当カレンダーの対象読者は Hooks API を少しでも触ったことがあり、公式ドキュメントを確認された方です。Hooks API で、従来の Stateful Component 相当のものが書きやすくなりました。まずは Hooks を利用するモチベーションを、Dan の記事で再確認してみましょう。
- Huge components that are hard to refactor and test.
- Duplicated logic between different components and lifecycle methods.
- Complex patterns like render props and higher-order components.
HOC や render props は complex pattern として、ネガティブに捉えられている様です。HOCを利用したライブラリコードは適宜対応していくとして、これから書く Stateful Component には積極的に Hooks を使って complex を解消していきたいところです。
今まで Stateful Component には、そこに隠蔽して然るべき状態を保持していました。form / animation / ref が代表的なもので、Hooks が stable になった暁にはこれらの代替として利用に差し支え無いでしょう。
🎄 Hooks 大喜利
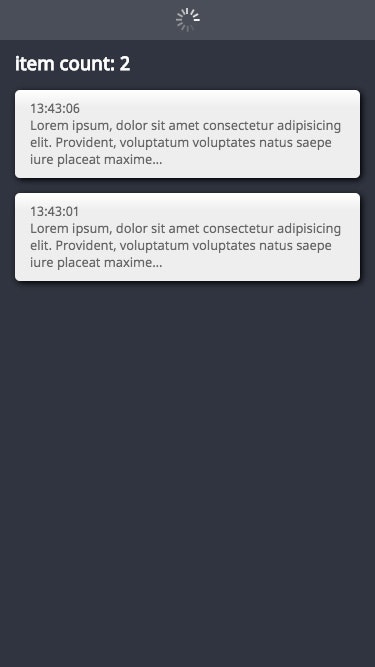
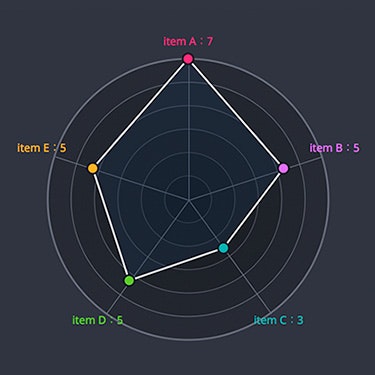
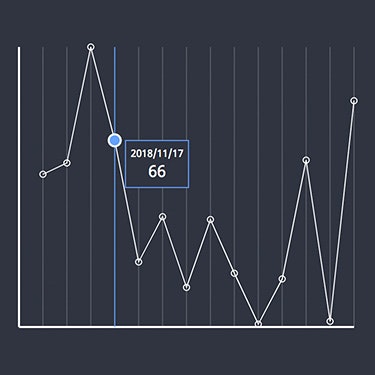
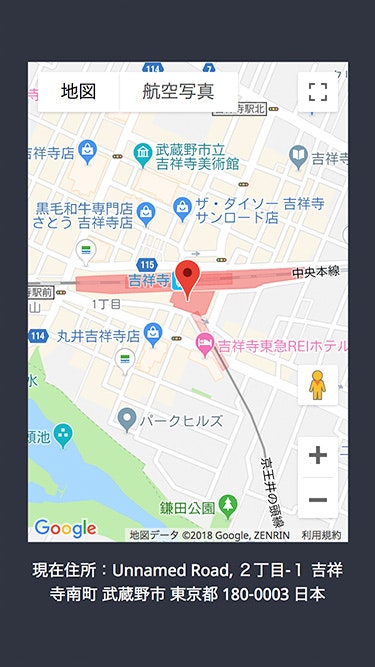
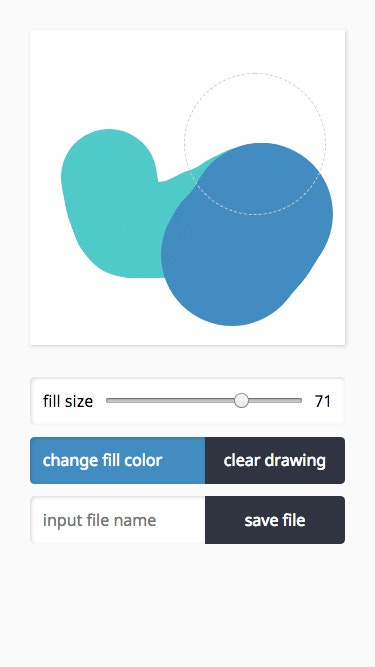
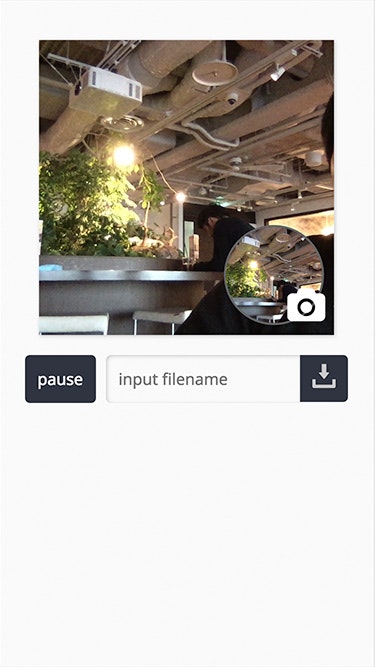
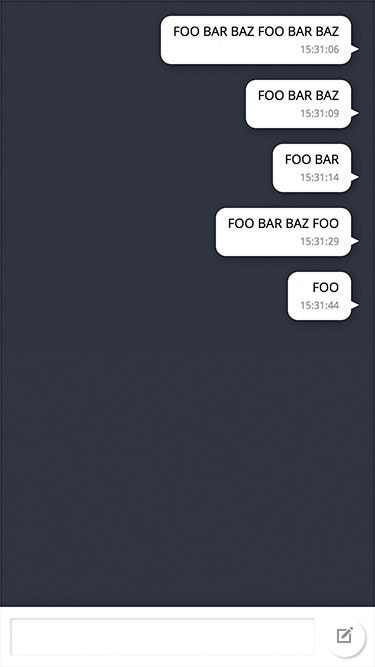
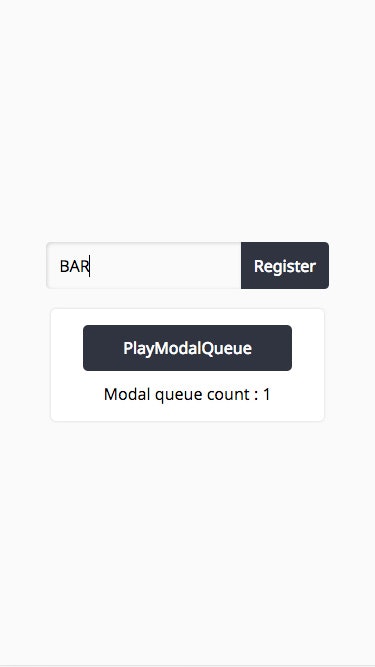
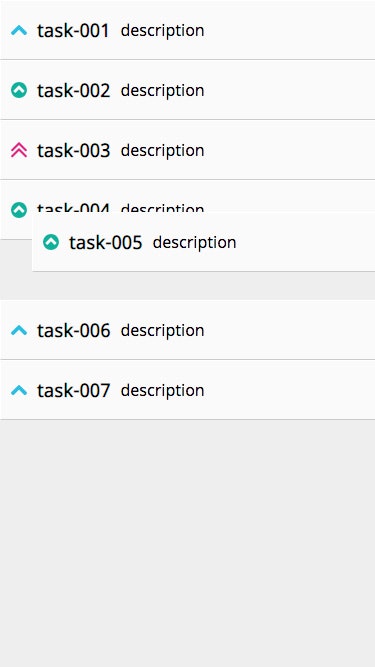
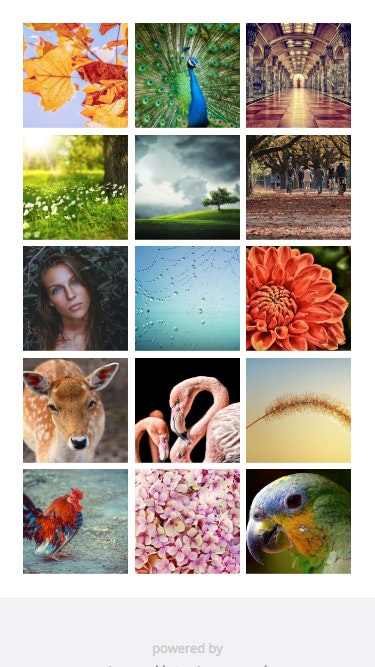
「Hooks Stateful GUI」をお題に、23日分のサンプルコードを GitHub で公開しました。アドベントカレンダーでは毎日サンプルの実装ポイントを紹介する予定です。
免責事項
既存の Stateful Component コードを hooks に書き換えることは非推奨とされています。サンプルは、これから新しく書くものとして想定しています。
また、現状で試せるバージョンでのサンプルとなりますので、破壊的変更が入ることが考えられます。あくまでRFC現状での挙動を確認するに留めてください。正しい利用方法か否かは、各位公式の情報を常に照らし合わせてください。
謝辞
サンプル作成にあたり、以下サービスを活用させて頂きました。この場を持ってお礼申し上げます。