はじめに
これまで、Power Apps をフロントエンドにして、Azure OpenAI の ChatGPT と連携をするアプリについて、いくつかの記事で紹介してきました。
これまで紹介してきた通り、フロントエンドをローコードにすることで、カスタマイズ含め、短期間でアプリを作成可能というメリットがありますが、Power Apps でチャットライクなエクスペリエンスを実現する方法について少なからず悩まれるケースもあると思います。
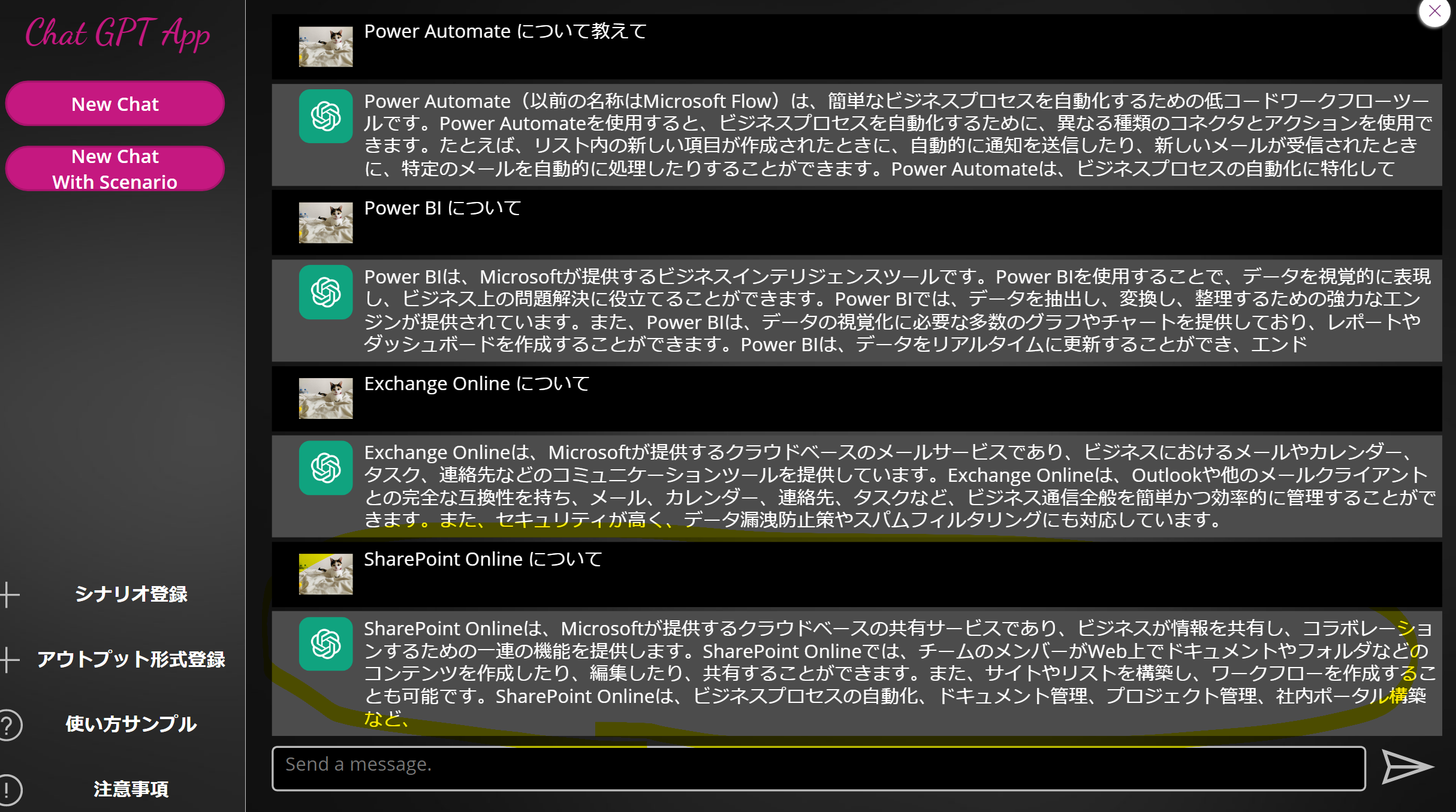
例えば、以下のアプリでは、チャットのやり取りの表示部分はギャラリー、文字の入力はテキストインプットを利用していますが、ただ単にこれらの部品を利用するだけだと、例として、以下のような問題が出てきます。
-
ギャラリーにデータ (チャット履歴) が上から下に表示され、基本的に下のやり取り (最新のチャット履歴) を見るためにはスクロールバーを下に動かす必要がある
-
ギャラリー内のラベルの高さが固定のため、ChatGPT からの返答の文字数が多い場合、その返答を見るためにスクロールバーを沢山動かす必要がある
そのため、今回は、これらの部品をベースに、出来る限りチャットライクなエクスペリエンスを実現するアプローチについて、以下の観点で紹介します。
-
入力文字数が増えた際に自動でテキストインプットの幅を広げる
-
文字入力後、Shift+Enter を押下した際に ChatGPT に依頼する
-
文字数に合わせて個々のギャラリーのアイテムの高さを調整する
-
チャットの履歴が長くなった際、最新履歴が一番下に表示されるようにする
入力文字数が増えた際に自動でテキストインプットの幅を広げる
もしかしたらいくつかアプローチあるのかもしれませんが、私のアプリの場合、テキストインプットコントロールの[Height]プロパティに以下のような処理を入れています。テキストインプットの幅的に、一旦 50 文字程度入れたら高さを広げるようにしていますが、こちらは必要に応じて変えてもいいと思います。
If(
(IsBlank(txtChatMessage.Text) Or Len(txtChatMessage.Text) < 50),40,
Len(txtChatMessage.Text) / 50 * 40
)
一応、以下のようにたくさん文字を入れると、高さが広がります。ChatGPT に対して結構長文で相談することもあると思うので、動的に高さを調整出来た方がチャットライクな気がします。
文字入力後、Shift+Enter を押下した際に ChatGPT に依頼する
もちろん、こちらのボタンを押下した際に入力した文字をベースに ChatGPT に依頼するようにしていていますが、Shift+Enter を押下したした際にも ChatGPT に依頼できるようにしたいと思います。
まず、色々調べましたが、テキストインプットコントロールでは、Shift+Enter を押した際にデータを送信するようなプロパティはありません。
そのため、こちらの Creator kit を利用します。
インストール方法はいくつかあるのですが、例えば、ダウンロードしたソリューションをインポートすることで利用可能です。
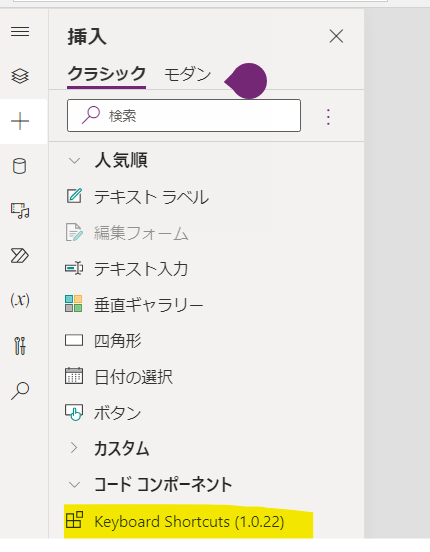
今回は、以下のコントロールを使います。
こちらの箇所からコードを選び、KeyboardShortcuts を選びます。
こちらからコンポーネントを追加できるようになります。アプリ上のどこかに適当に配置し、非表示にしておきます。
[KeyConfig]プロパティに以下のような値を入れます。
"[""shift + enter""]"
次に、[OnChange]プロパティに以下のような処理を入れます。今回は、データ送信をするアイコンの [OnSelect]を実行するようにします。
If(
Self.OnKey = "shift enter",
Select(icnSend)
);
これにより、Shift+Enter を押下した際にもデータが送信され結果が表示されました。
文字数に合わせて個々のギャラリーのアイテムの高さを調整する
こちらは以前にも別記事で書きましたが、こちらの記事に載せる方が良いと思うので再掲します。
まず、チャットライクなエクスペリエンスにするためには、以下のようにギャラリー内のアイテムについて、文字数に合わせて高さを動的に調整する必要があります。固定かされている場合、文字数が多いと沢山スクロールしないといけなくなり、エクスペリエンスが悪くなると思います。
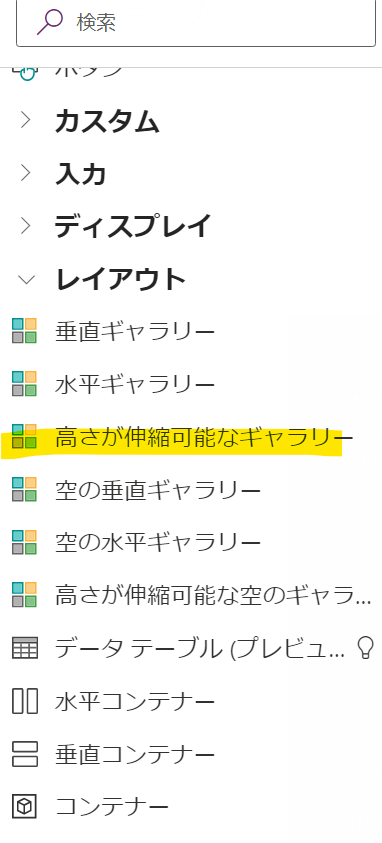
こちらの実現方法について、まず、ギャラリーの種類として、以下を選択します。
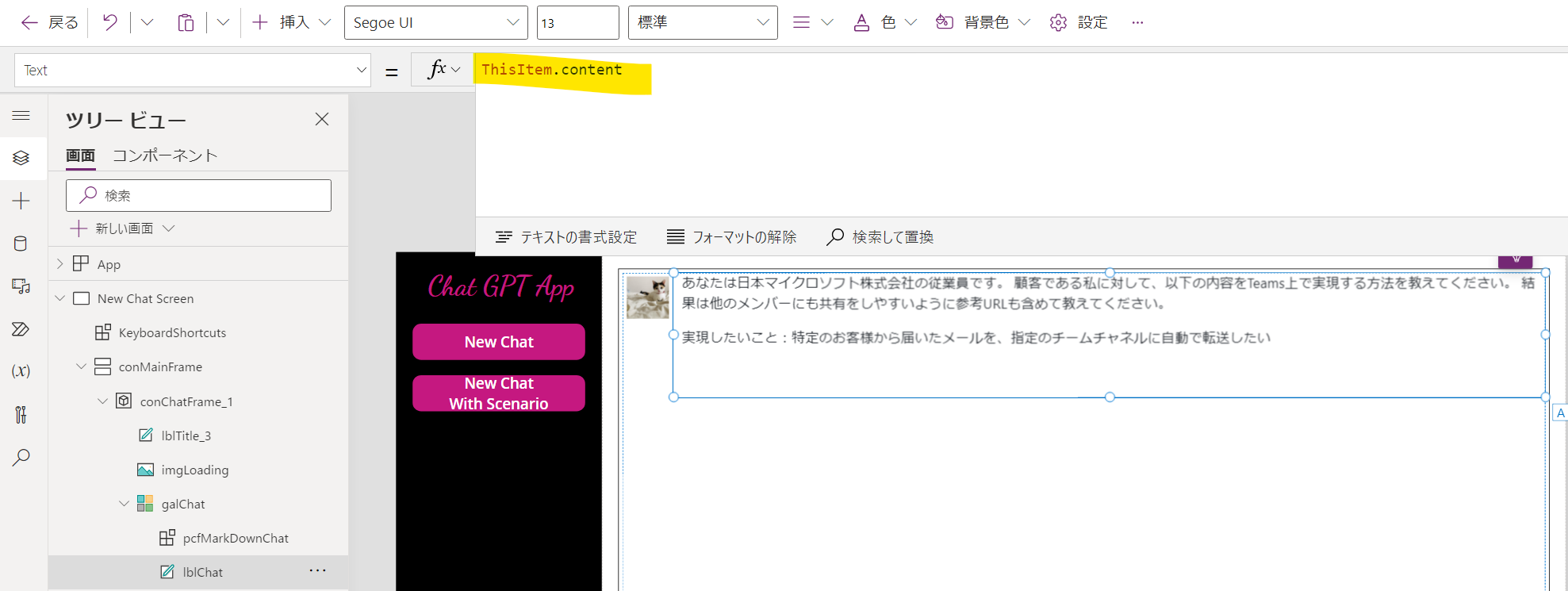
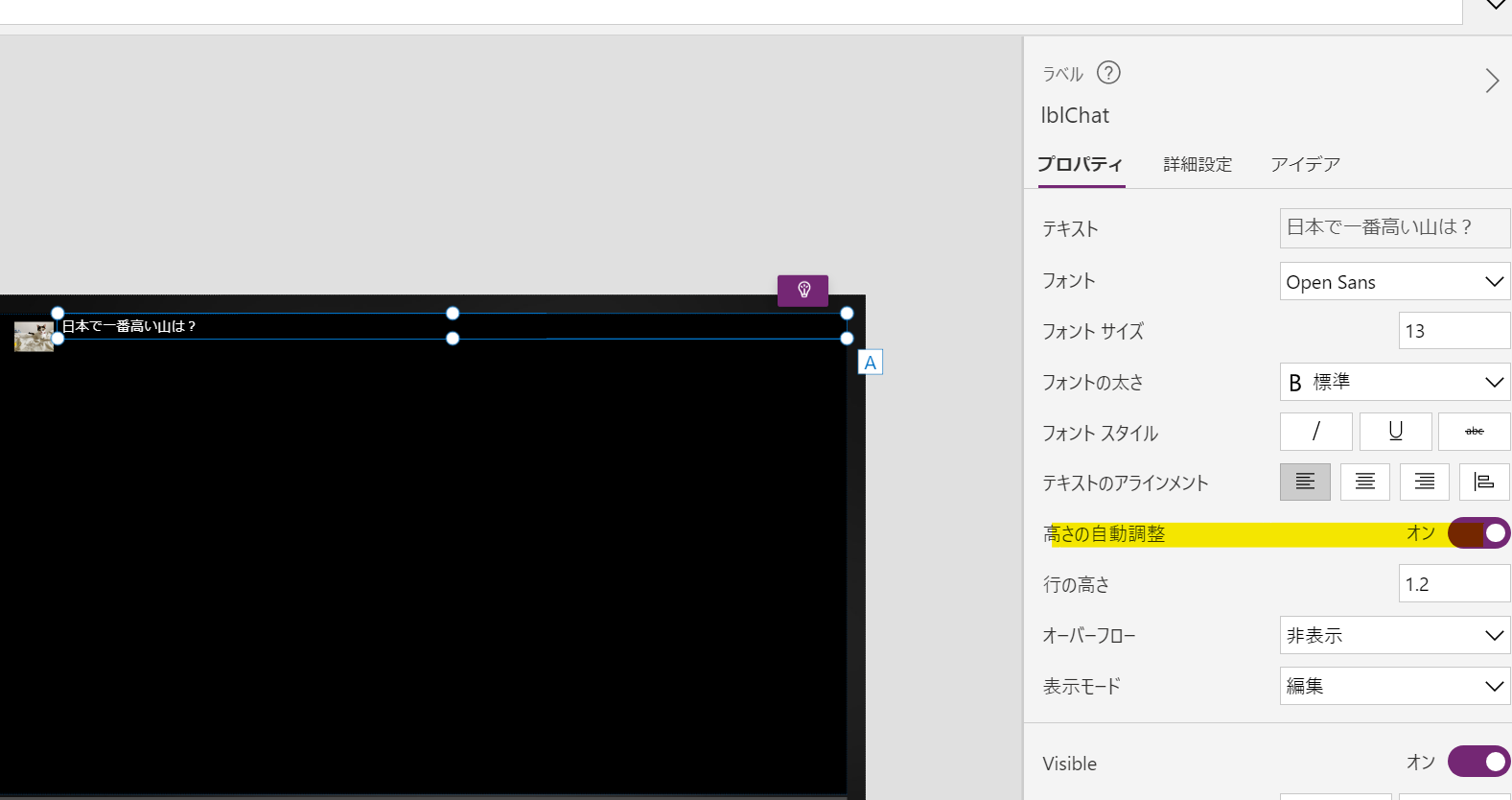
ギャラリー内のラベルの[Text]プロパティを設定します。今回は、ChatGPT とのやり取りが入るようにします。
ギャラリー内のラベルについて、以下のように、高さの自動調整をオンにします。これにより、文字の量に応じてギャラリー内のラベルの高さが自動調整され、チャットライクな感じになります。
チャットの履歴が長くなった際、最新履歴が一番下に表示されるようにする
こちらも以前にも別記事で書きましたが、こちらの記事に載せる方が良いと思うので再掲します。
チャットのようなエクスペリエンスにするために、以下のようにチャットのやり取りが続いた際、一番最新のやり取り (ギャラリーで言うと一番下) が選択されるようにします。
こちらは、送信ボタンの以下の処理により実現しております。こちらを実施しない場合、チャットが長くなった場合、一番したのやり取りが隠れてしまい、わざわざ下にスクロールしないといけなくなり、チャットのエクスペリエンスが低下すると思います。
Select(
galChat,
CountRows(galChat.AllItems)
);
その他
ChatGPT と連携するようなアプリを作成する場合、例えば、以下のようにプログラムのコードの回答をもらった際、Web の ChatGPT のようにコード部分を分けて表示したいといった要望も少なからずあると思います。こちらについては、以下の記事でアプローチを紹介しております。
まとめ
今回は、Power Apps で出来る限りチャットライクなエクスペリエンスを実現するアプローチについて紹介しました。例えば、ChatGPT と連携するようなアプリのフロントエンドを Power Apps にして、出来る限りサクッと作りたいものの、エクスペリエンスは出来るだけ落としたくないといったニーズはあると思うので、少しでも参考になれば幸いです。