本記事は、KDDIアジャイル開発センター Engineer & Designer Advent Calendar 2022の21日目の記事となります。
はじめに
今回はAWS amplifyの公式チュートリアルを愚直に進めていく記事となっています。ですので
- これからamplifyを始めてみたい人
- amplifyの概要を把握したい人
- 年末にゆっくりとqitaの記事をなんでもいいから読みたい人
向けとなっております。
今回の内容の詳細はamplifyの公式チュートリアルに載っています。
詳しい内容はそちらをご参照ください。
amplifyとは
amplify公式ドキュメントには以下のようにあります。
AWS Amplify は、フロントエンドのウェブ/モバイルデベロッパーが AWS でフルスタックアプリケーションを簡単に構築、出荷、ホストできるようにする完全なソリューションであり、ユースケースの進化に合わせて幅広い AWS サービスを活用できる柔軟性を備えています。クラウドの専門知識は不要。
少し硬い表現をしていますが、自分なりの理解としては
- web・モバイルアプリを高速で開発するためのプラットフォーム
- サーバやミドルウェアといったインフラなど差別化にならないことをAWSにおまかせできる
- amplify CLIを使うことで、AWSリソースを自動生成し設定もやってくれる
- amplify Consoleでサーバーレスアプリケーションを自動デプロイするCICD環境やホスティング、Basic認証などを簡単に設定できる
といったところです。
チュートリアルを進めて行きながら上記の理解を進めていきます。
amplifyを使うための準備
前提として、以下の環境が必要です。
- Node.js v14.x or later
- npm v6.14.4 or later
- git v2.14.1 or later
まず、amplifyを使う上で必須となるamplify CLIをインストールします。
npm install -g @aws-amplify/cli
インストールが完了したらamplifyCLIのセットアップを行います。
以下のコマンドを叩くとAWS Consoleへのサインインを求められるのでサインインしてIAMユーザを作成します。
amplify configure
サインインしたらCLIの方に戻るとPress Enter to continueと設定の続きを求められるので設定を続けて行きましょう。
リージョンはどこでもいいので今回はap-northeast-1にしました。
IAMユーザを入力するとAWS Consoleに飛ぶためそちらでIAMアカウントを作成します。この際AdministratorAccess-Amplifyのポリシーをアタッチします。
IAMユーザを作成したら、再びCLIに戻るとaccessKeyIDとsecret access key、Profile Nameを尋ねられるので先程作成したIAMユーザのものを設定します。
Successfully set up the new user.となればamplify CLIのセットアップ完了です!
accessKeyID:xxxxxxx
secret access key:xxxxxx
Profile Name:dev
Successfully set up the new user.
backendも使ってみる
フロントの用意
amplifyを使う設定は完了したので、次はフロントエンドとバックエンドを作成し連結させてみます。
今回はチュートリアルに沿ってCRAでフロントエンドを作っていきます。
$ npx create-react-app {プロジェクト名}
バックエンドの初期化
これでフロントエンドはできたので、続いてバックエンドを作っていきます。
amplify init
amplify initを行うと、amplify CLIが起動し、amplifyが初期化されるプロジェクトを推測して適切な構成を提案してくれるので基本YでOKです。
amplify initを行うと以下のようになります
- amplifyという最上位ディレクトリが作成される
- GraphQL APIや認証機能などを追加するディレクトリ。
- 機能を追加するとamplifyが追加したAWSサービスのCloudFormationテンプレートを自動生成する。
- srcディレクトリにaws-exports.jsが作成される
- amplifyで作成するサービスの設定情報を保持するファイル
- クライアントからバックエンドを使う際に必要なすべての情報が格納されている
- .gitignoreを修正し、上記で生成されたファイルをgit管理から除外するようにする
- AWS上のamplify consoleにプロジェクトが作成される。
- バックエンド環境やデプロイステータスなどをamplify consoleから確認できる
Amplify Librariesのインストール
amplifyのライブラリを使うためにaws-amplifyパッケージをインストールします。
npm install aws-amplify
aws-amplifyがインストールできたらsrc/index.jsでaws-amplifyと先程作成されたaws-exports.jsを使ってAmplifyのセットアップを行います。
import { Amplify } from 'aws-amplify';
import awsExports from './aws-exports';
Amplify.configure(awsExports);
このように設定しておくことで、amplifyでバックエンドの設定を更新した際にaws-exports.jsが自動的に更新され、Amplify ライブラリがそれらを認識してくれます。
バックエンドとapiを作ってアプリと繋げる
amplifyではAPIとしてRESTとGraphQLを使うことができます。
今回はチュートリアルに従ってGraphQLを使ってDynamoDBと接続してデータの取得を行います。
アプリのルートディレクトリでコマンドを実行します。
amplify add api
今回はデフォルトでGraphQL→Continue→Single Object..を選択しました。
すると、自動的にGraphQLのスキーマを生成してくれます。
type Todo @model {
id: ID!
name: String!
description: String
}
続けてapiをデプロイします。
amplify push
様々なことを尋ねられますが、公式チュートリアルに載っているように答えます。
するとapiのデプロイがAWS上にデプロイされます。
? Are you sure you want to continue? Y
# You will be walked through the following questions for GraphQL code generation
? Do you want to generate code for your newly created GraphQL API? Y
? Choose the code generation language target: javascript
? Enter the file name pattern of graphql queries, mutations and subscriptions: src/graphql/**/*.js
? Do you want to generate/update all possible GraphQL operations - queries, mutations and subscriptions? Y
? Enter maximum statement depth [increase from default if your schema is deeply nested]: 2
これでapiのデプロイが完了したので、実際にapiを叩いてDynamoDBへデータを挿入・読取り・更新・削除が行えるようになりました!
さっそく実際に公式にあるコードをまるっとコピペしてTODOアプリを試してみます!

TODOを入力してCreate Todoを押すと

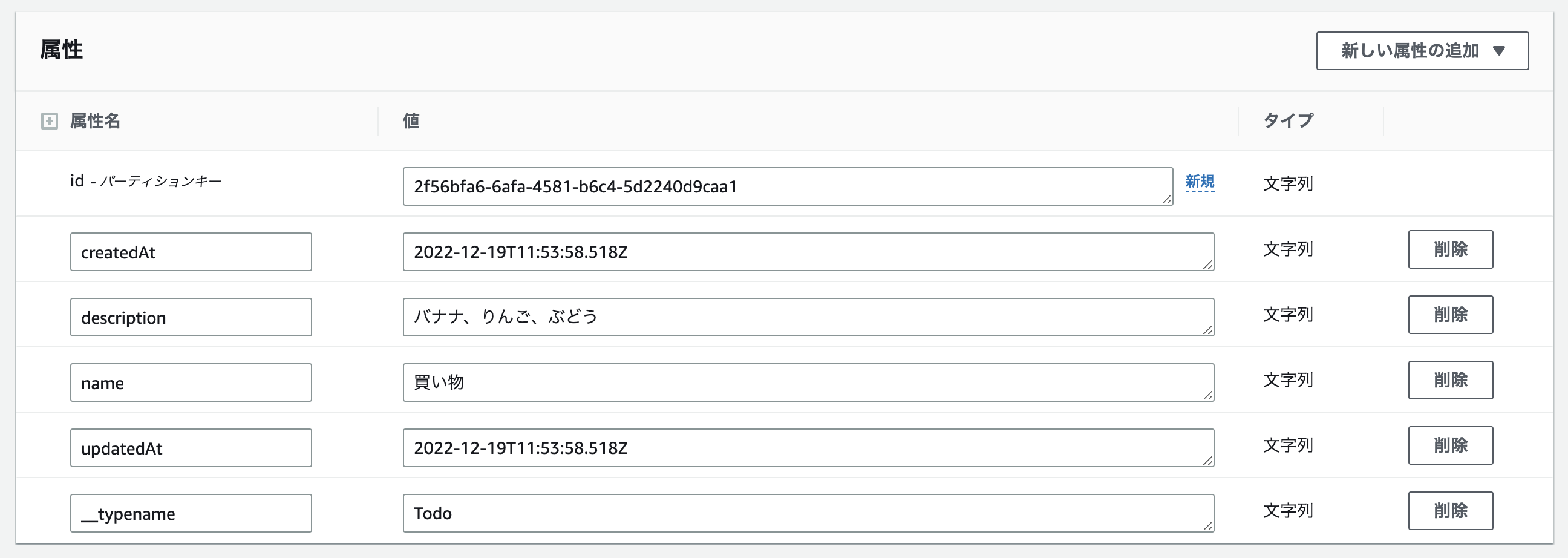
おお!TODOが追加されて、ちゃんとDynamoDBにも保存されています!すごい!かんたん!
(オプショナル)Todoアプリの入力項目を増やしてみる
チュートリアルからは外れますが、先程生成されたGraphQLスキーマを修正しTodo項目で新たに担当者を入力できるようにしてみます。
まず、先程のschema.graphqlのTodoスキーマにpersonを加えます。
type Todo @model {
id: ID!
name: String!
description: String
person: String
}
これでTodoAPIでpersonを新たに扱えるようになりました。amplify pushして変更をAWS上にも反映します。その際下記のようにamplifyがデプロイする環境とOperationを確認してくれます。今回ですとdev環境のApiをUpdateするようなので良いように思えますが一応確認しつつYで答えて行くとデプロイできます。

フロントの修正は入りますが、これだけでTodoアプリに入力項目を増やすことができました。
以下のように実行してみると、実際にDynamoDBまでしっかり保存できていることが確認できますね!


AppSyncを確認してみると、GraphQLスキーマがしっかりと更新されているのも確認できます。

まとめ
今回はamplifyの公式チュートリアルをやってみました。
amplifyを使うと今回みたいにCLIでかんたんにapiを作れたり、ウェブページのホスティングもできるので短期間の開発目標がある場合やハッカソンなどでは特に重宝できそうです。
今回はローカル実行まで行ったので、CICD設定やホスティングなどは続編で更新して行きたいと思います。