はじめに
もちろん、せっかく Power Platform を利用するのであれば、データソースを Microsoft Dataverse や SharePoint リストにして、そちらをベースにデータ連携してほしいですが、何らかの理由で Excel にデータ出力したいというケースもあると思います。
今回は、そのようなニーズがある際の一つのアプローチについて紹介します。
その他アプローチについて、以下の記事で紹介しています。
Excel 側準備
まず、以下の記事でも触れましたが、Excel はデータベースではありません。そのため、Excel 方眼紙のようにして利用したり、以下のようにセルを結合して利用したりするケースもあります。
しかし、Power Platform からは、Excel ファイルのどの範囲が取り扱うデータなのか判断できないため、事前に、以下のように範囲を指定してテーブルを作成します。
そうすることで、Power Platform からデータとして扱うことが出来ます。
また、今回は、こちらのファイルをテンプレートとして利用するため、以下のように、テーブルのデータを毎回削除するスクリプトを入れておきます。基本的に、シート名とテーブル名を置き換えればそのままつかえます
function main(workbook: ExcelScript.Workbook) {
// Get the worksheet with tables.
let sheet = workbook.getWorksheet("売り上げ");
// Get all the tables in the worksheet.
let table = sheet.getTable("テーブル1");
// Get the row count
let rowCount = table.getRangeBetweenHeaderAndTotal().getRowCount();
if (rowCount > 1) {
// Delete all the rows
table.deleteRowsAt(0, rowCount);
}
}
Power Automate で全件取得して削除することも出来ますが、データの件数次第では結構時間がかかるため今回はこちらの方法で実装します。
Power Apps 側処理
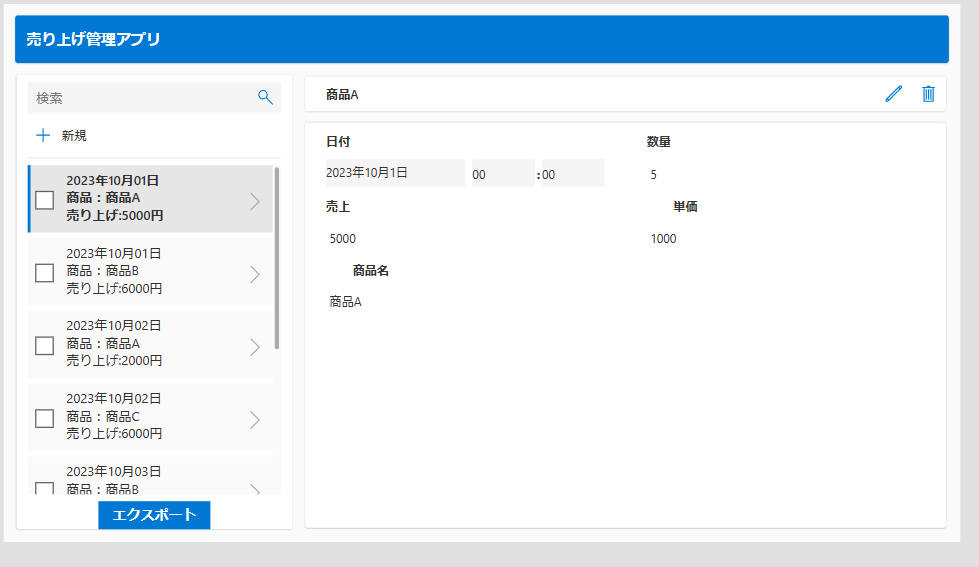
今回は、Power Apps 側でデータを選択し、選択されたデータだけエクスポートするようにします。エクスポート対象ノデータについて、あらかじめ決まったルールなどがあれば、Power Automate のみで自動化しても良いかと思います。
Power Apps 側では、選択したデータを一旦コレクションに格納し、Power Automate に JSON 形式で情報を渡すようにします。
エクスポートボタンを押した際の処理は以下のような感じです。
Set(
gblExportData,
JSON(
colExportData,
JSONFormat.IndentFour
)
);
Download(売り上げデータエクスポートフロー.Run(gblExportData).url);
Notify("売り上げデータをエクスポートしました",NotificationType.Success);
Clear(colExportData);
Set(gblSelected,true);
Set(gblSelected,false);
Power Apps から Power Automate への引数の渡し方については、以下の記事を参考にしてください。
Power Automate 側処理
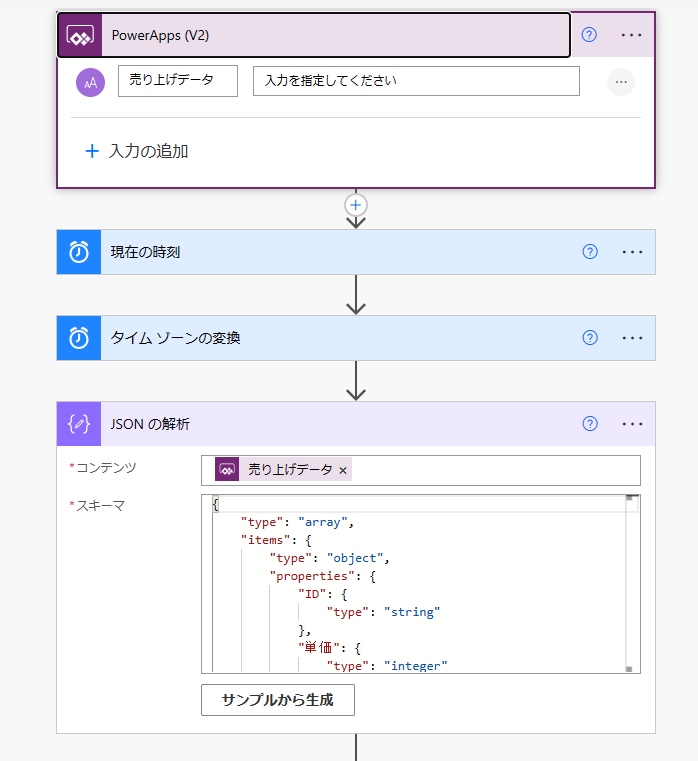
まず、全体像は以下のような感じです。
処理の主要な部分を説明していきます。
最初に、Power Apps から受け取った JSON 形式のデータを解析し、動的なコンテンツとして再利用できるようにします。
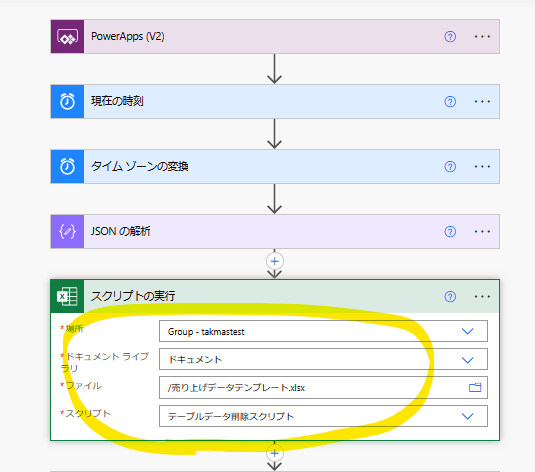
次に、用意しておいたスクリプトを実行し、テーブルのデータをクリアします。
その次に、Power Apps から受け取った情報をテーブルに追加していきます。ここは繰り返しの処理になります。
そして、ファイルを別の場所にコピーします。
名前を変更したいので、以下の処理を追加します。
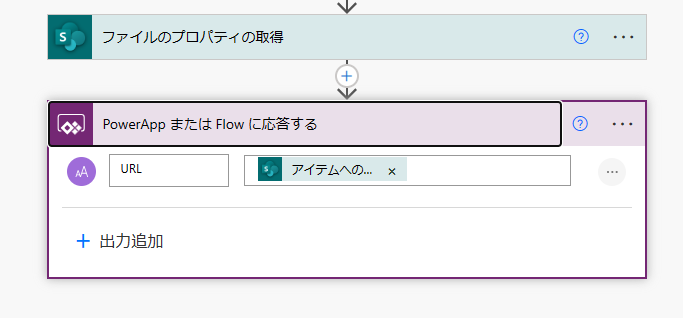
最後に、ファイルのプロパティの取得アクションで取得した情報を元に、ファイルの URL を Power Apps に返します。
実行結果
Power Apps 側で Power Automate を実行し、成功すると、以下のように作成されたファイルが開かれ、Power Apps 側で選択されたデータが入っていることが確認できます。
まとめ
今回は、Power Automate で Excel にデータを出力するアプローチを紹介しました。色々なアプローチがあるとは思いますが、一つのアプローチとして参考にしていただけると幸いです。