はじめに
Power Apps のギャラリーコントロールでは、以下のように、指定したデータソースのデータを一覧表示することが可能です。
※以下の SharePoint リストのデータを参照
上記だと簡素な感じがしますが、実は、これまで本ブログで時々画面ショットで出てきた、以下のアプリの以下の部分はすべてギャラリーで出来ています (というかギャラリーだらけです)。
個人的に、ギャラリーコントロールは非常に強力で、使い方次第で結構色々なことが出来るのですが、初めて利用する場合、データソースを指定した後何をすればいいの?なんか見たい列の情報が見えない、レイアウトを変更したいんだけどどうすればいいの?、みたいな疑問を感じる人もいると思っています。
そのため、今回は、ギャラリーで躓いてしまわないために、個人的に最低限おさえておきたいこと思うことについて説明します。
レイアウトの変更
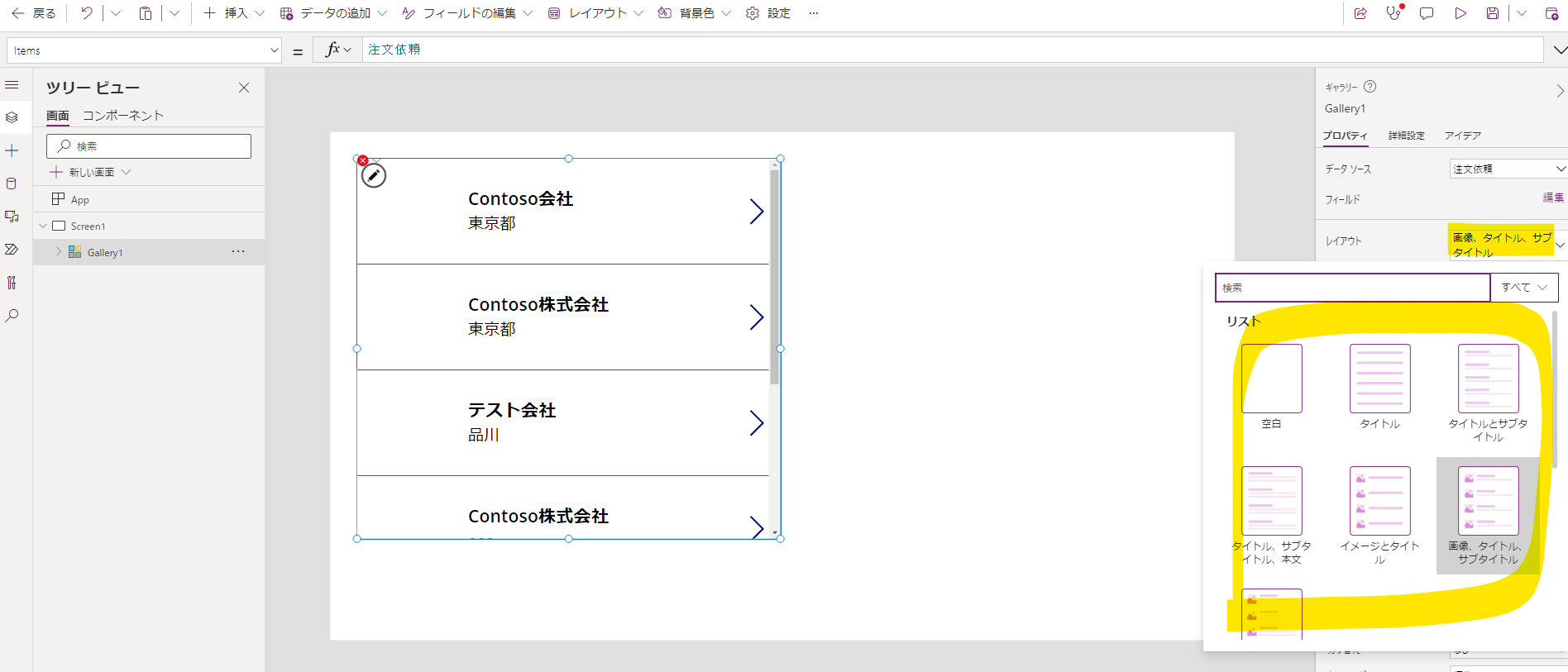
ギャラリーのレイアウトは以下から変更できます。
デフォルトでは、「画像、タイトル、サブタイトル」となっており、また、データソースの列から勝手に描画してくれますが、恐らくそのまま使えるというケースはいないと思います。
個人的には空白を選ぶことが多いですが、一旦、「タイトル、サブタイトル、本文」に変更してみます。
とりあず 3 つの列が縦に並んでいる感じになりました。
いずれにせよ、レイアウトの変更だけで完成することはないので、一旦、ここでは、レイアウトは変更できる、もし、いずれかのレイアウトにして、何となくしっくりくるものがあれば、そこを起点に次の作業にとりかかるという点を認識しておいてください。
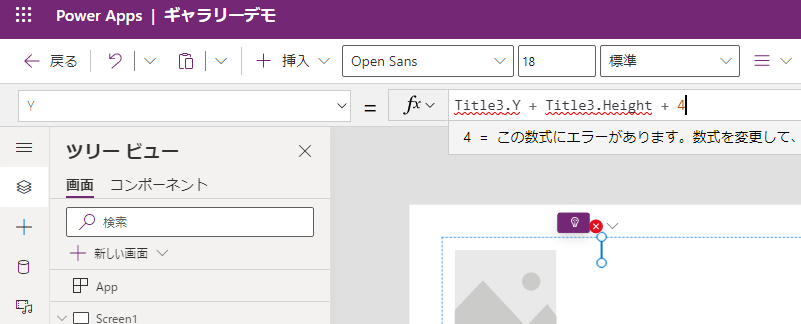
空白以外のレイアウトで自動で追加されたコントロール、例えば、Title という名前のラベルを削除するとエラーが表示される場合があります。
これは、その他の自動で追加された部品の位置やサイズが Title ラベルを参照しているためです。
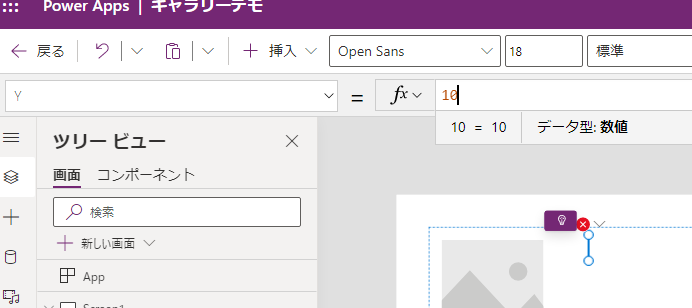
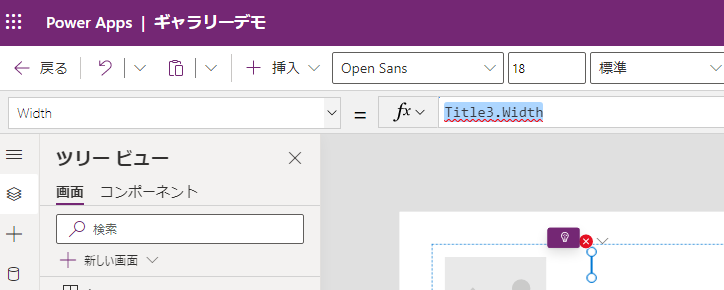
このようなエラーが出た場合は、赤いエラーのマークの[数式バーで編集]を選択し、適当な位置、サイズの数値に変更します。複数個所あるため、一つずつエラーを消していきます。もしくは、一度エラーが出ているコントロールも削除し、位置からラベルを追加します。
ギャラリーのサイズの変更
ギャラリーのサイズ自体を調整したいと思います。
ギャラリーでは部品が色々と入れ子になっているため、間違って違う箇所を選んでしまう場合があると思いますが、ギャラリー自体のサイズを変更する場合は、スクロールバーの辺りか、ツリービューからギャラリーコントロールの名前を選択した状態でサイズを調整します。
選択さえできれば、サイズの調整は、PowerPoint みたいな感じで出来ます。
今回は、一旦こんな感じで伸ばしてみました。
各コントロールの位置、サイズを変更する
各コントロールの位置やサイズを調整したい場合があると思います。
この場合は、一番上のデータの該当のコントロールを選択するか、ツリービューでコントロール名をクリックします。
そうするとコントロールが選択できるため、サイズ調整や移動が可能になります。
今回は、サイズだけ少し小さくしてみました。
ギャラリーにコントロールを追加する、削除する
ギャラリーに他のコントロールを追加したり、既定のコントロールを削除したい場合があると思います。
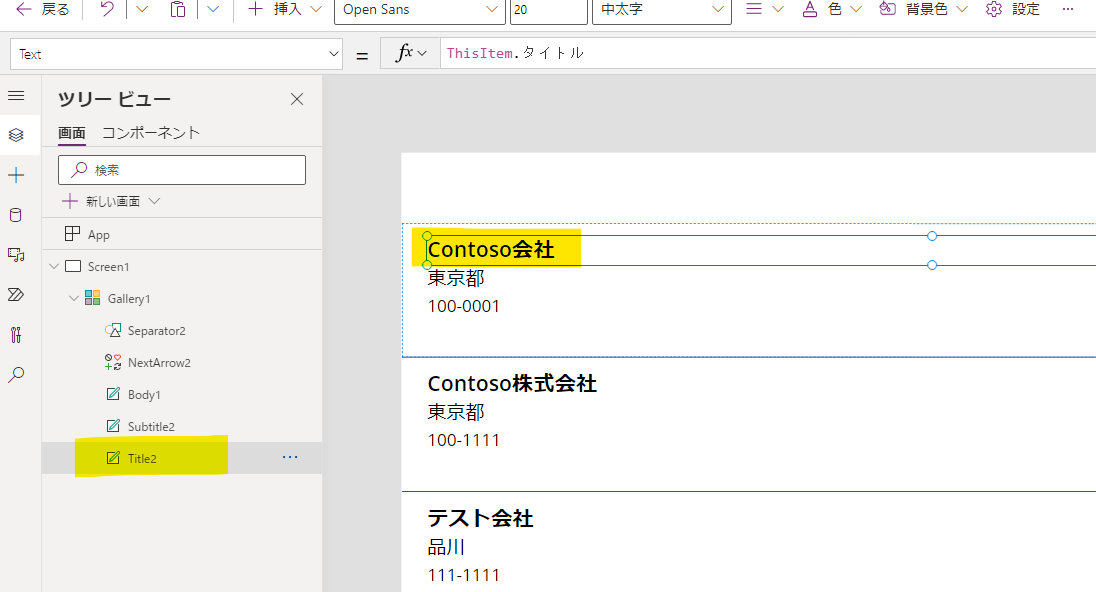
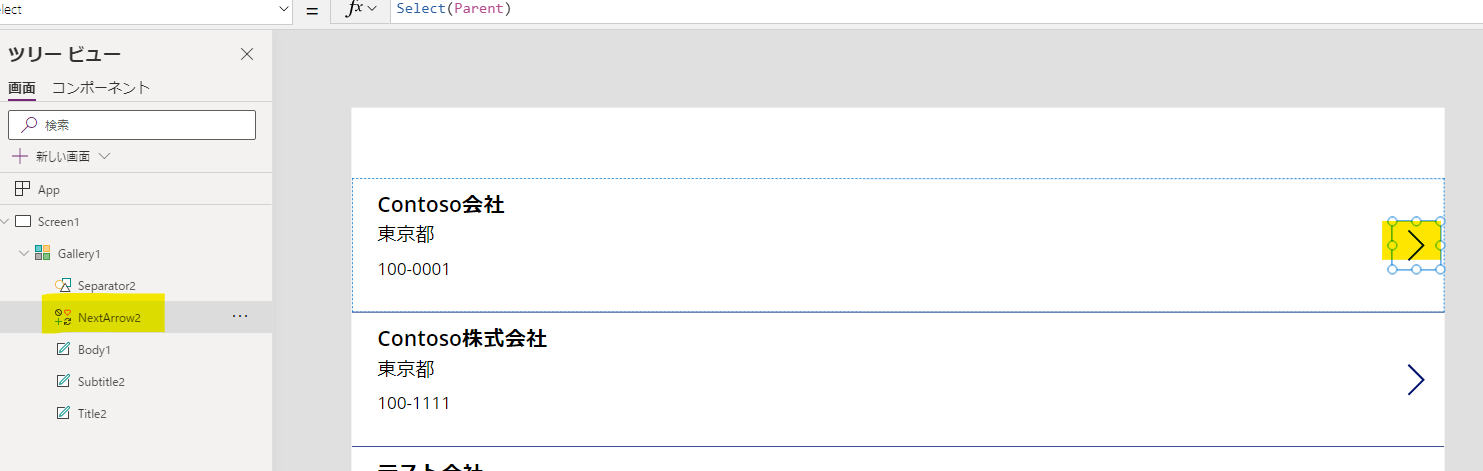
まず、削除は、ツリービューまたは一番上のデータの該当のコントロールを選択すれば削除できます。
今回は、この矢印みたいなアイコンを消してみます。
追加をする際は、ツリービューでいずれかのコントロールを追加した状態で挿入したいコントロールを選びます。
最近は大丈夫と思いますが、コントロールが上手くギャラリーに入らない場合は、ツリービューでギャラリー内の一番下のコントロールを選択した状態で挿入してみてください。
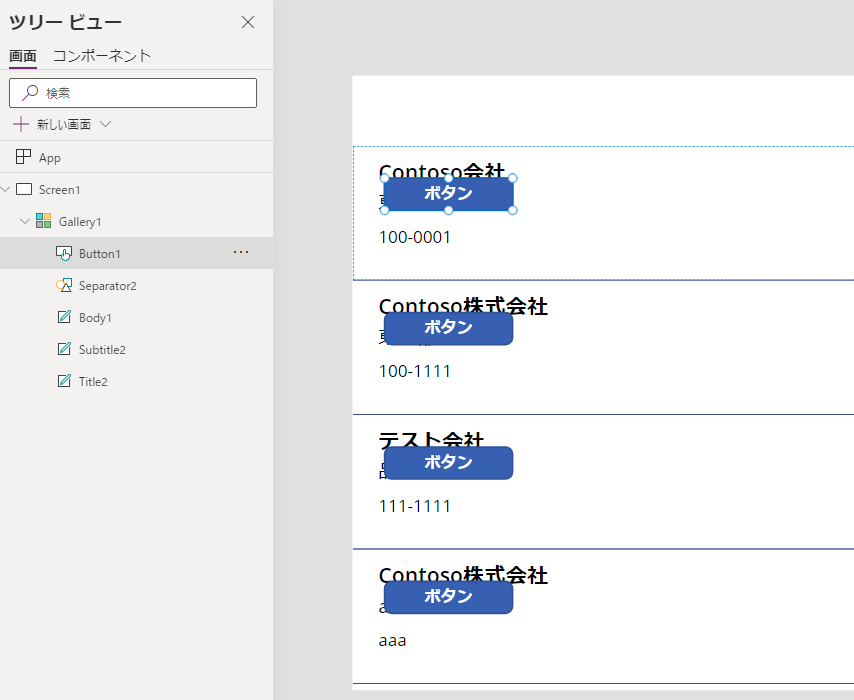
無事にボタンが追加できました。
位置をずらしてついでにラベルを二つほど追加してみます。
既にある部品を「Ctrl+C」、「Ctrl+V」でコピーして追加することも可能です。
テンプレートのサイズを変更する
ギャラリー一つ一つのデータのサイズを変更したいということがあると思います。
例えば、以下の場合、縦幅をもう少し小さくしたい、みたいなイメージです。
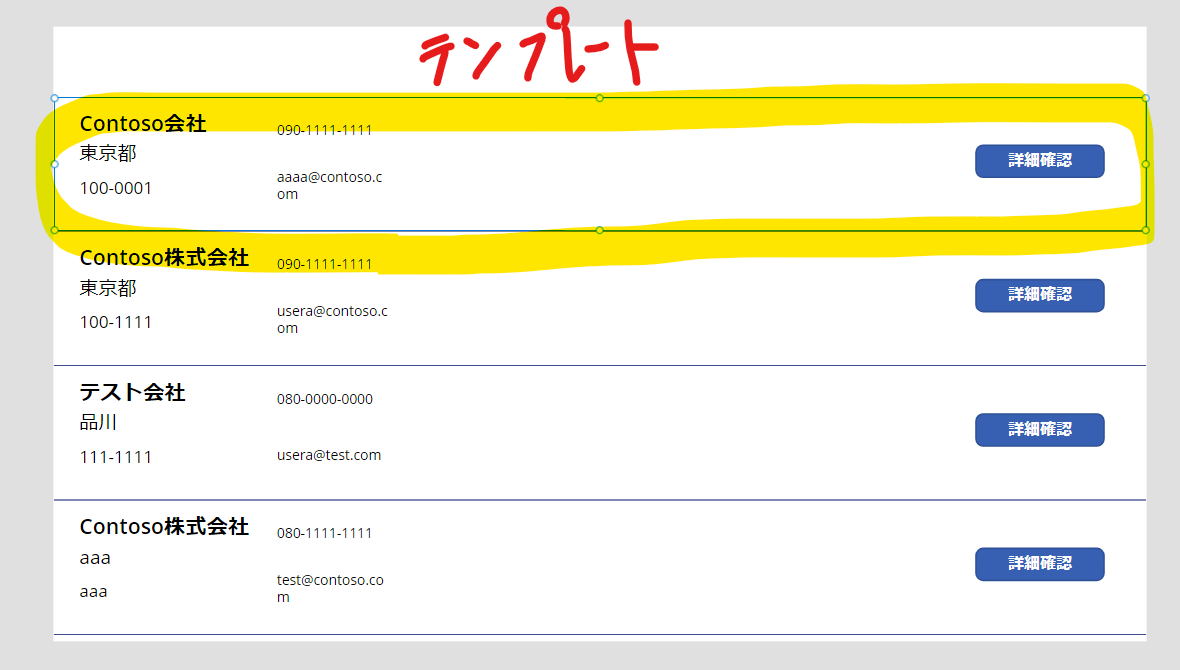
この場合、以下の画面のようにギャラリー全体を選択した後に表示される編集アイコンをクリックします。
そうすると、以下のように一番上だけが選択された状態になります。
こちらの一番上のデータが テンプレートとなり、下のデータにも反映されることになります。
ギャラリーの一番上のデータ、つまりテンプレ―ト内のコントロールの変更も、テンプレートの変更として下のデータにも反映されることになります
今回は少し幅を小さくしてみました。
ギャラリーに表示される列の情報を変更する
既定で表示された列のまま使えるということはないと思いますし、各コントロールに表示される列の情報を変更したいと思います。
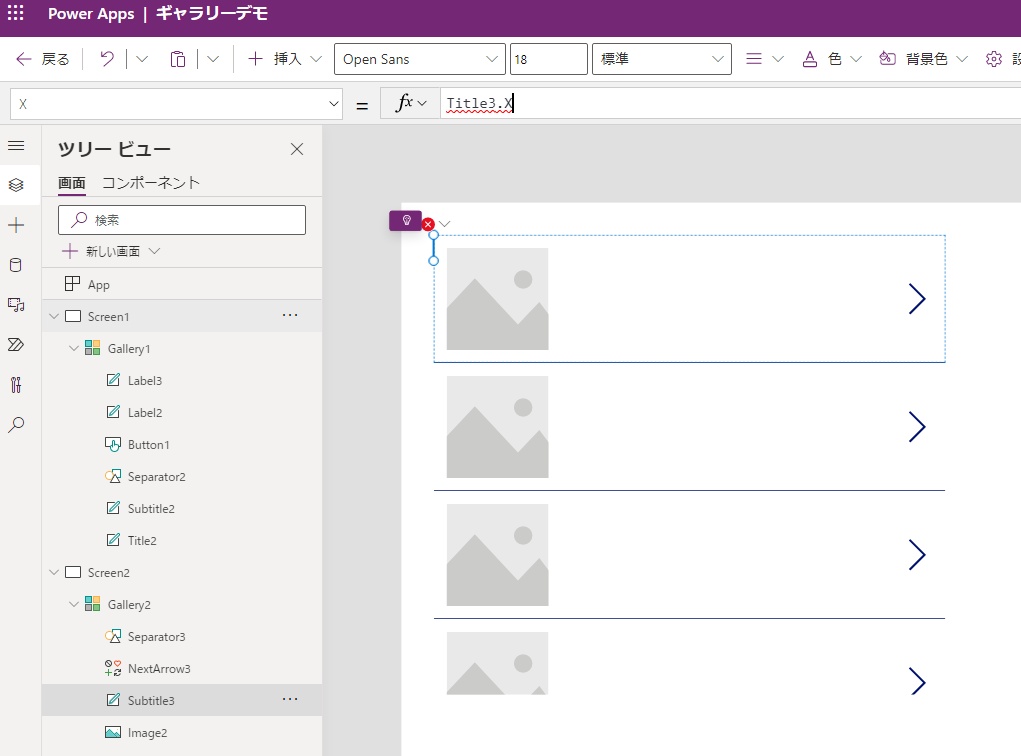
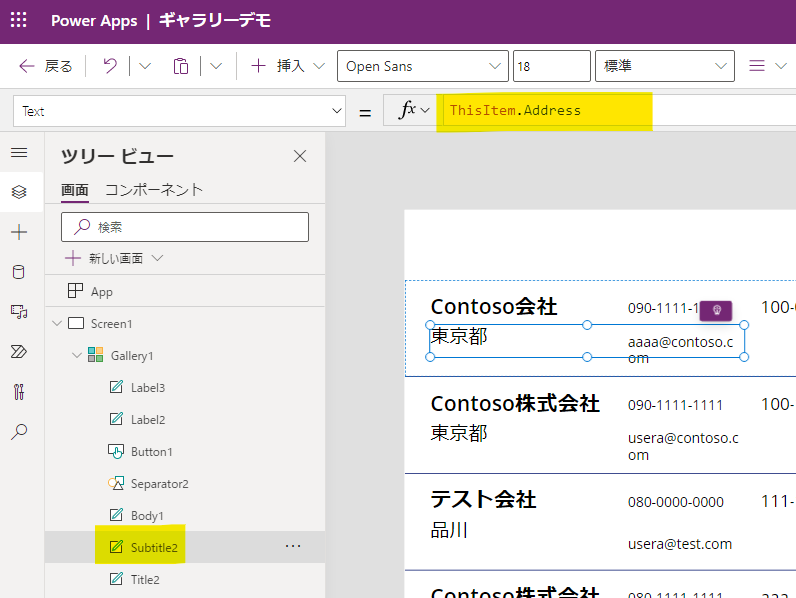
とりあえず、Subtitle2 となっているラベルコントロールに表示される情報を変えたいと思います (Subtitle2 という名前がついていますがラベルです)。
上のように選択して、[Text] プロパティを見てみると、ThisItem.Address となっていることが確認できます。
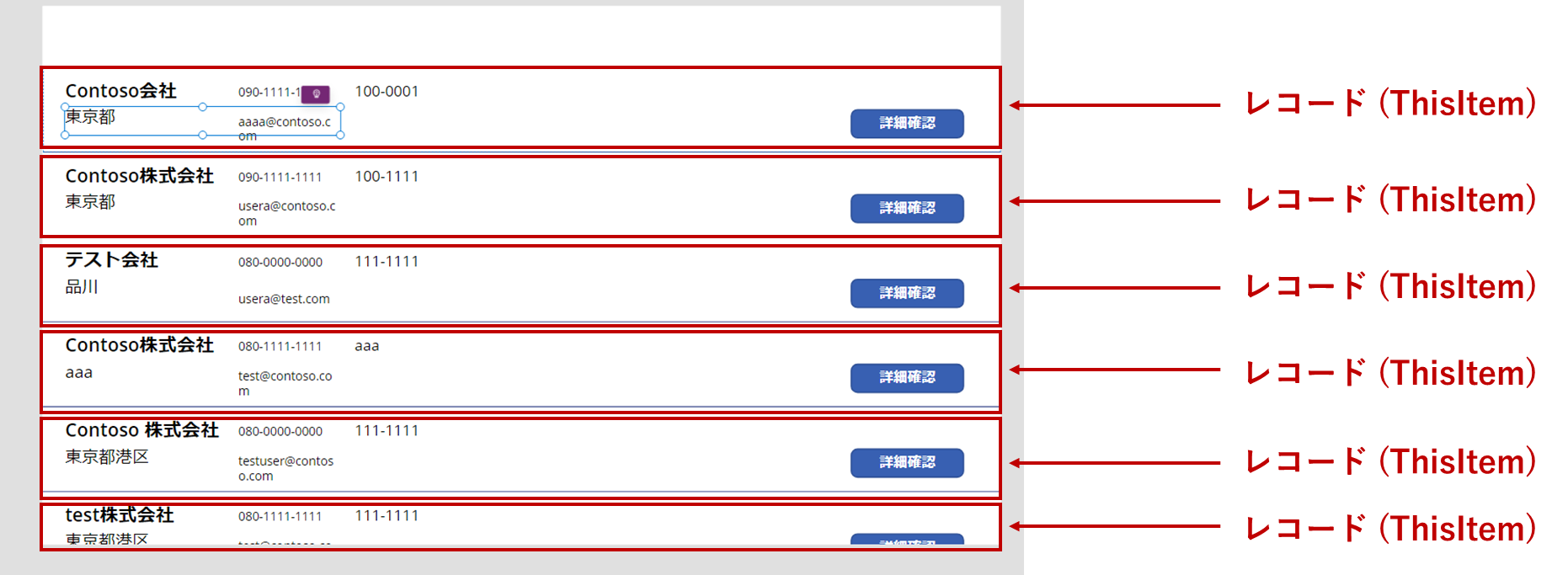
この ThisItem について、ギャラリーでは、データソースのそれぞれのレコード (行) が以下のようなイメージになるのですが、各行のことを ThisItem と表現しています (強いて言えば、この行のデータ、みたいなイメージでしょうか)。
例えば、後述もしますが、アプリを利用している際、いずれかの行を選択することがあります。この際、選択された行のデータを他の画面などに渡したい時、 以下のように、ThisItem (この行のデータ) を利用することができます。
今回は、以下のように ThisItem.Date (この行のデータの Date 列) に変えてみました。
"注文日:" & ThisItem.Date
ダブルクォーテーションで囲った文字と & を利用することで、自分で入力した文字と、列のデータ (文字) を連結することが出来ます。
各ラベルコントロールに表示する列名、文字のサイズ、位置などを整えていきます。
また、必要に応じて以下のように PowerPoint みたいにコントロール同士の配置を整えます。
折り返しの数
今回は一旦このままでいこうと思いますが、折り返しの数を変更することで、一列のデータから、2 列や 3 列のデータにすることができます。
スクロールバーの表示
データの行数が多くなった際にスクロールバーを表示させるかさせないか変更する場合は以下のトグルを使います。
Gallery.selected/フォームとの連携
ギャラリーで気を付けたいのは、ギャラリーにデータソースの全部の列を表示させようとすると見た目が窮屈になってしまうことです。
そのため、一覧表示する際には代表的な列に留めて置き、詳細を確認したいとき、編集したいときなどにはフォームコントロールと連携するのが良いかと思います。
フォームコントロールの基本は以下の記事を参考になさってください。
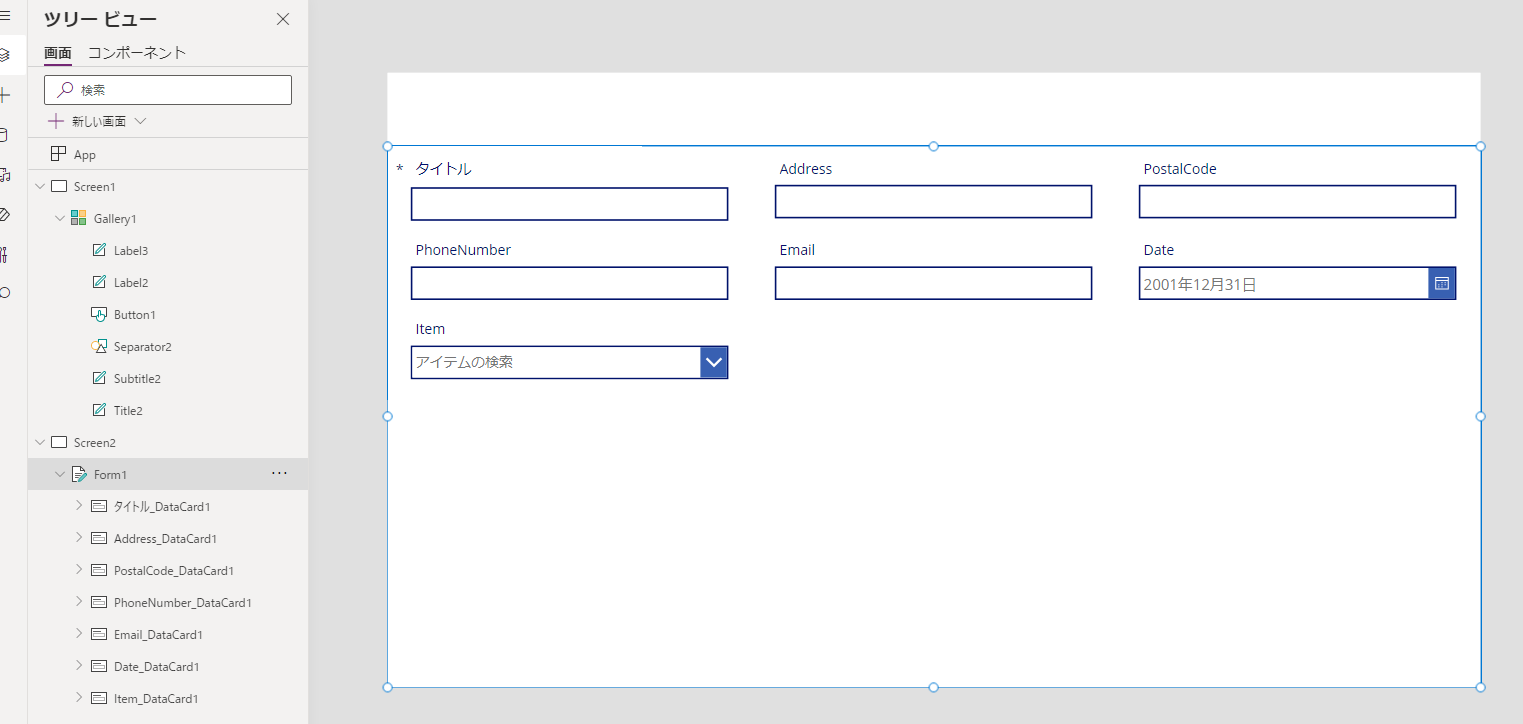
今回は、簡易的ですが、別ページに以下のようなフォームコントロールを追加しておき、データソースを同じにしておきます。
そして、[Items]プロパティに、ギャラリー名.Selected とします。
今回は、以下のような感じです。
Gallery1.Selected
こちらは、ギャラリーで選択された行を意味します。
上述したように、ThisItem を変数に格納し、変数名を[Items]プロパティに設定することも可能です。
Set(varSelectedItem,ThisItem)
ギャラリー側のボタンの[OnSelect]プロパティを以下のようにページを移動するようにします。
ボタンを押すとページを移動し、ギャラリー内の選択した行のデータがフォームに表示されます。
まとめ
今回は、ギャラリーで躓いてしまわないために、個人的に最低限おさえておきたいと思うことについて説明しました。
上述の通り使い方次第で色々なことが出来ますし、頻繁に利用するコントロールだと思いまので、少しでも参考になれば幸いです。
また、次回は、ギャラリーの見た目を少し良くする (個人的に良いと思っている) 方法について説明します。