はじめに
以前こちらのブログでもモダンコントロールを紹介しましたが、例えば、フォントのサイいろいろが変えれないなど、個人的に、正直、まだ本番アプリで使うには物足りなさがありました。
しかし、近頃のアップデートにより、種類が増えたり、プロパティが充実してきたことで、大分実用的になってきたかなと思っています。
例えば、同じタブ一覧コントロールで比較してみると、以下の通りプロパティが増えていることが分かります。
そして、今回は、こちらのテーブルについて紹介をしたいと思います。
(モダン) テーブルコントロール
まずはじめに、これまでのテーブルコントロール (クラシック) と比較をしてみます。
好みもあると思いますが、モダンの方がおしゃれですかね。
クラシック
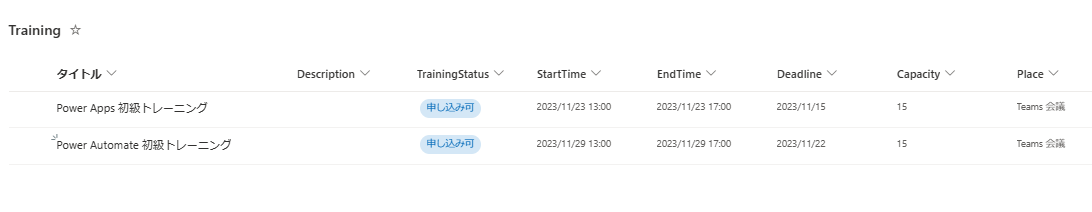
モダン
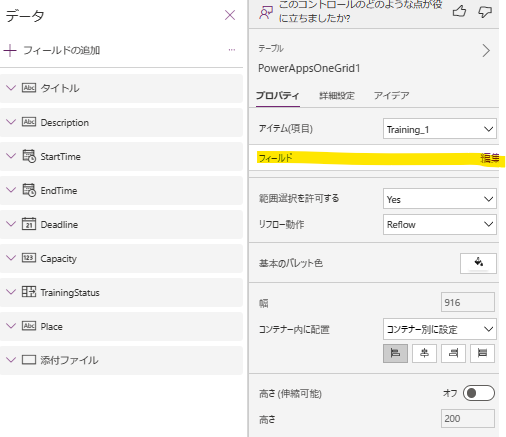
続いて、モダンの方のプロパティを確認してみます。
表示するフィールドの編集はこちらから可能です。フォームコントロールと同じように表示したい列や順番を簡単に変更出来るのは良いですね。
ギャラリーは自由自在ですが、以下で紹介したように、表示する列の指定の仕方について、最初は躓いてしまうケースもあると思いますし、個人的に、初めてアプリ内でデータの一覧表示をするときはテーブルの方が簡単と思っています。
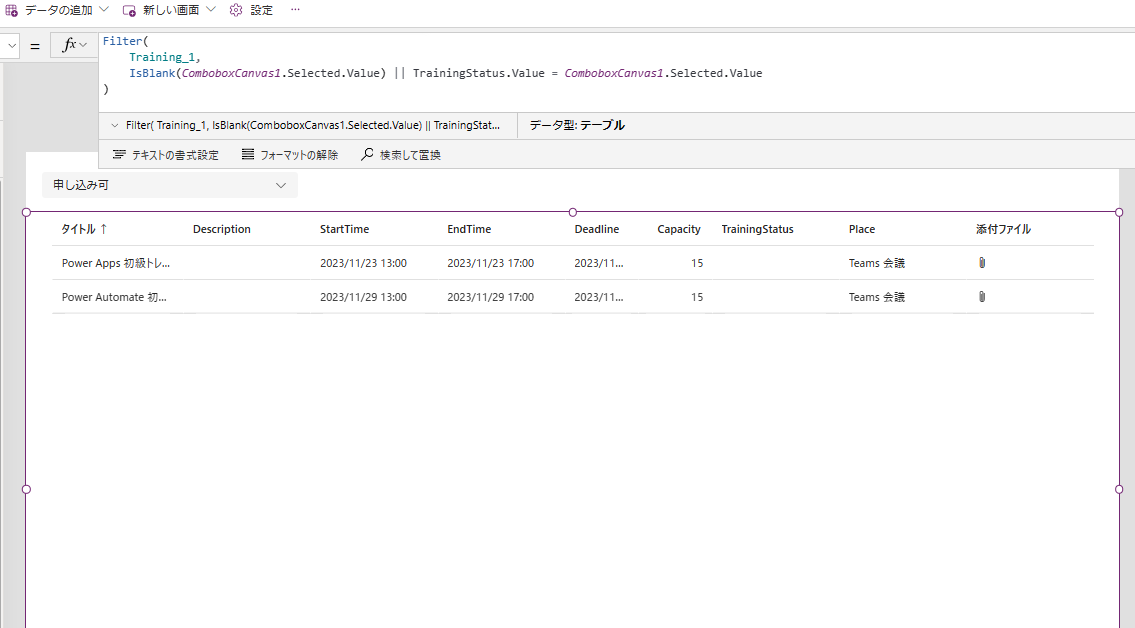
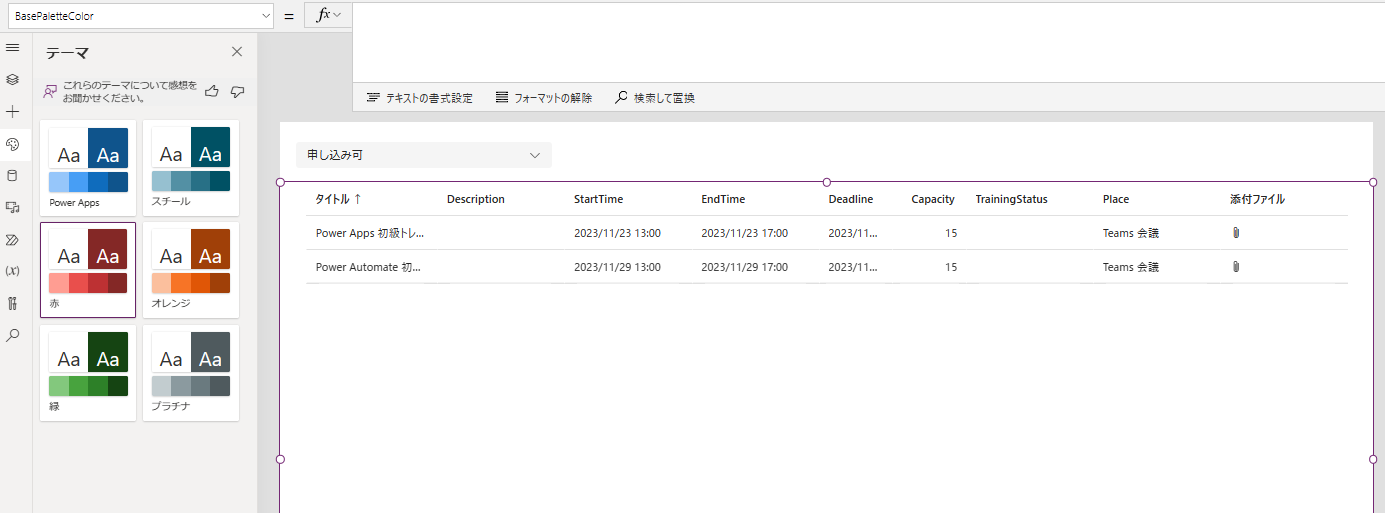
また、表示するデータのフィルターも可能です。この辺はギャラリーと同じ感覚で出来ると思います。
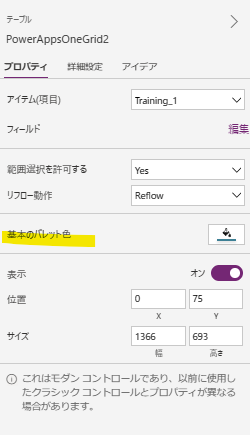
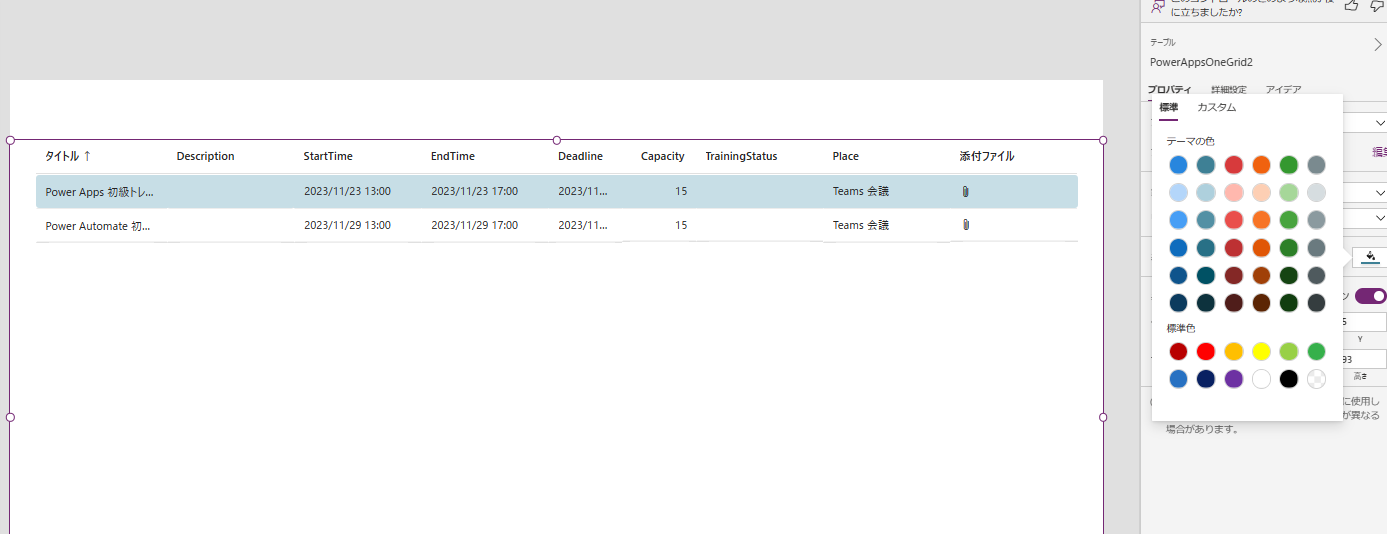
テーブル内で選択をした際の色は以下から変更出来ます。
こちらを個別に設定できますが、[BasePaletteColor]プロパティが空の場合、テーマの色に従います。
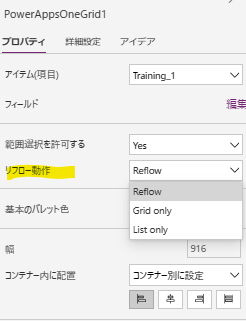
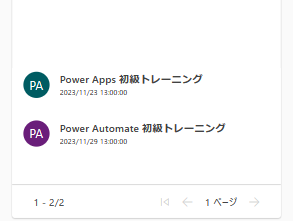
リフロー動作というちょっと聞き慣れない設定ですが、モバイルサイズになった際、リスト表示にするかどうかを指定できるようです。
その他、ヘッダーやフッターの表示に関してもプロパティで調整できるようです。個人的には基本的にこのままでいいかなと思っています。
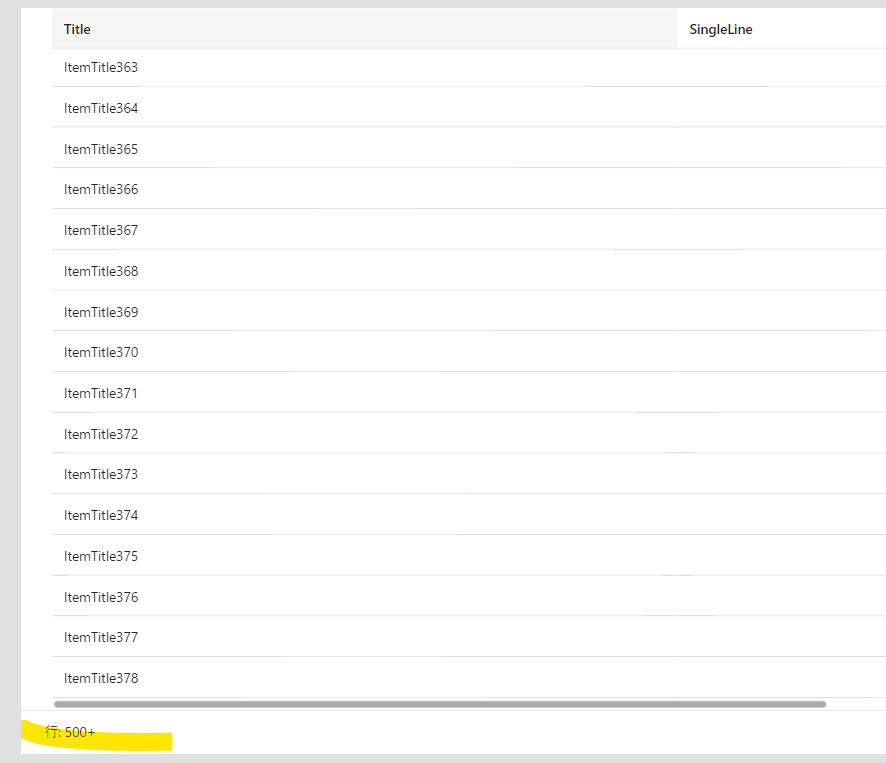
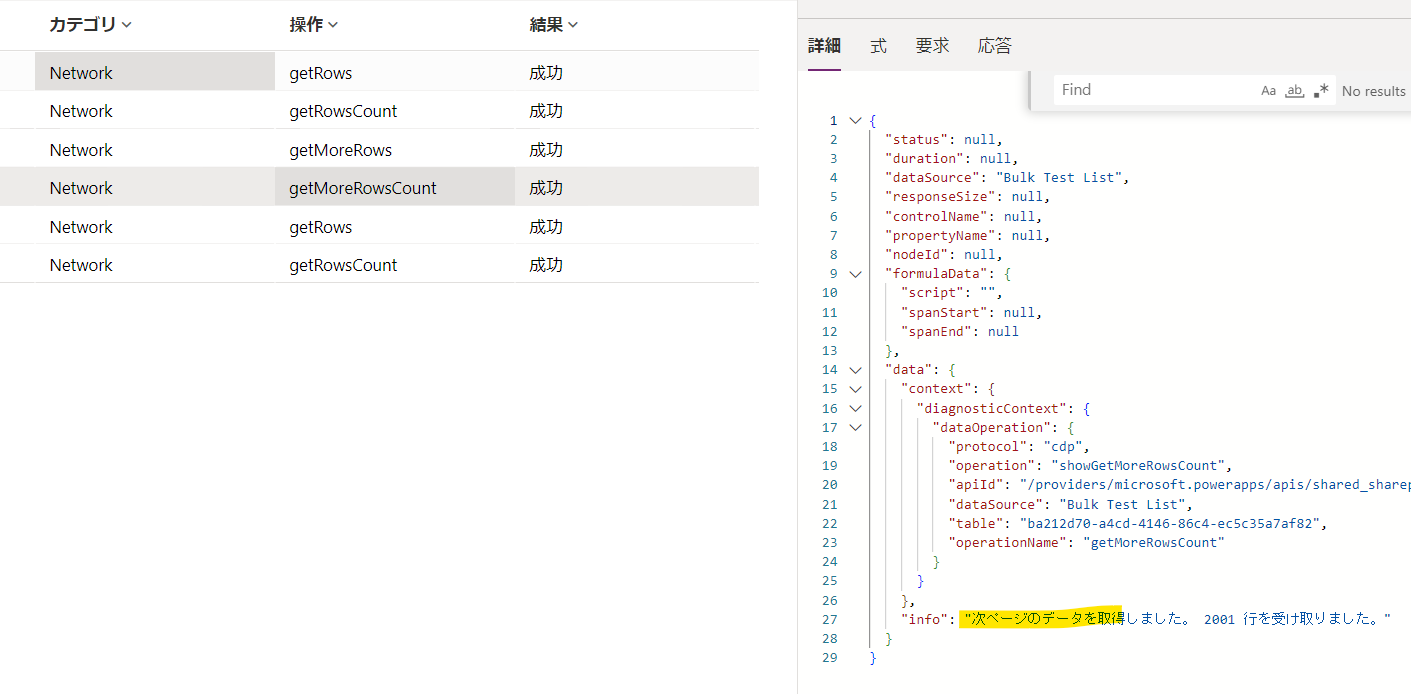
データの件数が多い場合、ページングもいい感じにやってくれるようです。
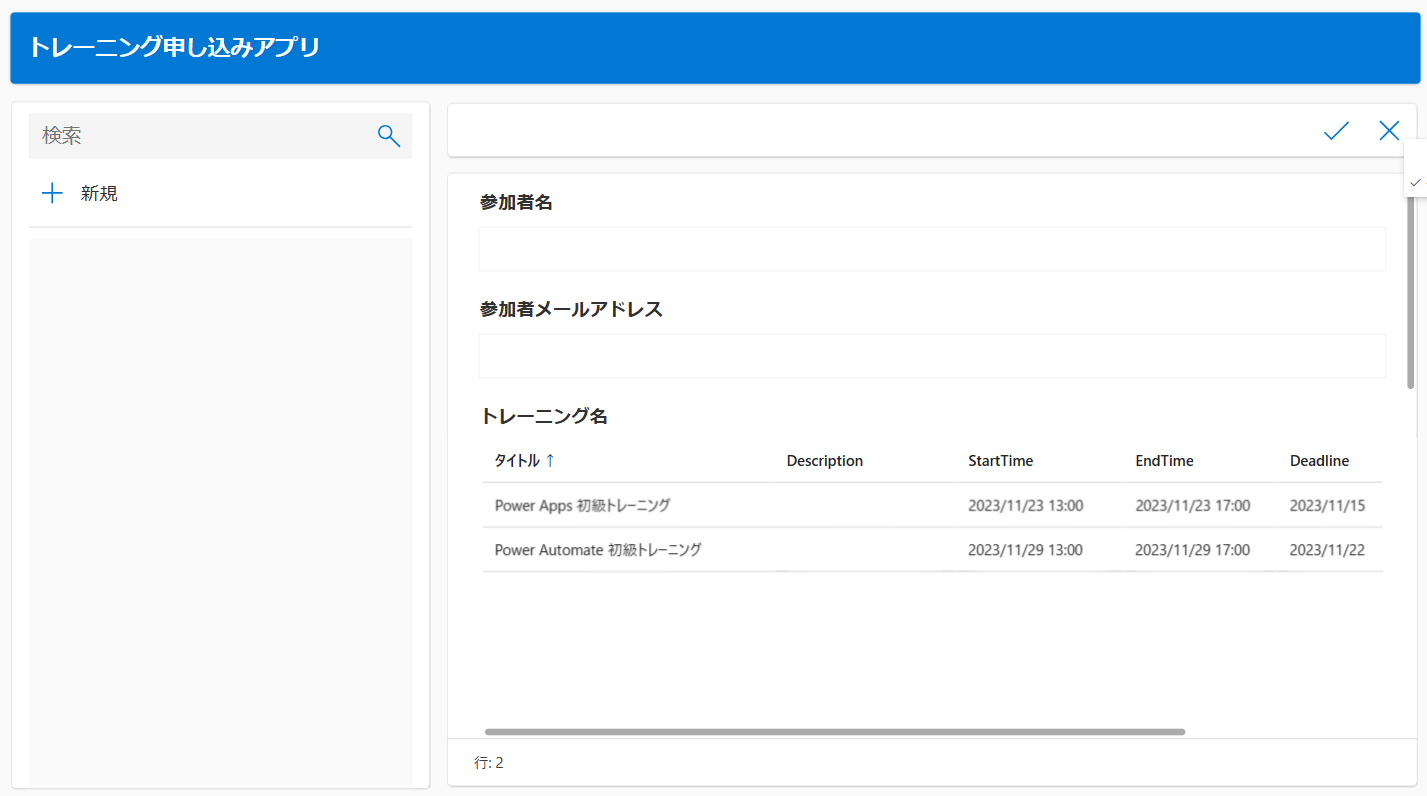
次に、テーブル内のセルをコピーして貼り付けることができます。こちらは素晴らしいですね。
次に、以下のように、標準でソートする機能がついています。これも素晴らしいですね。よく、日付などでソートすることがあり、SortByColumns 関数を利用することがありますが、わざわざ式を書かなくても良くなると思います。
最後に、以下のような感じでレスポンシブなため、この点においても使い勝手がよさそうです。
まとめ
今回は、(モダン) テーブルコントロールについて紹介しました。
かなりいい感じなため、個人的に、データを表示する際、細かいこだわりがない場合や、Excel ライクにしたい場合はこちらを使うのがよいかなと思っています。
※例えば、以下で紹介したような感じで、見た目をこだわる場合は、ギャラリーを使うのがよいと思います