SkyWayを使えば簡単にビデオチャットが実装できるのですが、
さらに簡単に実装できるようNode-RED用のSkyWayノードを自作しました。
コードは以下のGitHubリポジトリにあげてます。
https://github.com/TakedaHiromasa/node-red-contrib-skyway

事前準備とインストール
事前準備
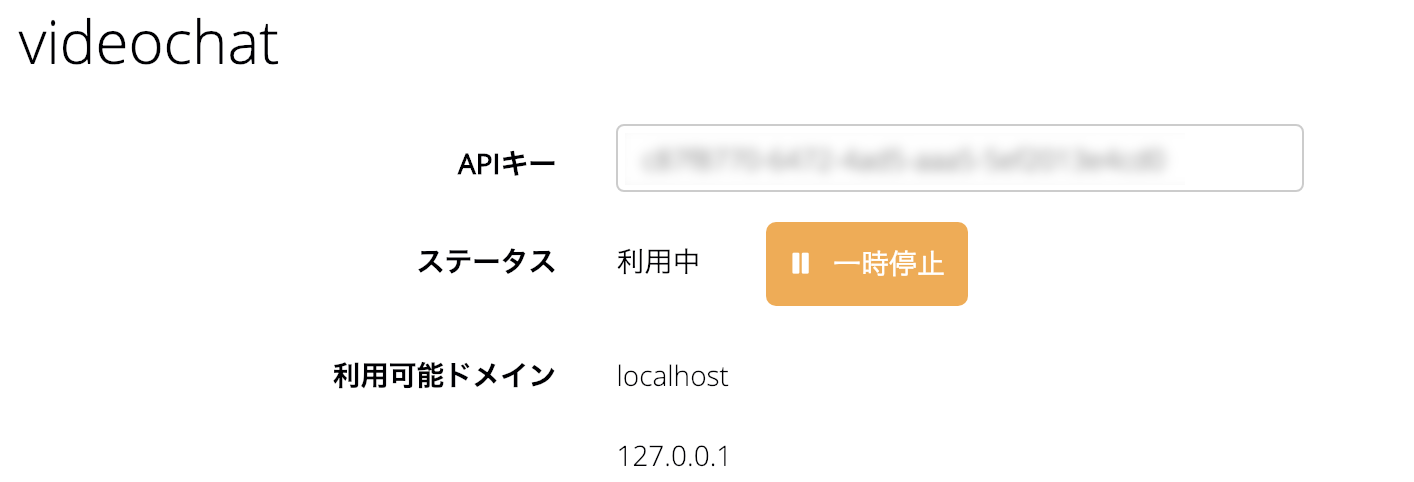
事前にSkyWayのAPIキーを発行してください。
また、SkyWayの利用可能ドメインにデプロイ先のホスト名を追加してください。
それから、現在このノードはまだβ版ということでローカル環境のNode-REDでしかデバッグしてません。
もしかしたらenebularやIBM Bluemixでは動かないかも。
インストール
現在npmライブラリに登録していないため、node-redのパレットの管理からはインストールできません。
step1.
リポジトリをクローンします。
step2.
Node-REDユーザーディレクトリ(通常 ~/.nodered)に移動します。
cd ~/.nodered
step3.
npm iでcloneしたリポジトリを指定します。
npm i <cloneしたディレクトリ>/node-red-contrib-skyway
使い方
フローの作成
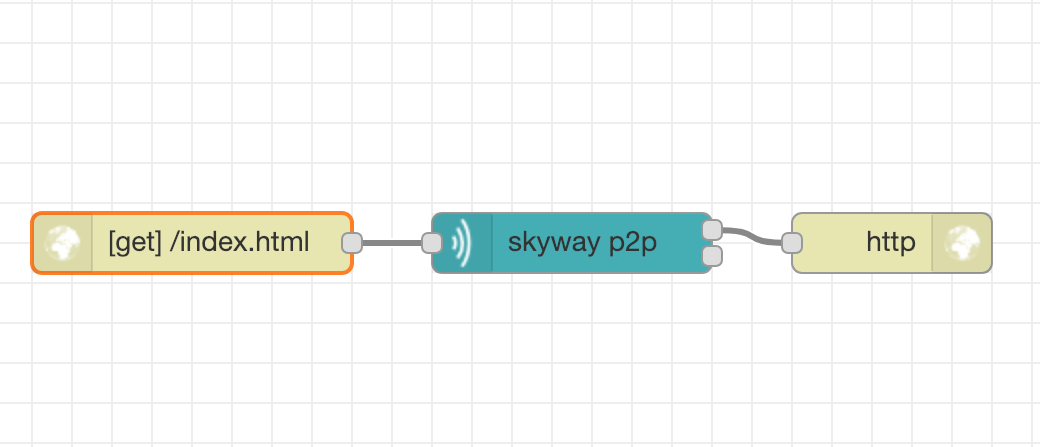
 上記のようなフローが基本的な形です。
`skyway p2p`は`GETリクエスト`の入力で発火するので、
ノードの入力には必ず`http In`ノードを含めてください。
出力は二つあって、それぞれ出力内容はいかの通りです。
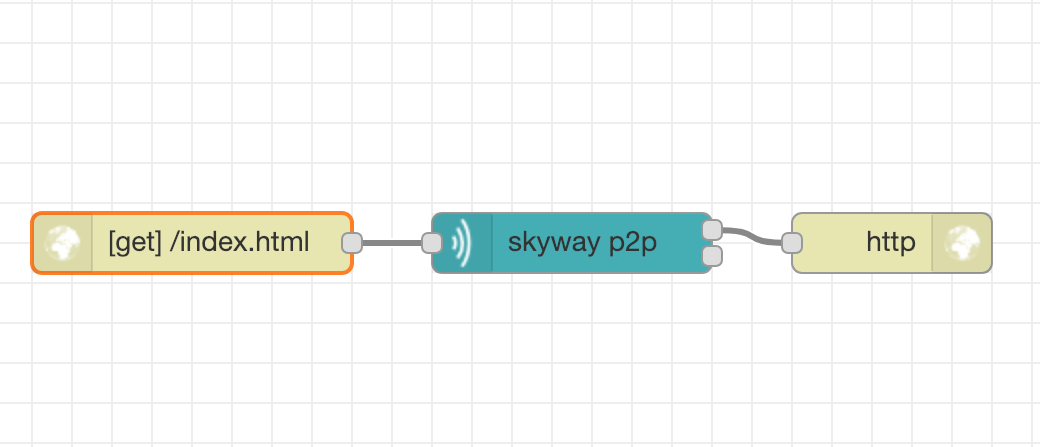
上記のようなフローが基本的な形です。
`skyway p2p`は`GETリクエスト`の入力で発火するので、
ノードの入力には必ず`http In`ノードを含めてください。
出力は二つあって、それぞれ出力内容はいかの通りです。
| 出力 | 内容 |
|---|---|
| htmlout | SkyWay P2P video chat を構成する雛形htmlを出力。 |
| myPeerId | getリクエストをトリガーに、自身のPeerIdを出力。 |
どちらもmsg.payloadにstring形式で出力します。
設定

| 項目 | 内容 |
|---|---|
| API key | SkyWayのAPIキーを入力してください |
| PeerId | Call相手が決まっている場合、相手のPeerIdを入力してください |
| Auto Call | チェックを入れると、Webが表示されたと同時に上記のPeerIdに設定した相手に自動でCallします。 |
| Debug Level | 実行時のデバッグレベルです。 最高レベルにすると全てのデバッグ情報がブラウザのconsoleに出力されます。 |
| Video Size | Webページに設置するVideoタグのサイズ設定です。 |
実行する前に
http responseノードによって、Webページが表示される場所のドメイン名をSkyWayに登録します。
localホストで実行しているNode-REDであれば、
localhost 127.0.0.1などを利用可能ドメインに登録しましょう。
※ちなみに二つとも別のドメインとして扱われます。

実行
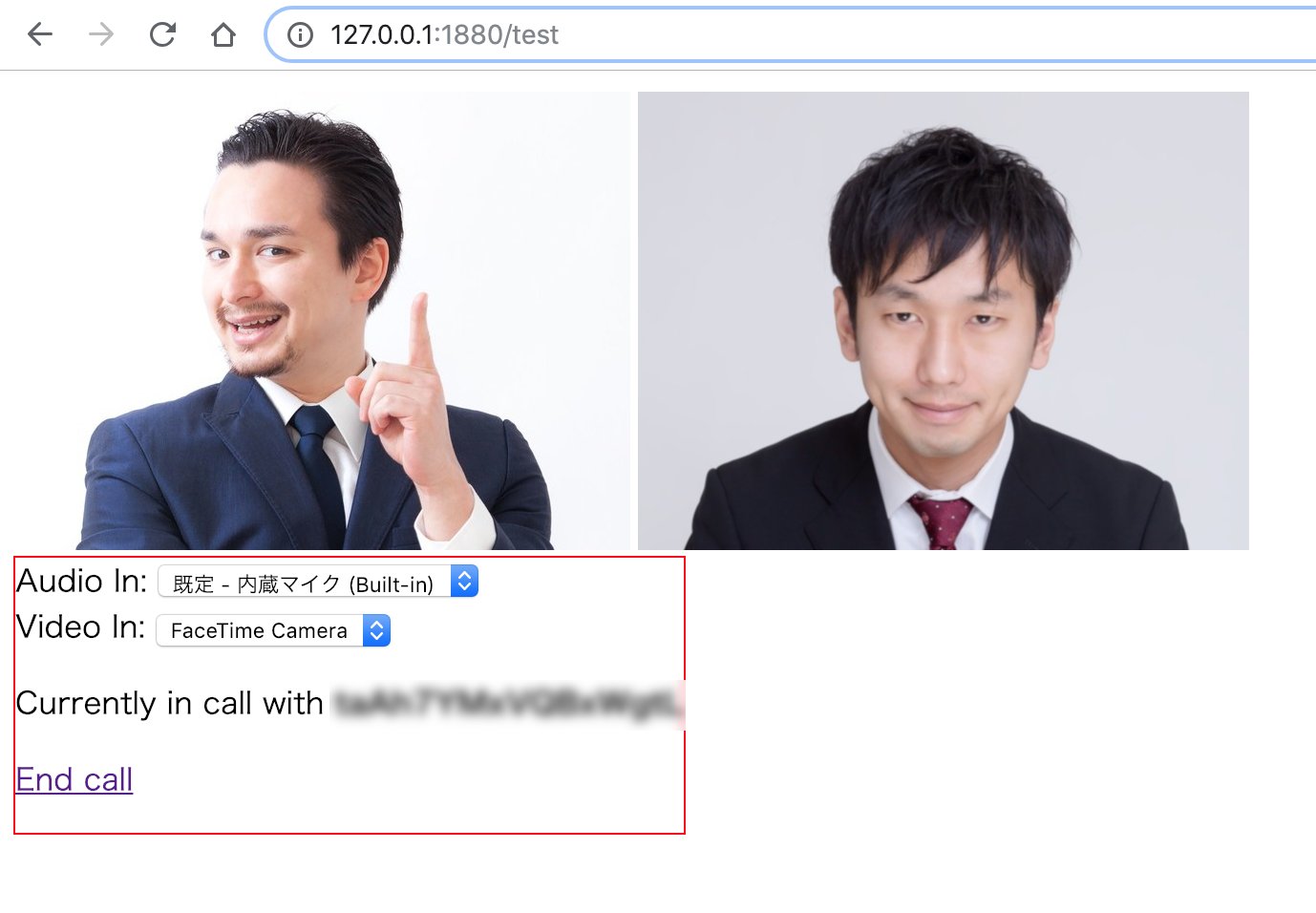
デプロイしてhttp Inノードに設定したURLにアクセスしてみましょう。
すると、初めてアクセスした方は(Chromeであれば)メディアアクセスの許可を求めるダイアログが出て、それを許可すると以下のような画面が表示されると思います。(画像はCall後)

これで、p2pのビデオチャットができます。
工夫
出力されるビデオチャットの雛形は<div class="SkyWay-area">で囲われているため、タグを操作してうまい具合にWebに組み込んだりしてみるといいかもしれません。
(Webの知識がないのでよくわからない)
仕組み
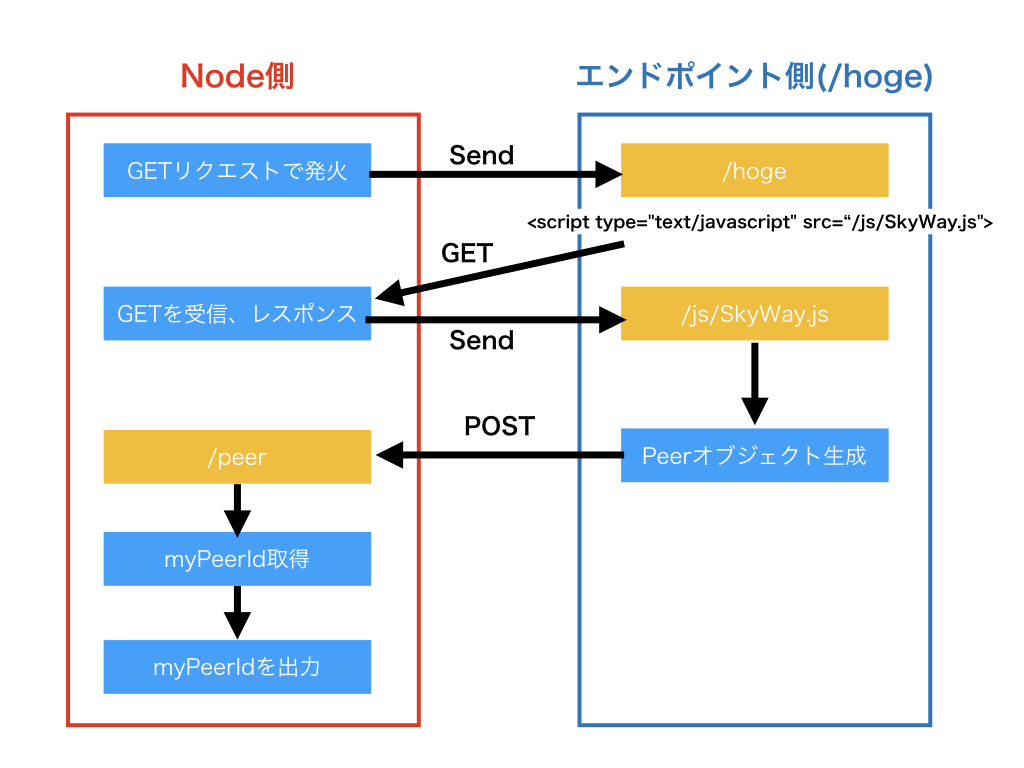
わかりづらいですが、以下が動作の概要図です。

エンドポイントへのGETリクエストにより、まずNodeはhtmlをクライアントへ返します。
そして、htmlの<head>に書かれている
<script type="text/javascript" src="/js/SkyWay.js"></script>
によって、/js/SkyWay.jsへGETリクエストが発行されます。
Node側は/js/SkyWay.jsのエンドポイントに来たGETリクエストを受信し、SkyWay.jsをクライアントへ返します。
これで、クライアント側のSkyWay.jsの処理が始まり、Peerオブジェクトを作り始めます。
Peerオブジェクトが生成できたら、/peerのエンドポイントを介してPOSTでPeerIDをNode側に送信します。
本当はNode側でPeerオブジェクトを生成して実行したかったのですがSkyWay-js-SDKがwindow依存だったのでうまくいきませんでした・・・
そのことについてはこちらの記事でも言及されています。
「Node環境でSkyWayしようと思ったが秒で心が折れた話」
https://qiita.com/pokiiio/items/2a26b08aedca722b0444
結果的に結構ゴリ押しでデータをやり取りしているような状況です。
いい改善案が思いつく方は是非コードを改変してみてください。
まとめ
Web系の知識もなければ、Node.jsを書いたこともなく、ましてやNode-REDの自作ノードなんて作ったこと無い中で「勉強になるかな・・・」と思って作り始めてみたものの、形になるまでとてつもなく大変でした。
ノードを作っている方たちはすごいですね。
怖くてまだnpm publishはしていませんが、いつか公開できればと思います。