AWSの画像認識サービス「AWS Rekognition」が面白そうなので、ちょっと触ってみました。
やること
- AWS Rekogntionを使って、画像の種類(ラベル)を取得してみる
- 今回は JavaScript だけで実装してみる
流れ
- AWS S3 のバケットを作成する
- IAM で、S3およびAWS Rekognition を利用できるユーザーを設定する
- S3にサンプル画像をアップロードする
- JavaScript SDK を使って AWS Rekogntion から 画像認識を行い、どんな画像なのかという情報を取得する(ラベルを取得する)
注意
サンプル実装のため、AWSのアクセスキー、シークレットキーを直接JS内に記述しています。
言うまでもありませんが、2つのキーを目に見える形でJS内に記述するのは危険なため、実際に利用する際は、サーバーサイドで処理するなど、セキュリティに十分留意する必要があります。
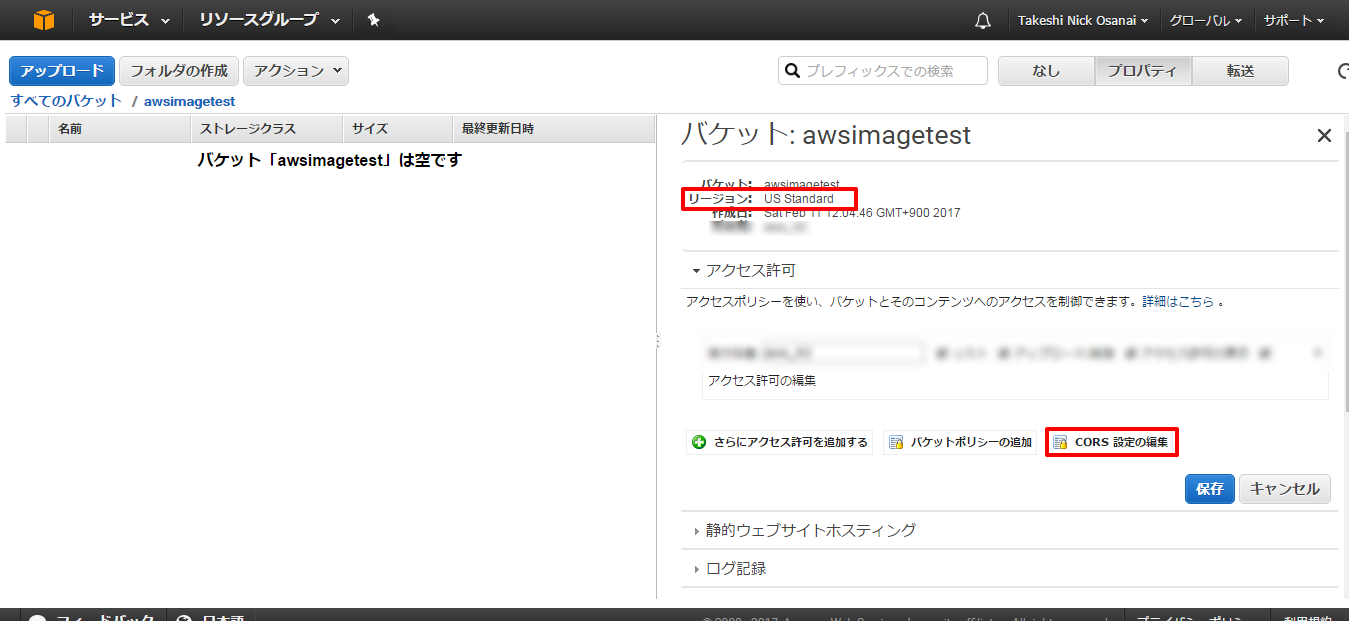
AWS S3 バケットを作成する
S3 バケットの作成はたくさん情報があるので割愛します。
AWS Rekognition は、2017年2月現在、USなど一部のリージョンしか対応していないようなので、S3バケットは us-east-1 (米国東部、北部バージニア)に作成しました。
S3に画像をアップロード => Rekogniton で画像認識、などを行いたいため、CORSの設定をしました。
以下は、CORSの設定ポリシー。クロスドメインの許可、アップロードや削除などの許可を行っています。
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>DELETE</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
詳しくはこちら。
https://aws.amazon.com/jp/developers/getting-started/browser/
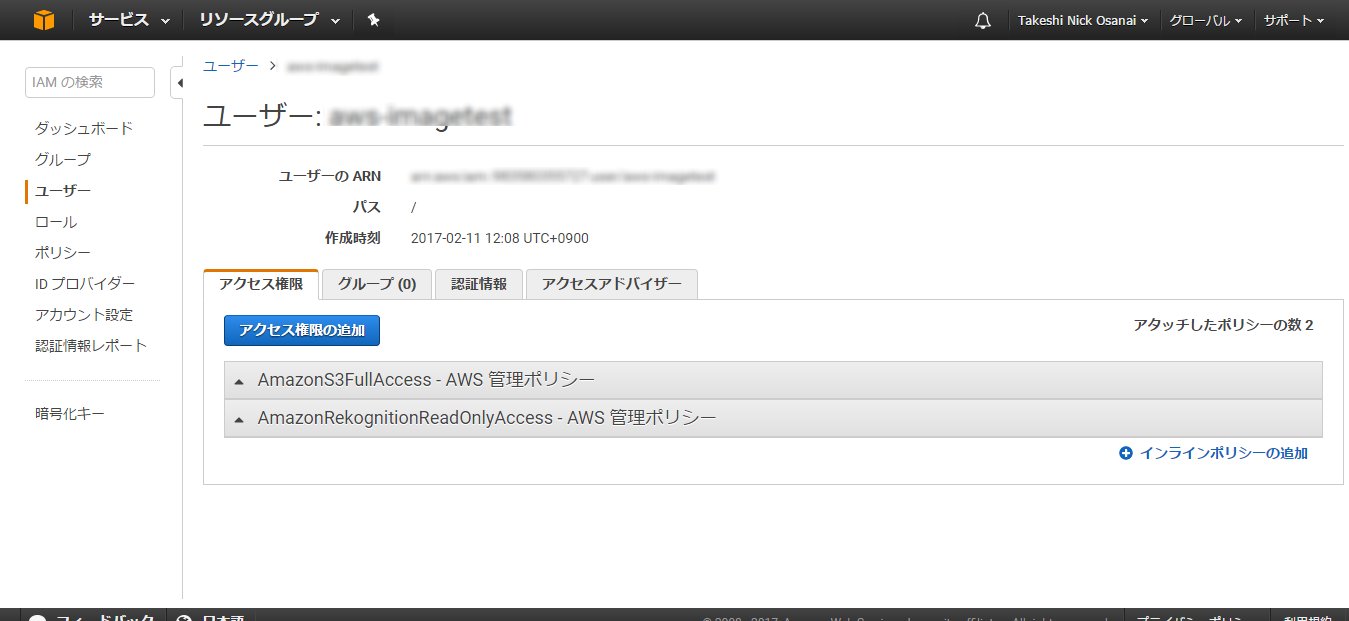
IAM で、S3およびAWS Rekognition を利用できるユーザーを設定する
IAMで、今回の操作専用のユーザー作成。付与する権限は
- AmazonS3FullAccess
- AmazonRekognitionReadOnlyAccess
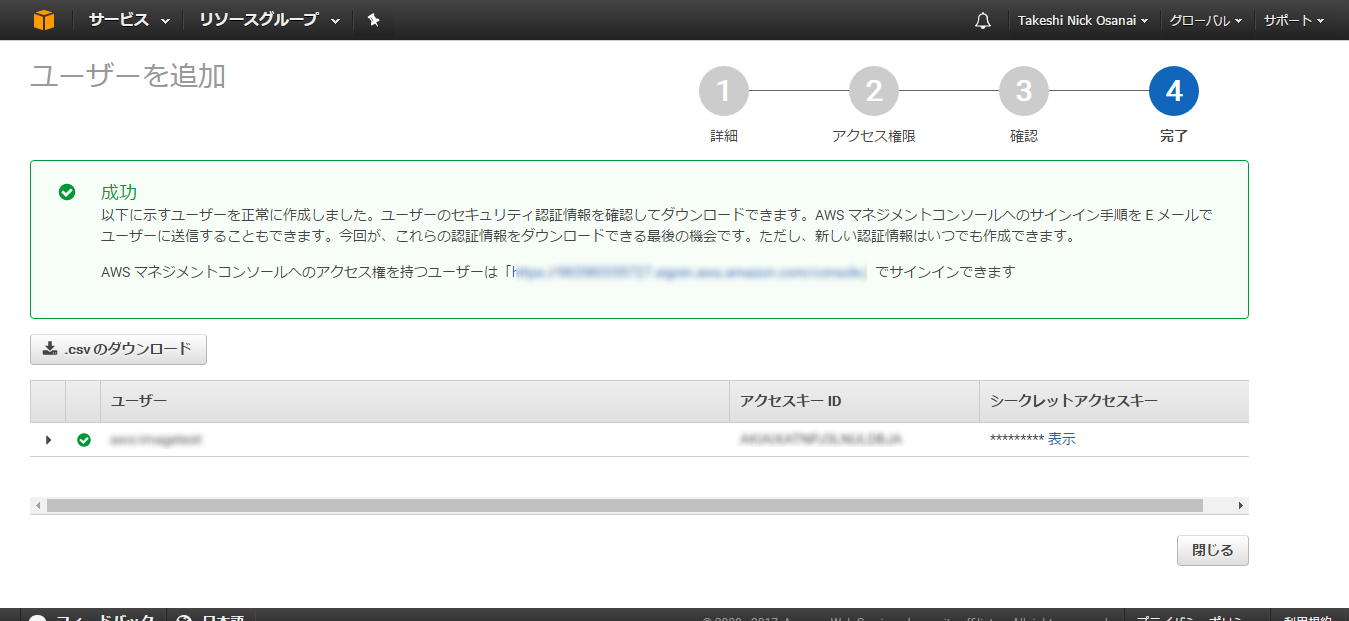
作成したユーザーの「アクセスキー」「シークレットアクセスキー」を控えておきます。
S3にサンプル画像をアップロードする
S3 に画像をアップロードします。
今回はCCライセンスの猫画像を利用。(出典はWikipedia)
S3にアップロード完了。
なお、SDK経由で直接画像の情報を取得するため、静的ホスティング機能は有効にしませんでした。
JavaScript SDK を使う
AWS のJavaScript SDKは、htmlのヘッダー内に記述して使います。
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.12.0.min.js"></script>
ドキュメントは以下です。
http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/index.html
リリースノートは ここに存在します が、2017年2月の時点で Ver 2.4.8(2016年6月) が最新でした。SDKの更新の速さに、リリースノートがついていけてないのかも。
最新のバージョンおよびチェンジログを確認するのは、GitHubを見たほうが良いようです。
AWS Rekogntion で 画像認識を行い、どんな画像なのか、という情報を取得する(ラベルを取得する)
準備が整ったので、コードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>AWS Rekognition で画像判別を行うサンプル</title>
<meta charset="utf-8">
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.12.0.min.js"></script>
<script>
// AWSにアクセスキー、シークレットキー、リージョンの情報を渡す
AWS.config.update({
accessKeyId: 'アクセスキーを記述',
secretAccessKey: 'シークレットキーを記述',
region: 'us-east-1',
});
// 利用する AWS Rekognition のバージョンを設定
AWS.config.apiVersions = {
rekognition: '2016-06-27',
};
// コンストラクタを生成
var rekognition = new AWS.Rekognition();
// Rekoginiton API に渡すパラメータを設定する
// バケット名、画像名を設定、最大取得ラベル数、ラベルの確度を指定している
var params = {
Image: {
S3Object: {
Bucket: "バケット名を記述",
Name: "画像名を記述。 今回は [cat.jpg]"
}
},
MaxLabels: 100,
MinConfidence: 70
};
// エンドポイント detectLabels に対してパラメータを引き渡し、返り値をconsole に出力
rekognition.detectLabels(params, function(err, data) {
if (err) console.log(err, err.stack); // an error occurred
else console.log(data); // successful response
});
</script>
</head>
<body>
<h1>AWS Rekognition で画像判別を行うサンプル</h1>
</body>
</html>
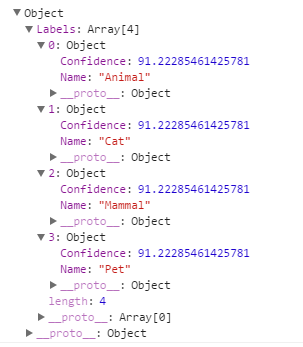
上記を実行したところ、以下のような返り値を取得できました。
- Animal (動物)
- Cat (猫)
- Mammal (哺乳類)
- Pet (ペット)
ということで、この画像は
「動物、猫、哺乳類、ペットに関する画像である」
と認識されました。
まずまずの結果でした。
参考URL
- http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/Rekognition.html
- http://docs.aws.amazon.com/rekognition/latest/dg/what-is.html
- http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/
※ 繰り返しになりますが、アクセスキー、シークレットキーを目に見える形でJS内に記述するのは極めて危険 なため、実際の利用ではセキュリティに十分ご注意ください。