SpringBoot・React・MysqlのTodoアプリにTailwindcssを使ってスタイルを当ててみた
Tailwindcssとは
htmlのクラス属性に特定の文字を記述することでスタイルを当てることができる。
導入方法も簡単で下記サイトかのコマンドを実行したり、記述を追加するだけで使えるようになります。
アプリ内での記述例
<Link
className='px-4 py-2 mx-4 text-gray-700 hover:text-white border border-lime-600 hover:bg-lime-700 rounded-md'
to={`edittodo/${todo.id}`}>
編集
</Link>
<a
className='px-4 py-2 cursor-pointer text-gray-700 hover:text-white border border-red-500 hover:bg-red-600 rounded-md'
onClick={() => deleteTodo(todo.id)}>
削除
</a>
BootStrapをCSS特化にしてデザイン幅を広くしたような感じ?
クラス名が長くなってしまうので若干読みづらいですが簡単にスタイルを当てることができます。
前回(https://qiita.com/Takatsuna/items/3587d19627c1d84a4839)
作成したTodoアプリがあまりにも無骨だったためTailwindcssを使ったスタイリングを学んでみました。
使用した教材
【tailwindcss】CSSが苦手な人向け じっくり取り組んでみよう【次世代のCSS】【わかりやすさ重視】
基本version2での講座ですが最新のversion3の内容も一部ございます。
ちなみになぜTailwindcssを選んだのかというと、研修ではBootStrapを使っていたのですがデザインがありきたりになってしまい個人的にそれが嫌だったのと
最近?Tailwindcssが人気ということだったためです。
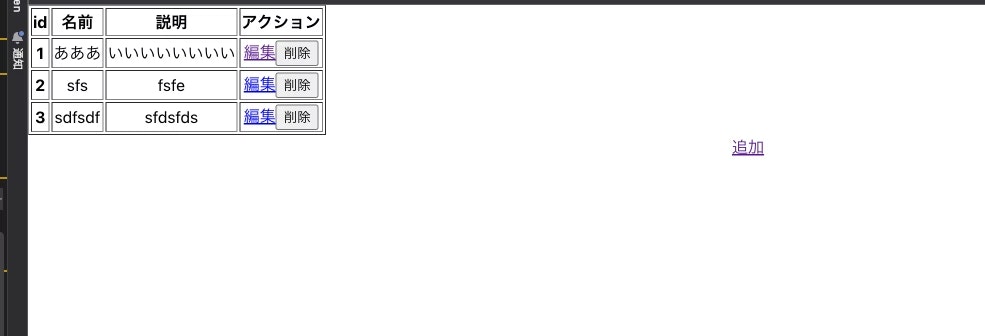
前回のデザイン
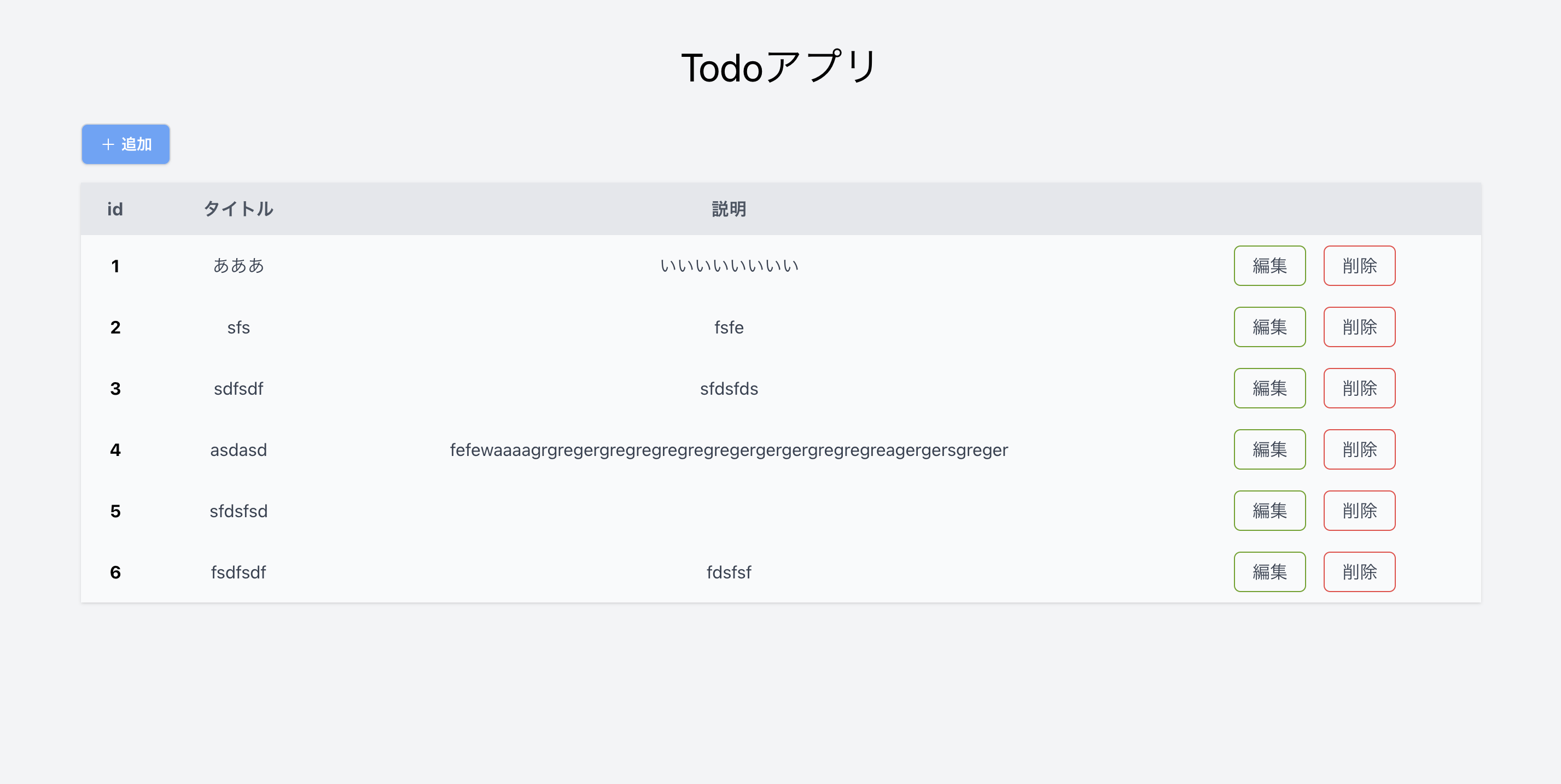
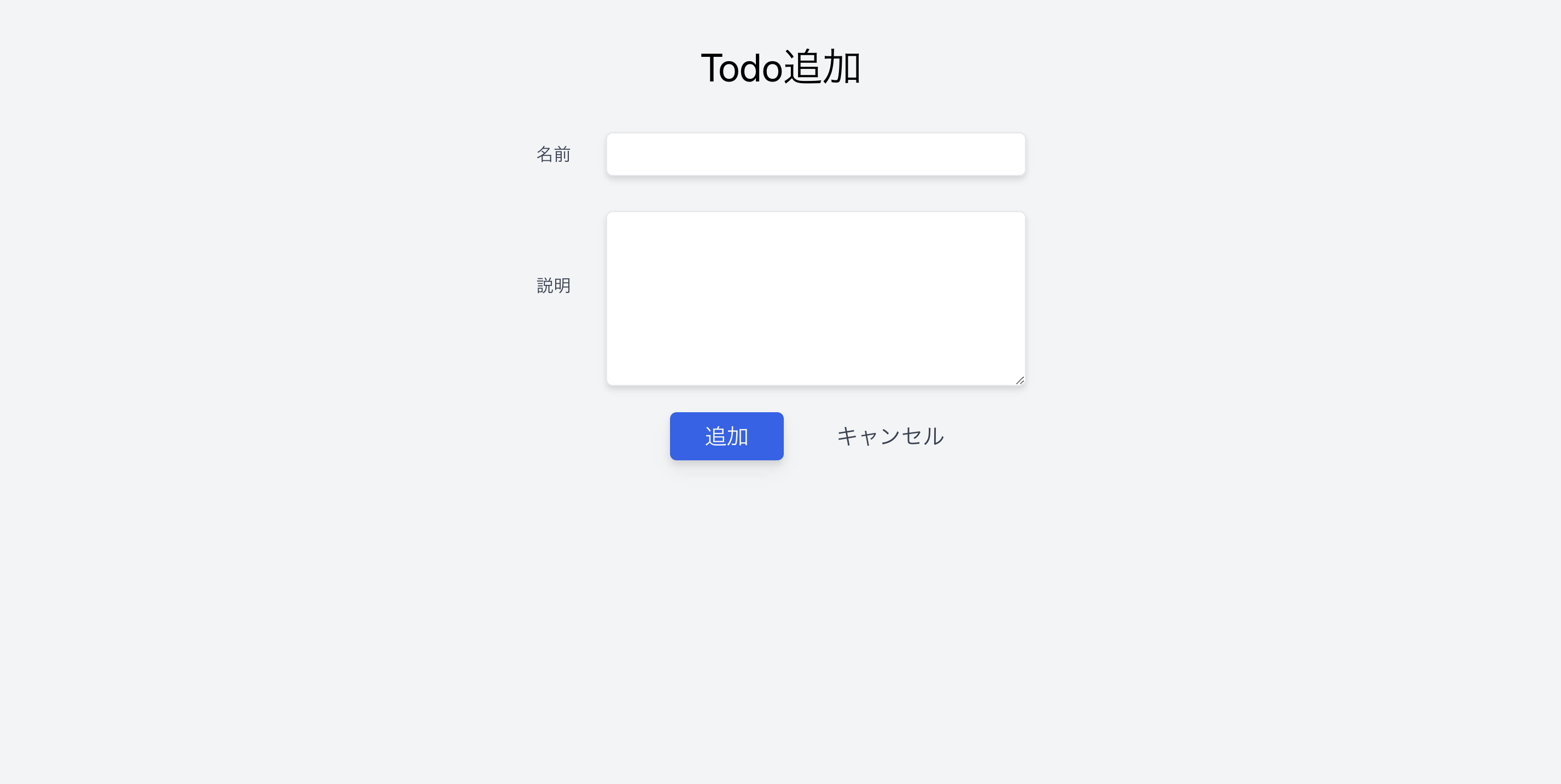
スタイル変更後
こだわったところ
ボタンのホバー時のデザインに少しだけこだわりました。
<button
className='px-8 py-2 mx-12 text-xl rounded-md text-gray-50 bg-blue-600 hover:bg-blue-700 hover:filter-none drop-shadow-lg hover:drop-shadow-xl hover:translate-y-0.5'
type='submit'
onClick={onSubmit}>
追加
</button>
このように「hover:」に続けてクラス名を記述することでホバー時のスタイルを当てることができる。
CSSの学習で挫折した者にとってはかなり楽ちん。
課題
今後アプリを開発していく中でレスポンシブ対応が必要になると思いますが、今回はあまり意識せず進めてしまいました。
なので例えば下記のように画面を狭めた際に<label>の説明が下に寄ってしまうなどレイアウトが崩れてしまいます。

Tailwindcssではレスポンシブ対応も簡単にできるので今後はその辺も意識しながらスタイルを当てていきたいと思います。
とりあえずバックエンドからフロントまで一通り実装できたので、新しいアプリケーションを作っていきたいです。
あとはデプロイなど本番移行関連も学ばないと...。