スマホアプリの開発用フレームワーク「Monaca」と、CMSソフト「Movable Type」を組み合わせて、ハイブリッドアプリを作ってみます。今回作成するアプリは、以下の資料を参考に、ほぼ同じ仕様で作ってみました。
Movable Type とは
シックス・アパートが開発・販売する、商用のCMS・ブログソフトです。
https://www.sixapart.jp/movabletype/
Monaca とは
アシアルさんが開発・提供する、スマホアプリ開発用の統合環境。Apache Cordova を内包し、ハイブリッドアプリを開発できます。
Onsen UIとは
モバイルアプリ開発に特化した、UIコンポーネントの集まり。iOSとAndroid 両対応。Apache v2 ライセンスを採用したオープンソース・ソフトウェア。「ons-**」という、独自タグを組み合わせてインターフェースを開発していく。
記事一覧アプリの仕様
- Movable Type で公開されているブログ記事を、スマホアプリに一覧表示する。
- リンクをクリックすると、公開されている記事を閲覧できる
という、シンプルな仕様で作ります。
Monaca デバッガーで動作を確認するところまでを記述します。
Movable Type の準備
適切なライセンスを元に準備。ライセンスごとの違いはこちらです。
https://www.sixapart.jp/movabletype/license/index.html
開発者登録を行うことで、開発者ライセンスを利用できます。
https://www.sixapart.jp/inquiry/movabletype/developer.html
インストール手順はこちら
https://www.movabletype.jp/documentation/mt6/installation/mt-wizard.html
Movable Type for AWS には無料プランがあります。MT for AWS の設定方法はこちら
https://www.sixapart.jp/movabletype/aws/how-to-use.html
Monaca の準備
Monaca のスタート画面からアカウントを作成して始めます。
ライセンスの種類は以下の通り
https://ja.monaca.io/pricing.html
Monaca のプロジェクト作成
こちらの資料 を元に、新しいプロジェクトを作成します。
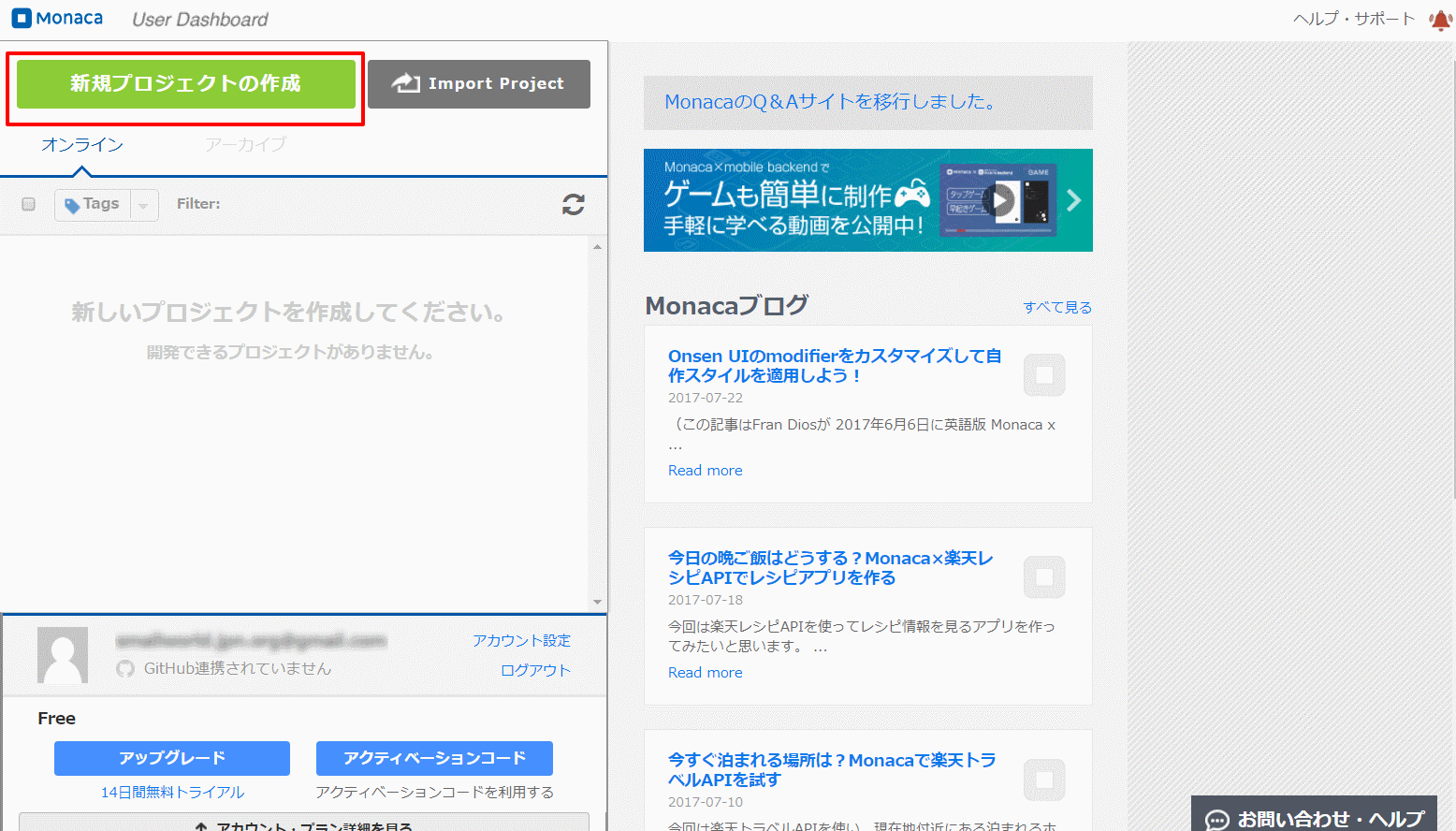
「新規プロジェクトの作成」をクリック
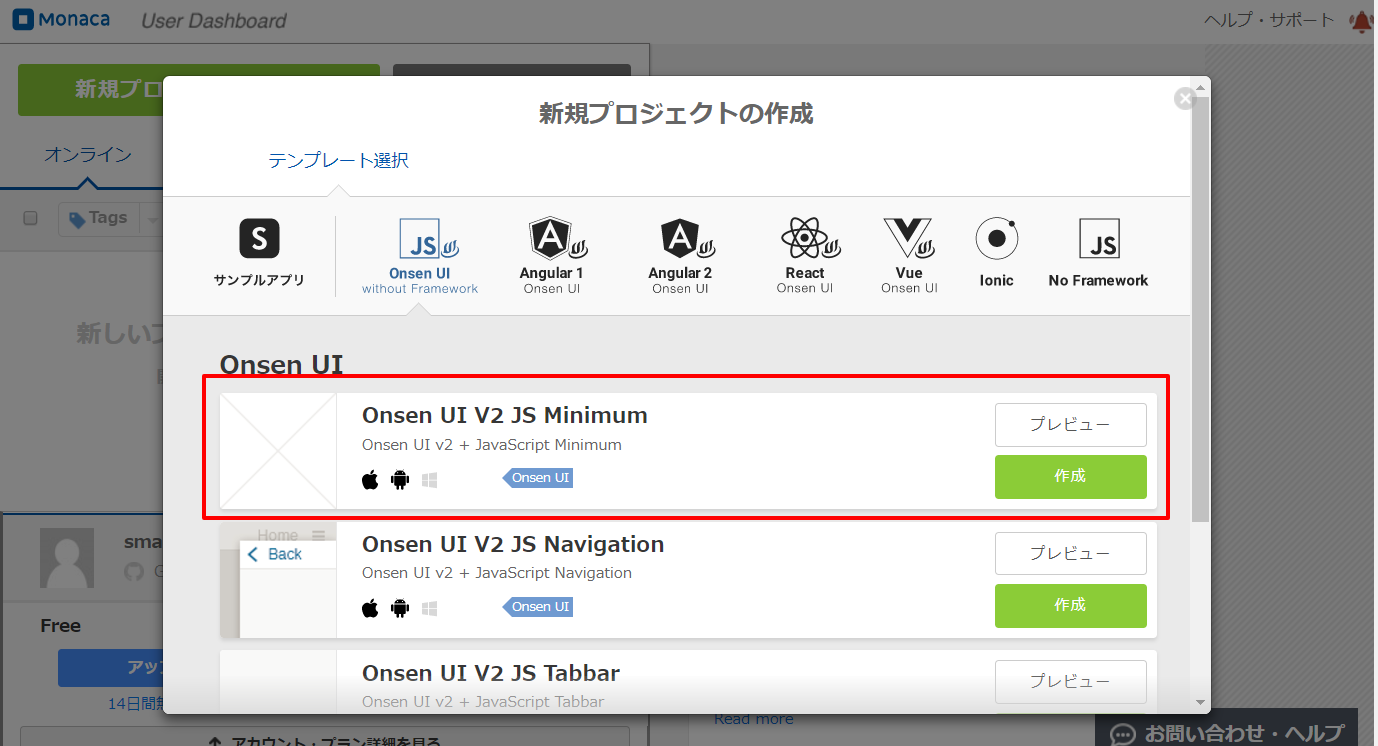
プロジェクトの雛形を選択。今回は「ONSEN UI V2 JS Minimum」をえらぶ
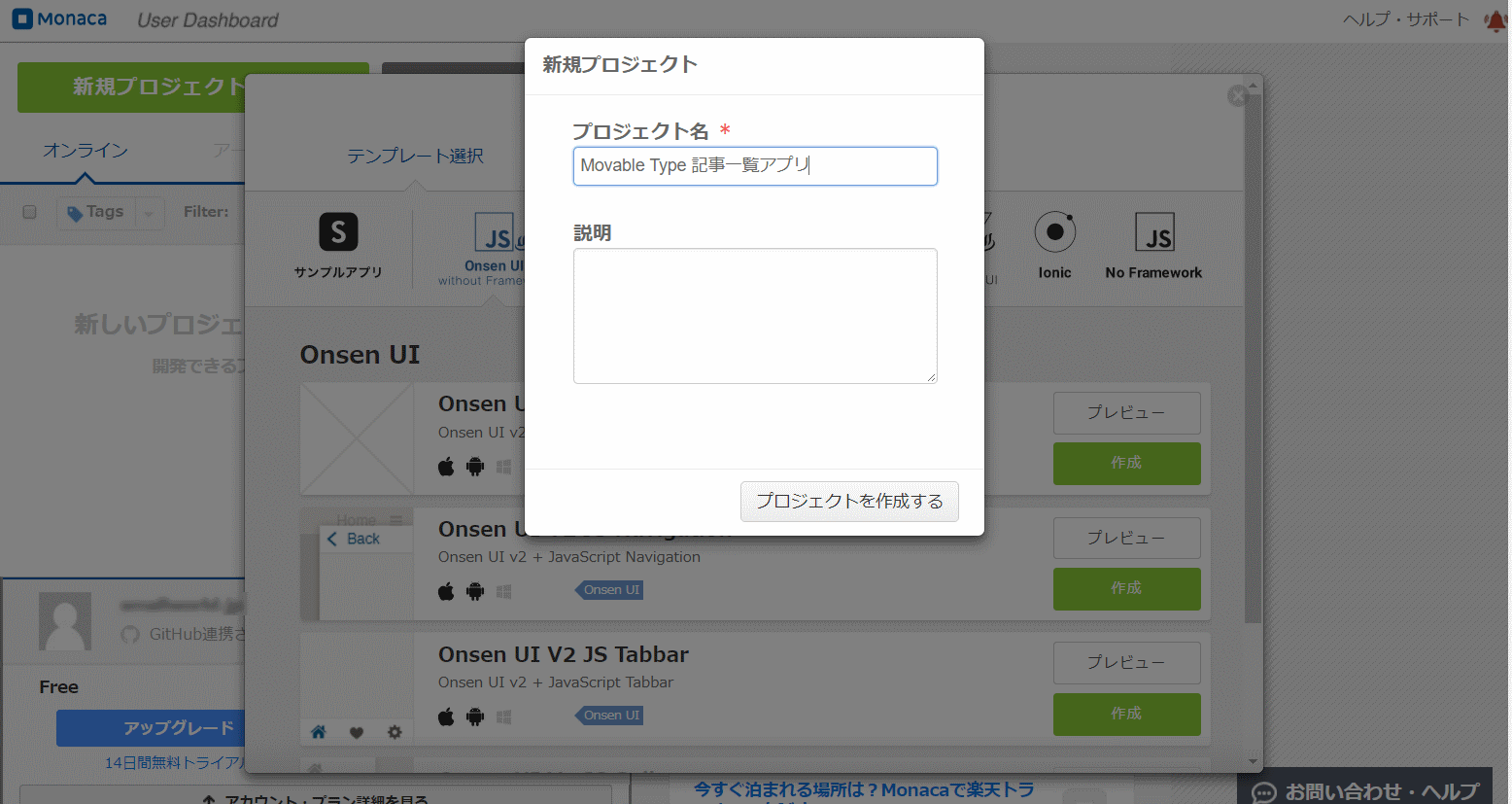
プロジェクト名を指定
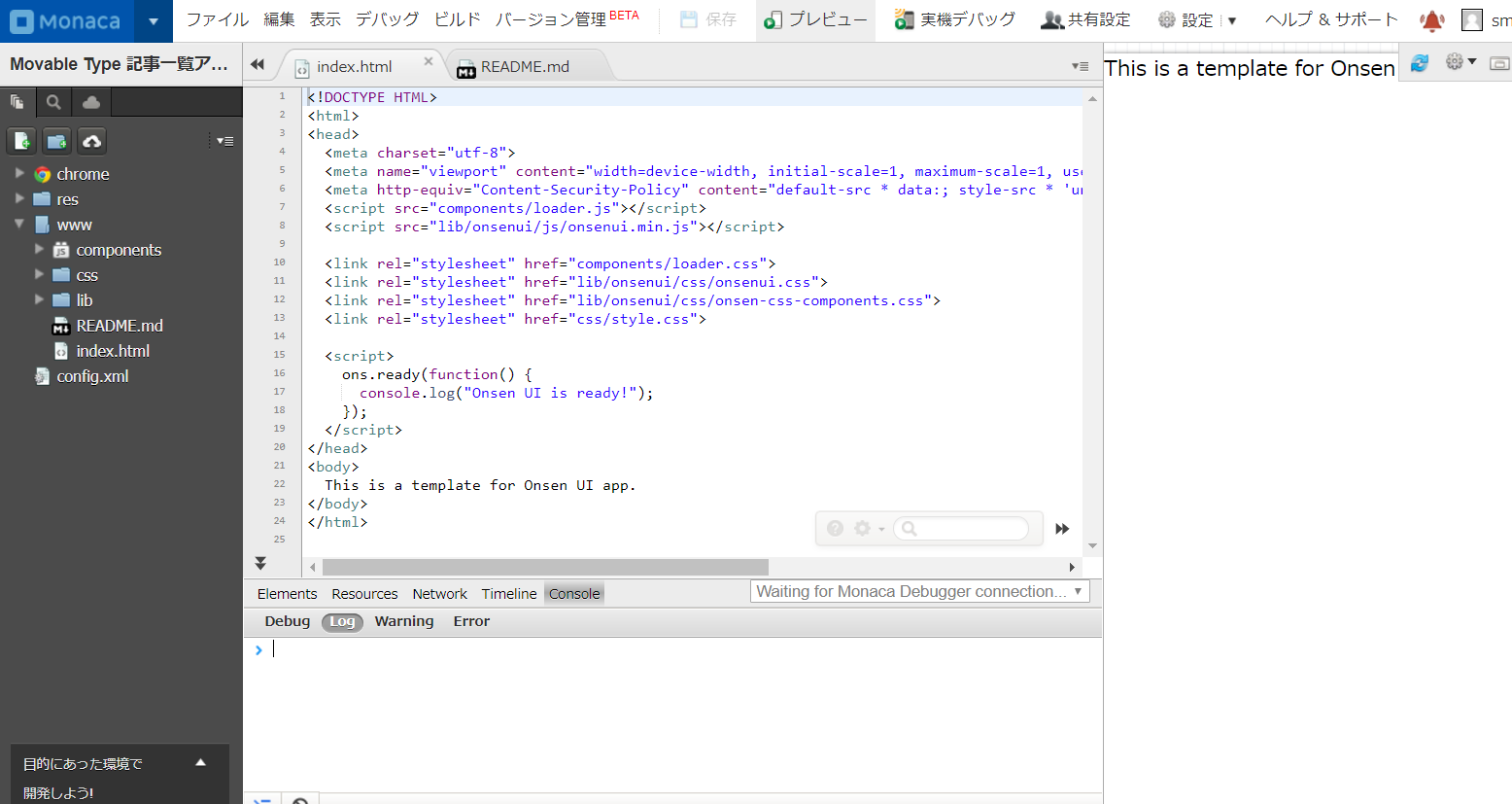
プロジェクトの作成が完了。
index.htmlの編集
index.htmlを以下の内容に差し替えます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="app.js"></script>
</head>
<body>
<ons-navigator page="list.html" id="navi"><ons-navigator>
<ons-template id="list.html">
<ons-page id="listPage">
<ons-toolbar>
<div class="center">ブログ記事一覧</div>
</ons-toolbar>
<ons-list>
</ons-list>
</ons-page>
</ons-template>
</body>
</html>
app.jsの作成
index.html と同ディレクトリに「app.js」というファイルを作成し、以下のコードを貼り付けます。Movable Type の Data API のURLは、お使いの環境に合わせてURLを書き換えます。ブログのID番号は、取得したい Movable Type のブログIDを指定します。
$.ajax('http://your-mt/mt-data-api.cgi/v3/sites/ブログのID番号/entries').then(function(json){
let data = '';
for(let i=0; i < json.items.length ; i++){
let mydate = new Date(json.items[i].date);
let mm = mydate.getMonth() + 1;
let dd = mydate.getDate();
let permalink = json.items[i].permalink;
let title = json.items[i].title;
let list = `
<ons-list-item>
<ons-row>
<ons-col width="70px">
${mm}月${dd}日
</ons-col>
<ons-col>
<a href="${permalink}"> ${title}</a>
</ons-col>
</ons-row>
</ons-list-item>
`
data += list;
}
$('ons-list').append(data);
});
デバッガーによる確認
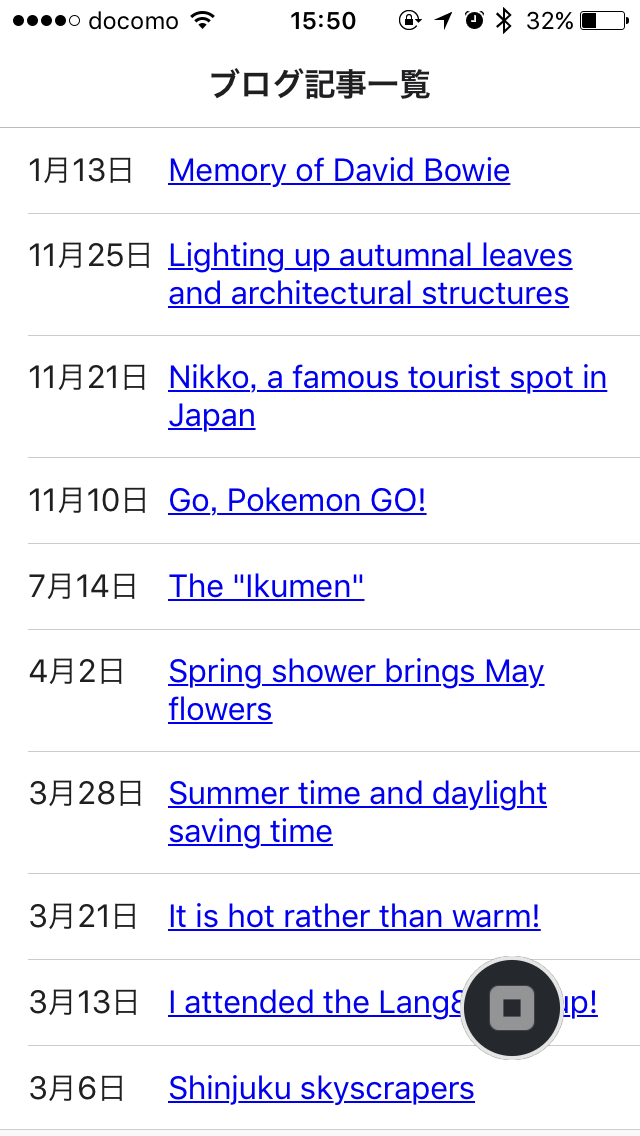
Monacaデバッガーを使って、動作を確認します。

ブログ記事の一覧が取得できていることがわかります。

リンクをクリックすると、公開されている記事へ移動します。
app.jsで行っていること
Movable Type の Data APIを通して、ブログ記事一覧のJSONデータを取得し、Monaca のアプリで閲覧できるようjQueryを利用して加工しています。
Data APIは、Movable Type が提供するREST APIです。
https://www.movabletype.jp/developers/data-api/
記事一覧を取得するエンドポイントを利用すると、公開済みの記事のデータが取得できます。
https://www.movabletype.jp/developers/data-api/v3-reference.html#entries
https://www.movabletype.jp/developers/data-api/v3-reference.html#entries-entries-get
記事一覧のJSONデータは[items]という配列に格納されています。
このため今回は、記事の個別データを取得するために、Data APIの返り値[JSON]の中にある items[番号]の各プロパティ、という指定で取得しています。
各記事のタイトルは以下のプロパティで取得しています。
json.items[i].title
Data APIを通じて取得した、記事の公開日はISO8601形式です。
記事の月日データを個別に取得するため、Date オブジェクトを使ってインスタンスを生成して、月と日の数字を個別に取得しています。JavaScriptにおける月データは、0から始まるため、+1しました。
let mydate = new Date(json.items[i].date);
let mm = mydate.getMonth() + 1;
let dd = mydate.getDate();