TL;DR
Firebase の備忘メモです。
Firebase に触る機会が増えてきたので、曖昧だった機能や使い方をおさらいするために、簡単なTODOアプリを作ってみました。
- Firebase SDK
- 認証機能 (Firebase Authentication)
- データベース (Firestore)
- アプリ公開 (Firebase Hosting)
を使ってみて、最初の理解に時間がかかった箇所を、メモとして記述しておきます。
今回は第一弾め、Firebase SDKの設定について。
仕様
- Googleアカウントでログイン。ボタンを押してログアウトできる
- ログイン後、TODO一覧画面が確認できる
- TODOを入力→確定することで、新しいTODOをデータベースに追加
- チェックボックスをチェックすると、データベースからTODOを削除
- ログアウトしてもTODOは消えず、再ログインすることでいつでもTODOを確認できる
- 認証したGoogle アカウントごとにTODOリストのデータを分ける。
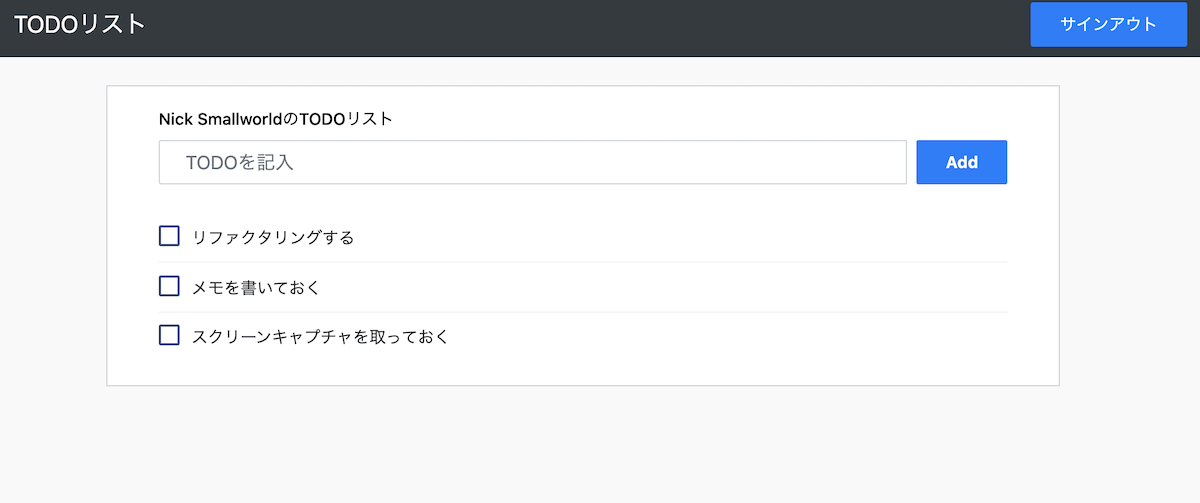
成果物

作業の順番
- Firebase SDK の設定と開発環境のセットアップ
- 認証機能の実装
- Firestoreを利用したデータベースの設定
今回は 「Firebase SDK の設定と開発環境のセットアップ」 について記述します。
開発環境のセットアップ
基本的な流れはここに書いてあるとおり
何度か実際にやってみると
- Firebase プロジェクトの作成
- 必要なサービスの設定
- 今回のサンプルの場合、Firestore,Auhentication,Hostingの各機能を設定
- Firebase CLIでローカルに開発環境を構築
- プロジェクトの同期
- アプリの登録
の流れが一番迷いなく進めました。順を追って記述します。
1. Firebaseプロジェクトの作成
下記のドキュメントの通りに行えば大丈夫
2. 必要なサービスの設定
Firebaseが提供する各機能から必要な機能をセットアップします。
今回の例で言うと認証 (Authentication) と Database (Firestore)。詳細は別の記事で記述。
3. Firebase CLIでローカルに開発環境を構築
下記のドキュメントに従って、ローカル環境にCLIをインストールします。
https://firebase.google.com/docs/web/setup?hl=ja#install-cli_deploy
https://firebase.google.com/docs/cli?hl=ja#install_the_firebase_cli
npm install -g firebase-tools
で、グローバルインストール。
作業用のディレクトリを作成
mkdir hoge
cd hoge
Firebaseにログインして、アカウントが間違っていないか確認する。
firebase login
firebase projects:list
自分作成したプロジェクトが表示されたらOK。
開発環境の初期化と、プロジェクト情報の同期を行います。
firebase init
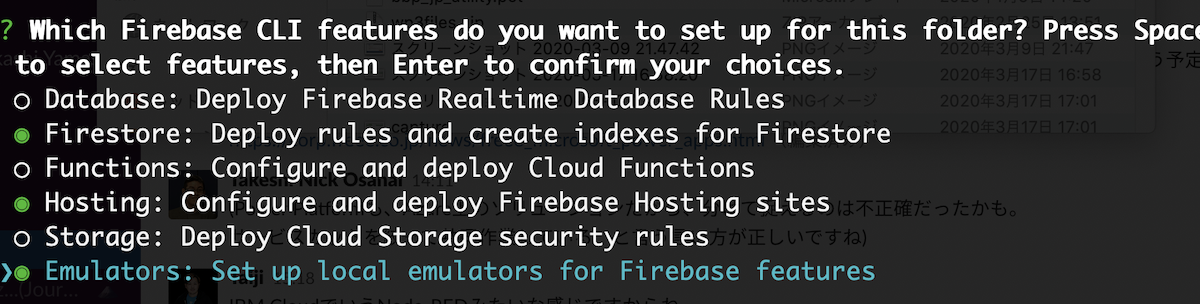
最初に、利用したいFirebaseの機能を選びます。全機能を選択できるが、プロジェクトで利用する機能に絞って選択した方が、最初は混乱がないかも。
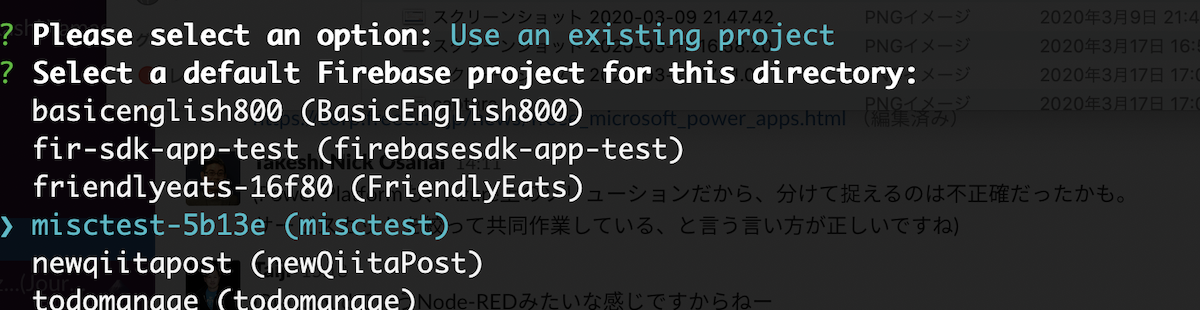
どのFirebaseプロジェクトと同期するかを選ぶ。選んだプロジェクトとデータの同期が行われる。
設定が全て終了すると、ローカルの開発環境で作業
→Firebaseのオンラインプロジェクトにデプロイができるようになる。
動作テスト
以下のコマンドで、ローカルの開発環境でホスティング機能が動作。アプリの動作チェックが行える。
firebase serve --only hosting
そのほかの起動オプションは下記参照
設定ファイルの overwerite
- 既存のプロジェクトを再度イニシャライズする場合
- 既存のプロジェクト・アプリのデータを利用してFirebaseのプロジェクトの作業を開始する場合
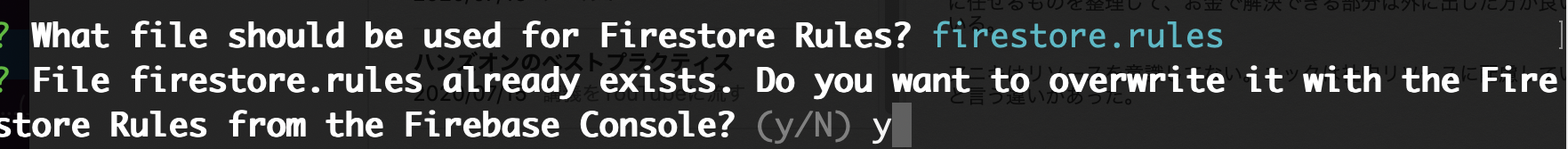
イニシャライズ中に設定ファイルの上書きを聞かれることがある
これは
- オンラインの設定ファイルを使うか
- ローカルの設定ファイルを使うか
を確認している。
overwriteを許可すると、Firebase オンラインプロジェクトから、設定ファイルをローカルに保存し、既存の設定を上書きする。
拒否すると、ローカルの設定ファイルを優先し、データのデプロイ時にオンラインの設定ファイルを上書きする。
例えば
- Firebase コンソール上で firestore.rules を設定
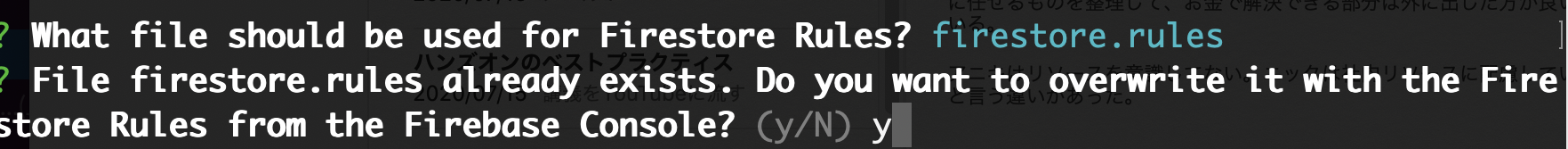
- ローカルの開発環境で overwrite を許可する
場合、オンラインのfirestore.rules がローカル環境に上書きされる
例:
ローカルのfirestore.json
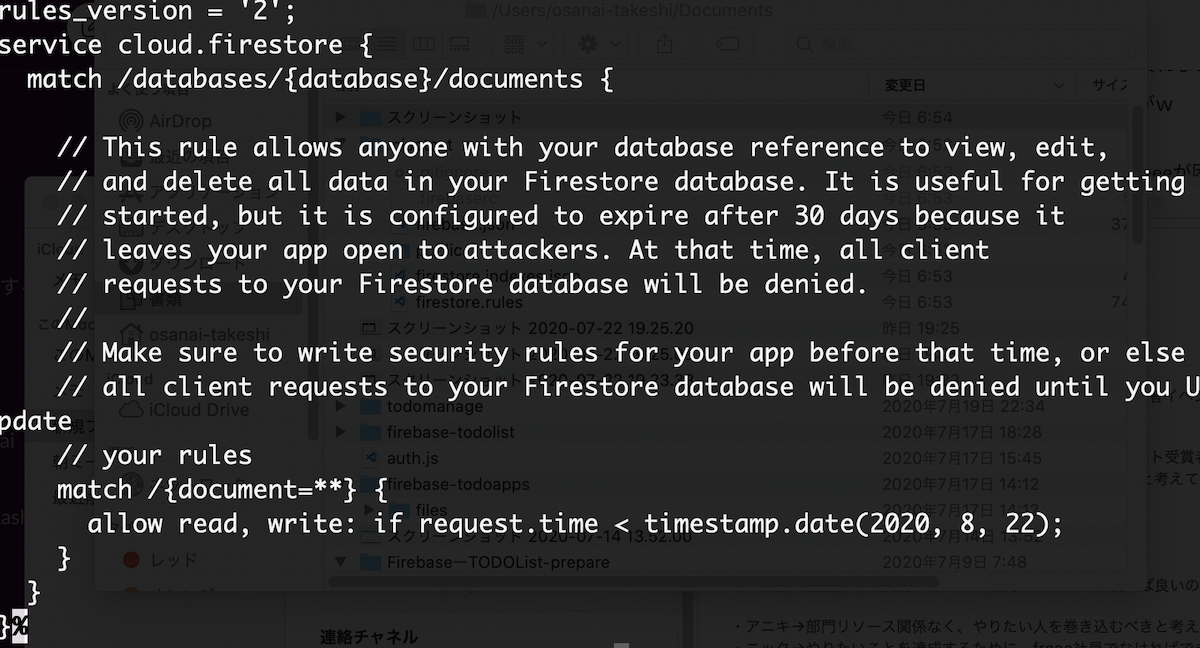
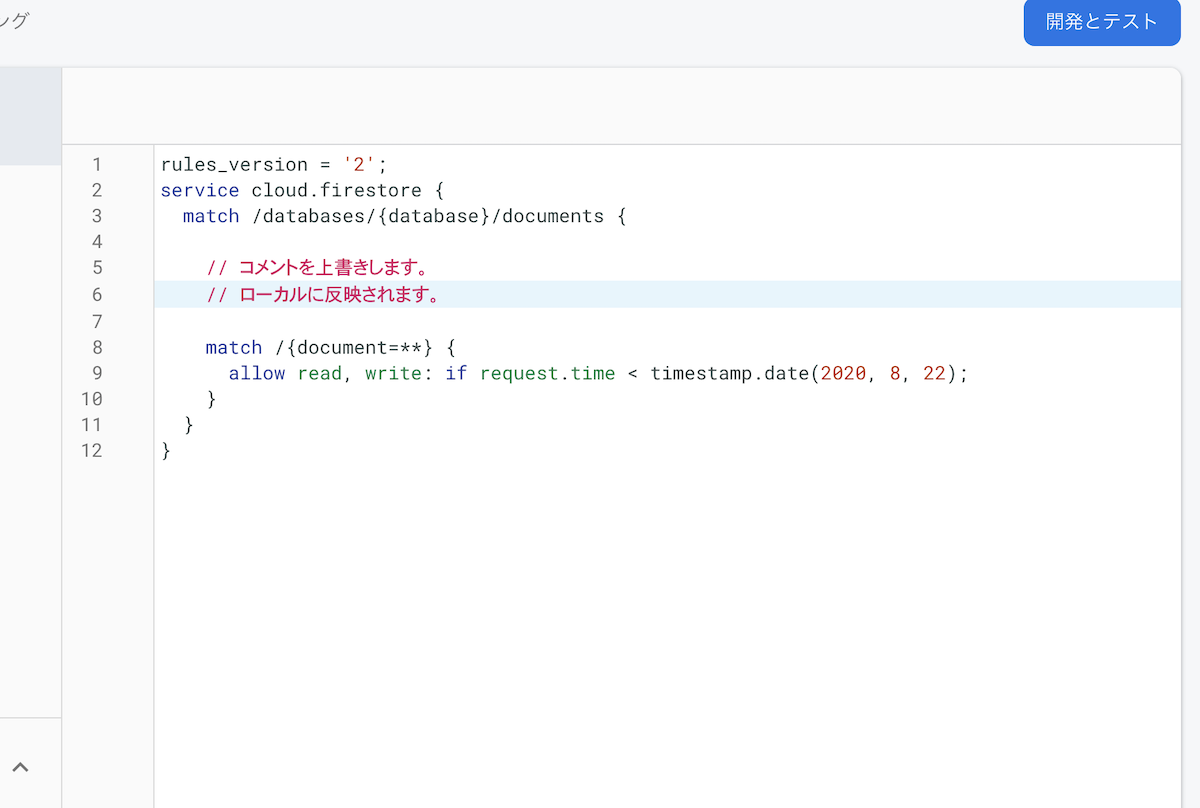
オンラインプロジェクトの firestore.rules を下記のように書き換える

ローカルのFirebaseプロジェクトを再設定し、firestore.rules の overwrite を許可する
overwrite後、ローカルのfirestore.rules を確認。オンラインのfirestore.rules によって上書きされていることがわかる。

Firebase SDKのインストール
ウェブアプリ版を前提に記述します。
公式ドキュメントはこちら。
https://firebase.google.com/docs/web/setup?hl=ja#add-sdks-initialize
ウェブアプリでSDKをインストールする場合
- CDNからスクリプトをロード
- 予約済みホスティング環境からロード
- Node.jsからロード、ビルド
などで、htmlファイルからJSファイルをロードして使います。
使い方の基本
- 最初に基本ファイル「firebase-app.js」をロード
- アプリに必要な機能用のSDKをロード
- 構成オブジェクトのロード(SDK用設定の初期化)
の順番に行います。今回のユースケースでは「認証」「データベース」の2つがメインとなるため、以下のようにロードしました。
<script src="/__/firebase/7.16.0/firebase-app.js"></script>
<script src="/__/firebase/7.16.0/firebase-auth.js"></script>
<script src="/__/firebase/7.16.0/firebase-firestore.js"></script>
<script src="/__/firebase/init.js"></script>
テスト用のSDK
開発開始時には、テスト用として、認証(Authentication)、データベース(firestore)、サーバーレス関数(Firebase functions)、そのほか全機能をロードする、「ラーメン全部入り」のようなSDKファイルが存在します。
「firebase.js」と言うファイルです。
<script src="/__/firebase/6.2.0/firebase.js"></script>
このファイルをロードすると、個別にSDKを読み込まなくてもFirebaseの各種機能が使えるようになります。
ドキュメントによると、この「全部入り」SDKは 本番環境では非推奨 とされています。
テスト環境で「とりあえず動かす」時に使うのが良いでしょう。
Firebase構成オブジェクトについて
Firebase構成オブジェクトは、Firebaseプロジェクトの初期設定用オブジェクトです。
オブジェクトの設定は、以下のように行います。(公式ドキュメントから引用)
プロジェクトのAPIキーや、データベースのURLなどを設定しているのが分かります。
var firebaseConfig = {
apiKey: "api-key",
authDomain: "project-id.firebaseapp.com",
databaseURL: "https://project-id.firebaseio.com",
projectId: "project-id",
storageBucket: "project-id.appspot.com",
messagingSenderId: "sender-id",
appID: "app-id",
};
Firebase構成オブジェクトの設定方法は2種類あります。
- コード内でオブジェクトを生成する
- 構成オブジェクトをロードするためのスクリプトを読み込む
Firebase構成オブジェクトをロードするスクリプトは
<script src="/__/firebase/init.js"></script>
と一行加えれば、構成オブジェクトを生成してくれます。
つまり
<script src="/__/firebase/init.js"></script>
と
var firebaseConfig = {
apiKey: "api-key",
authDomain: "project-id.firebaseapp.com",
databaseURL: "https://project-id.firebaseio.com",
projectId: "project-id",
storageBucket: "project-id.appspot.com",
messagingSenderId: "sender-id",
appID: "app-id",
};
は、どちらも同じことを行っているため、どちらか片方を記述すれば良いです。
オンラインへのデプロイ
ローカルで作成した各種ウェブアプリ用のファイルは、Fiebase cli からオンラインのプロジェクトへデプロイできます。
firebase deploy
htmL,JavaScript、画像ファイル などのウェブアプリ用ファイルは、Firebase hsoting の領域にデプロイされます。
デプロイは、Firebase cli もしくは REST API からしか許可されておらず、SSHやFTPによるファイルのデプロイはできません。
チュートリアル
Firebase のチュートリアルプロジェクトが公開されています。
英語ドキュメントですが、Firebaseの機能を網羅的に理解できるので、おすすめです。