はじめに
Power Apps のギャラリーコントロールでデータを一覧表示することが可能です。
ギャラリーコントロールの基本的な操作については上記記事を参考にしていただけると幸いです。
そして、表示されているデータに対して、詳細を表示する、編集する、削除する操作を行いたいという相談をいただくことが沢山あります。
今回は、改めてとなりますが、こちらの方法を紹介します。
ギャラリーコントロールとフォームコントロールの用意
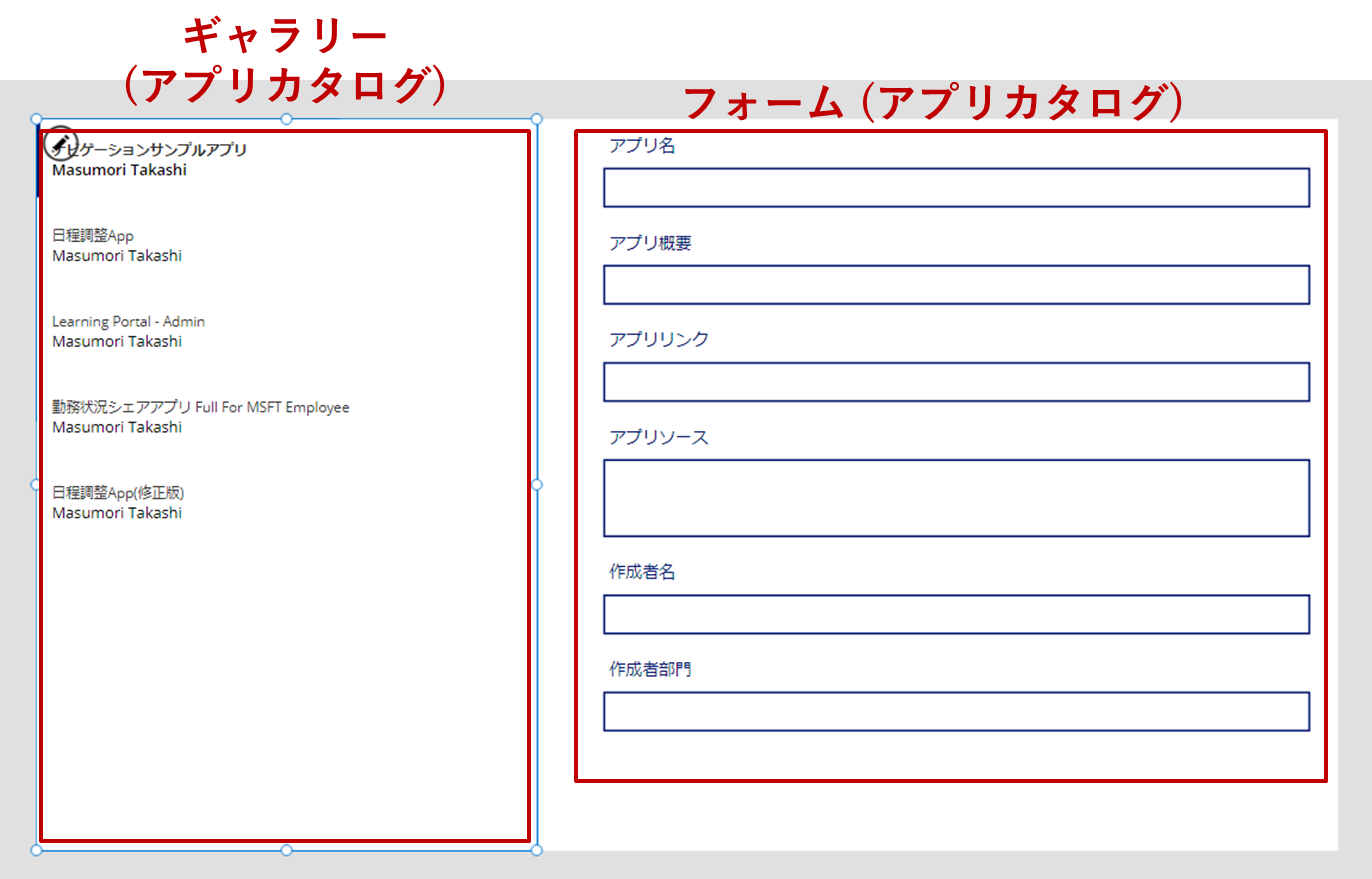
まず、以下のようにギャラリーコントロールとフォームコントロールを用意します。そして、ギャラリーの[Items]プロパティとフォームの[DataSource]を同じデータソースにします。
ギャラリーにアイコンを配置
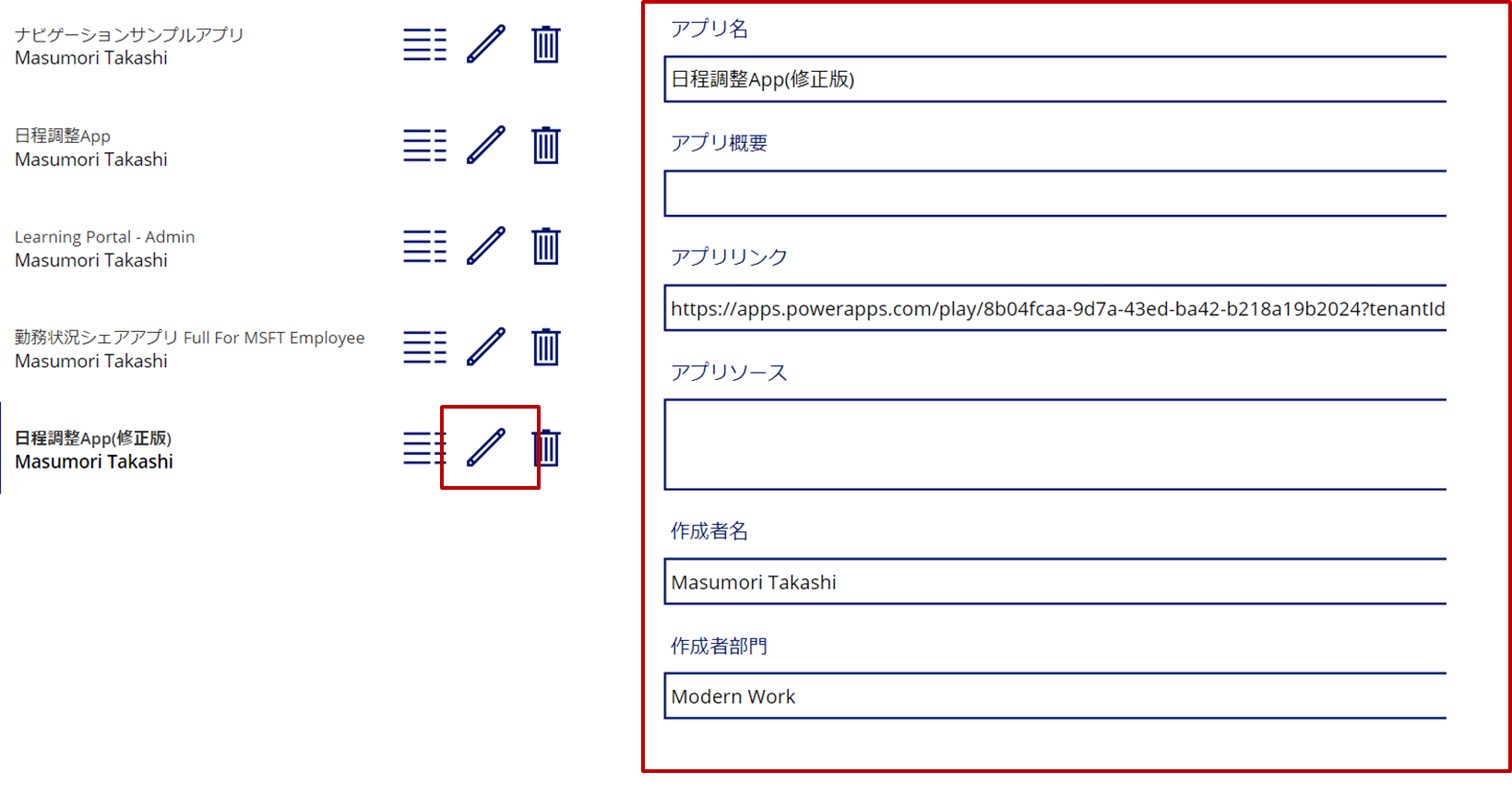
以下のようにギャラリーにアイコンを配置します。
詳細表示処理
まずは、詳細表示を意味するアイコンの[OnSelect]プロパティに以下のような処理を追加します。
Set(gblSelectedItem,ThisItem);
Set(gblFormMode,FormMode.View)
フォーム側の[DefaultMode]プロパティを上記で設定した変数 (gblFormMode) に変更します。
また、[Item]プロパティも以下のように設定します。
これにより、詳細表示アイコンを選択すると、フォームに表示されるアイテムとフォームのモードが View に変わります。
編集処理
次に編集の処理を追加します。こちらも、詳細表示と同じように、アイコンの[OnSelect]プロパティに以下のような処理を追加します。
Set(gblSelectedItem,ThisItem);
Set(gblFormMode,FormMode.Edit)
これにより、ギャラリー内で編集アイコンを選択すると、フォームに表示されるアイテムとフォームのモードが Edit に変わります。
あとは、ボタンを配置し、[OnSelect]プロパティに以下のような処理を書きます。
また、ボタンの[Visible]プロパティに以下のような処理を書いておきます。これにより、変なタイミングでボタンが押せないようにします。
If(Form1.Mode=FormMode.Edit,true,false)
削除
まず、削除前に確認を挟むようにするため、以下のようなポップアップを作成します。
作成の仕方について、まず、外側のコンテナーの塗りつぶしを黒にして、透明度を設定します。
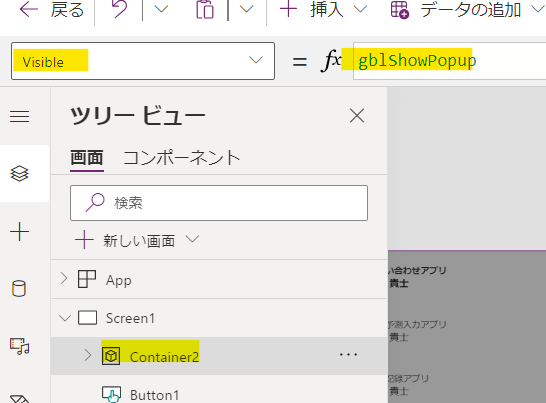
こちらの外側のコンテナーの[Visible]プロパティをgblShowPopupという変数にします。こちらの変数を利用して、表示、非表示を切り替えます。
内側のコンテナーについて、塗りつぶしを白にして、以下のようなイメージでボタンやラベルを配置します。
削除ボタンの[OnSelect]プロパティを以下のように設定します。
Remove(アプリカタログ,gblSelectedItem);
Set(gblShowPopup,false)
また、キャンセルボタンの[OnSelect]プロパティを以下のように設定します。
Set(gblShowPopup,false)
最後に、ギャラリーの削除アイコンの[OnSelect]プロパティを以下のように設定します。
Set(gblSelectedItem,ThisItem);
Set(gblShowPopup,true);
こちらで、ギャラリーで選択したアイテムを削除することが可能です。
まとめ
今回は、Power Apps でデータを一覧表示して、詳細表示、編集、削除する方法について改めて紹介しました。詳細表示、編集、削除機能は基本的な機能だと思いますし、個人的にも実装したいという相談をいただき説明することが多いので、改めてまとめてみました。少しでも参考になれば幸いです。