Movable Type 7 のコンテンツタイプを利用して、レシピサイトを作ってみます。
※ 2018年7月5日、MT7.0.3をベースにテンプレートや画像などを修正しました。
レシピサイトの仕様
・レシピ名、写真、材料、作り方を登録できるレシピコンテンツ
・トップページにレシピの一覧をサムネイルで表示。クリックすると、レシピの詳細情報を閲覧できる
・Movable Type 7 のコンテンツタイプを利用して構築する
コンテンツタイプの設計
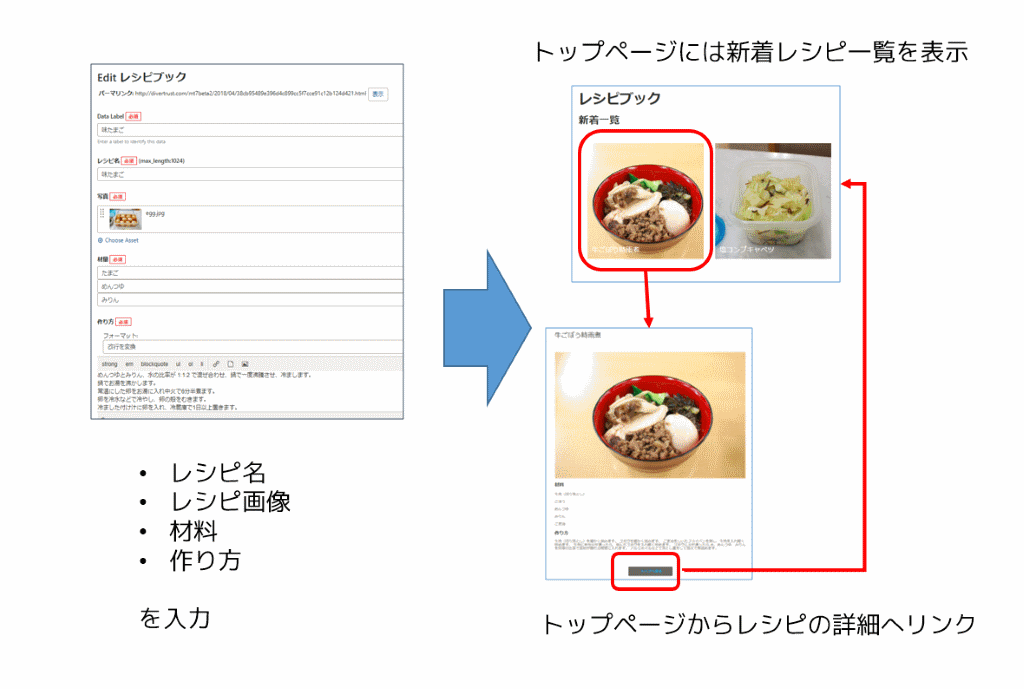
ここで作成するコンテンツタイプ、およびレシピブックの概要図です。
要素として
- レシピ名
- レシピ画像(写真)
- 材料
- 作り方
の4要素が入力データとなります。
写真は画像を挿入するためのフィールドが必要になりそうです。
また、材料はレシピによって異なりますので、レシピごとに可変となる入力フィールドが必要となりそうです。
この辺りを意識しながらコンテンツタイプの設定を行っていきます。
コンテンツタイプとテンプレートの設定・構築
Movable Type 7 をインストール後、サインインを行い、レシピサイトを構築するサイトを選択します。
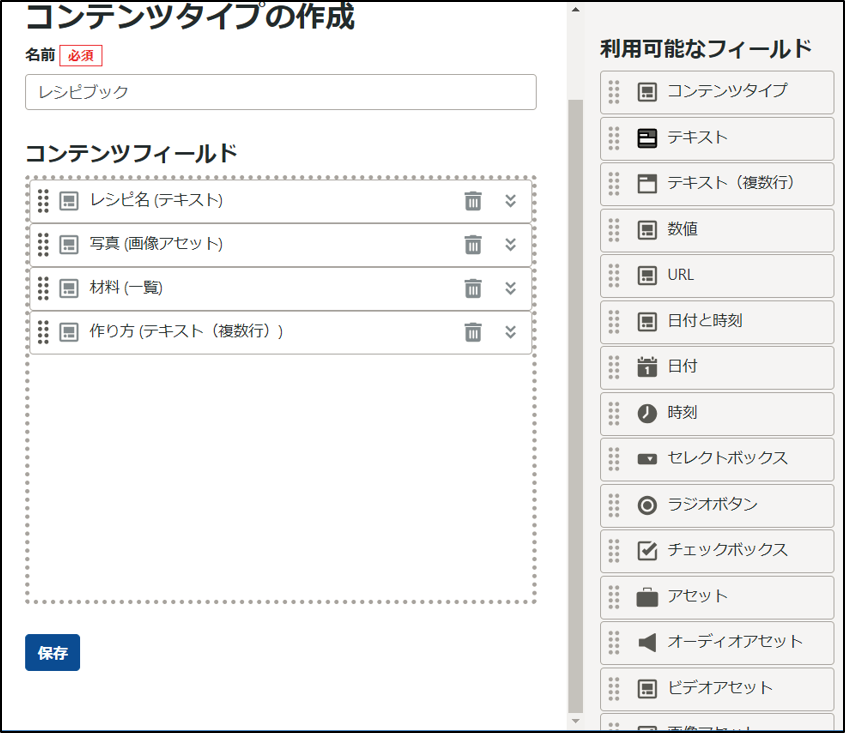
左メニューの「コンテンツタイプ」⇒ 「新規」をクリックして、新しいコンテンツタイプを作成します。コンテンツタイプ の名前は「レシピブック」とします。
右メニューから、以下の4つをドラッグアンドドロップで登録します。
-
テキスト
-
名前 : レシピ名
-
画像アセット
-
名前 : 写真
-
ユーザーに写真アップロードを許可する : チェック
-
一覧
-
名前 : 材料
-
テキスト(複数行)
-
名前 : 作り方
設定が終わったら、保存ボタンを押してコンテンツタイプを保存します。
次に
- レシピ一覧を表示するトップページ
- サイト用のCSSファイル
- レシピ詳細を表示する詳細ページ
の3種類のテンプレートを作成します。
トップページ
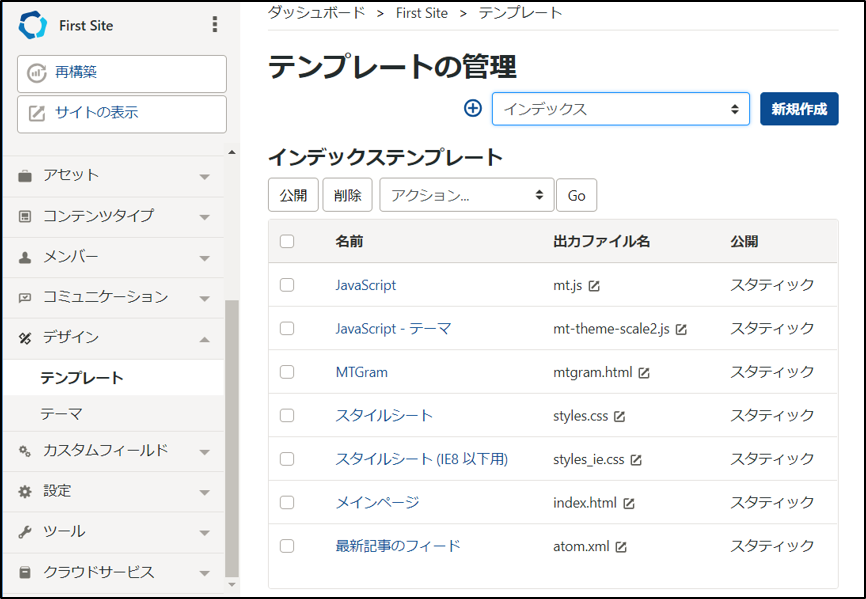
左のメニューから「デザイン」⇒「テンプレート」を選び、画面上部から「インデックス」を選び、新規作成します。
以下のテンプレートをインデックステンプレートに貼り付けます。テンプレート名は「レシピインデックス」など、任意で入力します。出力ファイル名は「index.html」など、トップページ用のURLを任意で設定します。
<!DOCTYPE html>
<html lang="ja" xml:lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" />
<title>レシピブック</title>
<link rel="stylesheet" href="<mt:SiteURL>style.css">
</head>
<body id="topPage" class="headerBg">
<div class="wrapper">
<div id="TopHeader">
<h1>レシピブック</h1>
</div>
<h2>新着一覧</h2>
<div id="entries" class="listWrapper">
<mt:Contents content_type="レシピブック">
<div class="list">
<div class="thum"><a href="<mt:ContentPermaLink>">
<mt:ContentField content_field="写真"><img src="<mt:AssetThumbnailURL width="220" square="1">" ></mt:ContentField>
<div class="listDescription"><span class="listDescriptionTxt"><mt:ContentField content_field="レシピ名"><mt:ContentFieldValue></mt:ContentField></span></div></a></div>
</div>
</mt:Contents>
</div>
</div>
</body>
</html>
テンプレートを貼り付けたら、「保存」⇒「保存と再構築」をクリックします。
スタイルシート
次に、CSSファイル用テンプレートを作成します。CSSのサンプルはこちらに用意しておきました。
左のメニューから「デザイン」⇒「テンプレート」を選び、インデックステンプレートから「新規作成」を選びます。テンプレート名は「スタイルシート」など、任意で入力します。出力ファイル名は「style.css」とします。
レシピ詳細
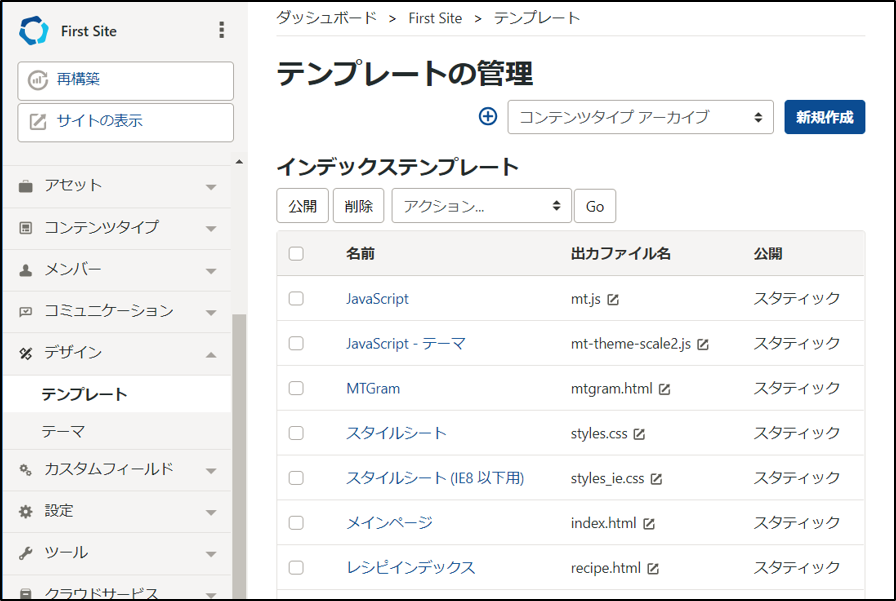
左のメニューから「デザイン」⇒「テンプレート」を選び、「コンテンツタイプアーカイブ」を選んで新規作成します。
以下のテンプレートを貼り付けます。テンプレート名は「レシピ詳細」など、任意で入力します。コンテンツタイプは[レシピブック]を選択します。
<!DOCTYPE html>
<html lang="ja" xml:lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" />
<title><mt:ContentField content_field="レシピ名"><mt:ContentFieldValue></mt:ContentField> | レシピブック</title>
<link rel="stylesheet" href="<mt:SiteURL>style.css">
</head>
<body id="entryPage" class="headerBg">
<div class="wrapper">
<div class="detailWrapper">
<h1 class="mainTitle"><mt:ContentField content_field="レシピ名"><mt:ContentFieldValue></mt:ContentField></h1>
<div class="detail">
<div class="mainImg"><mt:ContentField content_field="写真"><img src="<mt:AssetURL>"></mt:ContentField></div>
<div class="detailInner">
<h2>材料</h2>
<mt:ContentField content_field="材料"><p class="mb5"><mt:ContentFieldValue></p></mt:ContentField>
<h2>作り方</h2>
<mt:ContentField content_field="作り方"><mt:ContentFieldValue></mt:ContentField>
</div>
</div>
<div class="backBtn"><a href="<mt:SiteURL>recipe.html">トップへ戻る</a></div>
</div>
</div>
</body>
</html>
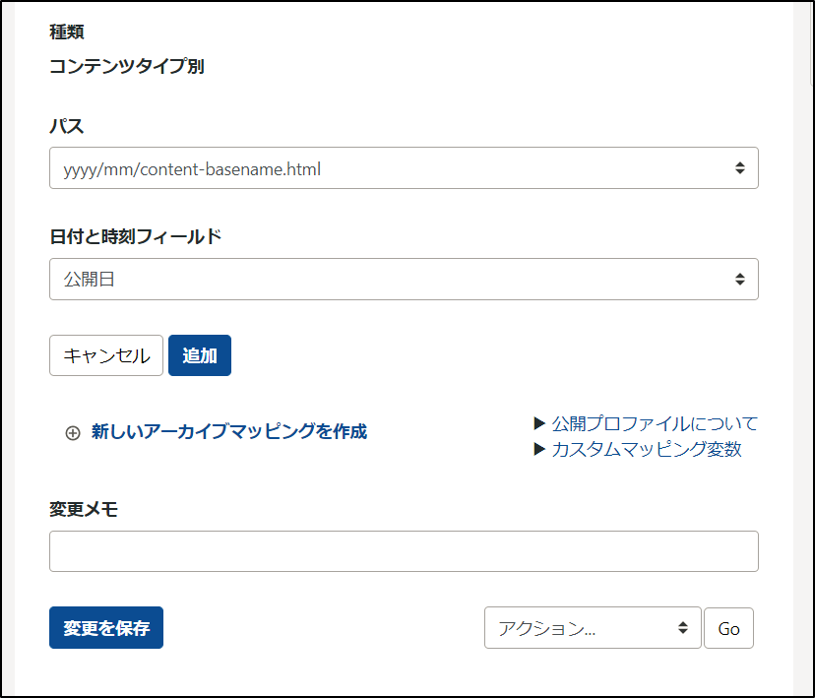
テンプレートの保存後「新しいアーカイブマッピングを作成」をクリックします。
パスを[yyyy/mm/content-basename.html]として選び、[追加]ボタンをクリックします
アーカイブマッピングを追加したら、保存ボタンをクリックして保存します。
データ登録
コンテンツタイプの設計、デザインテンプレートの設定が終わったらデータを入力します。
以下はレシピの例です。
-
レシピ名
-
味たまご
-
レシピ画像
-

-
材料
-
たまご
-
めんつゆ
-
みりん
-
作り方
-
めんつゆとみりん、水の比率が 1:1:2 で混ぜ合わせ、鍋で一度沸騰させ、冷まします。
鍋でお湯を沸かします。
常温にした卵をお湯に入れ中火で6分半煮ます。
卵を冷水などで冷やし、卵の殻をむきます。
冷ました付け汁に卵を入れ、冷蔵庫で1日以上置きます。
入力後、公開ボタンをクリックしてデータの登録を完了します。
レシピデータを登録すると、トップページ、詳細ページともに更新されていきます。