難しくないAI
私はデジタルを学び始めてまだ1ヶ月ほどの初心者で小売業に従事している会社員です。
仕事内容はお客様からインターネットで注文頂いた商品を店舗で集めて個別に梱包し配送業者に引き渡す事をしています。
そんな私ですが今回はTeachable Machineという自分で簡単に画像や音声を学習させることができるツールを学びましたので紹介したいと思います。
店舗から商品を集める際にどこに並んでいるか分からない事が多々あります。新商品や滅多に出ない商品などは特にです。職場には商品のある場所を調べる事が出来るHHTというハンディ端末がありますが高価なため数に限りがあり台数が十分という訳ではありません。そこでスマホで代用出来ればかなり助かります。そこで今回はまず商品の画像で商品名をLINE Botni返答してくれるようにしてみました。覚えさせたのは『コーヒー』『紅茶』『水』の3種類です。
用意したツール
結果

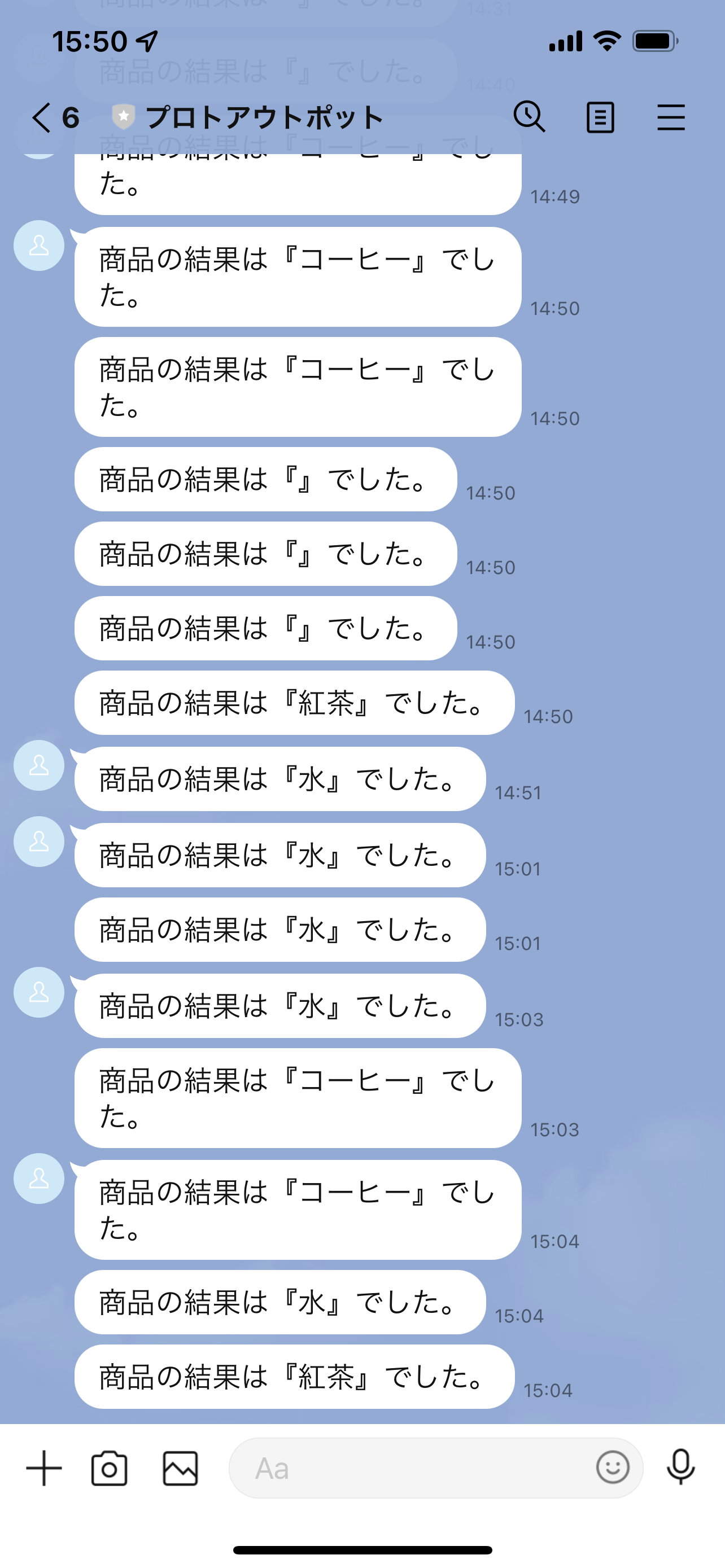
LINEBotに通知された結果です(画面上部の結果空欄は設定にミスがあった為)
MakeとNode-REDの動画です手順
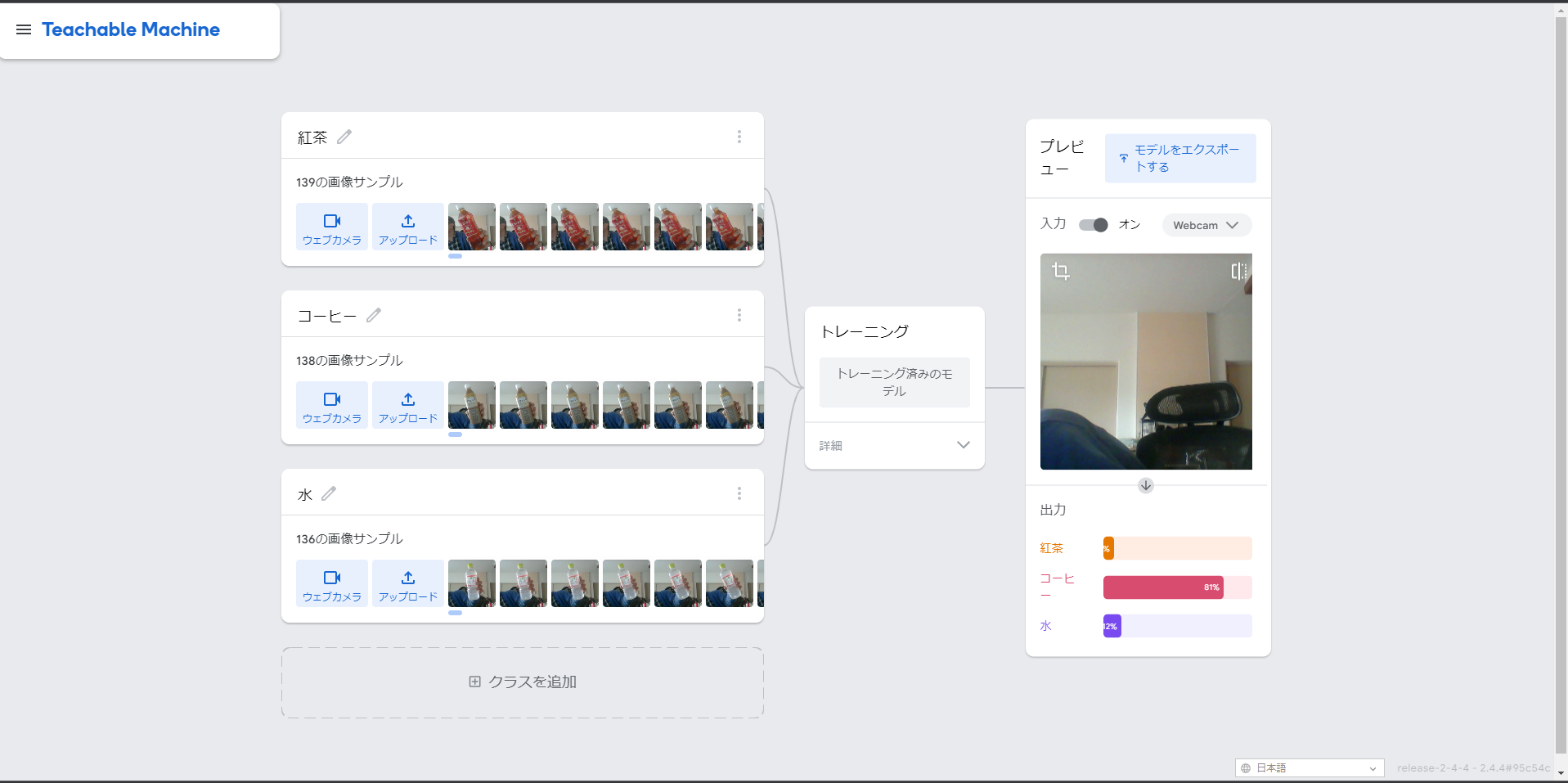
始めにTeachable Machineに学習させます。
今回はちょうど冷蔵庫に入っていた『コーヒー』『紅茶』『水』があったので学習させました。

画面左から順に行います。
- それぞれカメラを使い最低100枚程度の画像を登録します。色々な角度から撮ると判定がより安定します。
- 撮影が終わったら中央のトレーニングをします。
- トレーニングが終わったら右側のエクスポートをします。
- 次の画面でアップロードを行うとURLが発行されるので準備完了です。
2が終了した時点で右側の画面内で飲料をかざすと下側のバーがある部分に結果が表示されています。
今回覚えさせたのが3パターンなので画像がどれに一番近いかを判定します。
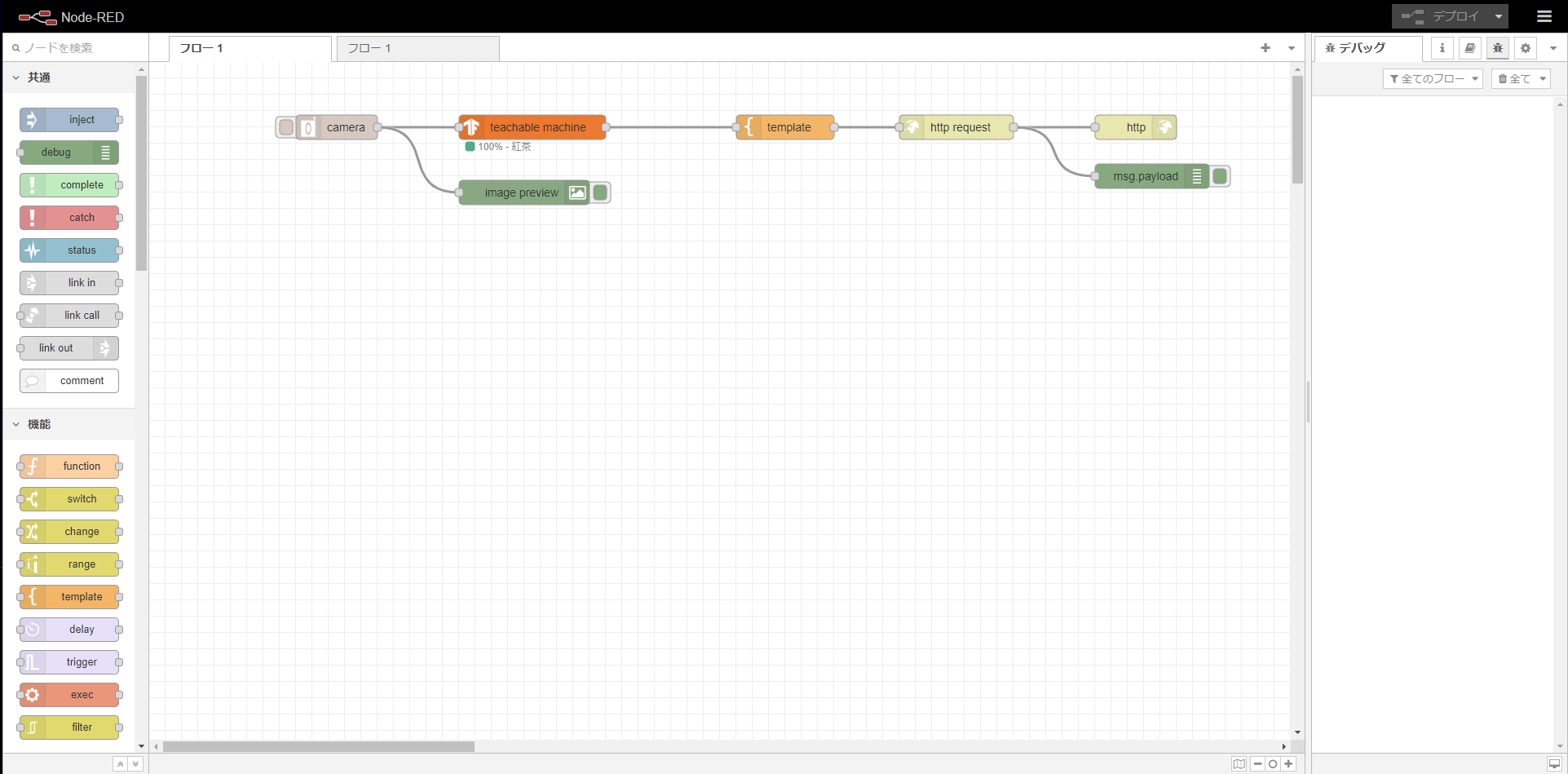
次にNode-REDを使用してTeachableMachineと連携させていきます。

ノードは画像のように繋がります。
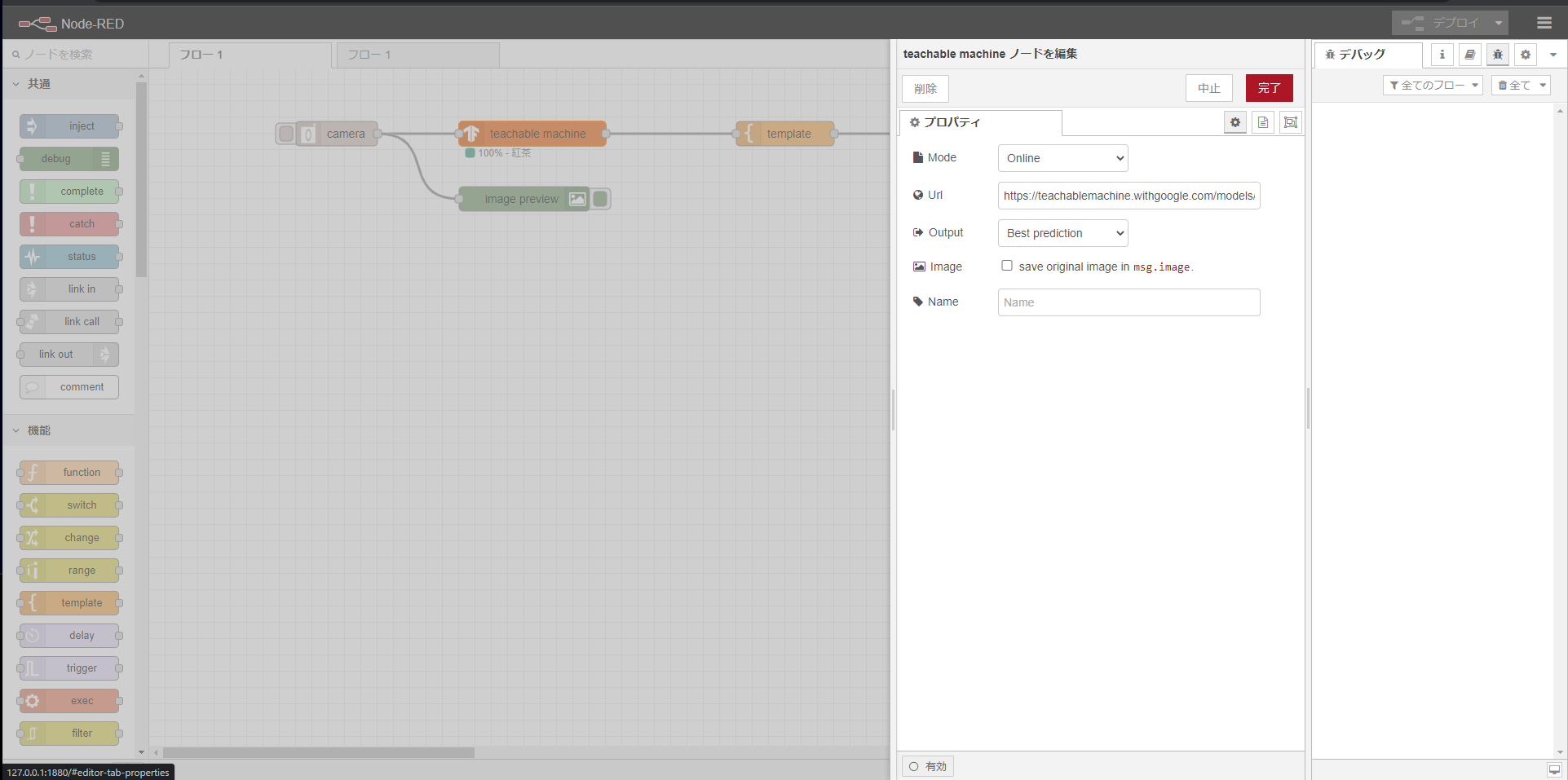
ノードの設定は大きく3ヶ所設定が必要です。

TeachableMachineのノードですがURLを先程発行したTeachableMachineのURLを入力します。

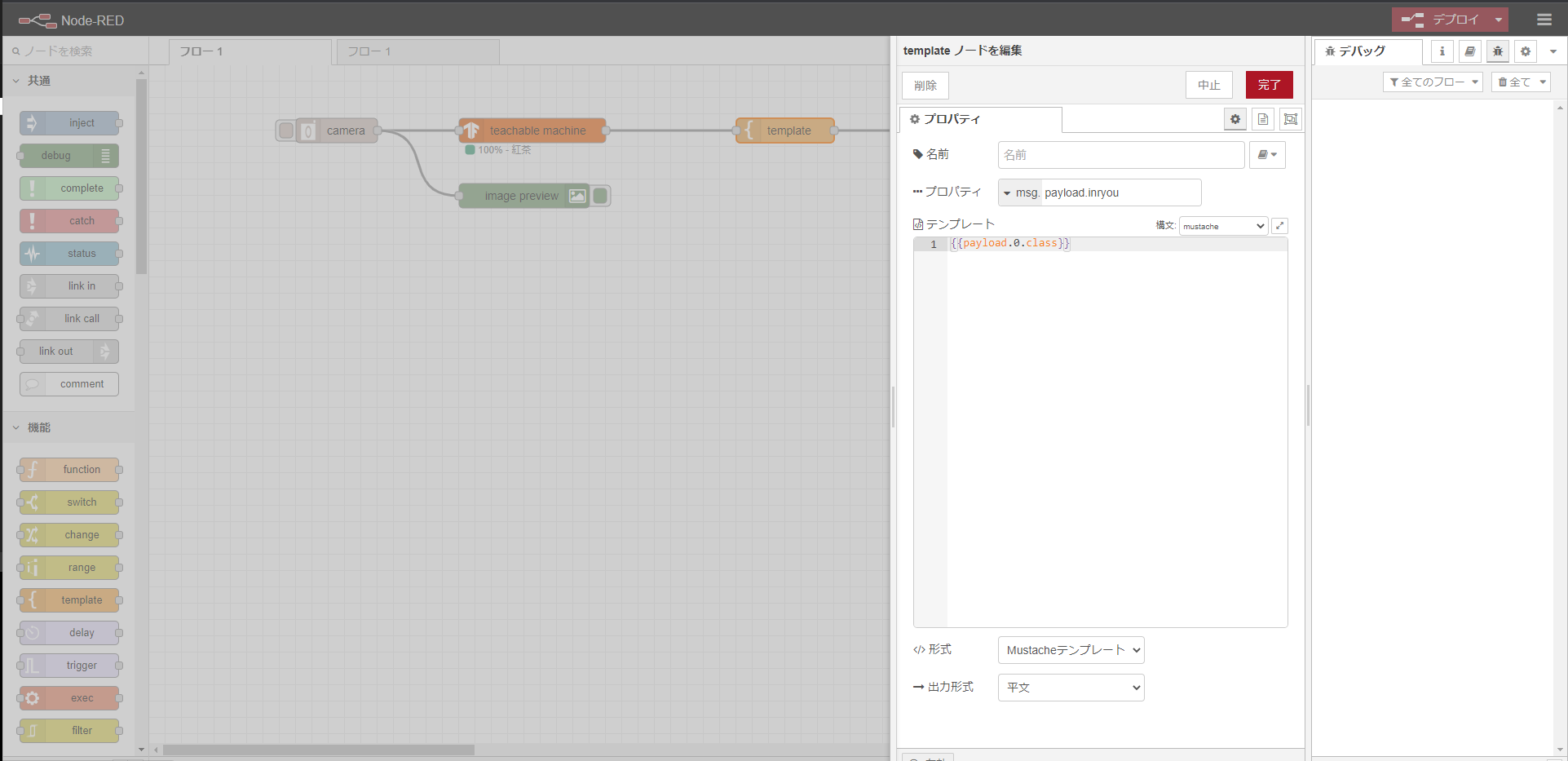
次にtemplateノードを画像のようにします。

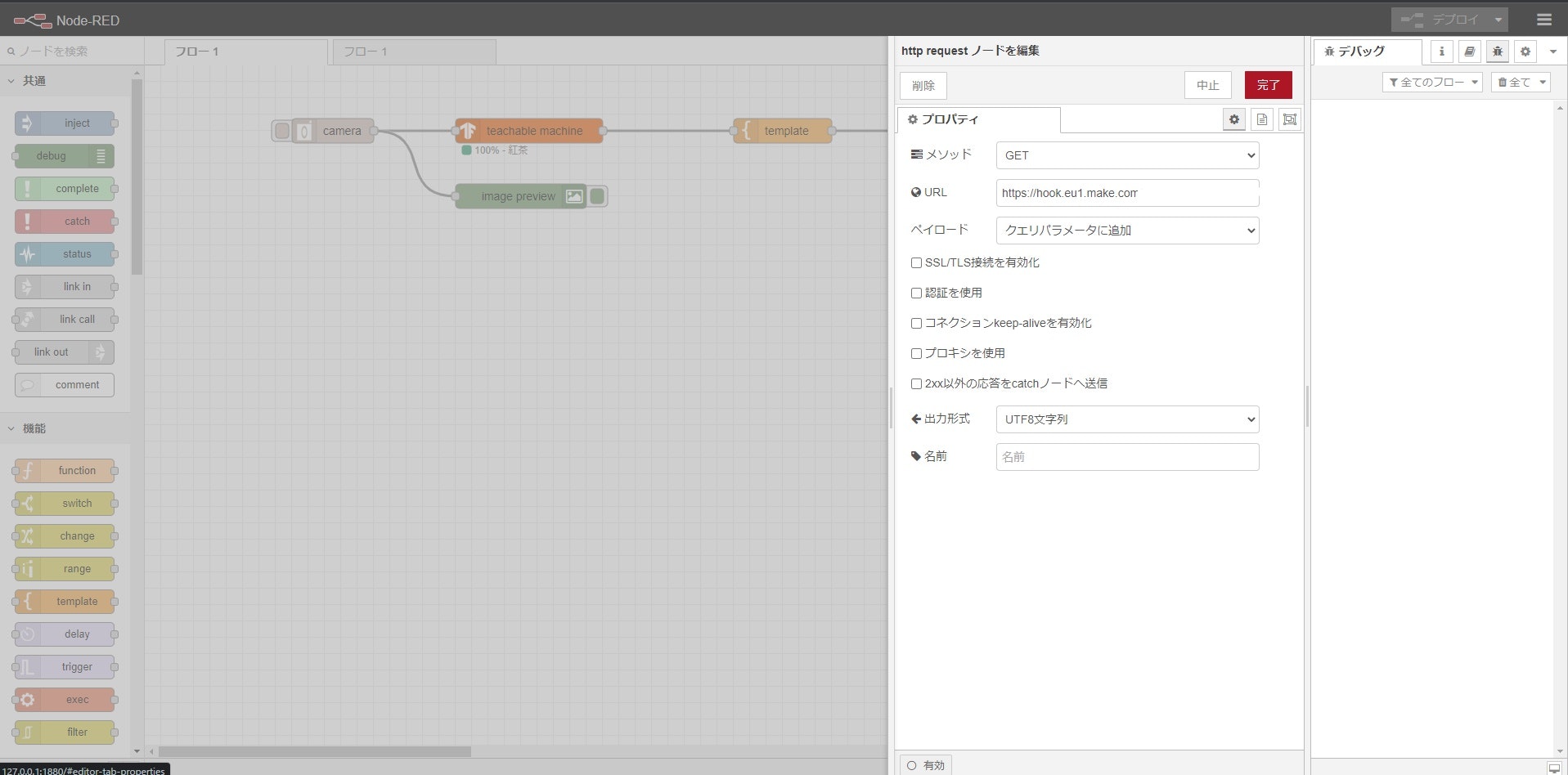
次にhttp requestノードのURLをこの後説明するMakeのURLに設定します。
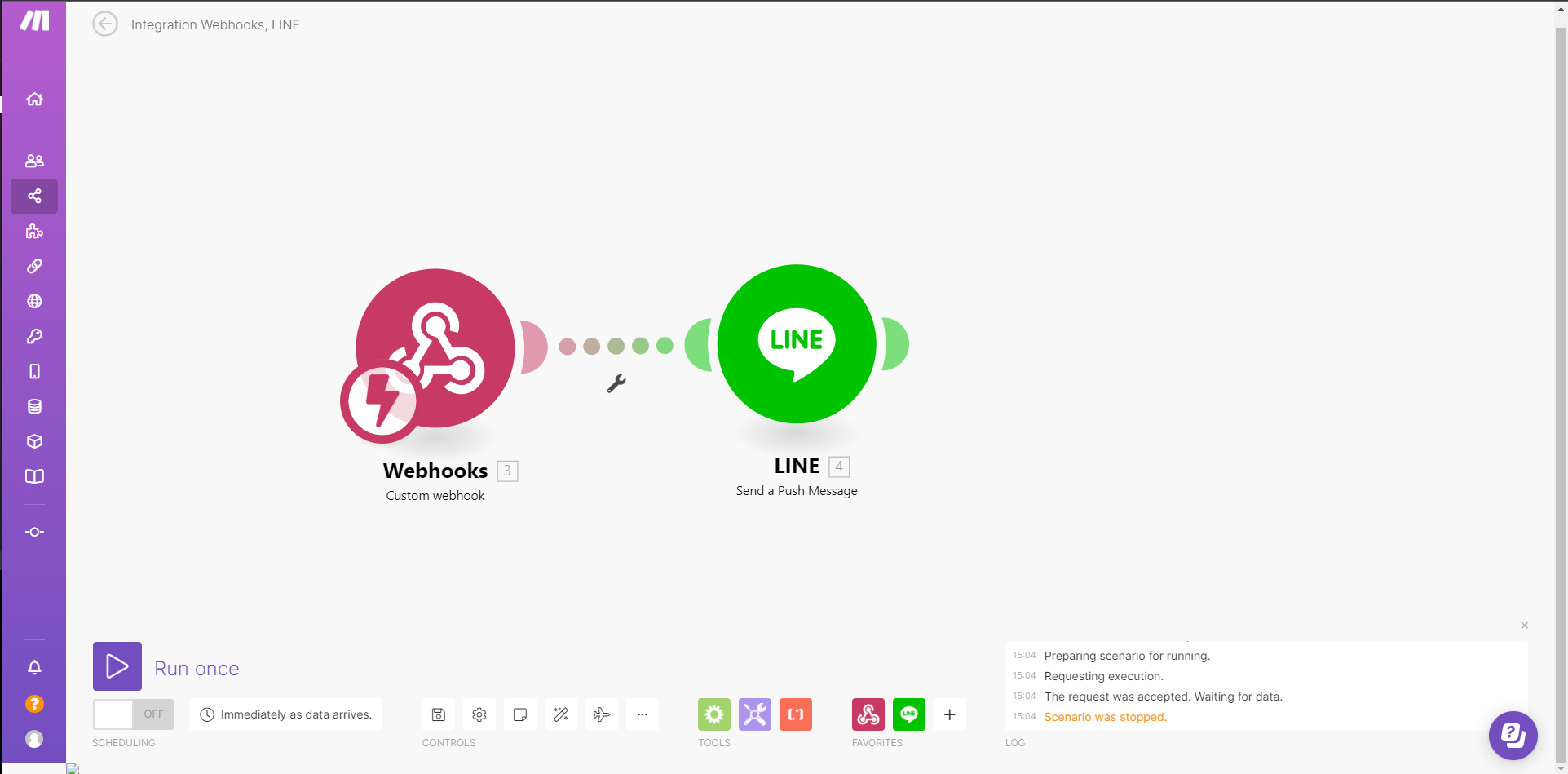
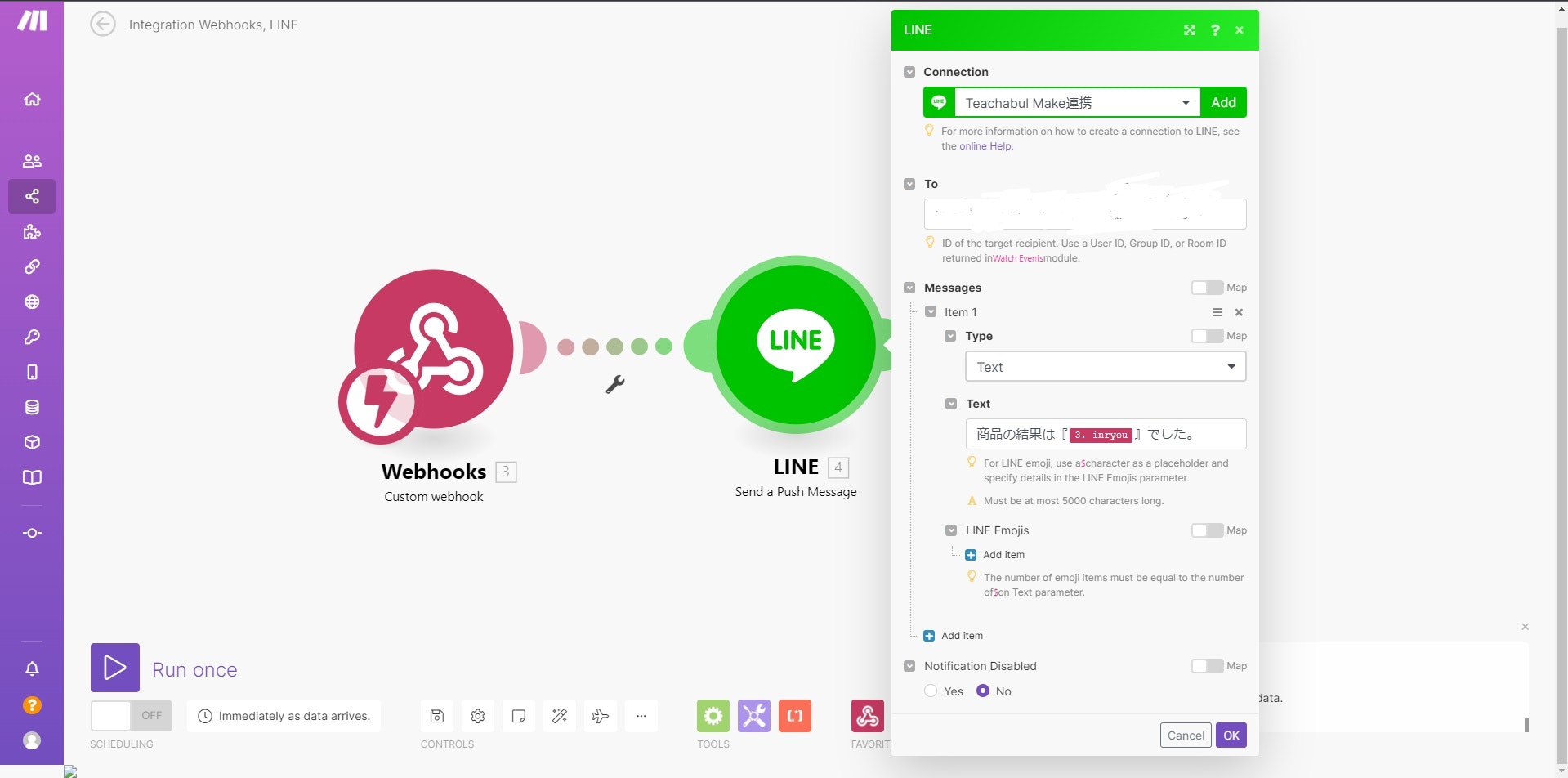
最後にMakeになります。

2つ繋げるだけです。

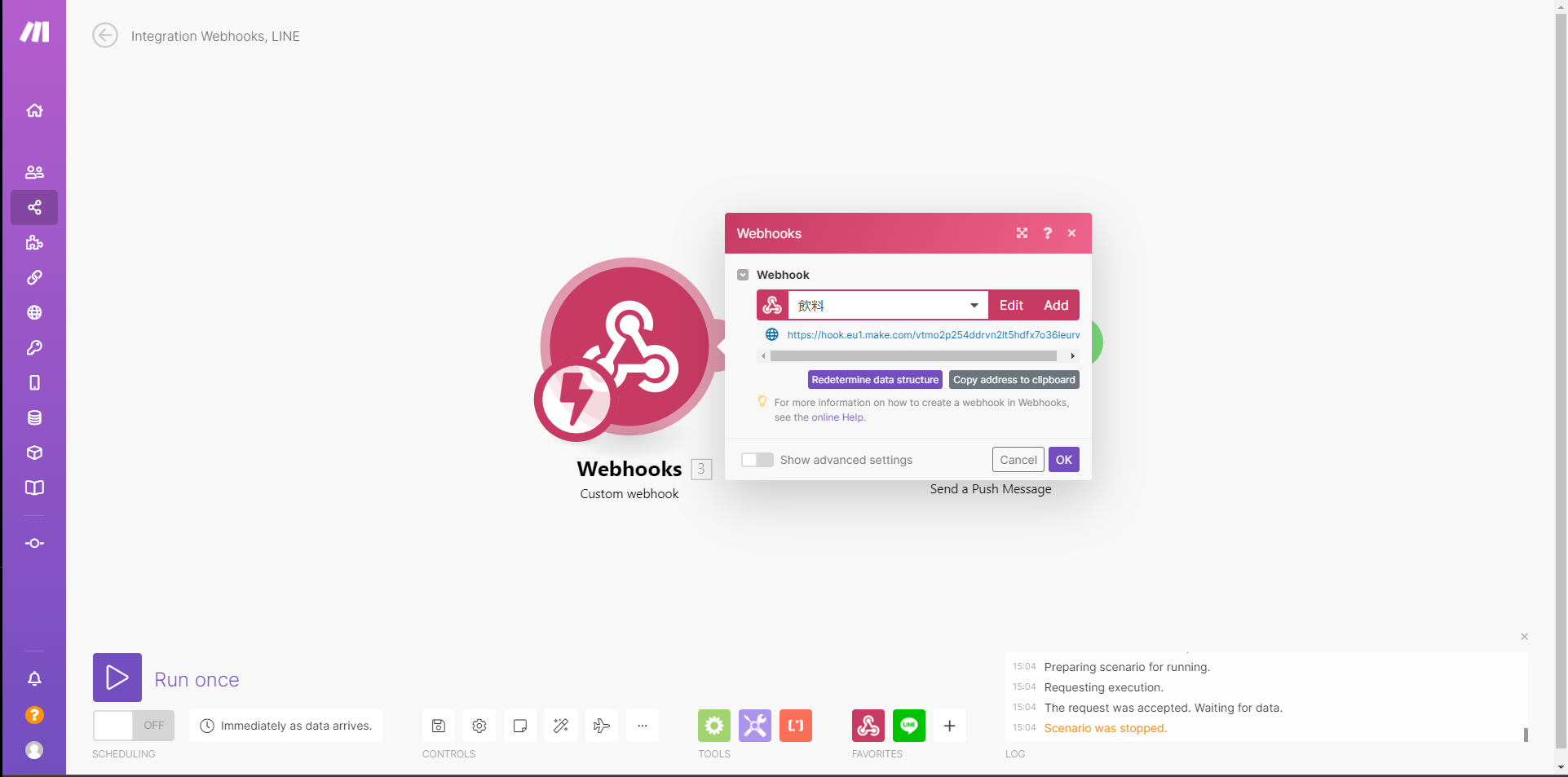
Webhooksの青いURL部分ですが先程のNode-REDで設定するURLになります。
それとURLをコピーし別のページでURLを貼り付けたあとに『?inryou=コーヒー』を追加してアクセスします。画面にaccessの文字がでればOKです。(inryouは今回のタイトルを飲料にした為。任意で大丈夫です)

画像内のTOの部分にLINEデベロッパー内の『あなたのユーザーID』を入力します。
メッセージはテキストにして返してほしい文章を入力します。
以上で設定は終わりです。
これでパソコンのカメラに向かって商品をかざしてNode-REDのカメラノード左側の四角をクリックすると撮影され結果がLINEBotに通知がきます。
あとがき
今回はTeachable Machineに画像を覚えさせるだけそれが何かを判定してくれるというものを作成してみました。初心者の自分でも簡単に出来た位でした。そこで以前に覚えたLINEBotに判定結果を送信させてみることにしました。
今の自分の知識でここまで出来たことに驚きです。僅か1ヶ月で出来るとは思いもしなかったです。
さらにLINEで画像を送信して返ってくるようにしたいと思って色々都試してみたのですがうまく画像を送信する事が出来ませんでした。画像を送信して商品がどこにあるかを教えてくれるところまで出来るように作成したかったのですが難しかったので勉強したいと思います。知識を増やして作成できるよう頑張って行きます。
