はじめに
例えば、以下のような申請をするアプリにて、承認依頼が承認者に飛んで来て、リンクをクリックすると、アプリのトップ画面ではなく、該当の申請の詳細が表示されると楽と思います。
色々紹介されているとは思うのですが、先日聞かれたので改めてブログに書こうと思います。
Power Apps 側
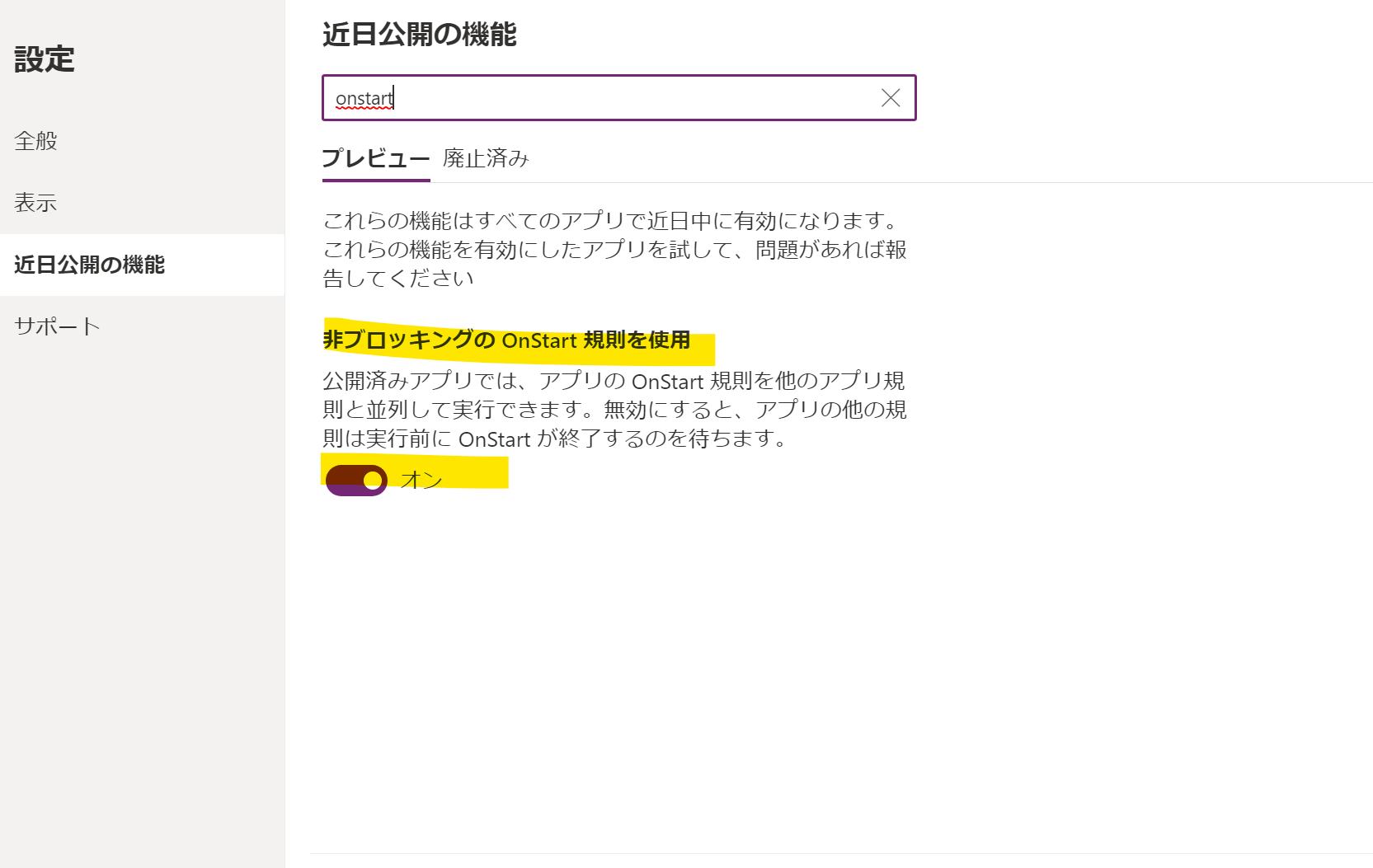
まず、App の[Onstart]に以下の処理を追加します。
If(
!IsBlank(Param("review")),
Set(
gblReviewID,
Value(Param("review"))
);
);
ここで言う param は、URL のパラメーターを意味します。
実は、Power Apps では、以下のような感じで、アプリの URL の最後にパラメーターを付与し、アプリ側では、param 関数でその値を受け取ることが出来ます。
https://apps.powerapps.com/play/e/*****?tenantId=*****&パラメーター名=値
つまり、上記 App の[Onstart]で review というパラメーターが存在する場合は、変数に格納しています。
更に、App の[StartScreen]に以下の処理を追加します。もし、review というパラメーターが存在する場合は別の画面を表示するようにしています。
If(
IsBlank(Param("review")),
ScreenTop,
ScreenViewDetail
)
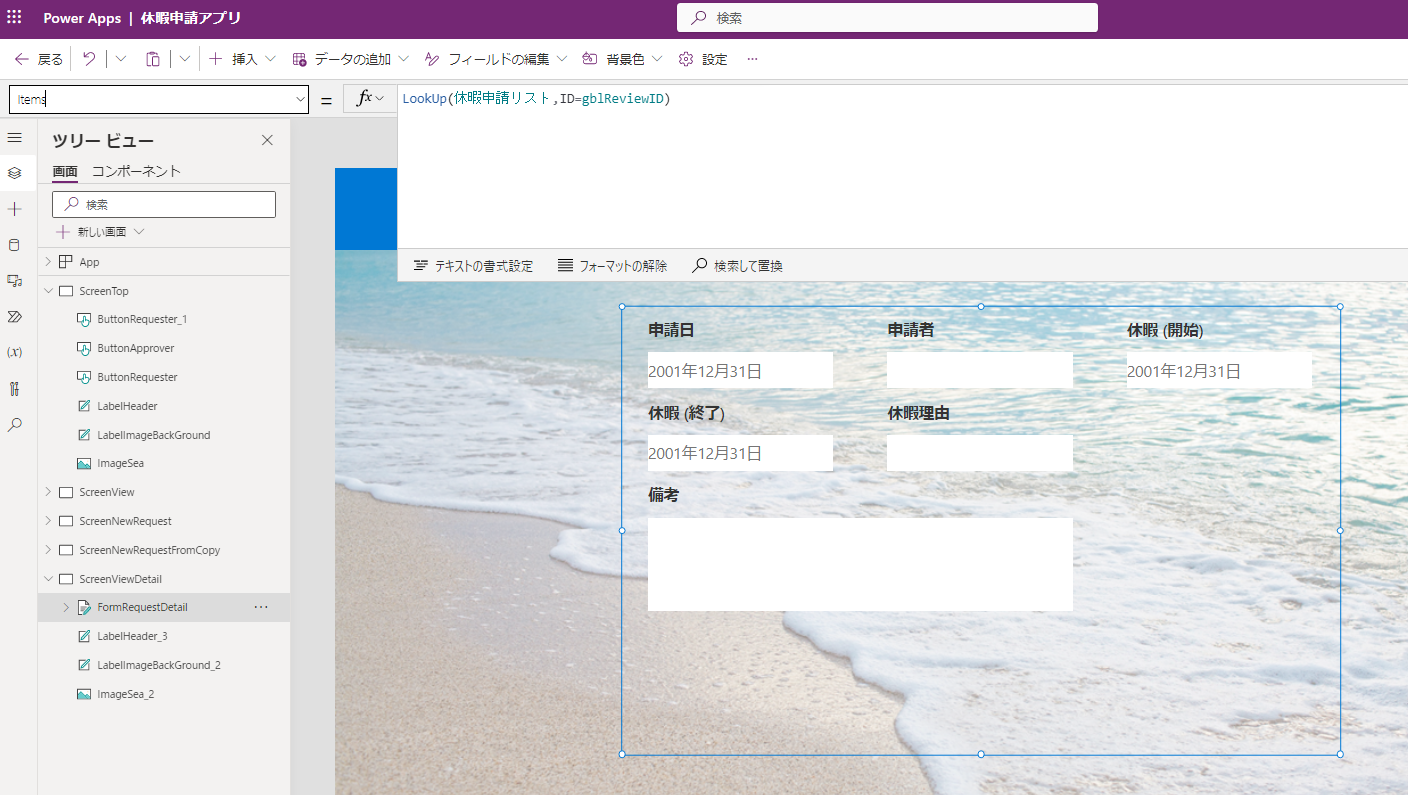
そして、最後に、別画面の方のフォームコントロールの [Items]プロパティに以下を追加します。表示したいアイテムの ID、つまり、承認したいアイテムの ID の行を表示する感じです。
LookUp(
休暇申請リスト,
ID = gblReviewID
)
Power Automate 側
Power Automate 側は以下のような感じです。
アプリの URL の最後に以下のような感じで、review=承認対象の Item の ID を入れます。承認者は、この URL からアプリを起動することで、上記 Power Apps の設定より、承認対象のアイテムを直接開くことが可能になります。
review=@{outputs('項目の更新')?['body/ID']}
まとめ
URL パラメーターを利用することで、Power Apps で最初に表示される画面を動的に切り替える方法を紹介しました。例に書いたような承認ワークフローなど、知っておくと便利なので参考になれば幸いです。