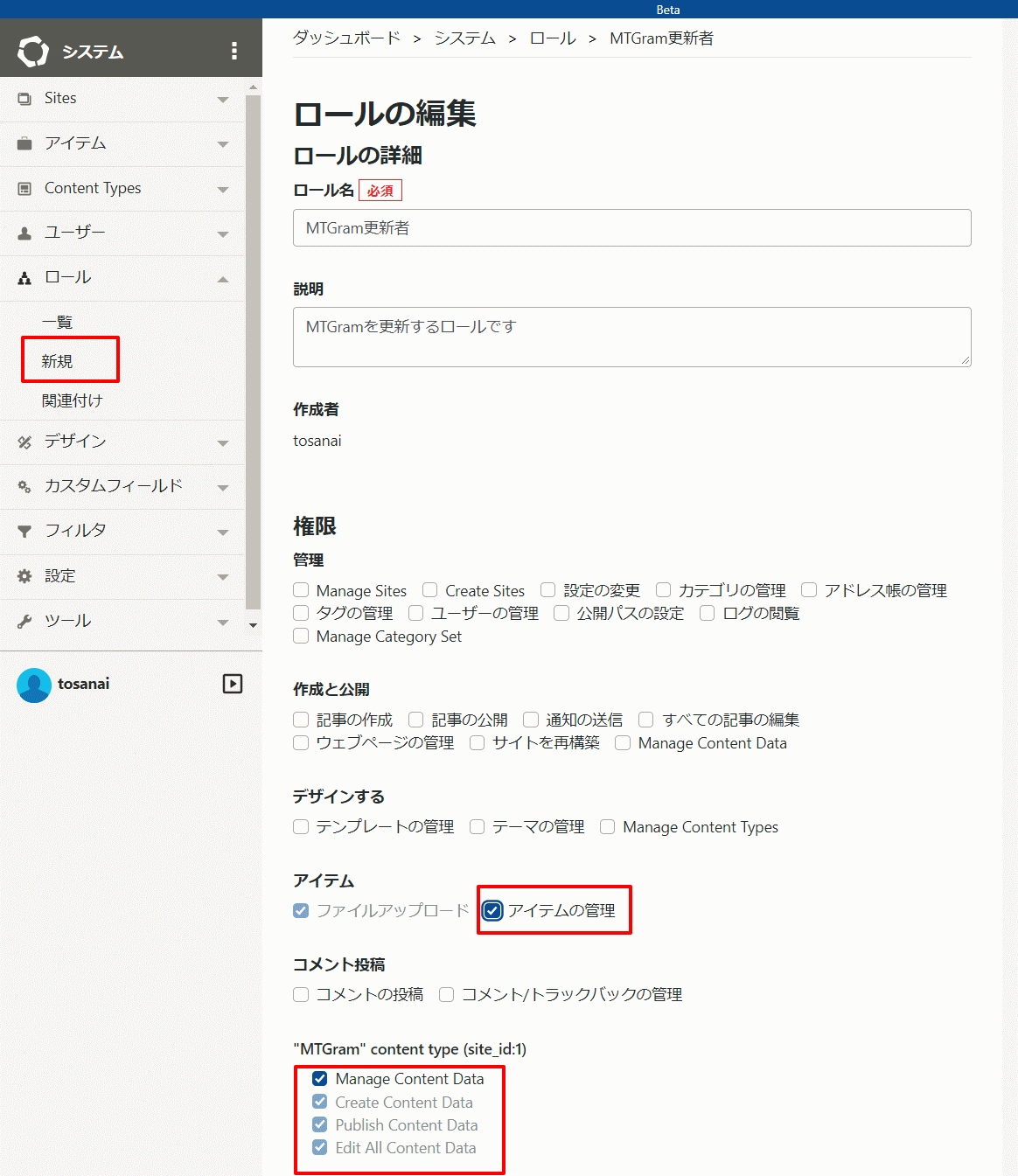
Movable Type の「ロールと権限」機能を利用すると、「MTGram」の投稿に関するメニューだけが表示されるようになり、非常にスッキリとした管理画面になります。
Movable Type 7 には、 Data API Ver4 が実装されます。これまでのData APIと同様、REST APIを介して、データの取得・表示や、新規データの登録などを行うことができますので、こちらも触ってみてください。
今回は、コンテンツタイプを使う第一歩として、シンプルな構成の写真ギャラリーを開発してみました。
もう少し高度なカスタマイズをしてみたい…という方は、MT7 の機能を使って開発したテーマ 「Jungfrau」に触って、コンテンツタイプの使い方を紐解いてみてもよいでしょう。Jungfrau のデモサイトはこちらです。
コンテンツタイプ、ぜひ使ってみてください。
(今回のテンプレートは tutorialzine 内のテンプレート 「Freebie」 を利用してカスタマイズ・構築しました)