Google Books API + Movable Type で書籍管理システムを作るを元に、Movable Type のData API について簡単に解説していきます。今回は、その3として、Data API を利用したユーザー認証について見ていきます。
サンプルの書籍管理システムでは、MTにユーザー登録しているアカウントを利用して、ユーザーの認証行っています。認証が通った場合、書籍データの登録用画面を表示して、データの登録ができるようにしています。
流れは以下のとおりです。
- 登録画面は、最初hiddenで非表示になっている
- サインインをクリックすると、Data API のJavaScript SDK を利用して、ユーザー認証のための画面(MTのサインイン画面)が表示される
- ユーザーIDとパスワードを入力し、認証が通ると、セッショントークンを取得して、隠されていた登録画面が表示される
Movable Type Data APIの認証方法
MTのData API には、ユーザー認証用のエンドポイントとして、以下の2つが用意されています。
- [authentication] (https://www.movabletype.jp/developers/data-api/v3-reference.html#authentication-authentication-post)
- authorization
authentication は、エンドポイントに、ユーザーIDとパスワードをPOSTして、認証を行います。
authorizationは、MTのサインイン画面を呼び出し、ブラウザからサインインを行って認証を行います。
JavaScript から、authentication を利用してユーザー認証を行う場合、以下のようなコードになります。
(https://www.movabletype.jp/developers/data-api/quick-start/ より引用)
$.ajax({
url: "http://example.com/mt/mt-data-api.cgi/v3/authentication",
type: "POST",
dataType: "json",
data: {
'username': 'your-username',
'password': 'your-password',
'clientId': 'test'
}
}).done(function(data){
alert(data.accessToken);
});
ご覧いただくとわかりますが、JavaScript だけで実装する場合、authencticationを使うと、どうしてもIDとパスワードが分かってしまいます。このため、authentication を使う場合は、ユーザーIDとパスワードを一度サーバーサイドの認証用スクリプトに渡すなど、一工夫必要となります。
今回は、MTのサインイン画面を呼び出し、ユーザーにIDとパスワードをブラウザから入力してもらうためのエンドポイント、 authorization を利用しました。
JavaScript SDKには、getAuthorizationURL という関数があり、これを利用することで、ユーザー認証を行っています。
実際の認証の流れ
実際に、getAuthorizationUrl を使って、MTにサインインしたときの流れを見てみます。
getAuthorizationUrl を利用すると、MTのサインイン画面を呼び出すことができます。
ここで認証に成功すると、セッショントークンを取得でき、ブラウザに Cookie として保存されます。
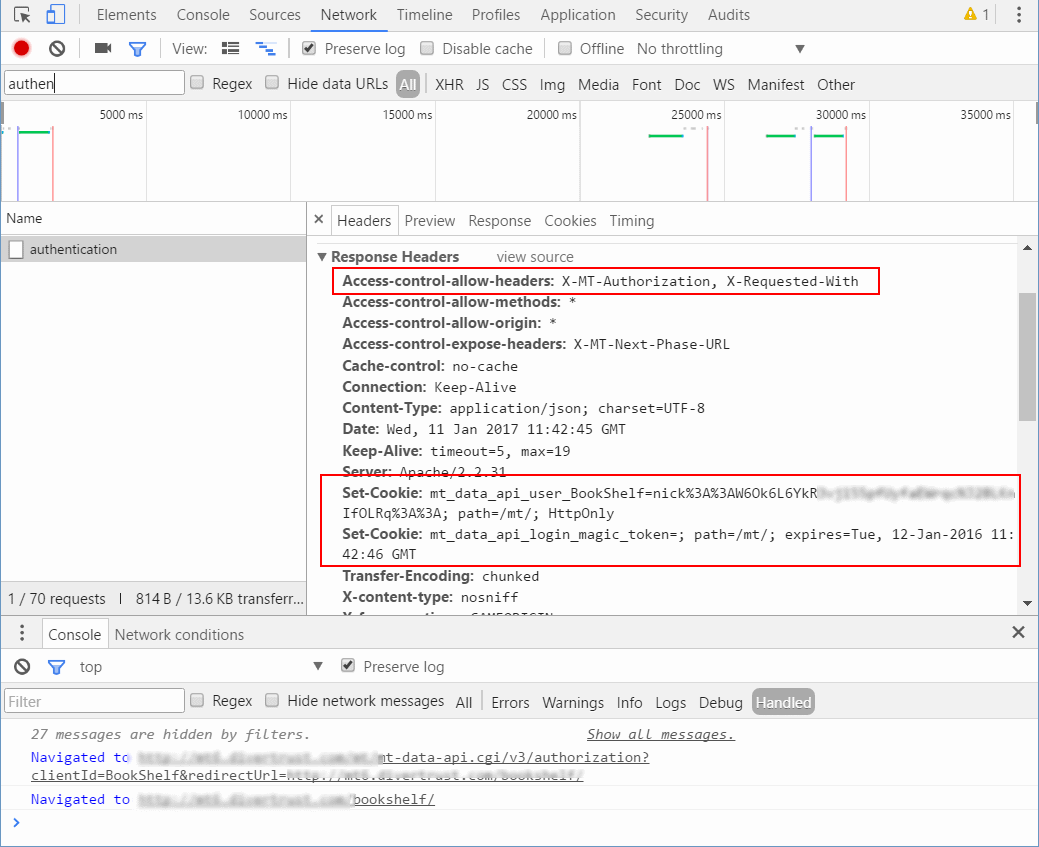
画像は、Google Chrome の検証ツールで見た、サインイン直後のレスポンスヘッダーです。Data API からセッショントークンが渡っていることがわかります。
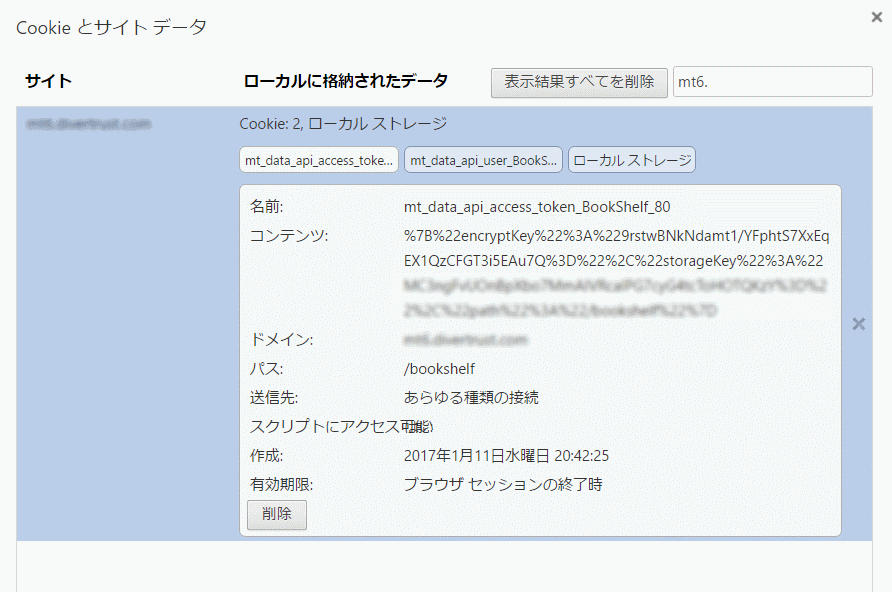
実際にブラウザに保存された Cookie です。書籍管理システムで利用しているクライアントID [BookShelf] という文字列が確認できます。
書籍管理システムで書いてみた認証関連のサンプルコードは以下となります。
// Movable Type Data API のインスタンス生成
const api = new MT.DataAPI({
baseUrl: "<$MTCGIPath$><$MTDataAPISCript$>",
clientId: "BookShelf"
});
// メッセージ表示のために使う変数 [html] を定義
let html = '';
// MTにサインインしているかどうか、トークンを確認する。
// トークンがない場合、サインインを促す。存在した場合、hiddenで隠されている登録用フォームを表示する
if (!api.getTokenData()) {
html += "<p>書籍を登録するためにはサインインしてください。</p>";
html += "<p><input type=\"button\" id=\"signin\" class=\"btn btn-primary btn-lg\" value=\"サインイン\"></p>";
$("#message").html(html);
} else {
$("#content").show();
}
// サインインをクリックしたら、SDKの関数 [getAuthorizationUrl] を実行して、サインインを行う
$("#signin").on("click", function() {
location.href = api.getAuthorizationUrl(location.href);
});
最初に、JavaScript SDK の関数、 getToken を呼び出して、セッショントークンが取得されているかどうかを判断します。
セッショントークンがない場合(=Cookieが保存されていない場合)、サインインボタンを表示します。jQueryのクリックイベントで、JavaScript SDK の関数 getAuthorizationIUrl を呼び出し、MTのサインイン画面を表示します。
MTのサインイン画面で認証が終わると、セッショントークンを取得し、ブラウザのCookieにトークンを保存します。
トークンが存在していた場合、hiddenしていた登録画面を、jQueryの関数 [show] を使って表示します。
Data API の認証については、公式ドキュメントに、より詳しい情報が書いてありますので、こちらもぜひ一読ください。
- https://www.movabletype.jp/developers/data-api/quick-start/
- https://github.com/movabletype/mt-data-api-sdk-js/wiki/DataAPI-SDK-japanese-MT.DataAPI-Basic-usage
※今回のコードはサンプルです。もっと良い書き方があるよ!という方、ぜひご教示くださいませ。