概要
draw.io(diagrams.net)を利用して、画面仕様を作成して、エンジニアたちと共有するメリットについてまとめてみました。
Diagram Software and Flowchart Maker

draw.ioって何?って方は下記の記事など参考にしてください。
Draw.ioの導入方法と日本語化
背景
顧客から提供される画面案、デザイナーから提供されるモックアップ(もしくはそれらを実現したHTML/CSS等)は、「デザイン・見た目・それらに対する想い」を理解するのには、大変有益なものですが、実際に実装しようとする場合には、情報が不足していることが多くあると思います。
画面の動きや表示条件に関すること、チェックすべき内容やサイズ・色に関することなど、上記の画面案・モックアップとは別に画面に関する仕様書を作成して、実際に手を動かすエンジニアと共有していく必要があります。
私も今までは、Googleスライド・スプレッドシートやAdobeXDなどを利用していたりしていましたが、最近はdraw.io一色になりました。
今回はそのメリットを中心に伝えていければと考えています。
想定する読者
- 要件定義・UI検討を行うプロジェクトリーダーやエンジニアの方
draw.ioで画面仕様を作るメリット
- 方眼祇上で画面を作成できる
- サイズ・色など細かく指定可能
- 画面部品のライブラリも用意されている
- PDF・PNGなどにエクスポートできる
- Googleドライブで共有して作業しやすい
- インストール不要・無料で気軽に利用できる
- システム構成図・処理フローなどセットで作りやすい
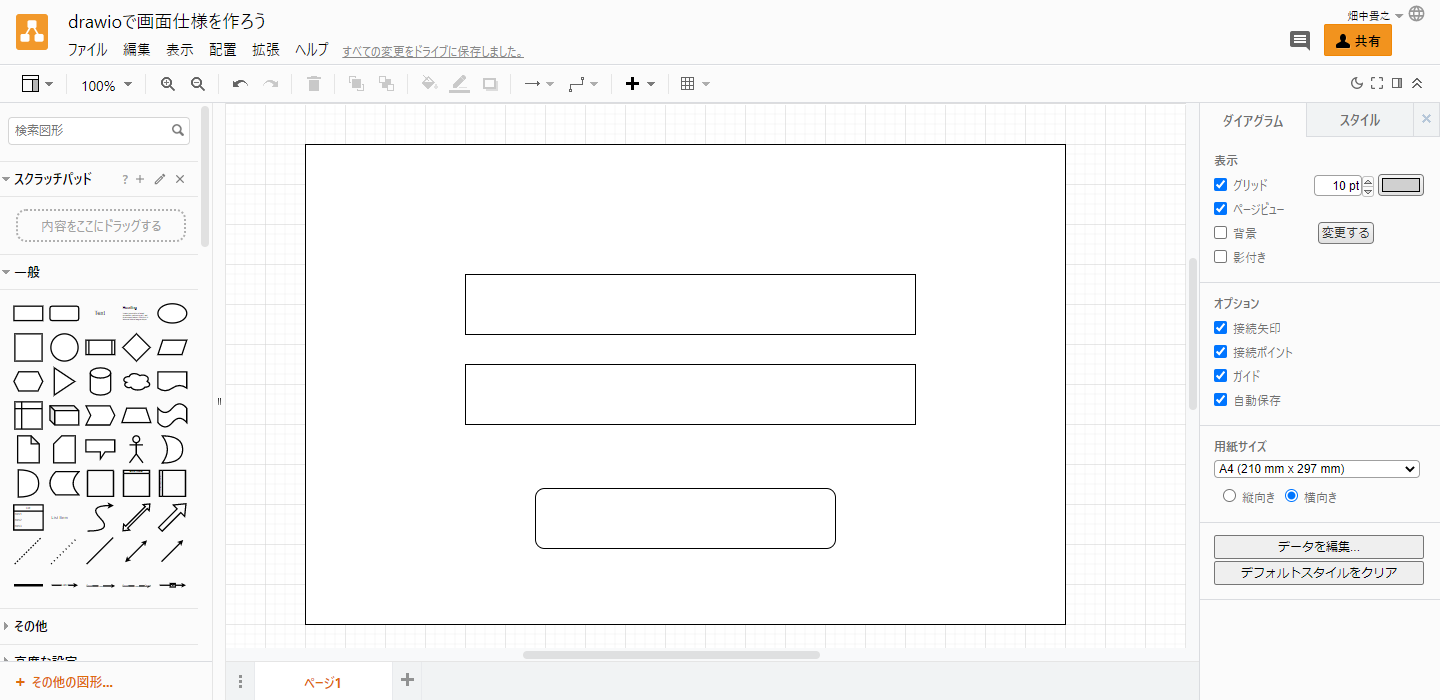
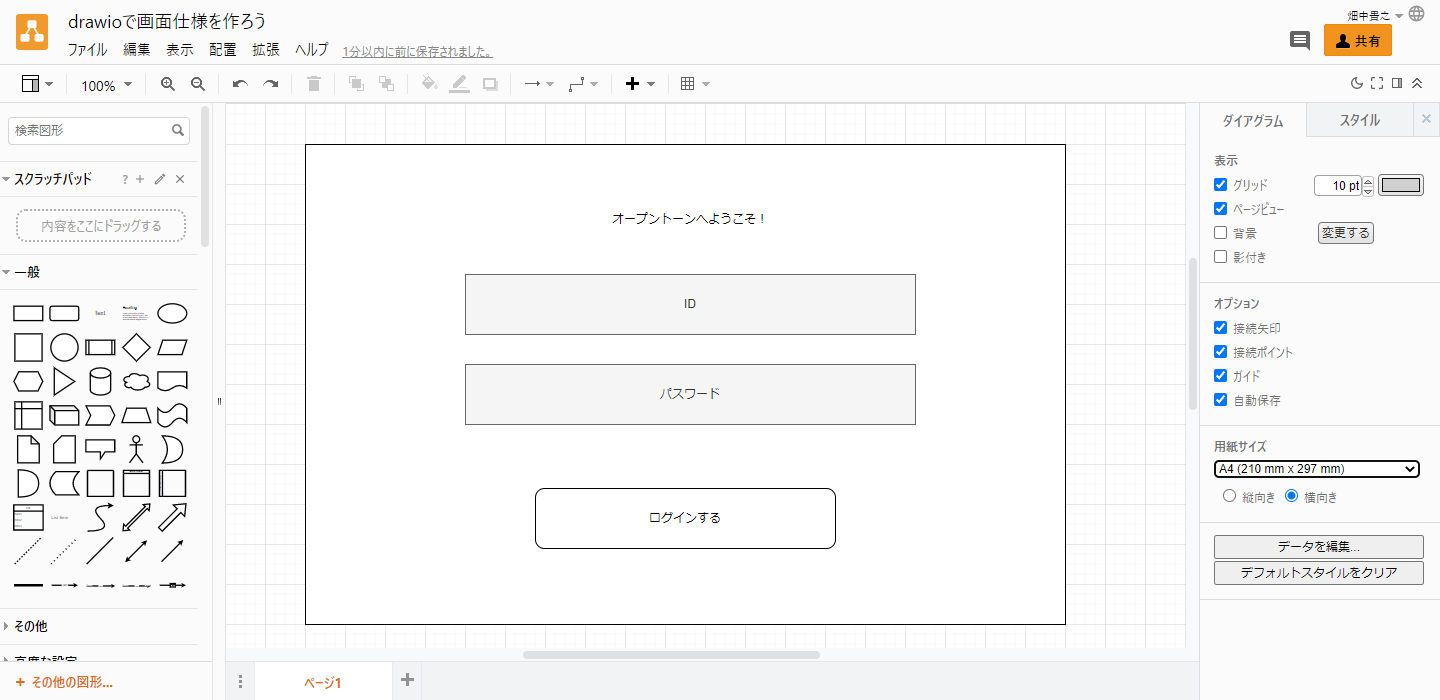
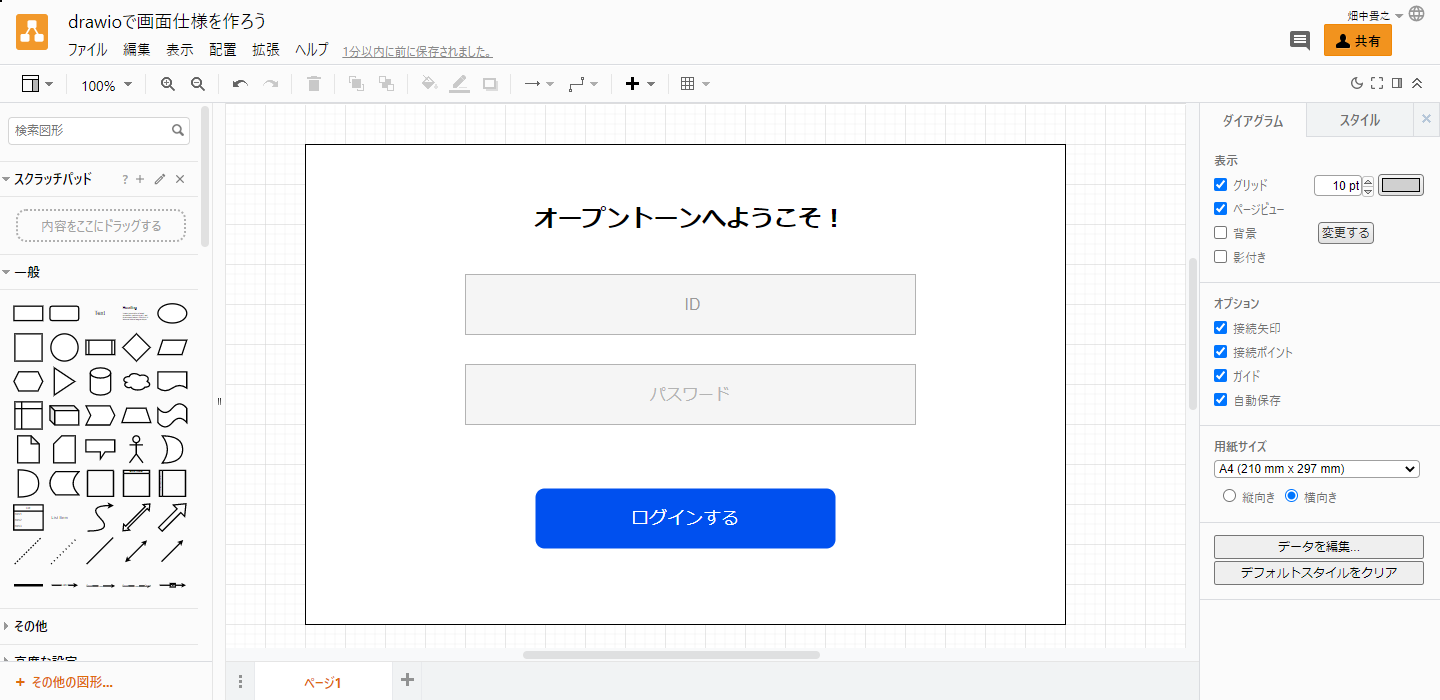
方眼祇上で画面を作成できる
その方眼紙上に基本図形(四角系、丸、三角形など)を配置していくことが簡単に画面レイアウトを作成していくことができます。方眼紙のブロックに合わせていくことで、簡単に部品の配置場所を揃えることもできます。
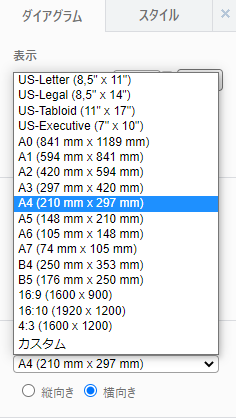
また方眼紙自体の用紙サイズをA3、A4の縦横などを切り替えたり、カスタムでサイズ指定できるため、画面サイズを意識してレイアウトを作ることも簡単です。

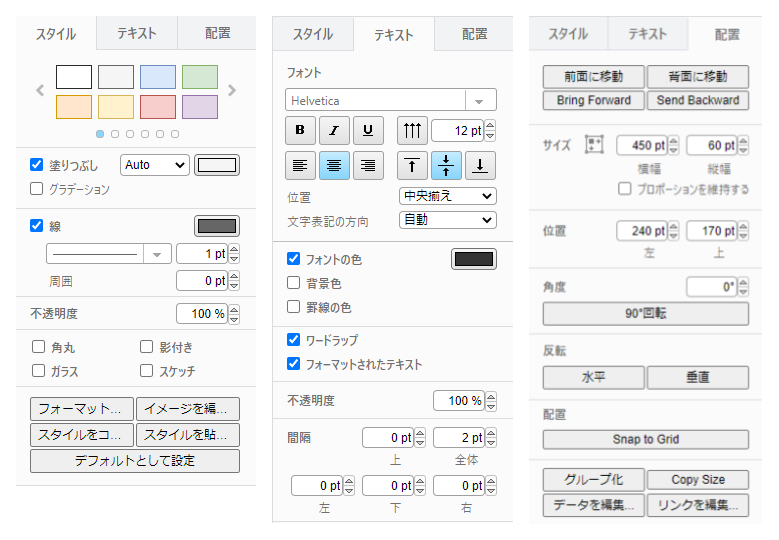
サイズ・色など細かく指定可能
実際に表現したいデザインに合わせて、サイズや色などを細かく指定することもできます。
変更したい部品を選択すると、右側に「スタイル」「テキスト」「配置」のタブがあるフォーマットパネルが表示され、そこで以下のような設定をすることができます。
- 塗りつぶしの色
- 線の色・太さ・種類
- テキストのフォント・色・縦横の表示位置、間隔
- 部品のサイズ(縦横比を維持したまま変更も可能)
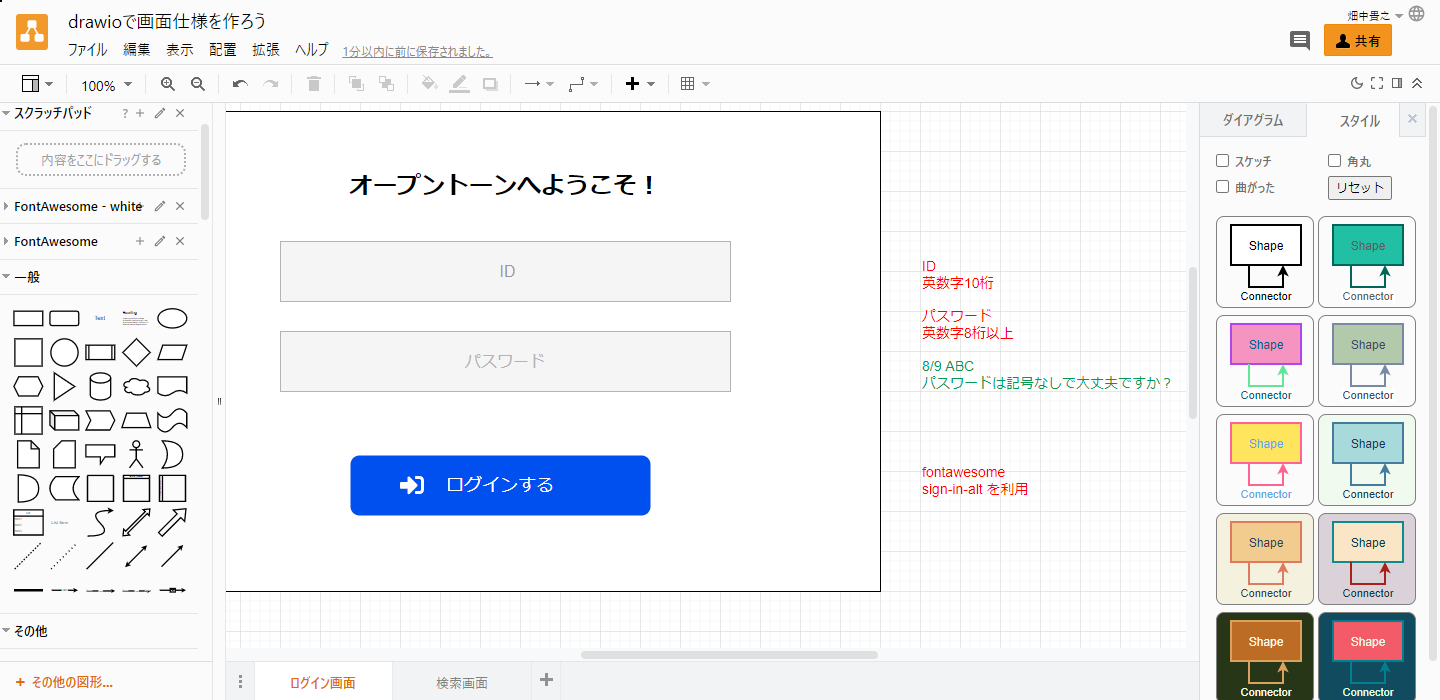
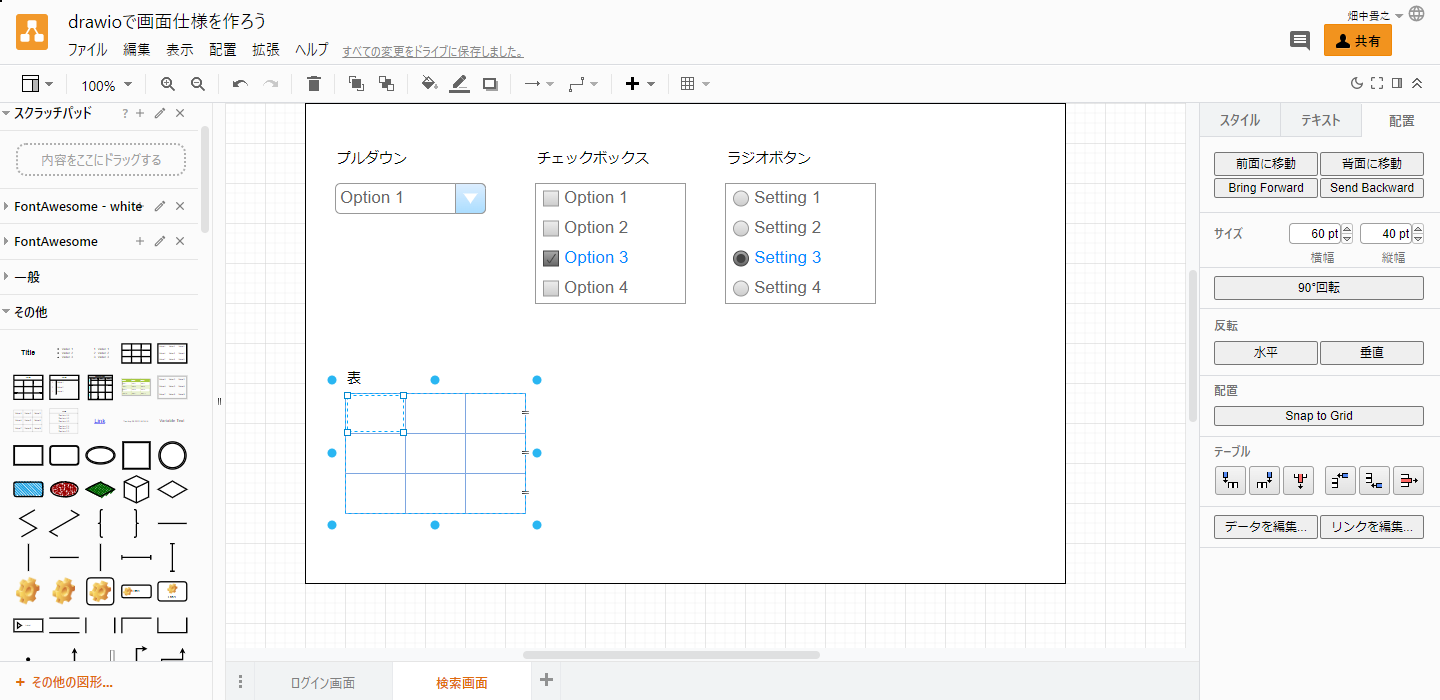
画面部品のライブラリも用意されている
画面を構成する部品では、プルダウンやラジオボタン、表などよく利用する部品があると思いますが、こちらはdraw.ioの部品で用意されていたり、外部のライブラリを読み込んで利用することができます。

fontawesomeなど、アイコンフォントも用意されていて、私もよく利用しています。
drawio-font-awesome
https://github.com/webketje/drawio-font-awesome

外部ライブラリのインポートの仕方は下記の記事が参考になります。
draw.io で Font Awesome のアイコンを使いたい
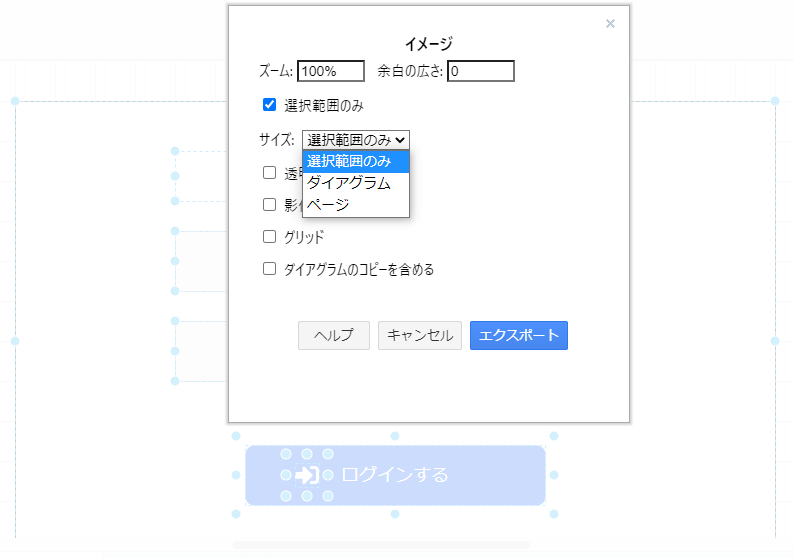
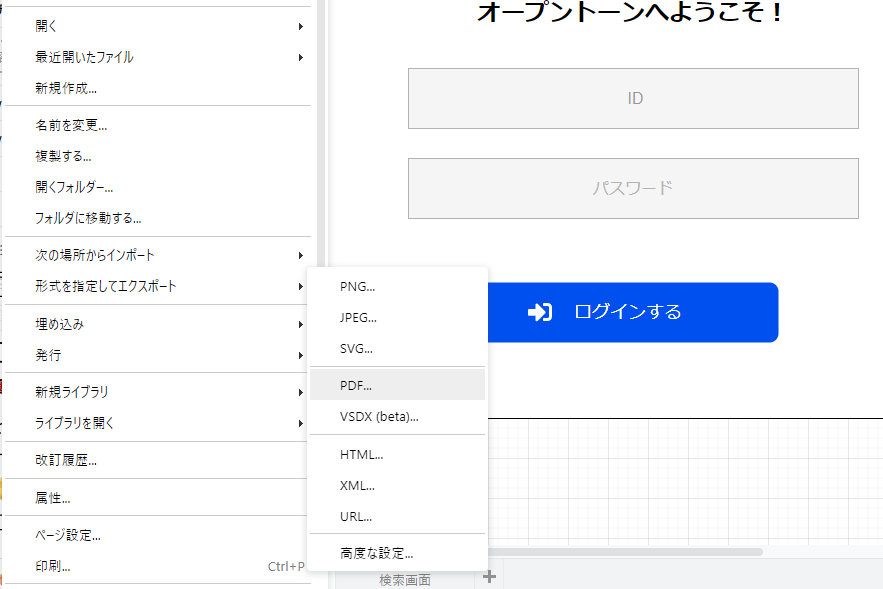
PDF・PNGなどにエクスポートできる
作成したレイアウトは、PDFやPNGファイルにエクスポートできるので、
顧客に画面レイアウトの資料として提示するなど、資料でも利用しやすいのがありがたいです。
画面レイアウトをPNGにエクスポートして、顧客向けには
Googleスライド上で説明を追加して提出したりしています。

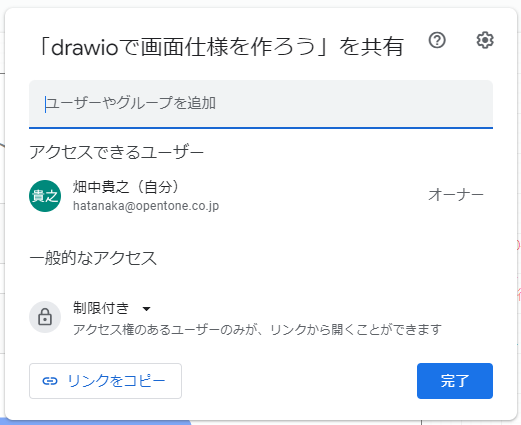
Googleドライブで共有して作業しやすい
エンジニアと共有する場合は、作成途中の場合はGoogleドライブ、確定したものはGithubで管理する等、
エンジニアと共有しやすいのもメリットです。
Googleドライブで共有する場合は、画面上に説明を追加したうえ、エンジニアからの確認・疑問があれば
直接、draw.io上に記載してもらっています。
インストール不要・無料で気軽に利用できる
draw.ioはブラウザがあればすぐに利用可能です。そして無料で利用できます。
この手軽さがありがたいです。
https://www.diagrams.net/
ブラウザではなく、デスクトップ版をダウンロードしてインストールして利用することもできます。
また作成したダイアグラムは先に紹介したGoogleドライブ以外にも、ローカルに保存したり、他のサービスに保存することもできます。

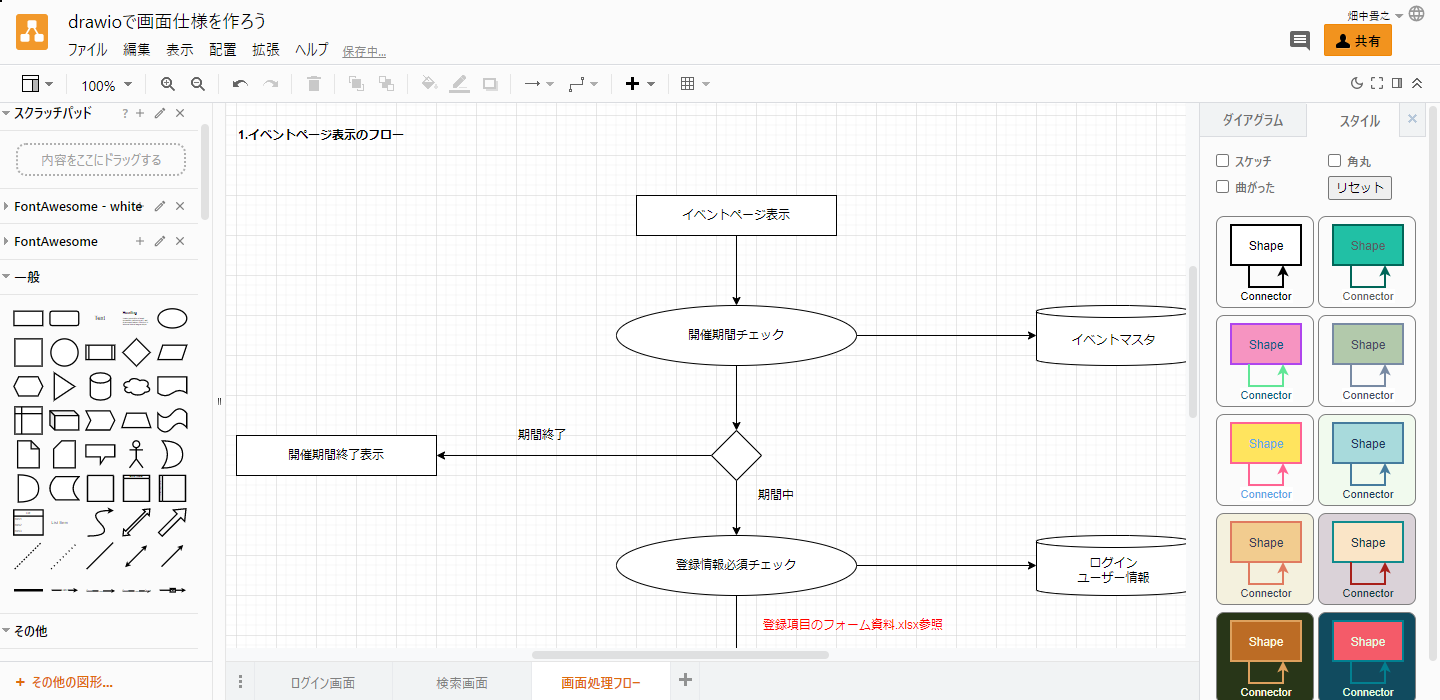
システム構成図・処理フローなどセットで作りやすい
draw.ioはシステム構成図や処理フロー等々様々なダイアグラムを作成することができるツールです。
そのため画面仕様に加えて、画面イベントのフローや、関連する情報についても
同じファイル内にまとめて整理できるのもメリットです。
画面の仕様を考えていくと、どうしても画面でのイベントの動きも整理したくなりますので、ありがたく使わせてもらっています。
まとめ
draw.ioを画面仕様として利用するメリット、いかがでしたでしょうか?
最近は実証事業やあいまいな要求の事案で、実現したいことはあるが、
どんなUIを利用してするか?それをどのようにシステムで実現するか?
をすり合わせていくために、draw.ioを重宝しています。
もちろんAdobe製品のようなツールを駆使して、高度なデザインを作成したり、
プロトタイピングを行うことで精度が上がることもあると思うのですが
そのツールの学習コストを必要以上にかけずに、さくっと画面仕様を作れるdraw.ioは優れモノだと思っています。
より便利な使い方を引き続きトライしていきたいと思います。
ぜひ皆様もよいなと思った点あったら、活用してみてください。